📘 오늘 배운 것
1. 가상선택자
행동과 규칙에 의해 디자인 적용하는 것
1) 폰트 가상선택자
<a href="https://www.naver.com/">
네이버
</a>
<input type="text">a:link {
color: red;
}
/* 마우스를 클릭한 상태 폰트 색상 */
a:active {
color: blue;
}
/* 마우스를 올렸을 경우 폰트 색상 */
a:hover {
color: pink;
}
/* 포커스 가상선택자 (보통 input태그와 많이 결합)*/
input:focus {
border: solid 5px green;
}2) 일정한 규칙을 바탕으로 한 디자인

<ul>
<li>메뉴 1</li>
<li>메뉴 2</li>
<li>메뉴 3</li>
<li>메뉴 4</li>
<li>메뉴 5</li>
<li>메뉴 6</li>
</ul>/* list의 먼저 나오는 자식의 color */
li:first-child {
color: red;
}
/* list의 마지막 나오는 자식의 color */
li:last-child {
color: pink;
}
/* 나머지 자식들은 nth 가상선택자로 color 바꿈 */
li:nth-child(2) {
color: blue;
}
/* 홀수 가상선택자 */
li:nth-child(2n + 1) {
color: gray;
}
/* 짝수 가상선택자 */
li:nth-child(2n) {
color: gray;
} 3) Before, After 가상선택자
디자인으로 들어가는 것 뿐, 어떤 정보를 포함하고 있진 않음 !

<ul>
<li>로그인</li>
<li>회원가입</li>
<li>회사소개</li>
<li>고객센터</li>
</ul>li:before {
content: "|";
}
li:after {
content: " 👈";
} 2. 프로젝트 폴더 설정 방법 (유지보수하기 편함)
폴더를 미리 만들어 파일을 관리하기 쉽게 연결해서 사용하기 !

<head>
<meta charset="utf-8">
<!-- css 폴더 안의 style.css 가져오기 -->
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<h1>Hello World</h1>
<div></div>
/* 이미지 가져오기 */
<img src="img/icon.png">
</body>h1 {
color: red;
}
/* 이미지 가져오기
../ 폴더 안에서 바깥 폴더로 나옴 */
div {
width: 600px;
height: 600px;
background-image: url(../img/icon.png);
}3. 무료 호스팅 사이트
DOTHOME https://www.dothome.co.kr/index.php
filezilla 로컬에서 서버로 파일을 업로드하는 터널
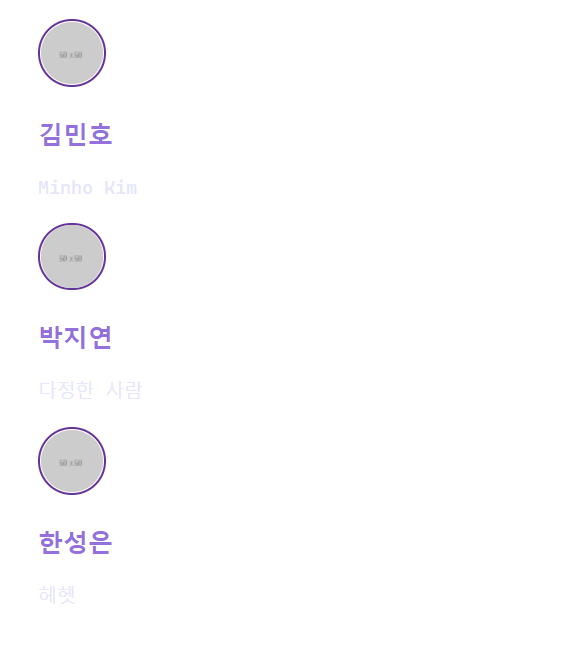
4. 카카오톡 실습
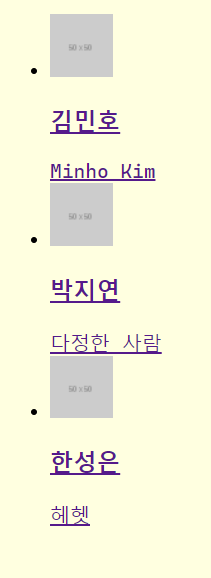
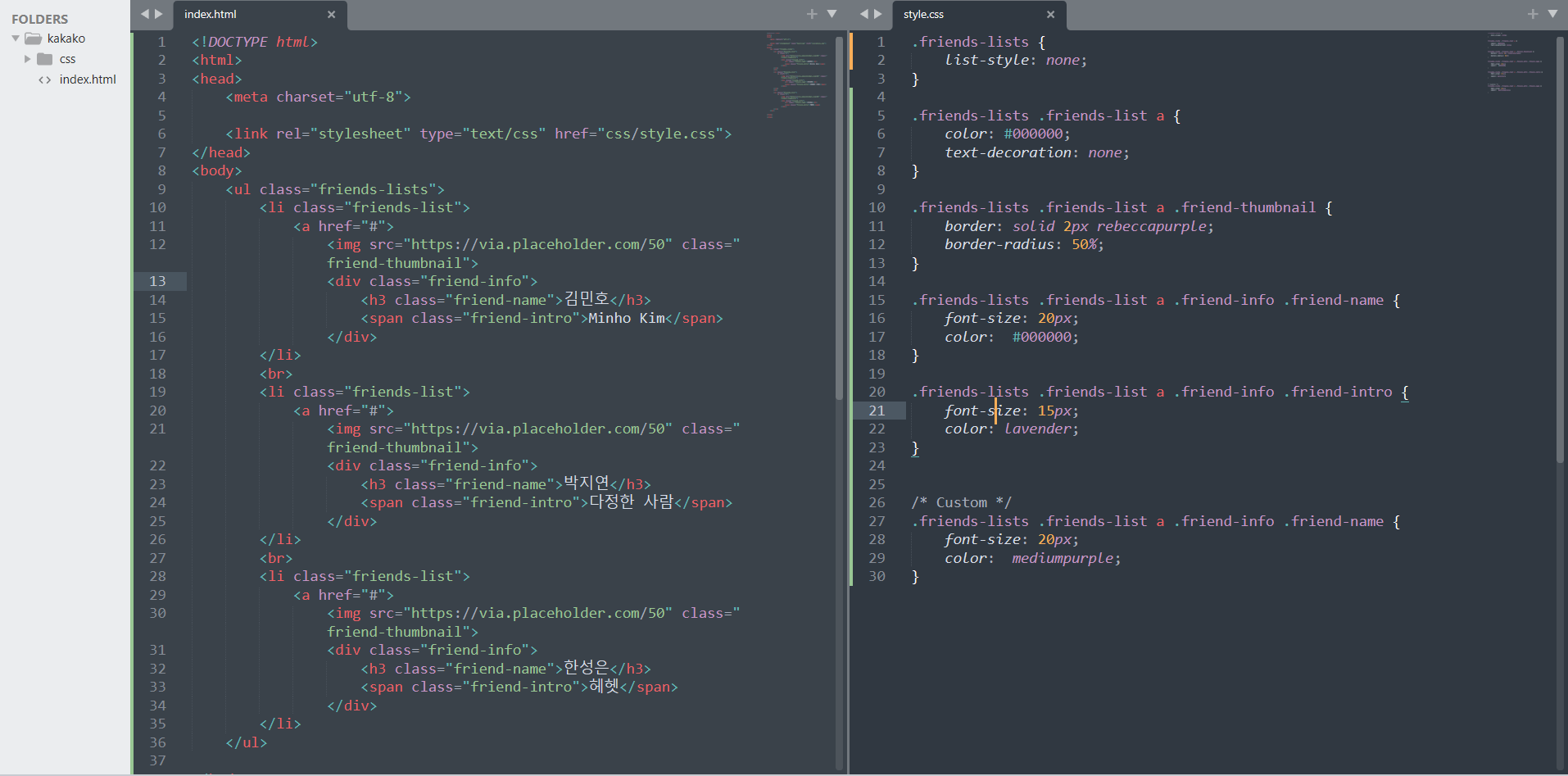
1) 설계 도면 작업

<body>
<ul class="friends-lists">
<li class="friends-list">
<a href="#">
<img src="https://via.placeholder.com/50" class="friend-thumbnail">
<div>
<h3 class="friend-name">김민호</h3>
<span class="friend-intro">Minho Kim</span>
</div>
</li>
<li class="friends-list">
<a href="#">
<img src="https://via.placeholder.com/50" class="friend-thumbnail">
<div>
<h3 class="friend-name">박지연</h3>
<span class="friend-intro">다정한 사람</span>
</div>
</li>
<li class="friends-list">
<a href="#">
<img src="https://via.placeholder.com/50" class="friend-thumbnail">
<div>
<h3 class="friend-name">한성은</h3>
<span class="friend-intro">헤헷</span>
</div>
</li>
</ul>
</body>2) 실습 과정


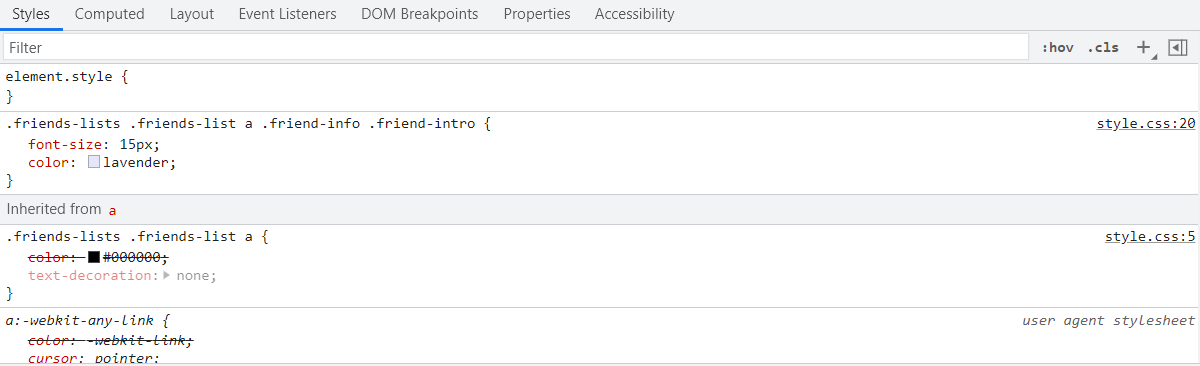
3) 속성 검사로 실습 확인하기

casecading 처리한 부분은 밑줄로 그어져 있다.
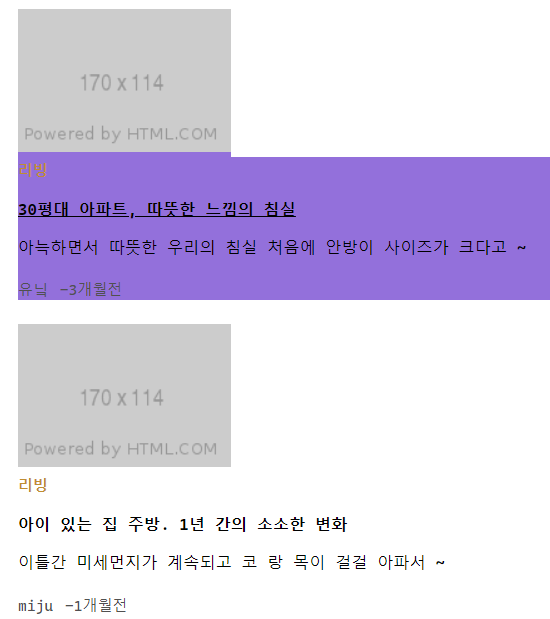
5. 네이버 실습
1) hover 태그

/* 마우스 올렸을 때 나타나는 효과 : hover */
.living-lists .living-item :hover {
background-color: mediumpurple;
}
.living-lists .living-item a:hover .living-info .title {
text-decoration: underline;
}📌 오늘의 Tip
1) 코드가 제대로 실행되지 않을때 확인하는 법 !
웹페이지 - 속성으로 어떤 부분이 잘못되었는지 파악해보기
(스펠링 검사 등등)
2) 모든 부분에서 실행이 되지 않는다 !
파일 경로 부분 확인해보기
❔ 어려웠던 것 OR 힘들었던 것
카카오톡 도면설계 부분에서 css를 불러오지 못했다.
💡 해결 방법!
경로는 맞게 지정했지만 css 파일이 다른 곳에 저장되어 있었다.
강사님께서도 모든 부분에서 실행되지 않는다면 파일 경로 부분을 확인하라 하셨다.
해결은 금방 할 수 있었지만, 안되면 당황을 너무 많이하게되는..😬
🌱 공부를 마무리하며,
아직은 주니어라 실행이 안되면 바로 당황부터 하게되는데 !
지금 실수를 많이 겪는것이 도움이 많이 될거라 생각한다.
개발일지에 어려웠던 것, 힘들었던 것을 적는 이유겠지!!
조금씩 성장하다보면 원하는 업무를 해낼 수 있지 않을까 🙂
