shook 서비스에서 사용자의 편의성을 높이기 위해서 노래를 조회하는 방법에 변화를 주었습니다.
문제 사항
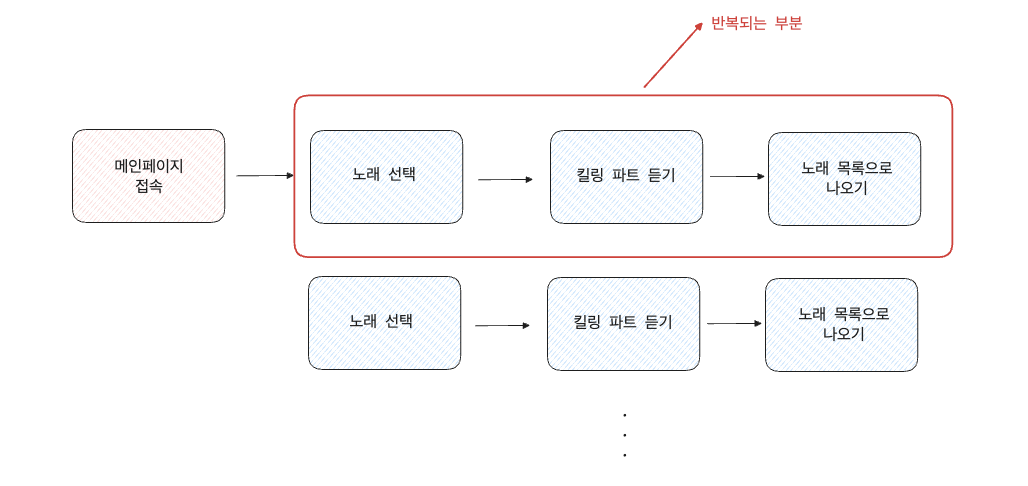
기존 서비스에서 사용자가 여러 노래의 킬링파트를 듣기 위해서는 다음과 같은 일련의 과정을 거쳐야 했습니다.

위의 그림과 같이 사용자는 노래 선택 → 킬링 파트 듣기 → 노래 목록으로 나오기의 과정을 지속적으로 반복해야 했습니다. 이 부분이 문제가 될 수 있다고 생각을 했던 이유는 사용자가 킬링 파트를 듣는데 최대 45초 정도만 소요가 되기 때문입니다.(킬링파트는 노래당 3개이면 킬링파트는 5초에서 15초 사이의 길이를 가지고 있습니다.) 즉, 유튜브와 같이 한 페이지에서 오랜 시간을 머무는 것이 아닌 길어야 1분 남짓 시간을 머문 후 다른 페이지로 넘어가기 때문에 이는 사용자에게 불편할 것이라고 생각을 했고 실제로 다른 팀 크루들이 이용했을 때 조금더 화면에 머물 수 있는 장치가 있으면 좋겠다고 피드백을 주었습니다.
해결 방안
저희 shook팀은 위의 문제를 해결하기 위해 “swipe” 기능을 도입하기로 했습니다. 그 이유는 다음과 같습니다.
- 사람들이 유튜브 쇼츠나 인스타 릴스에 이미 익숙하기 때문에 추가적인 학습이 필요가 없다는 점
- 우리 서비스에서 여러 노래를 한번에 접근하는데 가장 편리한 방법이라고 생각
이와 같은 이유로 “swipe” 기능을 도입하기로 했습니다.
이로 인해서 변화하는 상황이 생겼습니다. 기존에는 하나의 노래 정보에 대해서만 응답을 보내주면 되었지만 이제는 하나의 노래를 누르면 그 노래를 기준으로 앞 뒤의 노래 정보를 미리 보내주어야 했습니다. 그 이유는 프론트 측에서 사용자가 노래를 변경할 때 랜더링을 하는 것이 아닌 미리 랜더링을 해놓고 빠르게 보여주기 위함이었습니다.
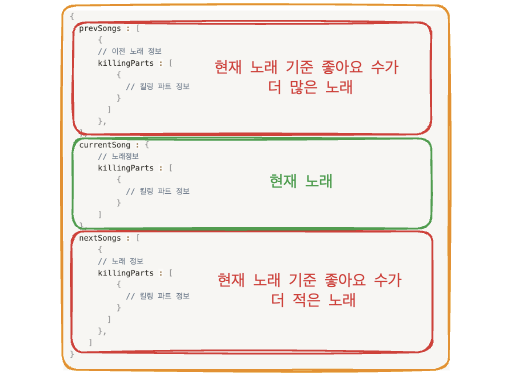
따라서 변경된 노래 조회 json 형태는 다음과 같습니다.

위의 그림과 같이 현재 노래를 기준으로 위로 swipe를 하는 경우 좋아요 수가 많은 노래가 나타나게 되고 아래로 swipe를 하는 경우에는 좋아요 수가 적은 노래가 나타나도록 했습니다.

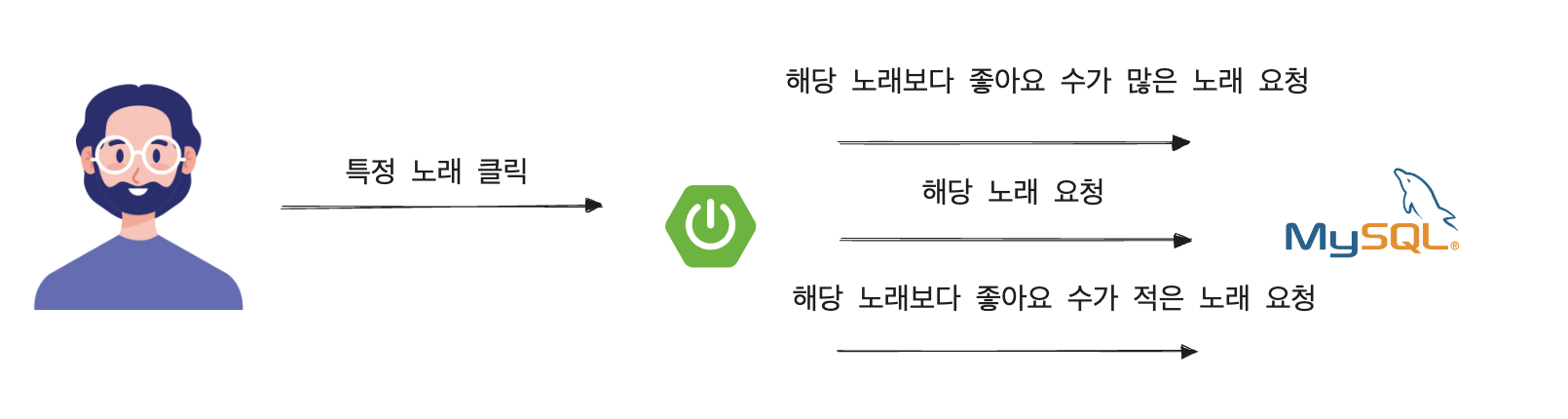
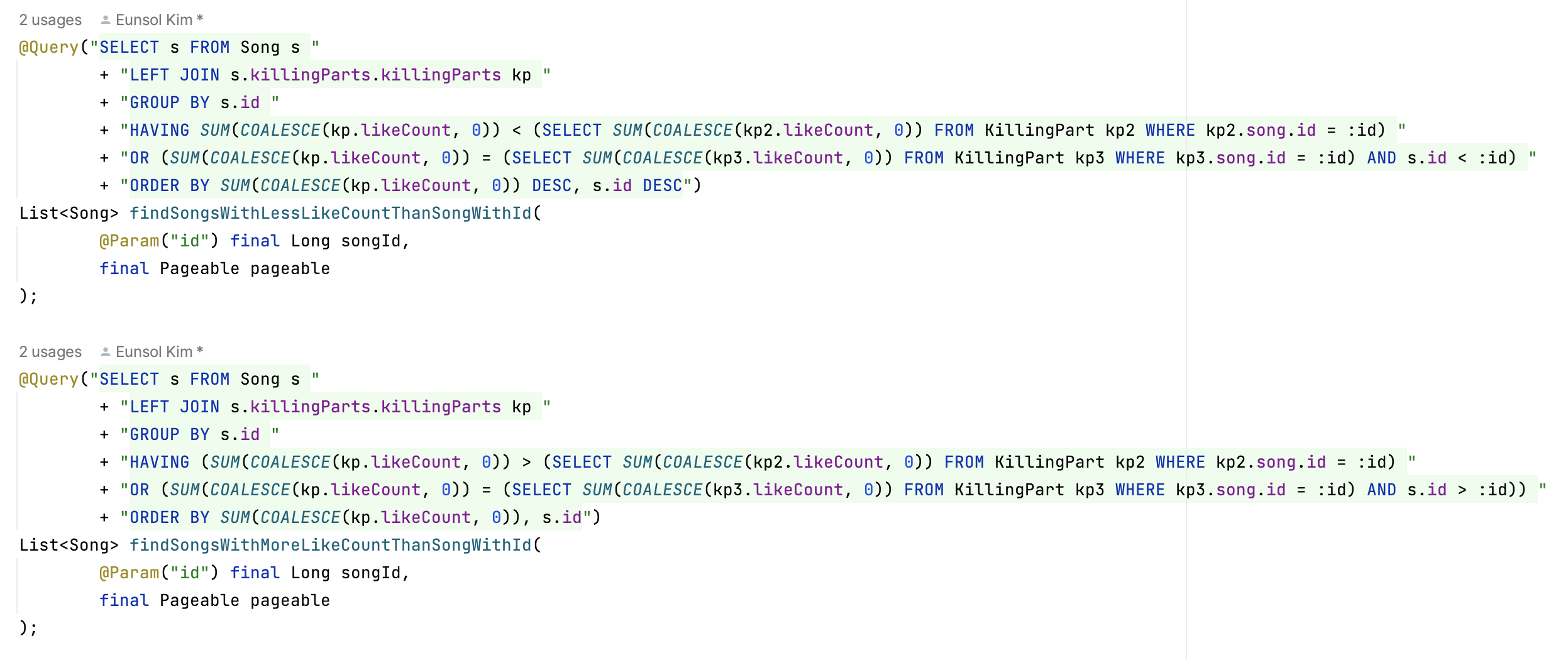
내부적으로 위의 json을 만들기 위해서는 위의 그림과 같이 DB에 3가지 요청(사용자가 클릭한 노래, 그 노래보다 좋아요가 많은 노래, 그 노래보다 좋아요가 적은 노래)을 보내 필요한 정보를 가져오도록 구성했습니다. 실제 코드는 다음과 같습니다.
SongRepository.java

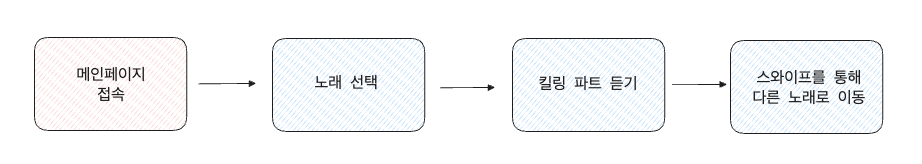
이와 같이 저희 shook은 swipe 기능을 도입했고 최종적으로 사용자의 흐름이 아래와 같이 변경이 되었습니다.

기존에 반복되었던 작업을 줄이고 보다 쉽게 다른 노래에 접근하는 것이 가능해져서 기존의 사용자 플로우보다 개선이 되었습니다. 또한 처음에 피드백을 주었던 크루에게 다시 보여주었을 때 기존의 방식보다 많이 편리하다고 해서 서비스가 점점 좋은 방향으로 나아가고 있다고 느꼈습니다.