ec2에 서비스 환경 구축
저희팀 프론트 크루들 중에 ec2를 이용하는 것에 익숙하지 않은 크루들이 있어 프론트앤드 크루들과 함께 서비스 환경을 구축하는 시간을 가졌습니다. 현재 저희 팀은 3개의 인스턴스를 이용할 수 있는 상황이었고 이를 통해서 운영환경과 개발환경을 구축하고자 했습니다. (여기서 말하는 운영환경은 실제 사용자가 이용하는 환경이고 개발환경은 실제 서비스에 앞서서 개발한 기능을 테스트 하는 환경입니다.)
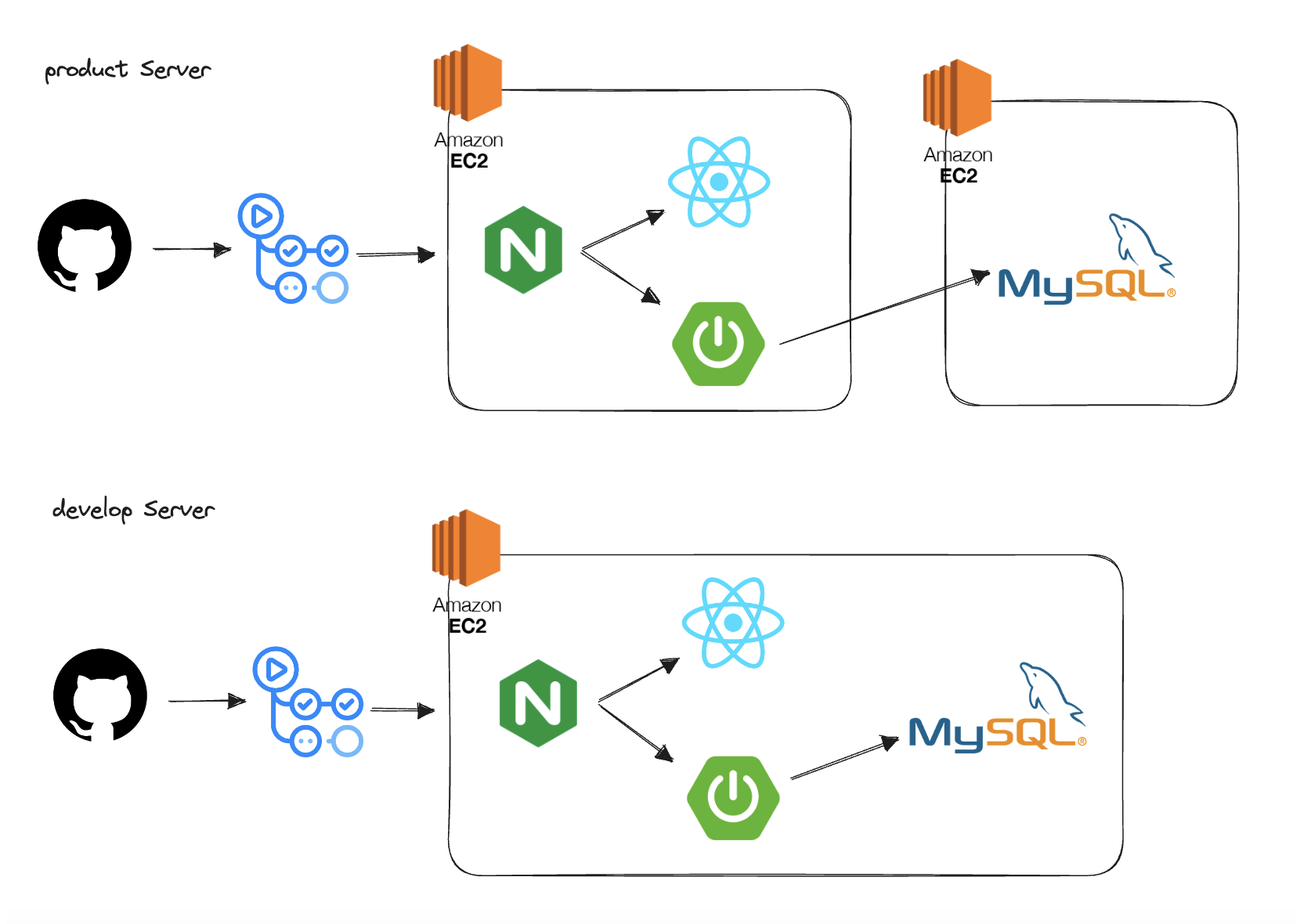
먼저 3개의 ec2 인스턴스 중 운영 환경에 2개 인스턴스를 이용하고 나머지 1개의 인스턴스를 개발환경에 이용하기로 했습니다. 이렇게 한 이유는 운영환경의 경우 서버와 DB간의 문제가 서로에게 영향을 미치지 않게 하기 위함이었습니다. 아래의 그림은 저희 팀이 고려한 환경을 도식화 한 것입니다.

운영환경과 개발환경 모두 github action을 통해서 배포가 되도록 설정했습니다. 이는 ec2에 self hosted runner를 구축해서 내부적으로 배포 스크립트를 돌아가도록 구성했습니다. self hosted runner를 구축하는 과정은 https://hyeon9mak.github.io/github-actions-self-hosted-runner-on-ec2/ 이를 보면 상세히 알 수 있습니다.
self hosted runner를 이용하는 과정에서 서버가 지속되지 못하고 다운되는 문제가 있었는데 이에 대한 해결 방법은 추후에 정리하겠습니다.
Nginx를 도입한 이유
nginx를 도입을 하게 된 배경은 아래와 같습니다.

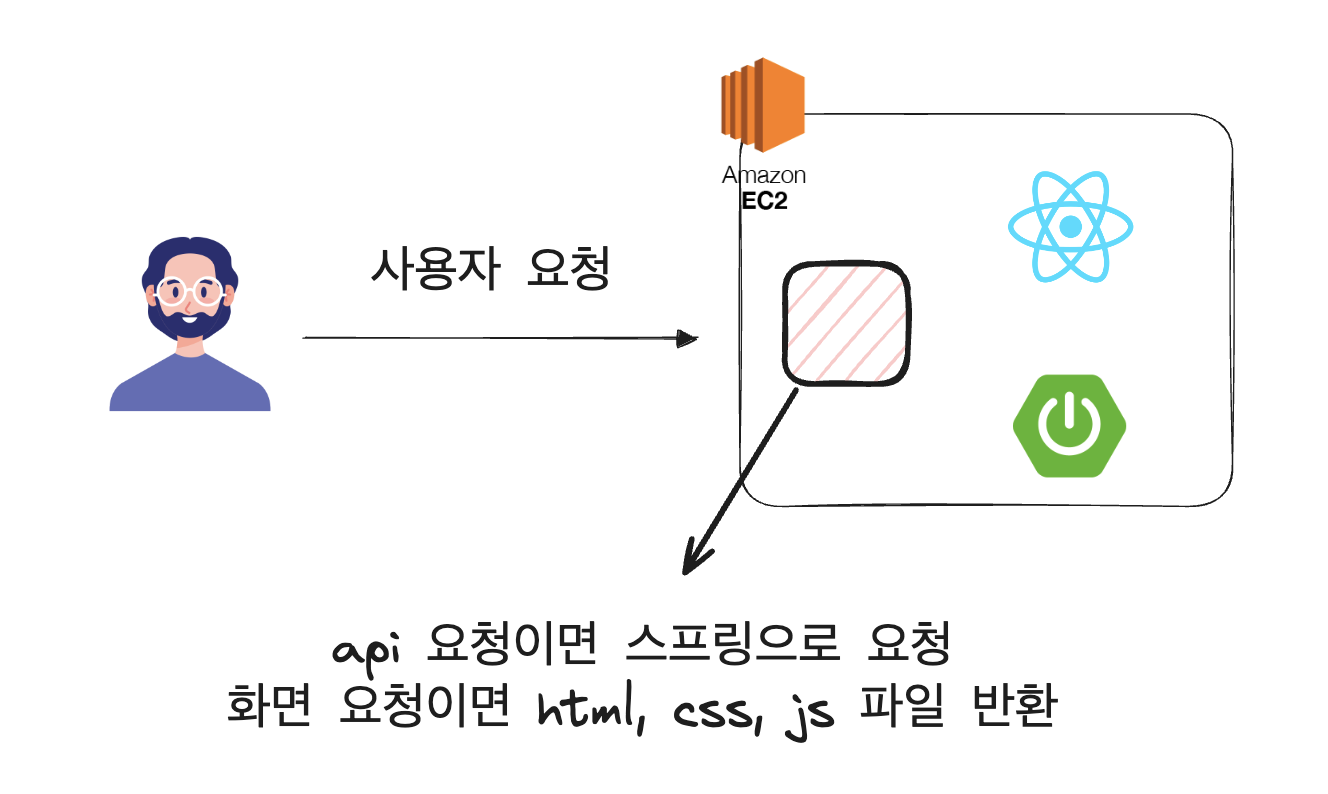
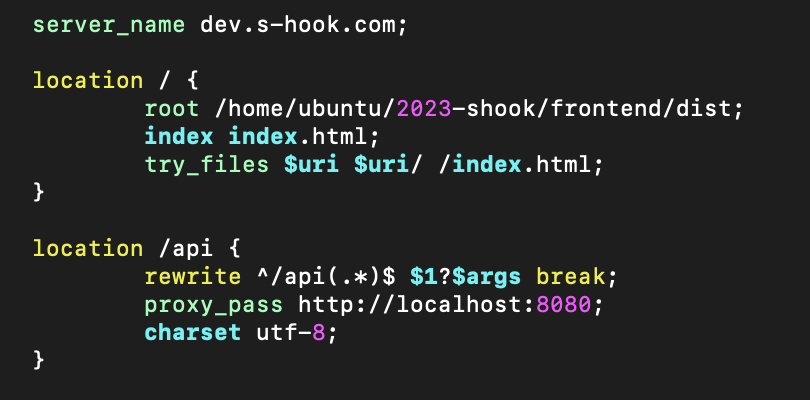
위의 그림과 같이 사용자로 부터 요청이 넘어오게 되면 요청 종류에 따라 알맞은 응답값을 반환해 주어야 했습니다. 그렇기에 화면에 대한 요청이면 html, css, js 파일을 반환해 주어야하고 api 요청이면 내부적으로 스프링으로 요청이 보내지도록 설정을 해야했습니다. 즉, 포트 포워딩을 해주는 과정이 필요했습니다. 이와 같은 이유로 nginx를 이용했고 아래의 사진과 같이 요청을 분리해서 처리하도록 설정했습니다. (/etc/nginx/sites-enabled/ 에 default 파일에 아래의 설정을 추가했습니다.)

저희팀은 요청의 종류를 구분할 때 prefix를 활용했습니다. /api 요청이면 8080포트로 요청을 보내 내부적으로 스프링에서 응답값을 받아오게 했고 / 로 요청이 오면 frontend 파일을 불러오도록 요청을 분리했습니다.
서비스 환경을 구축하면서 배운점
저는 이번에 서비스 환경을 구축하면서 배운점이 있습니다.

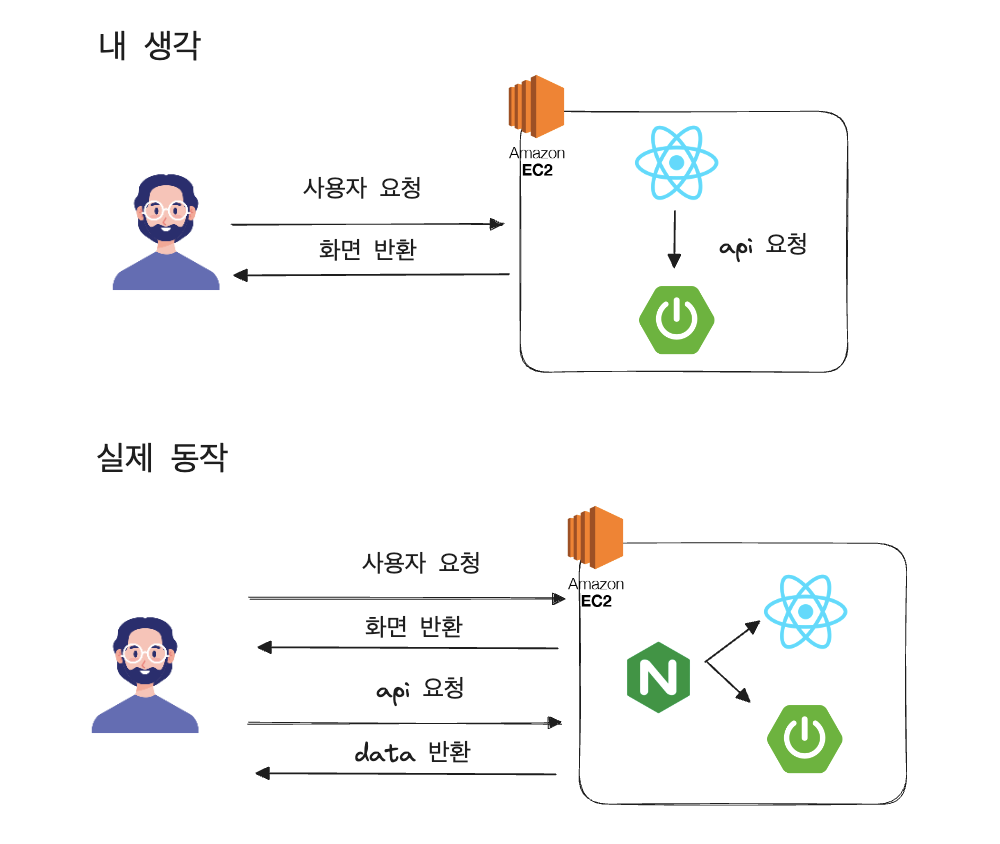
위의 그림과 같이 서비스 환경을 구축하기 이전에는 사용자가 ec2로 요청을 보내면 ec2 내부에서 api 통신이 발생하고 완전하게 만들어진 화면이 사용자에게 반환된다고 생각했었습니다. 하지만 이번에 서비스 환경을 구축해 보면서 요청의 응답과정이 어떻게 동작하는지 명확하게 알 수 있었습니다.