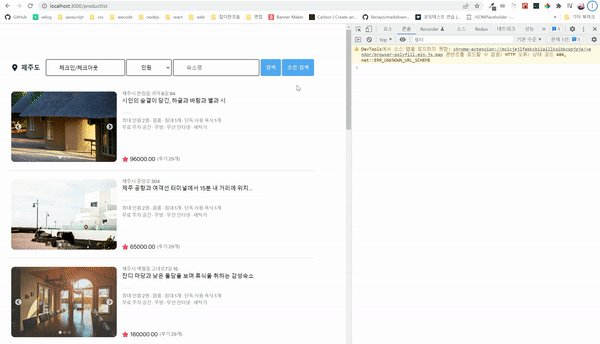
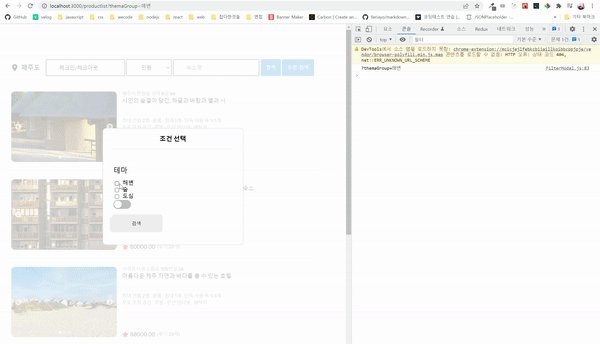
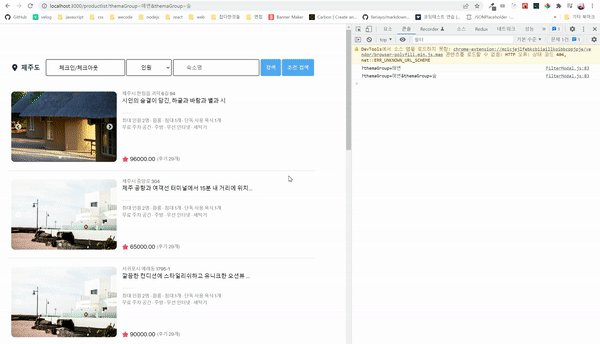
url에 해당 필터링에 대한 정보를 표시하기 위해 필터링된 정보를 따로 빼내는 함수를 작성하고 productlist path 뒤쪽에 붙여서 url 이동을 했습니다.
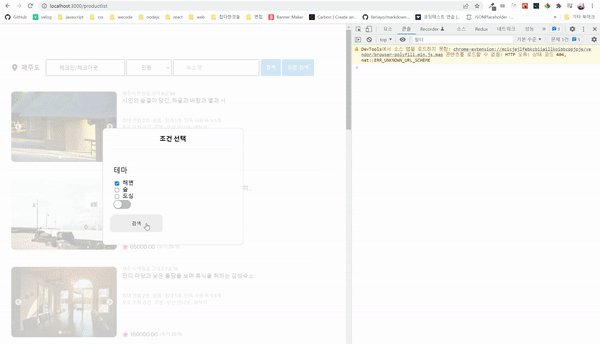
const themes = ['해변', '숲', '도심'];
const [checkedTheme, setCheckedThemes] = useState([]);
const handleCheckedThemes = e => {
const curr = checkedTheme;
if (curr.includes(e.target.defaultValue)) {
const removeDoubleChecked = curr.filter(
cur => cur !== e.target.defaultValue
);
setCheckedThemes(removeDoubleChecked);
return;
}
setCheckedThemes([...checkedTheme, e.target.defaultValue]);
};
const getFormatParams = () => {
let queryThemes = '';
let theme = checkedTheme.map(theme => {
if (checkedTheme[0] === theme) {
queryThemes += `?themaGroup=${theme}`;
} else {
queryThemes += `&themaGroup=${theme}`;
}
return queryThemes;
});
const finalCheck = theme.length > 0 ? theme[theme.length - 1] : '?' + null;
const allQueryParams = isVerified
? `${finalCheck}&isVerified=1`
: `${finalCheck}`;
return allQueryParams;
};
const handleSubmit = () => {
const queryParameter = getFormatParams();
setIsOpenModal(prev => !prev);
console.log(queryParameter);
navigate(`/productlist${queryParameter}`);
};