
트랙원 사랑혀
앱잼을 진행하며 느낀 가장 어려웠던 점
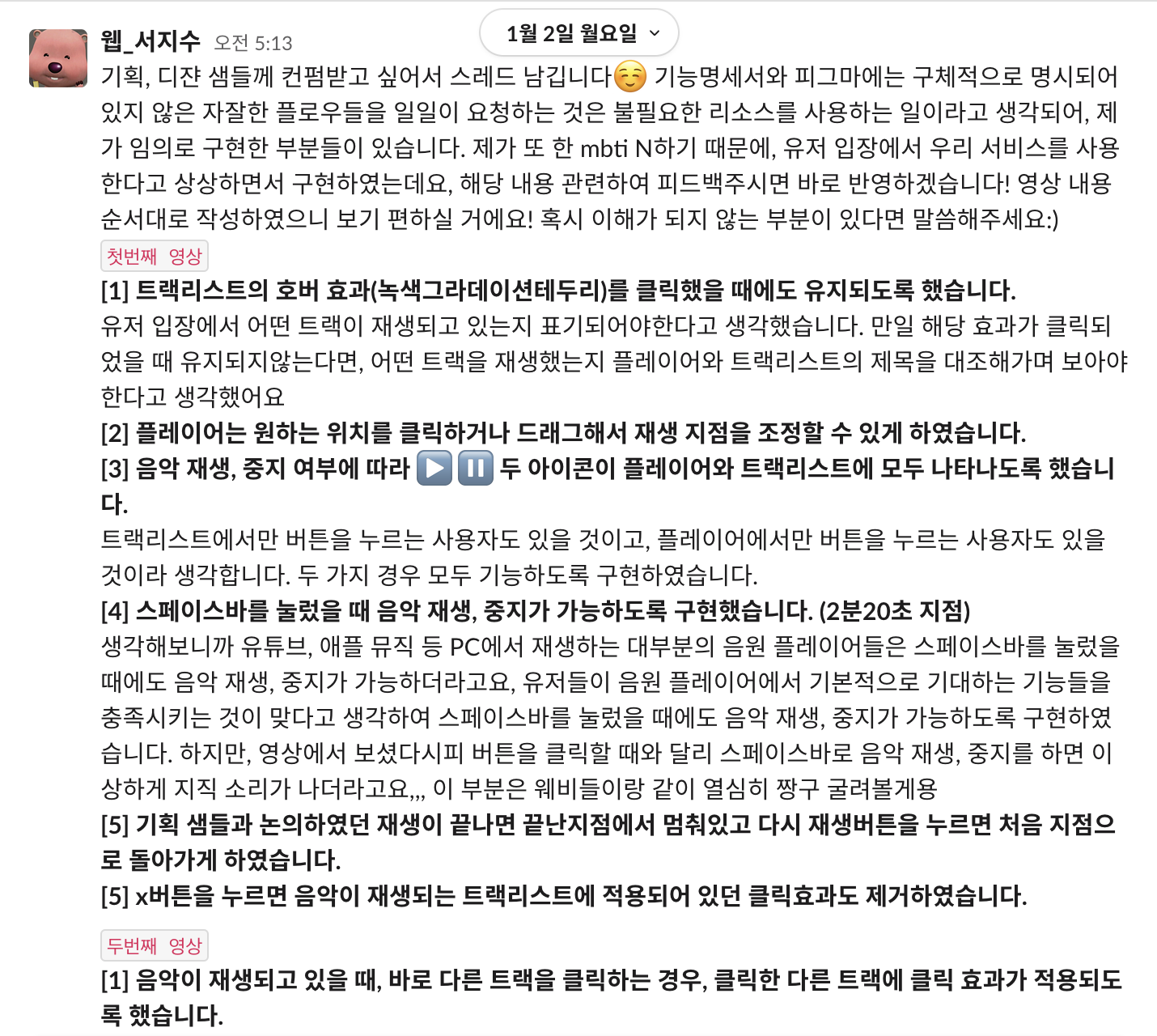
1
매일 밤을 새서 힘이 들었다. Track1은 결코 작은 서비스가 아니다. 호버 이벤트, 클릭 이벤트 등 앱에서는 할 수 없지만 웹에서 할 수 있는 모든 기능을 효과적으로 사용한 디자인, 음악 재생 플레이어라는 가장 큰 기능. 여러모로 Track1은 큰 서비스였기 때문에 매일 밤을 새도 해결하지 못한 테스크들이 항상 남아있었다. 무슨 먹어도 먹어도 줄지 않는 우물같았다...^^ 그래도 함께 새벽을 보내는 팀원들이 있어서 행복했다.
2
여러가지 호버, 클릭 이벤트가 있었기 때문에 유저가 사용하기에 불필요한 depth가 없어야한다고 생각했다. 오지랖이 넓었던 나는 불필요한 depth가 있다고 생각되면 기획과 디자인을 호출해서 이 부분은 바뀌는 게 낫지 않을지를 상의했는데, 그러다보니 개발이 올스탑될 때가 종종 있었다. 사실 이 부분은 개발에 접어들기 전에 기획자, 디자이너, 개발자가 함께 모여서 이 디자인은 왜 이렇게 진행되는지, 어떤 부분을 클릭하면 어떤 효과가 있는지를 먼저 논의했다면 좋았을 것 같고, 시간이 흐를 수록 이 부분은 해결이 되어가서 좋았다!!
앱잼을 진행하며 본인이 가장 성장했던 부분
1

사실 합동세미나 때까지만 해도 props를 잘 사용하지 못했다. 컴포넌트 간에 props를 어떻게 주고받는지, 스타일드 컴포넌트에는 props를 어떻게 주는지 잘 몰라서 이전에 했던 코드를 다시 보면서 하거나 물어보면서 했었다. 하지만 우리 팀은 호버했을 때의 스타일, 클릭했을 때의 스타일뿐만 아니라 호버했을 때 등장하는 정보, 클릭했을 때 등장하는 정보 등이 정말 많았고, 그로 인해 호버되었는지, 클릭되었는지, 이 트랙이 타이틀 트랙인지, 접속한 사람이 나인지 타인인지 등을 구분해서 props로 내려주어야했다. 이제는 눈감고도 props 내려줄 수 있다.
2

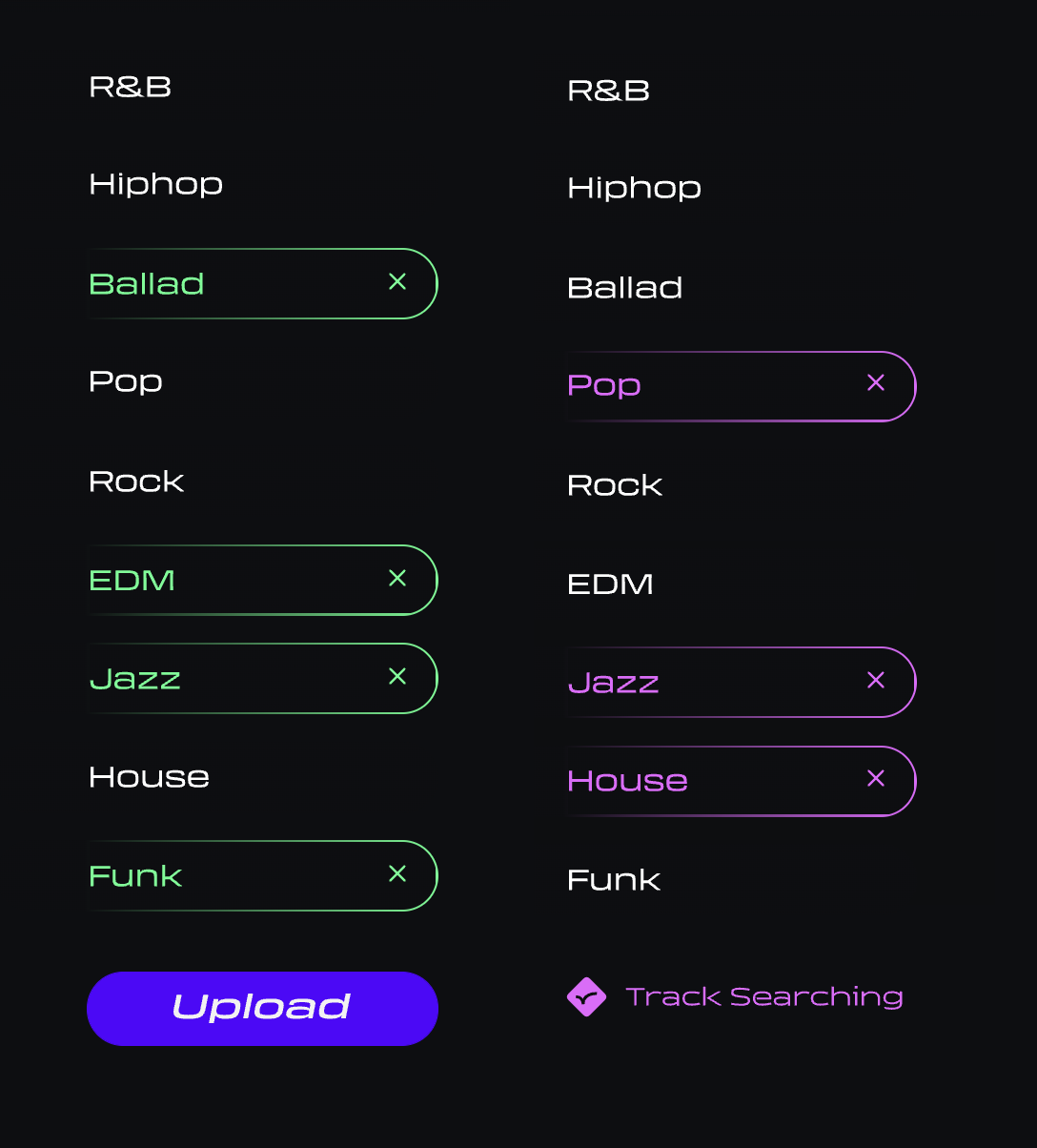
리액트를 처음 배웠을 때, 리액트의 가장 큰 장점은 "재활용성"이라고 배웠다. 하지만 나는 지금까지 컴포넌트를 크게 재활용해보지 못했었다. 여러군데에서 쓰이는 common컴포넌트더라도 조금씩 다른 점이 있다면 컴포넌트를 재활용하기보다는 코드를 복사 붙여넣기해서 새로운 컴포넌트를 만들곤 했다. 실제로 합동세미나 때도 재활용할 수 있는 컴포넌트가 분명 존재함에도 불구하고, 코드를 복붙해서 불필요한 컴포넌트들을 생성하곤 했다. 이번에도 같은 방식을 사용해야하나 고민하던 중, 우리 리드개발자 지영웅니가 "리액트의 컴포넌트의 가장 큰 특징이 재활용이기 때문에 재활용할 수 있는 부분은 최대한 재활용하는 것이 더 효율적이라고 생각한다"라는 근거있는 의견을 제시해주었고, 그렇게 한 컴포넌트를 다양한 곳에서도 사용할 수 있도록 만들 수 있게 되었다. 위의 카테고리 이미지도, 하나의 컴포넌트인데 상황에 따라 다르게 나타나도록 구현한 것이다! 뿐만 아니라 나는 스타일링을 할 때 선택자로도 스타일링을 많이 했었는데, 같은 이유로 선택자 사용을 지양하고 스타일드 컴포넌트에 props를 내려주면서 스타일드 컴포넌트 재활용성도 높이려고 노력하게 되었다. 이번 앱잼에서 본의아니게 대부분의 공통 컴포넌트를 내가 만들게 되었는데, 덕분에 어떻게 하면 이 컴포넌트를 잘 재활용할 수 있을까 항상 고민하게 되었다.
3

앱잼을 시작하기 전 어떤 개발자가 되어야할지에 대한 고민이 많았다. 나는 기획자로 시작해서, 디자이너, 서버 개발자를 경험하고 웹 개발자로 정착했다. 다른 파트의 테스크가 어떻게 진행되는지 알고 있는 상황에서 나는 어떤 웹 개발자가 되어야할지에 대한 고민이 있었다. 해당 고민에 대해서는 솝트 8차 세미나가 많은 도움이 되었다. 적절한 리소스 분배를 위해 개발자로서 능동적인 부분은 능동적이어야한다는 것, 버튼을 눌렀을 때 모달창이 필요한지 아닌지를 물어보는 것이 아니라 먼저 만들고 이렇게 해도 괜찮을지를 물어보는 것이 다른 파트의 리소스를 줄이는 적합한 협업방식이라는 선배님의 이야기를 듣고, 나도 기획과 디자인의 본질적인 부분에 해당하는 이야기가 아니라면 능동적으로 개발하고자 노력했다. 물론 기획과 디자인에서 본질적으로 해결이 필요한 경우는 바로바로 요청하여 해결하는 협업방식을 선택했다. 솝트를 하기 전에는 웹 개발자로서 협업을 한 적이 없었는데, 앱잼을 하면서 웹 개발자로 모든 파트와 협업을 하면서 어떻게 협업하는 것이 효율적이고 효과적인지를 배울 수 있었다.
앱잼을 진행하며 본인이 해결한 에러 상황 중 가장 인상적이었던 상황 서술
1
필터링 전!

필터링 후

앱잼을 하면서 처음으로 리액트쿼리를 사용해보았다. 우리 팀의 경우 음악 카테고리를 클릭하면 그 카테고리에 해당하는 트랙만 보여주어야하는 기능(필터링 기능)이 있다. 해당 부분에서 리액트쿼리를 사용했는데, 카테고리를 클릭한 뒤에 바로 필터링되지 않고 시간이 한참 뒤가 되서야 필터링이 되었다. 여기서 정말 멘붕이 왔었는데, unique key를 이용해서 파라미터를 두 개 주니 바로 해결이 되어버렸다... 해결되자마자 정말 기뻐서 소리를 갹 질렀다. 사실 리액트쿼리를 무대뽀로 사용하다보니 어떻게 써야하는 건지 완벽한 이해가 없이 사용했었다. 하지만, unique key를 이용해서 문제를 해결하고 나니, 리액트쿼리가 unique key로 해당 쿼리에 접근하고 나중에 다시 그 쿼리가 실행되게 할 때도 unique key로 불러온다는 사실이 완벽하게 이해되었다.
2
카테고리 리스트나 트랙 리스트에서 한 개만 호버되거나 한 개만 클릭되어야하는데 모든 것들이 호버, 클릭되는 문제가 있었다. 합동세미나에서도 같은 문제가 있었는데, 그 때는 호버되거나 클릭되는 부분을 따로 컴포넌트로 만들어서 해결했었다. 하지만, 이번에는 호버된 컴포넌트의 id, 클릭된 컴포넌트의 id를 따로따로 저장해야했기 때문에 새로운 컴포넌트를 만들지 않고 할 수 있는 방법이 없을지 이틀동안 붙잡고 있었다. 결국 호버이벤트, 클릭이벤트가 발생했을 때 그 id를 useState로 저장해주고, 저장된 state값이 현재 id와 동일한지를 검증하는 방법을 통해 문제를 해결했다. 이 문제를 해결했을 때는 정말 묵은 체증이 내려가는 기분이었다.
