1. HTTP란
- HyperText Transfer Protocol
- HTTP 통신은 요청과 그에 대한 서버의 응답으로 이루어짐.
- 우리가 보는 HTML 웹 페이지도 브라우저의 요청에 따라 서버가 응답한 결과물.
- TCP/IP 통신 위에서 동작하며, 80번 포트를 사용.
- HTML 문서 말고도 단순 텍스트, 이미지, 오디오 등의 미디어 데이터도 전송 가능.
- Stateless하다. 클라이언트에서 서버로의 각 요청은 독립적인 트랜잭션으로 취급되며, 이전 요청에 대한 지식 없이 처리됨.
- 사용자 로그인 상태 등을 유지하기 위해서는 쿠키 또는 세션 같은 기술을 사용하여 HTTP 위에 상태를 추가해야 함.
2. HTTP 요청, 응답 패킷 구조
2-1. 요청 패킷 구조.
- 요청은 클라이언트 -> 서버로 보내는 메시지.
- Request Line, Header, 공백, Body로 구성됨.
- Request Line: 요청 방식(Method), URI, HTTP 버전
- Header: 사용자 정보(클라이언트 정보, 요청 body data type, 응답 body type, 문자 코드 등)
- 공백: Header와 Body의 구분을 위한 공백
- Body: Http 요청 메시지(data)를 담고 있는 부분, GET 메소드일 경우, 요청 URL에 모두 표현하기 때문에 body는 빈 공간.
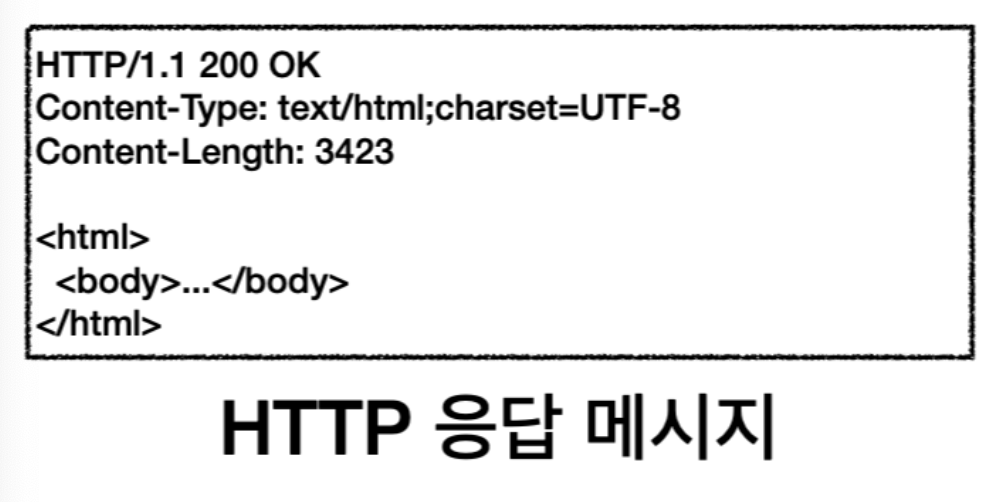
2-2. 응답 패킷 구조
- 응답은 서버 -> 클라이어느로 보내는 메시지.
- Status Line, Header, 공백, Body로 구성됨.
- Status Line: 요청 결과에 대한 처리 결과. (HTTP 버전, 응답 코드, 응답 메시지 등)
- Header: 사용자에게 전달한 응답 데이터 정보 (data type, 데이터 길이 등)
- 공백: Header와 Body의 구분을 위한 공백
- Body: 요청에 대한 응답 데이터. 사용자에게 전달할 데이터의 실제 내용인 payload
3. CRUD
- 데이터를 다룰 때 큰 틀의 기준이 되는 4가지 요청.
- 대부분의 컴퓨터 소프트웨어가 가지는 기본적인 데이터 처리 기능.
- CREATE(생성): 올려줘
- READ(읽기): 불러와줘
- UPDATE(갱신): 바꿔줘
- DELETE(삭제): 지워줘
4. HTTP Method
HTTP를 이용하여 클라이언트에서 서버로 요청을 보낼 때 어떠한 목적으로 요청을 하는 것인지 정의를 내릴 수 있음.
Idempotence(멱등성)
- 여러 번 수행해도 결과가 같음을 의미.
- 호출로 인하여 데이터가 변형되지 않는다는 것을 의미.
1. GET
- 서버에게 데이터를 달라는 요청. (READ)
- GET은 데이터를 검색하기만 해야 하며, 데이터에 다른 영향을 미치지 않아야 함.
- GET 요청은 idempotent함, 같은 요청을 여러 번 하더라도 변함없이 항상 같은 응답을 받음.
- 데이터를 조회하는 것이기 때문에 요청 시 Body와 Content-Type이 비워져 있음.
- 데이터 조회에 성공하면 응답 Body 값에 데이터 값을 저장하여 성공 응답을 보냄.
2. HEAD
- GET과 같지만 서버가 응답할 때 body 없이 header만 리턴함.
- 메타 데이터 취득 목적.
3. POST
- 서버에게 데이터를 전송하는 요청. (CREATE)
- 서버에 데이터를 추가, 작성.
- POST 요청은 idempotent 하지 않다.
- 같은 POST 요청을 반복해서 했을 때 항상 같은 결과가 나오는 것을 보장하지 않음.
- 데이터를 생성하는 것이기 때문에 요청 시에 Body 값과 Content-Type 값을 작성해야 함.
- 클라이언트는 body를 통해 데이터를 전달함.
4. PUT
- 서버에서 요청 URL의 데이터를 수정하거나, 새로 추가하도록 요청. (UPDATE)
- 서버의 데이터를 갱신, 작성.
- PUT 요청은 idempotent함.
- 동일한 PUT 요청을 여러 번 호출하면 항상 동일한 결과가 생성됨.
- 데이터를 수정하는 것이기 때문에 요청 시에 Body 값과 Content-Type 값을 작성해야 함.
- URL을 통해서 어떠한 데이터를 수정할지 파라메터를 받고, 수정할 데이터 값은 요청의 Body를 통해 받음.
5. PATCH
- 서버의 데이터 일부를 수정하도록 요청. (UPDATE)
6. DELETE
- 서버의 데이터를 삭제하도록 요청. (DELETE)
7. TRACE
- 클라이언트로부터 수신한 요청을 응답에 포함시켜 전달(디버깅용)
8. OPTIONS
- 서버에서 특정 데이터가 어떤 Method를 지원하는지 알아볼 때 사용.
- 리소스가 지원하는 메소드 취득 목적.
POST, GET 보안
- GET은 파라미터가 URL에 있기 때문에 누군가 URL의 데이터를 볼 수 있음.
- POST는 URL에 데이터가 없고 패킷 Body에 있으므로 더 안전하다고 할 수 있다.
PUT, PATCH
- 둘 다 데이터를 수정할 때 사용하는 메소드.
- PUT은 요청시에 수정을 원하는 데이터에 대한 필드를 모두 채워서 보내야 함.
- PATCH는 일부 필드만 채워서 보내면 됨.
{
name: "왕춘삼",
gender: "중성",
}- 이러한 데이터에서, gender 필드만 수정할 때,
- PUT을 사용하여 변경하려면 name 필드와 gender 필드를 모두 채워서 보내야 함.
- PATCH를 사용하면 gender 필드만 채워서 보내도 수정이 가능함.
POST, PUT
- POST와 PUT은 구분해서 사용해야 함.
- POST는 새로운 데이터를 계속해서 생성하기 때문에 요청시마다 데이터를 생성.
- PUT은 사용자가 데이터를 지정하고 수정하기 때문에 같은 요청을 계속하더라도 데이터가 계속 생성되지는 않음.
5. HTTP 상태 & 응답 코드
1XX - 정보 응답, 요청을 받았으며 프로세스를 계속 진행함.
- 100 Continue: 현재 요청이 진행중이며, 문제 없다는 것을 의미.
2XX - 성공 응답, 요청을 성공적으로 받았으며 이해함.
- 200 OK: 요청이 성공적으로 완료되었음을 의미.
- 201 Created: 요청이 성공적으로 완료되었고, 새로운 리소스가 생성되었음을 의미. 보통 POST나 PUT 요청 뒤에 따라옴.
- 202 Accepted: 대체로 처리 시간이 오래 걸리는 비동기 요청에 대한 응답에 사용.
3XX - Redirection 메시지, 요청 완료를 위해 추가 작업 조치가 필요함.
- 300 Multiple Choice: 요청에 대해 하나 이상의 응답이 가능함.
- 301 Moved Permanently: 요청한 리소스의 URI가 변경되었음을 의미.
4XX - 클라이언트 에러 응답
- 400 Bad Request: 잘못된 문법으로 인해 서버가 요청을 이해하지 못함.
- 401 Unauthorized: 요청을 보낸 클라이언트가 인증되지 않았음. Authorization 인증 같은 헤더 필요
- 403 Forbidden: 요청을 보낸 클라이언트가 리소스에 접근할 권리가 없음. 감춰진 리소스에 접근했다는 뚯. 401과 다르게 인증 여부 관계 없이 리소스를 숨김.
- 404 Not Found: 서버가 요청받은 리소스를 찾을 수 없음.
5XX - 서버 에러 응답
- 500 Internal Server Error: 서버에 문제가 있지만 서버가 해당 문제를 처리할 줄 모름.
- 502 Bad Gateway: 서버가 게이트웨이로부터 잘못된 응답을 받았음.
- 503 Service Temporarily Unavailable: 일시적으로 서버를 이용할 수 없음. 유지보수를 위해 서버를 잠시 중단시켰거나, 과부화로 인한 다운이 원인.
6. URL 웹 브라우저 요청 흐름
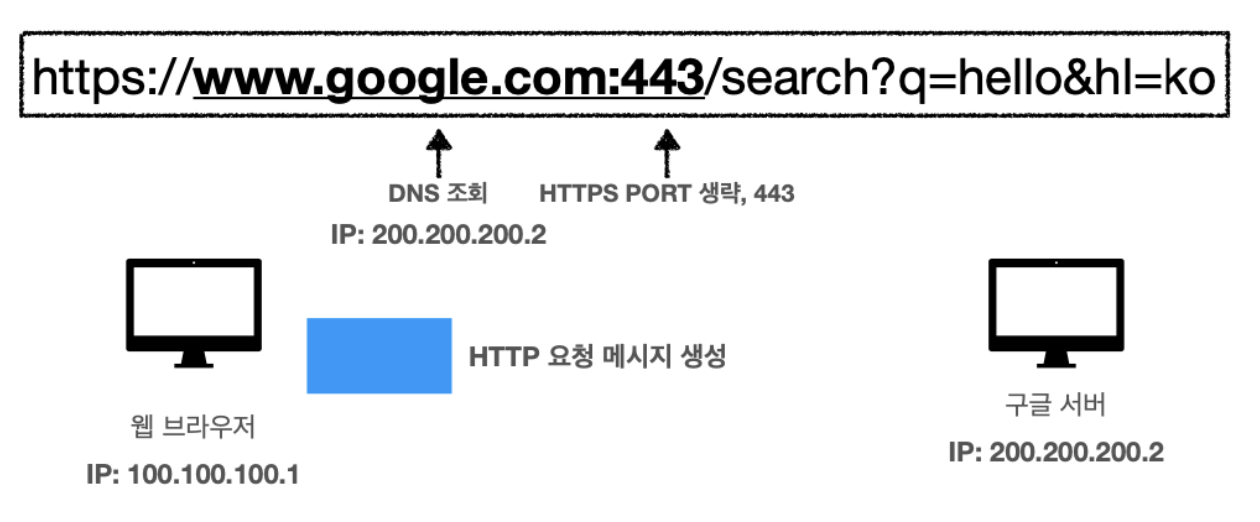
https://google.com/search?q=hello&hl=ko 접속 시 진행 과정
- DNS 서버 조회해서 IP, 포트 정보를 받아옴.

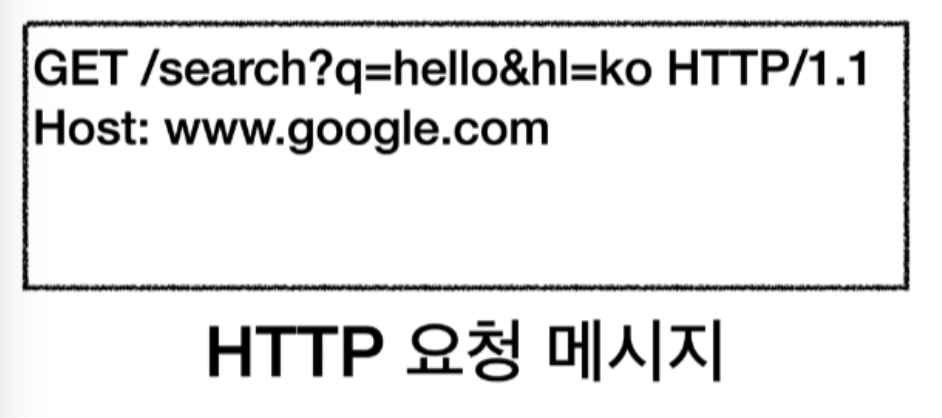
- 정보를 토대로 HTTP 요청 메시지 생성.

-
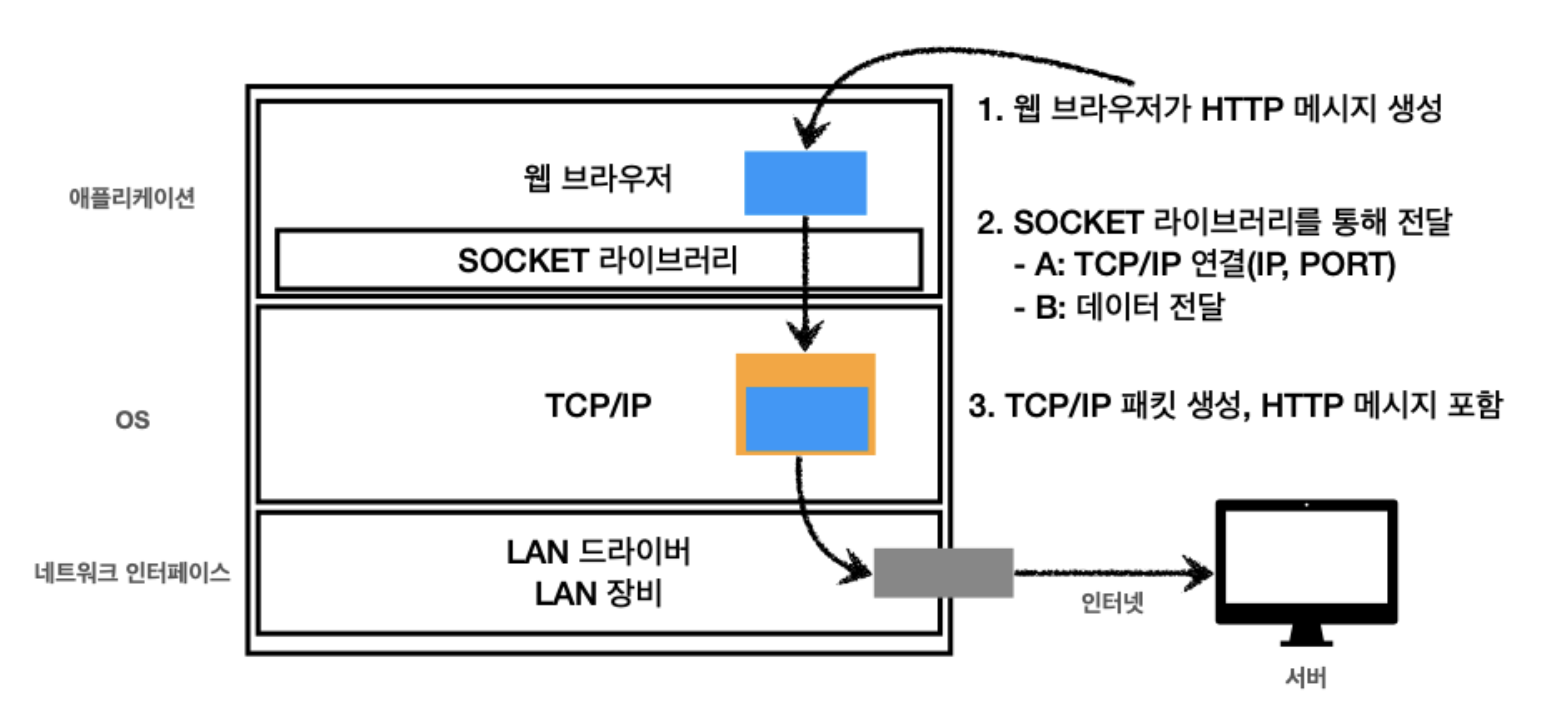
서버에 HTTP 메시지 전송.
- 웹 브라우저의 SOCKET 라이브러리를 이용해서 TCP/IP 커넥션 연결 요청.
- 이전 단계에서 찾은 IP와 포트 정보를 가지고 SYN, SYN + ACK, ACK 과정 (3 way handshake)을 통해 서버와 연결함.
- 연결이 성공되면 TCP/IP 4계층으로 데이터 전달.
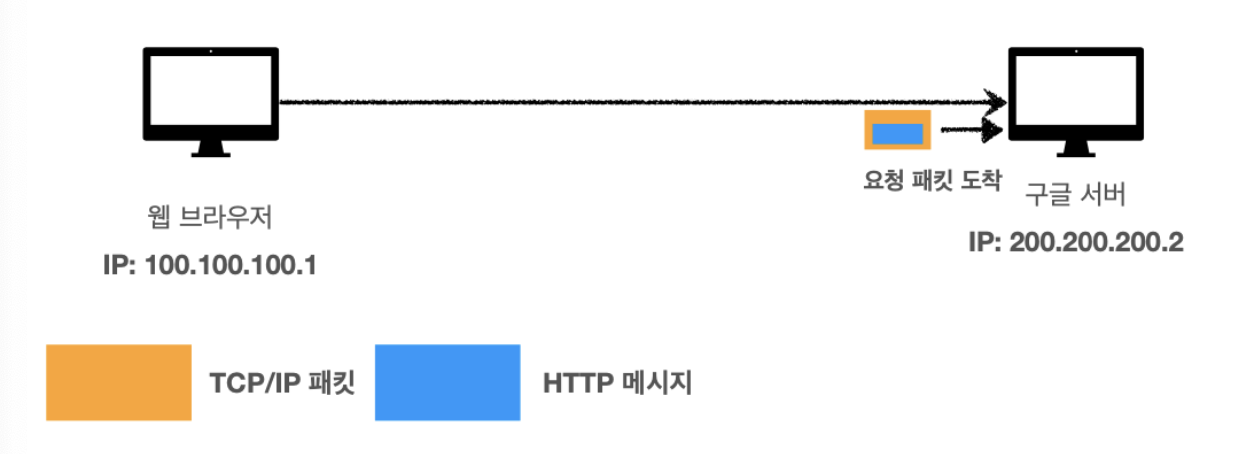
- HTTP 메시지를 포함한 TCP/IP 패킷을 생성하여 서버로 전송.

- 서버는 패킷을 받으면 TCP/IP 패킷을 까고 HTTP 메시지를 가지고 해석.

- 그 후 HTML 데이터를 포함한 응답 메시지를 만들어서 클라이언트에 반환.

- 클라이언트(웹 브라우저)는 응답 메시지를 받아 화면에 렌더링.
출처
https://velog.io/@dev_bomdong/TIL-CRUD%EC%99%80-HTTP-%EC%9A%94%EC%B2%AD-%EB%A9%94%EC%86%8C%EB%93%9C
https://jaejong.tistory.com/40
https://tibetsandfox.tistory.com/18
https://inpa.tistory.com/entry/WEB-%F0%9F%8C%90-URL-%EA%B5%AC%EC%84%B1-%EC%9A%94%EC%86%8C-%EC%9A%94%EC%B2%AD-%ED%9D%90%EB%A6%84-%EC%A0%95%EB%A6%AC
