import React, { useEffect } from "react";
import { movieAction } from "../redux/actions/movieAction";
import { useDispatch, useSelector } from "react-redux/es/exports";
import Banner from "../components/Banner";
import MovieSlide from "../components/MovieSlide";
import ClipLoader from "react-spinners/ClipLoader";
const Home = () => {
const dispatch = useDispatch();
const { popularMovies, topRatedMovies, upComingMovies, loading } =
useSelector((state) => state.movie);
useEffect(() => {
dispatch(movieAction.getMovies());
}, []);
if (loading) {
return (
<div className="loading">
<ClipLoader color="#ffff" loading={loading} size={150} />
</div>
);
}
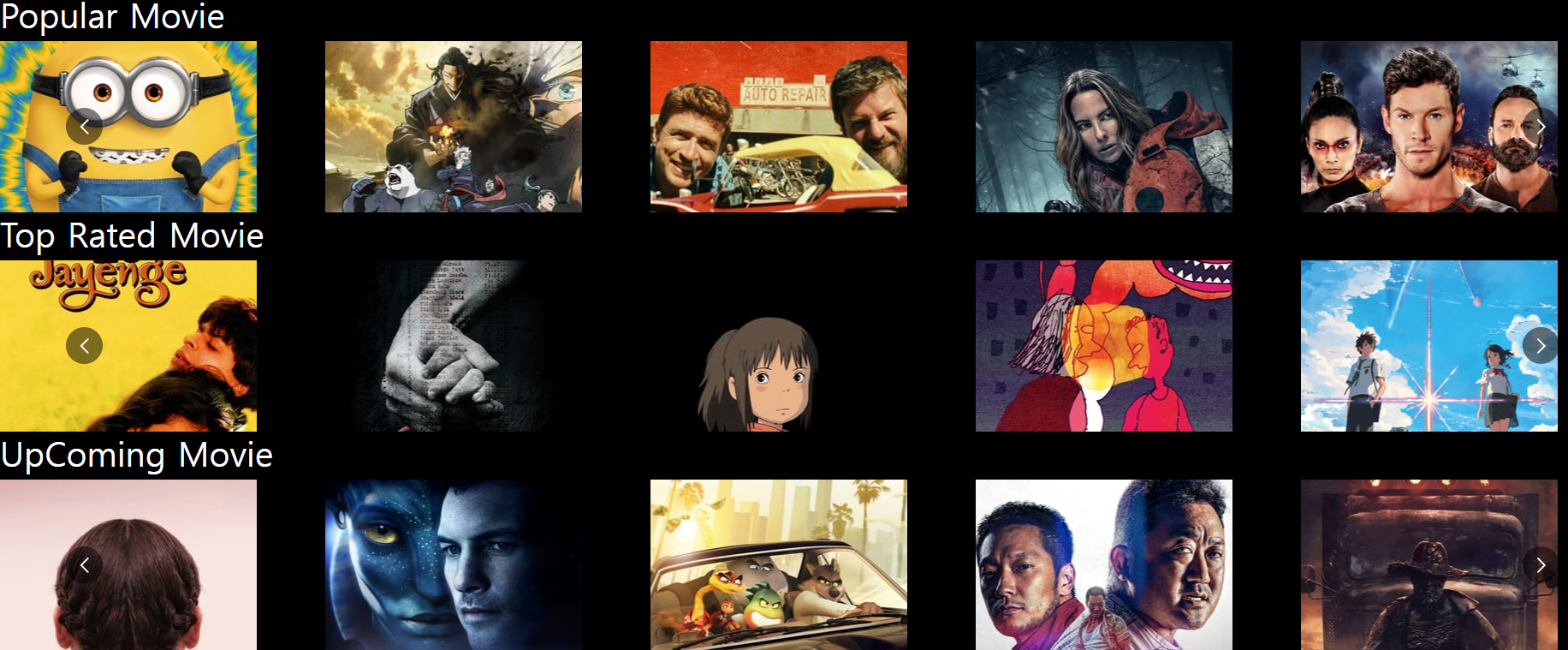
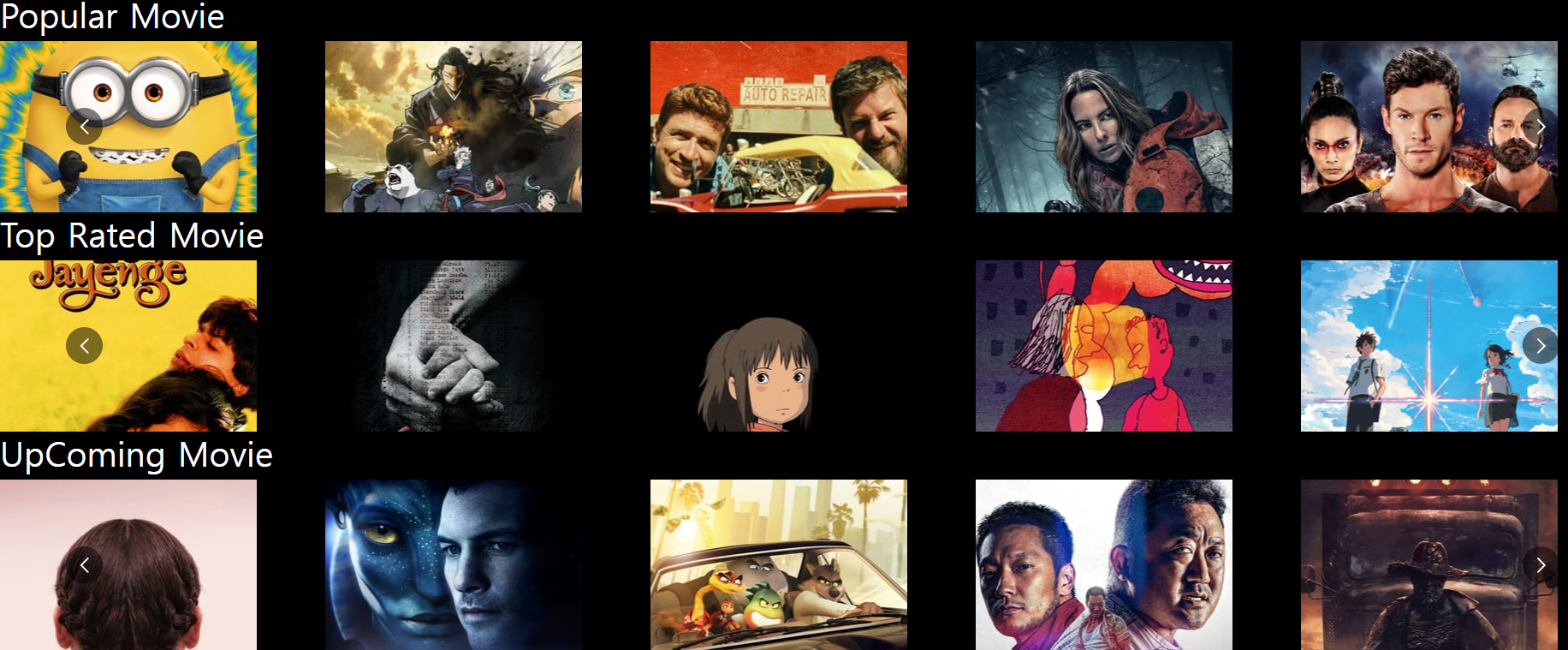
return (
<div>
<Banner movie={popularMovies.results[0]} />
<h1>Popular Movie</h1>
<MovieSlide movies={popularMovies} />
<h1>Top Rated Movie</h1>
<MovieSlide movies={topRatedMovies} />
<h1>UpComing Movie</h1>
<MovieSlide movies={upComingMovies} />
</div>
);
};
export default Home;
import React from "react";
import Carousel from "react-multi-carousel";
import "react-multi-carousel/lib/styles.css";
import MovieCard from "./MovieCard";
const responsive = {
superLargeDesktop: {
breakpoint: { max: 4000, min: 3000 },
items: 5,
},
desktop: {
breakpoint: { max: 3000, min: 1024 },
items: 5,
},
tablet: {
breakpoint: { max: 1024, min: 464 },
items: 2,
},
mobile: {
breakpoint: { max: 464, min: 0 },
items: 1,
},
};
const MovieSlide = ({ movies }) => {
return (
<div>
<Carousel responsive={responsive}>
{movies.results.map((item) => (
<MovieCard item={item} />
))}
</Carousel>
</div>
);
};
export default MovieSlide;
import React from "react";
import { Badge } from "react-bootstrap";
import { useSelector } from "react-redux";
const MovieCard = ({ item }) => {
const { genreList } = useSelector((state) => state.movie);
return (
<div
className="movie-card"
style={{
backgroundImage:
"url(" +
`https://www.themoviedb.org/t/p/w355_and_h200_multi_faces/${item.poster_path}` +
")",
}}
>
<div className="overlay">
<h1>{item.title}</h1>
<div>
{item.genre_ids.map((id) => (
<Badge bg="danger">
{genreList.find((item) => item.id === id).name}
</Badge>
))}
</div>
<div>
<span>{item.vote_average}</span>
<span>{item.adult ? "청불" : "Under 18"}</span>
</div>
</div>
</div>
);
};
export default MovieCard;
.movie-card {
width: 300px;
height: 200px;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
.overlay {
opacity: 0;
}
.movie-card:hover .overlay {
opacity: 1;
background: rgba(43, 41, 41, 0.9);
width: 100%;
height: 100%;
}