인스타그램 클론 앱 개발하기
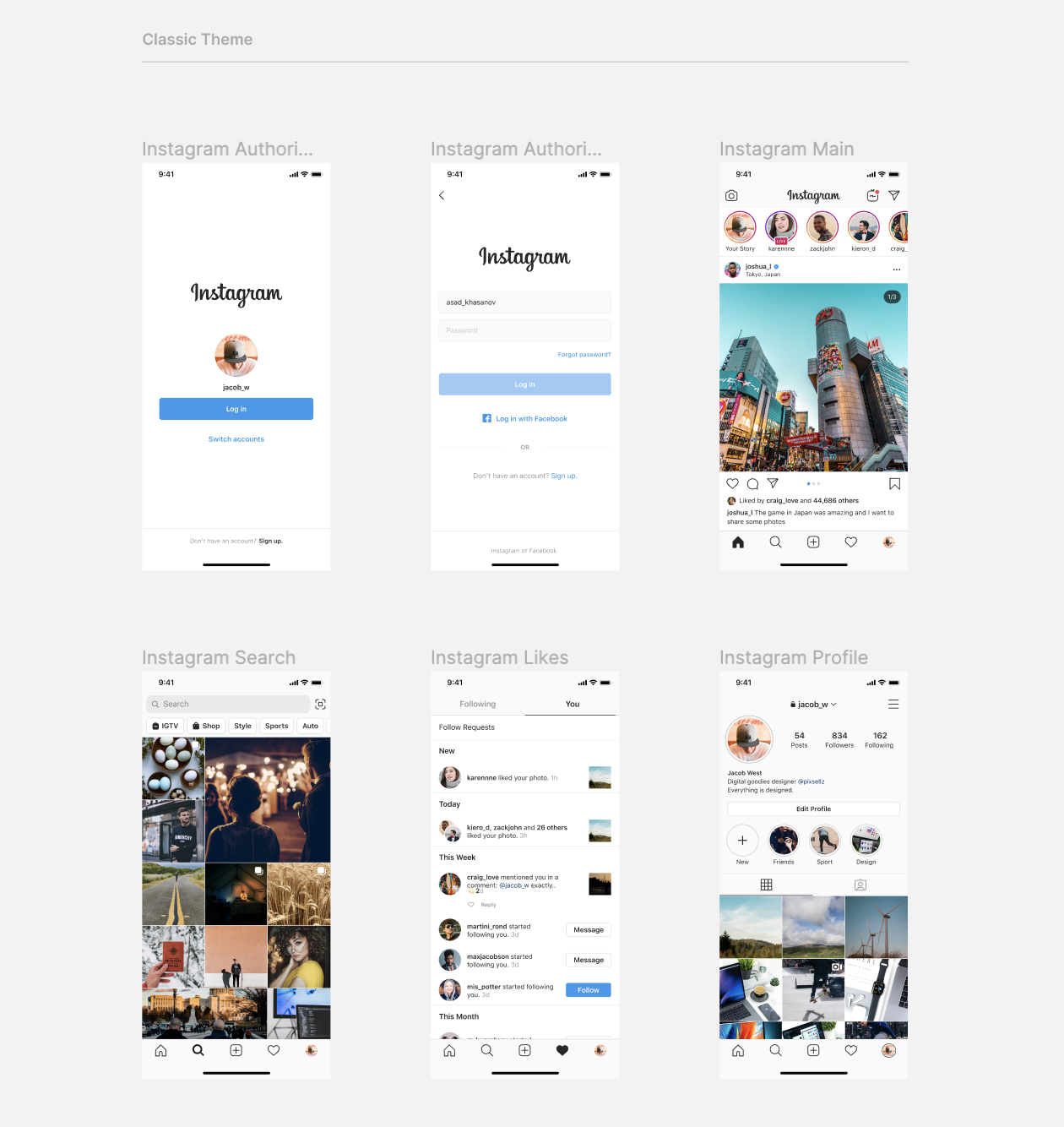
클론 개발할 피그마 이미지, 주소

1주차 개발
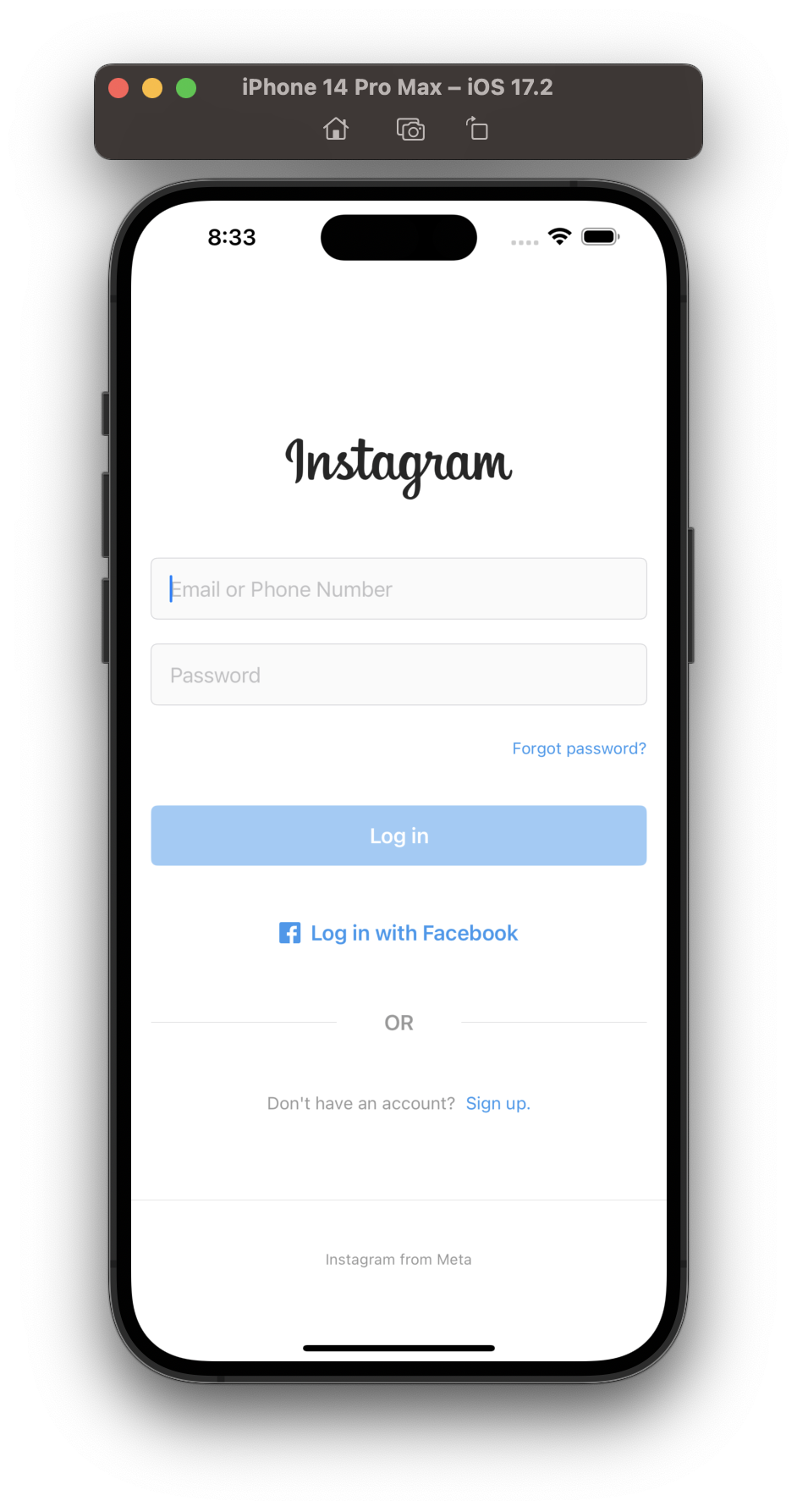
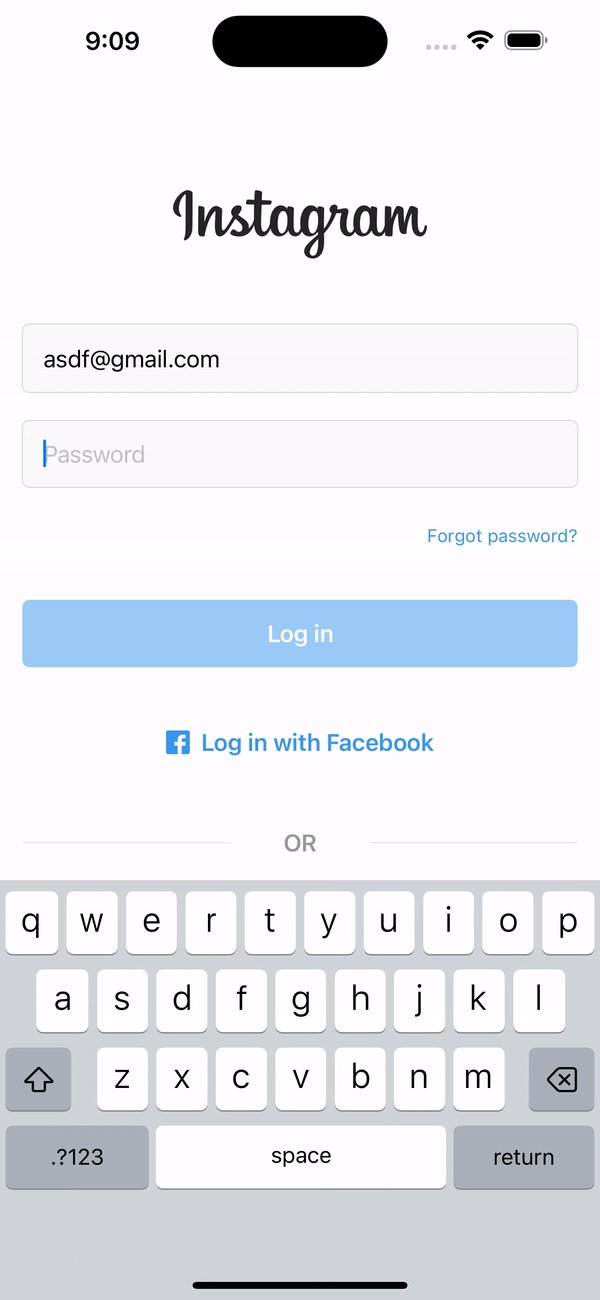
로그인 뷰 개발 (기능 제외)

피그마와 최대한 UI가 같도록 구현해보았고
피그마에 14 pro max로 되어 있어서그대로 설정하였다.
240308 수정내역
알고보니 피그마에 있는 다른 UI를 보고 시뮬레이터를 잘못설정했다.
375 * 812 사이즈를 맞추기 위해서 iPhone X 기종으로 시뮬레이터를 설정하였고 iPhone X 기종에 17.0 OS가 지원되지 않아 16.0 OS로 버전을 설정하였다.
어려웠던 점
앨런 부트캠프로 기초를 다시 다듬고 앱 개발을 다시 시작해보니 잠시 돌아가는 방법이나 코드가 생각이 안나 자주 멈칫하게 되었다.
전에 했던 프로젝트들을 다시 확인해보면서 어떤 부분을 잊었었는지 확인하여 해결해보아야겠다.
미흡했던 점
탭바 부분에 divder의 크기가 어색해서 어떻게 처리할 지 고민이다.
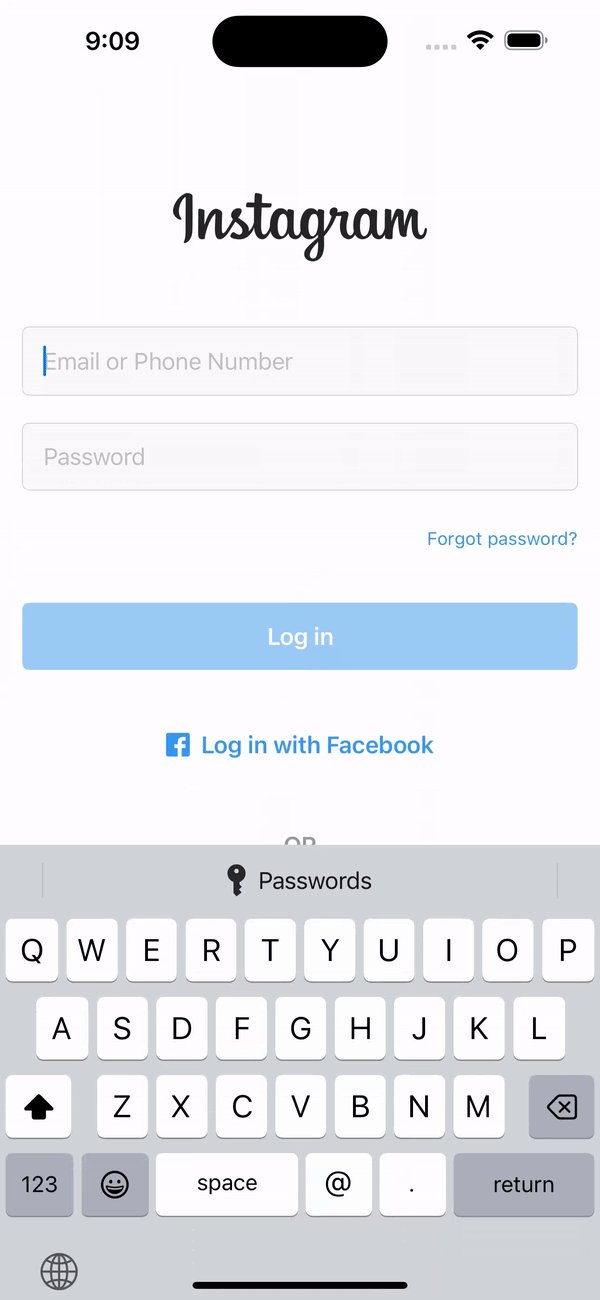
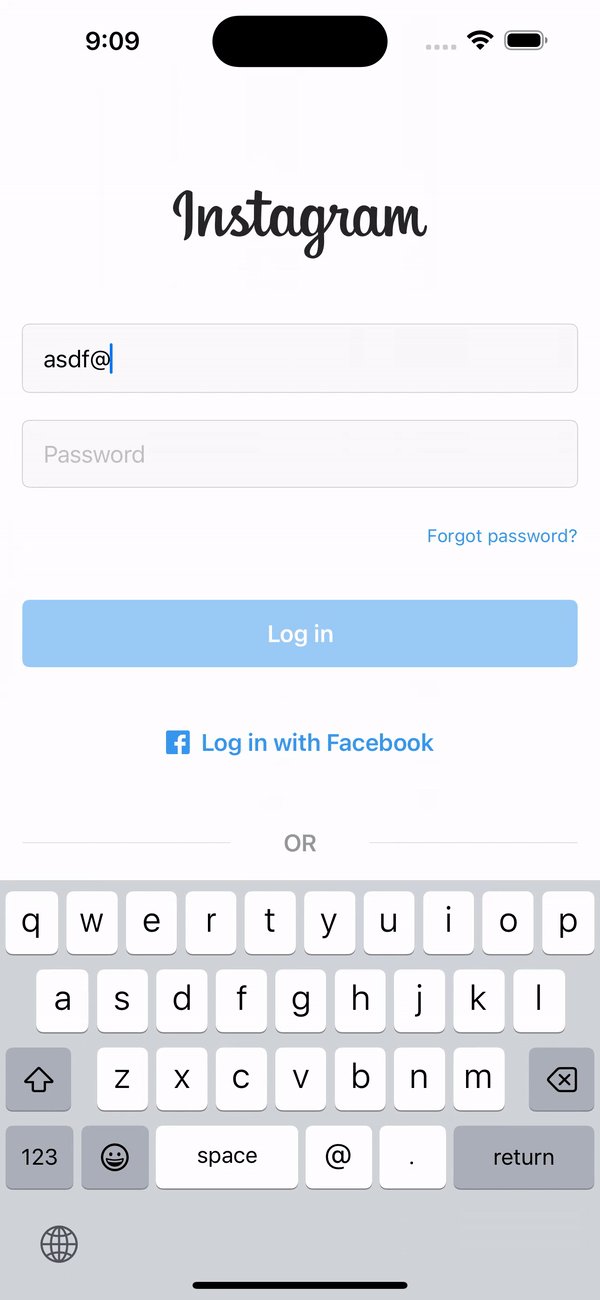
키보드가 올라올 때 로고가 사라지는 현상이 일어나서 화면을 어떻게 구성할지 고민이다.
키보드가 올라오고 빈 화면 터치시 키보드가 내려가는 것 구현하기.
비밀번호 입력하는 곳도 textField로 되어있어 비밀번호가 일반 텍스트로 노출되어있다.
텍스트 필드의 키보드가 한글로 올라오는 것.
보완

탭바 divder 부분 삭제
탭바 부분 삭제로 키보드 생성시 로고 사라짐 현상 해결
비밀번호 입력부분 SecureField로 구현 참조
이메일 텍스트 필드에 키보드 타입을 emailaddress로 변경하여 영어타자가 올라오게 했다.
키보드 숨기기 기능 미흡. iOS 15버전부터 가능한 @FocusState와 UIKit을 사용해보았다.
extension View {
func hideKeyboard() {
UIApplication.shared.sendAction(#selector(UIResponder.resignFirstResponder), to: nil, from: nil, for: nil)
}
}
최상위뷰 (NavigaionStack)
.onTapGesture {
hideKeyboard()
}UIKit을 사용하여 키보드를 숨기는 방법
NavigationStack에 onTapGesture를 넣어 사용하였는데 빈 공간을 눌렀을 때
키보드가 사라지는 동작을 잘 수행 했지만 NavigationLink로 넘어갔다가 Back버튼으로 돌아오지 못하는 문제가 생겼다.
다른 방법을 찾을 때까지 기존을 유지해두고 다음 뷰를 먼저 구현할 계획이다.
다음주 진행할 내용

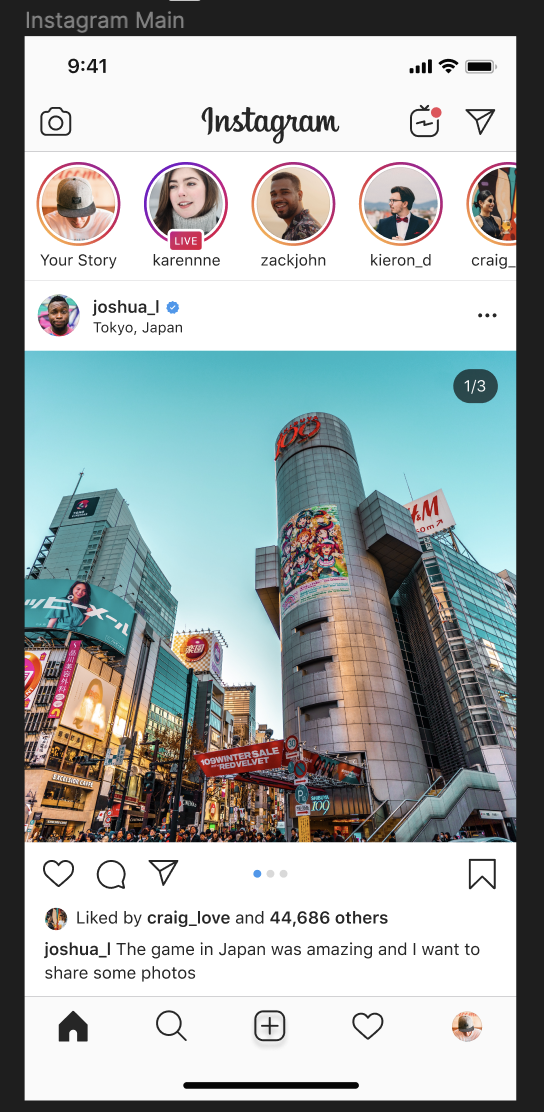
메인 뷰 개발 데이터는 더미데이터로 스토리 3개, 피드 2개 작성하여 하드코딩
피드에 있는 이미지는 따로 url을 찾아서 가져오는 방법을 사용(라이브러리 활용)
