
이벤트 위임
이벤트 위임이란 하위 요소에 각각 이벤트를 붙이지 않고 상위 요소에서 하위 요소의 이벤트들을 제어하는 방식을 의미합니다.
<div>
<button>1</button>
<button>2</button>
<button>3</button>
<button>4</button>
<button>5</button>
</div>const btns = document.querySelectorAll('button')
btns.forEach((btn) => {
btn.addEventListener('click',(e) => {
console.log(e.target.innerHTML);
})
})querySelectorAll 을 통해 button 태그들을 불러와 forEach를 돌려 각각의 버튼에 이벤트를 달아주었습니다.
이벤트 위임에 대해 모르는 상태라면 공통된 요소에 이벤트를 주기 위한 방법으로 위와 같이 코드를 작성할 가능성이 높습니다.
하지만 만약에 button이 추가되어야 하는 상황이 온다면 어떻게 될까요?
const div = document.querySelector('div');
const btns = document.querySelectorAll('button');
btns.forEach((btn) => {
btn.addEventListener('click',(e) => {
console.log(e.target.innerHTML);
})
})
const button = document.createElement('button');
button.innerHTML = 6
div.appendChild(button);
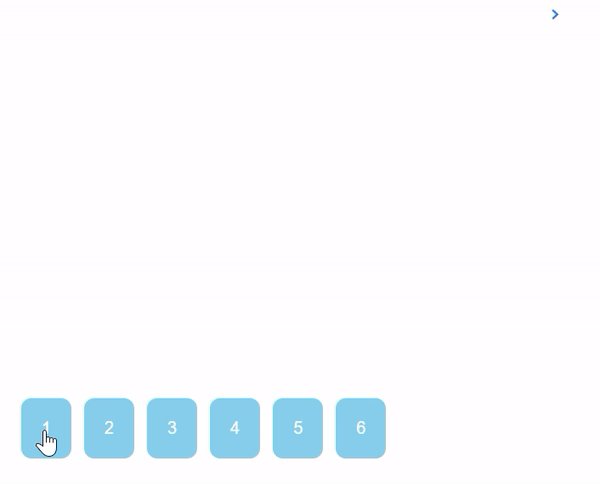
위와 같이 버튼을 추가할 경우 새로운 버튼에도 이벤트가 동작할까요?
정답은 동작하지 않습니다.
.gif)
그 이유는 querySelectorAll를 통해 불러오는 버튼의 개수는 5개이며 이 5개에만 클릭이벤트가 등록되었기 때문입니다. 따라서 자바스크립트를 통해 새로 추가된 버튼에는 이벤트가 등록되지 않았습니다.
바로 이 문제점을 해결할 수 있는 방법이 이벤트 위임입니다.
글머리 부분에서 이벤트 위임이란 상위 요소에 이벤트를 등록시키는 것이라고 말했었는데요, 마찬가지로 button 태그의 상위 요소인 div 태그에 이벤트를 등록시켜 보겠습니다.
const div = document.querySelector('div');
const btns = document.querySelectorAll('button');
// btns.forEach((btn) => {
// btn.addEventListener('click',(e) => {
// console.log(e.target.innerHTML);
// })
// })
div.addEventListener('click',(e) => {
console.log(e.target.innerHTML);
})
const button = document.createElement('button');
button.innerHTML = 6
div.appendChild(button);
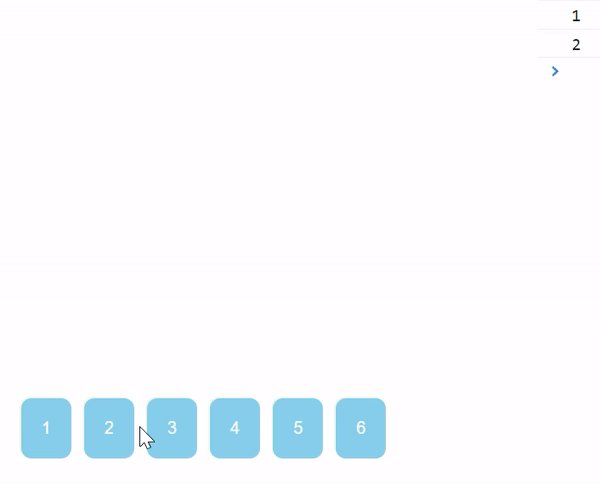
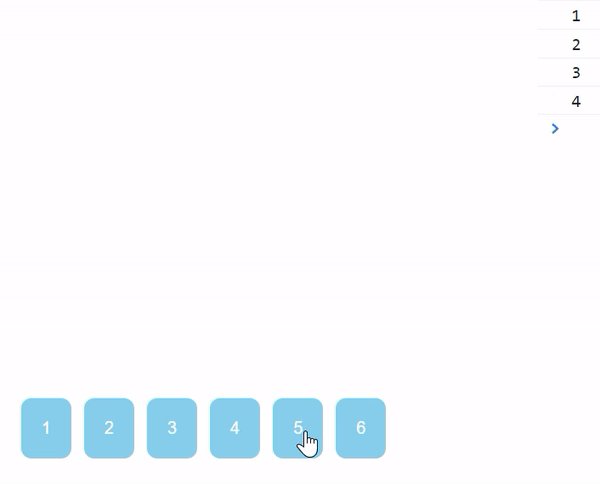
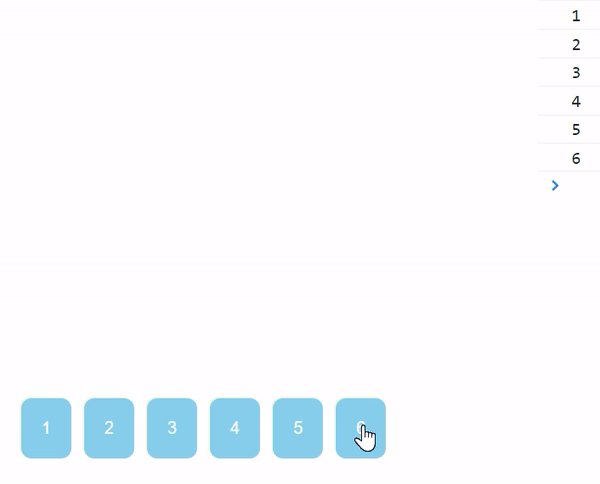
앞에서 본 코드와는 다르게 button을 감싸고 있는 div에 이벤트 리스너를 추가했습니다. 일일이 이벤트를 등록했을 때와는 다르게 새로 추가된 요소에도 잘 작동하는 것을 볼 수 있습니다.
공통된 요소에 동일한 이벤트를 등록해야 한다면 이벤트 위임을 통해 코드를 간결하면서도 효율적으로 작성할 수 있습니다.
