인스타그램 클론 앱 개발하기
4주차 개발

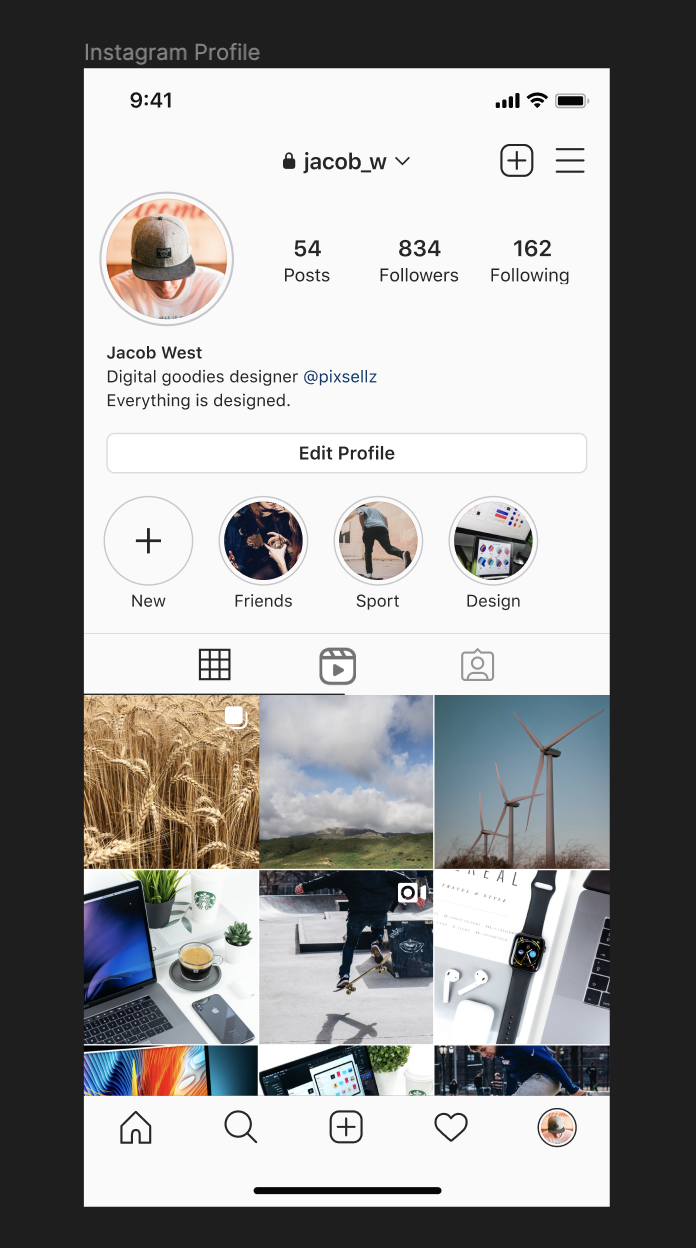
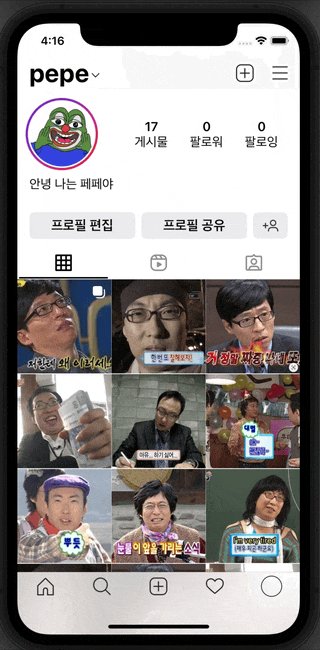
프로필 뷰 구현

프로필 뷰 구현 피드탭, 릴스탭, 태그탭을 탭뷰로 묶어 사용했다. 탭뷰를 사용하여 각 아이콘을 클릭하거나 피드 등 아래 뷰를 스와이프하여 다른 탭으로 넘어갈 수 있게 되었다.
어려웠던 점
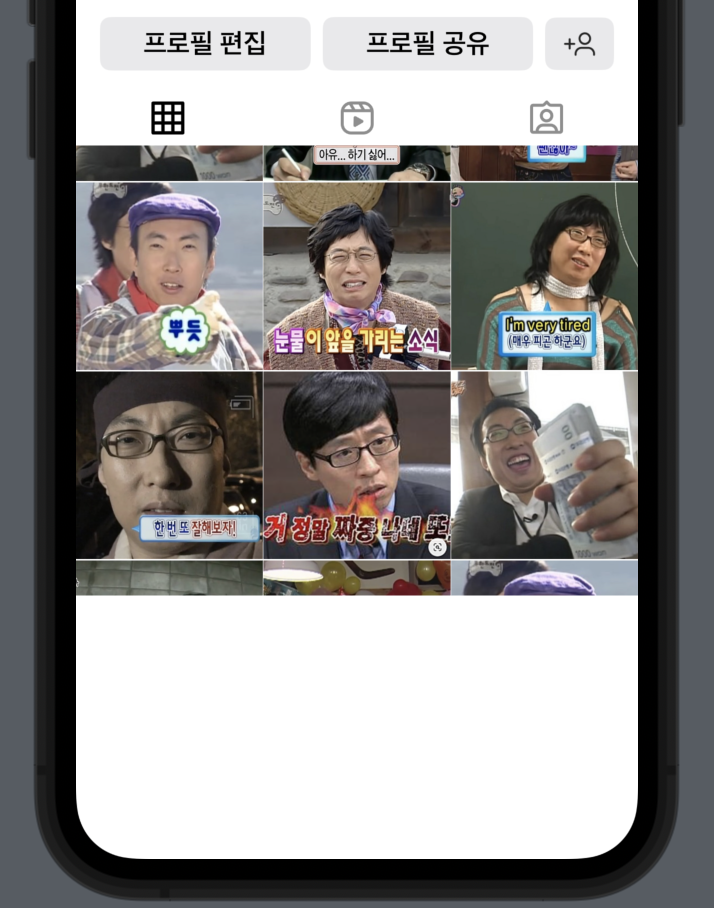
탭뷰로 이루어진 피드,릴스,태그탭의 실제 뷰가 상위 탭뷰의 frame 사이즈에 따라 크기가 정해진다. 최상위가 ScrollView로 피드가 늘어날 때마다 전체 사이즈가 커질 것이라 생각했는데 ScrollView 안의 TabView에서 동일하게 동작하지 않는 것을 확인하게 되었다.

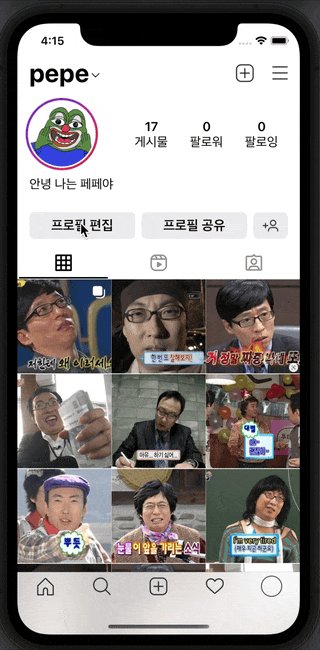
TabView의 frame height를 300으로 고정값을 주었을 때 위 사진처럼 잘라지게 된다.
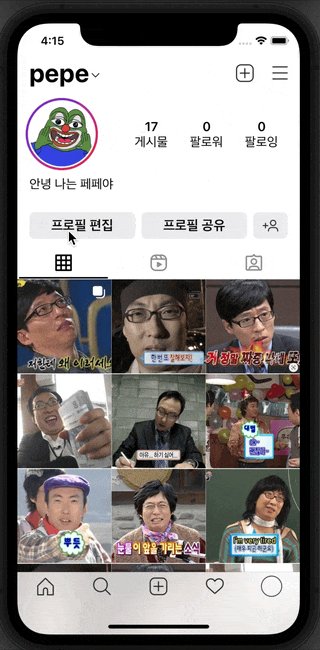
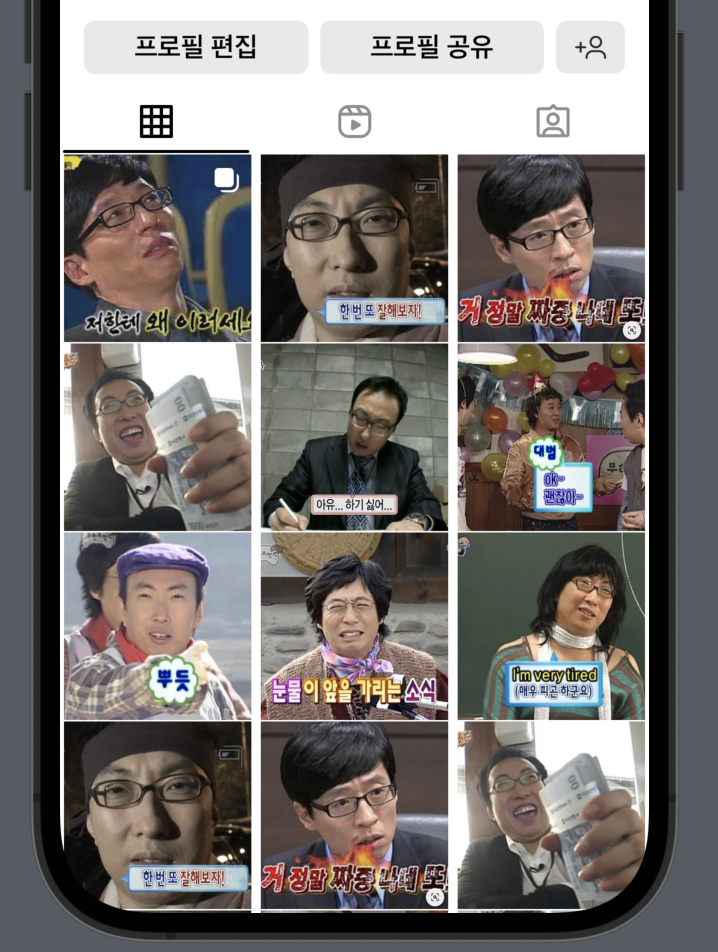
이렇기 때문에 onAppear를 사용하여 프로필 뷰가 생성될 때 피드의 전체 개수에서 3을 나누고 피드 height사이즈를 곱하여 피드의 전체 게시글이 나올 수 있도록 구현해보았다.
미흡/보완할 점
하지만 위의 frame을 정하는 부분에서 문제가 있다. 각 탭(피드,릴스,태그)마다 사이즈가 다른데 피드의 사이즈를 가지고 TabView의 frame 사이즈를 잡아 다른 탭에도 영향이 미치게 되었다. 그렇기 때문에 뷰가 생성 될 때 실행되는 onAppear가 아닌 다른 방법으로 탭을 구현하여 좌우로 스와이프 또는 탭을 클릭했을 때 각 피드, 릴스, 태그의 게시글의 높이를 찾아 TabView의 사이즈가 변하도록 구현해보아야 겠다.

현재 피드가 나열 되어있는 사이즈가 125*125로 고정이 되어 다른 기기로 실행했을 때 피드간의 간격이 벌어지는 현상이 있다. 피드의 사이즈를 기기의 사이즈에 맞추어 3을 나눈 사이즈로 고정되게끔 수정해야한다.
회고
언제나 큰 틀을 잡는 것은 쉽지만 디테일한 부분을 잡아가는 것이 어려웠다.
프로젝트들도 시작했다가 끝맺음을 못하고 중간에 사라지는 경우도 많았다.
이야기가 기승전결로 이루어져 있는데 기승 까지만 진행이 되고 힘이 빠져 전결로 가지못하는 경우가 많아 속상한 것도 사실이다.
힘이 빠지더라도 한 걸음 한 걸음 꾸준하게 채워나가서 꼭 완주하고 싶다.
다음주 진행할 내용
댓글 시트뷰 구현
전달 시트뷰 구현
세팅 시트뷰 구현
저장 시트뷰 구현
