랜더링??
클라이언트에게 요청받은 내용을 화면에 띄우는것이다.
브라우저마다 사용하는 엔진이 다르다.
Chrome: 블링크-(웹킷에서 떨어져나옴)
Firefox: 게코
Safari: 웹킷
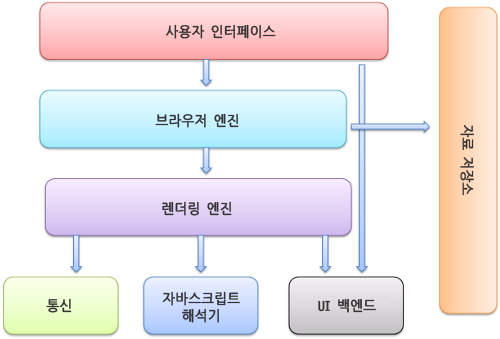
브라우저의 기본구조
1. 사용자 인터페이스 : 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등 요청한 페이지 창을 제외한 나머지 부분.
2. 브라우저 엔진 : 사용자 인터페이스와 렌더링 엔진 사이에서 동작을 제어.
3. 렌더링 엔진 : HTML, CSS를 파싱하여 화면에 나타내는 등의 사용자가 요청한 내용을 표시.
4. 통신 : HTTP 요청과 같은 네트워크 호출에 사용.
5. UI 백엔드 : 콤보 박스와 창 같이 기본적인 장치를 그림.
6. 자바스크립트 해석기 : 자바스크립트 코드를 해석하고 실행.
7. 자료 저장소 : 모든 종류의 자원 및 자료를 하드 디스크에 저장하는 저장소.
랜더링 과정
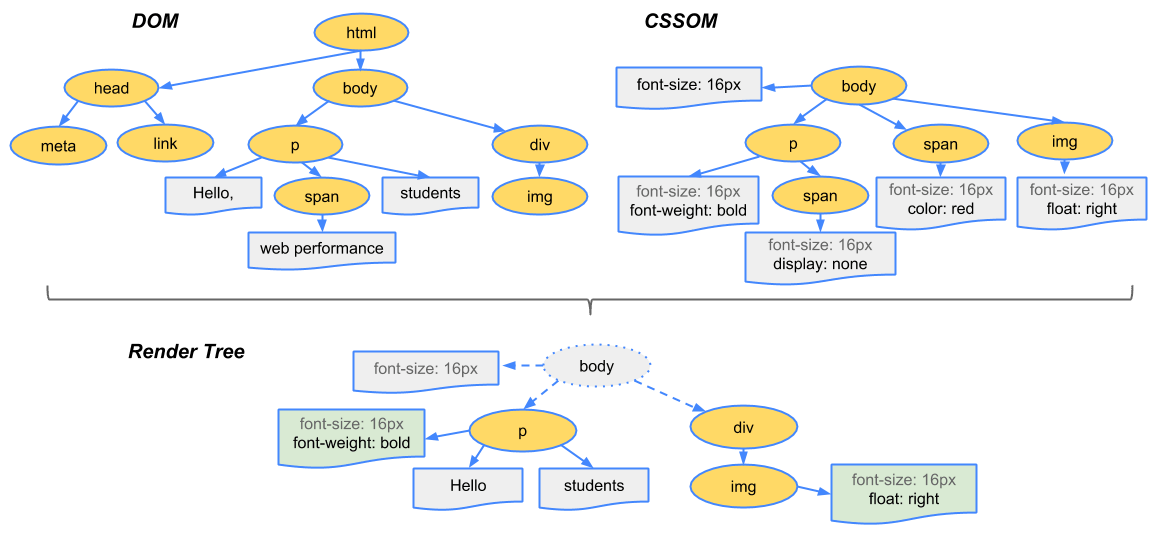
1.HTML파일을 파싱하고 DOM트리 구축
2.CSS파일을 통해 CSSOM트리 구축
3.DOM트리와 CSSOM트리를 취합하여 화면에 나타낼 랜더트리 구축
4.뷰포트 내에 랜더트리 배치
5.화면 그리기 시작 (이때 스타일이 복잡하면 시간이 더 소요된다
(reflow, repaint 요소 줄이기))
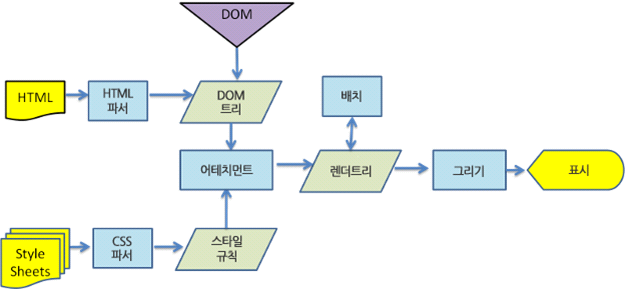
webkit의 순서
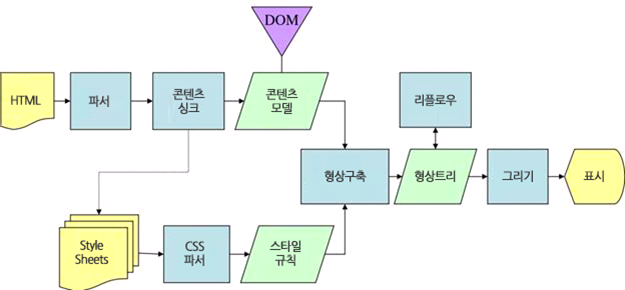
Gecko의 순서-HTML파일을 읽으면서 헤드 태그 내에 CSS파일을 감지하면서 부터 동시에 뿌리기 시작한다.
-JavsScript는 적용시키기위해 HTML파일 파싱을 멈추기때문에 HTML의 마지막에 달아주는것이 적절하다.
파싱?
파일로부터 받아들인 정보를 브라우저에 적용 할 수 있도록 전환하는 것
-파싱을 통해 트리가 생성되고 그것을 기계어로 변환.