import React, { useEffect } from "react";
import { movieAction } from "../redux/actions/movieAction";
import { useDispatch, useSelector } from "react-redux/es/exports";
import Banner from "../components/Banner";
const Home = () => {
const dispatch = useDispatch();
const { popularMovies, topRatedMovies, upComingMovies } = useSelector(
(state) => state.movie
);
useEffect(() => {
dispatch(movieAction.getMovies());
}, []);
return (
<div>
{}
{popularMovies.results && <Banner movie={popularMovies.results[0]} />}
</div>
);
};
export default Home;
import React from "react";
const Banner = ({ movie }) => {
console.log("movie", movie);
return (
<div
className="banner"
style={{
backgroundImage:
"url(" +
`https://www.themoviedb.org/t/p/w1920_and_h800_multi_faces/${movie.backdrop_path}` +
")",
}}
>
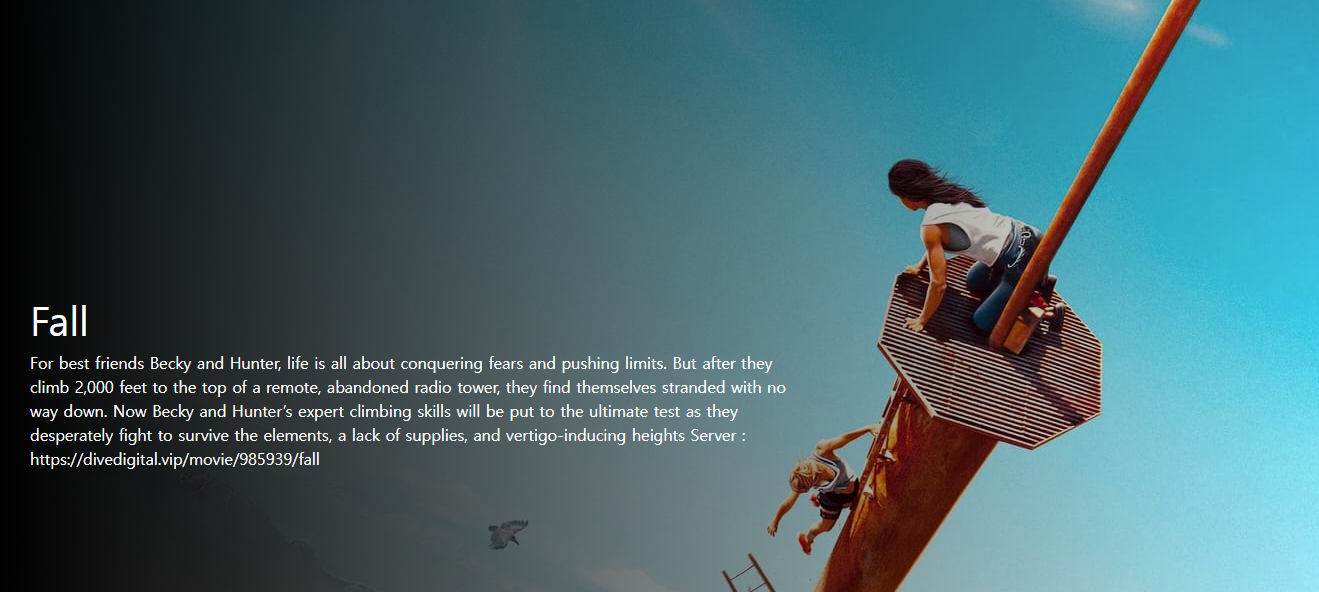
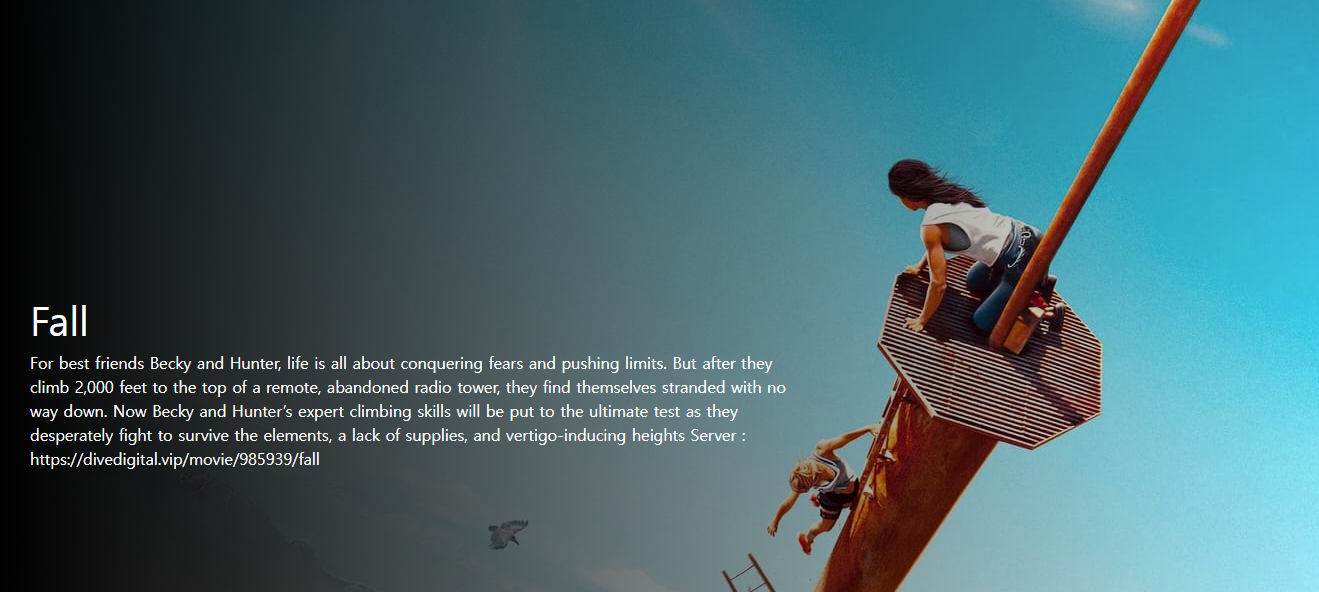
<div className="banner-info">
<h1>{movie.title}</h1>
<p>{movie.overview}</p>
</div>
</div>
);
};
export default Banner;
.banner {
height: 600px;
background-repeat: no-repeat;
display: flex;
align-items: center;
}
.banner::before {
position: absolute;
left: 0;
width: 70%;
height: 600px;
content: "";
background: linear-gradient(to right, black, transparent);
}
.banner-info {
width: 40%;
height: 0;
margin-left: 30px;
z-index: 1;
}