기대 반 걱정 반으로 시작했던 1차 프로젝트가 끝이났다.
다음 주면 2차 프로젝트가 시작되기 때문에 소중한 1차 프로젝트의 기억들이 휘발되기 전에 기록을 남긴다.
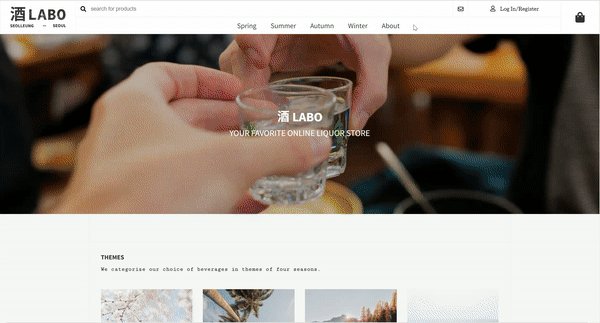
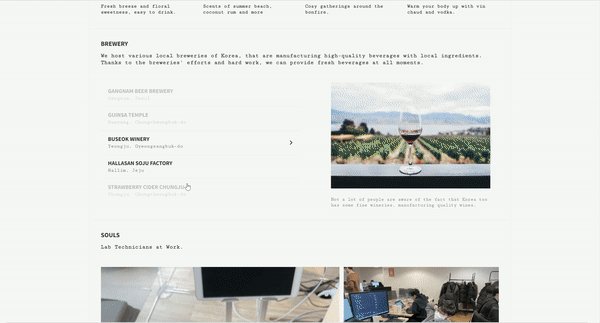
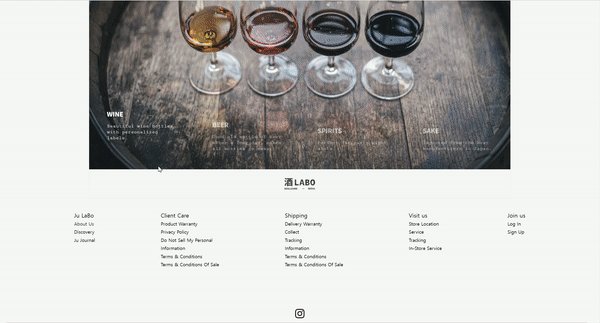
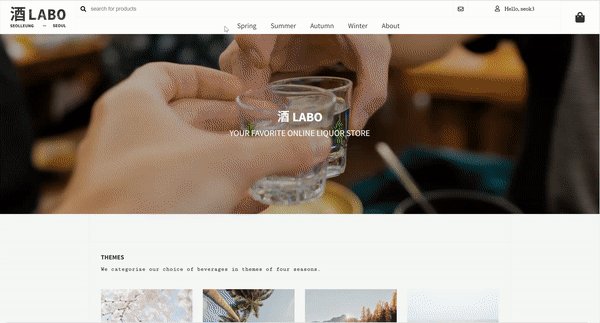
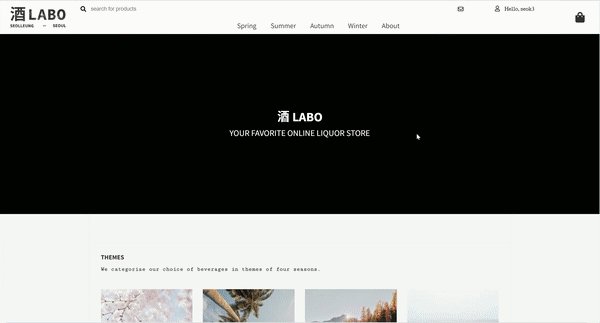
React를 사용한 르라보 클론 코딩
주라보
르라보는 향수 관련 상품이 메인인데 팀원들이 모여 팀명에 대해 생각하던 도중 술 주 자를 써서 술과 관련된 상품을 메인으로 한 르라보 클론을 하기로 결정했다.
프로젝트 기간
2022.01.24 ~ 2022.02.11
기술 스택
프론트엔드
- HTML/CSS
- JavaScript(ES6+)
- React
- SASS
백엔드
- Django
- Python
- PyJWT
- Bcrypt
구현내용
내가 기여한 부분 ✔
- 백엔드로부터 받아오는 token을 활용한 회원가입, 로그인 ✔
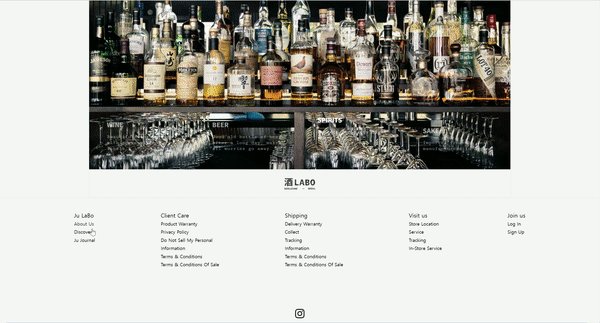
- 헤더 / 푸터 레이아웃
- hover를 이용한 서브카테고리 메뉴
- 다양한 애니메이션 기능이 포함된 메인 페이지
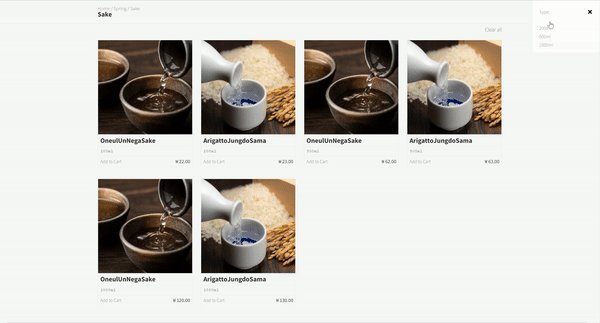
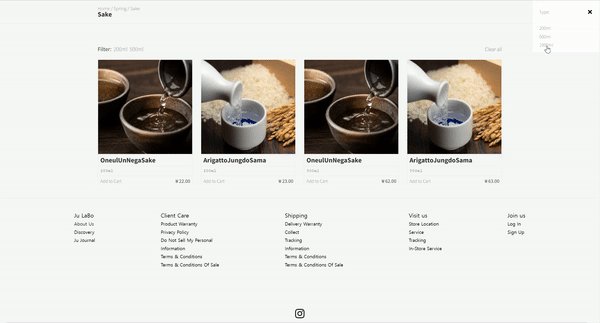
- 상품 리스트 페이지
- 상품 검색 시 해당 키워드가 포함된 상품 리스트
- 상품 리스트를 ml 별로 필터할 수 있는 필터링
- 상품 상세 페이지에서 선택한 옵션에 따른 새로운 제품 렌더링 ✔
- 장바구니 수량 조절 및 삭제 ✔
- 장바구니 모달 창 ✔
협업 툴
-
Trello
-
Slack
-
Notion
시연
로그인 & 로그아웃
- 아이디 및 비밀번호 유효성 검사
- 회원가입 성공 시 로그인 페이지로 이동
- 로그인 성공 시 토큰발급 및 헤더 부분의 조건부 렌더링

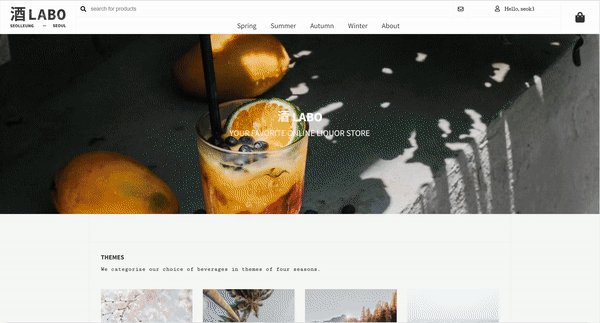
메인페이지
- carousel를 통한 이미지 전환
- 마우스 hover 에 따른 다른 이미지 렌더링

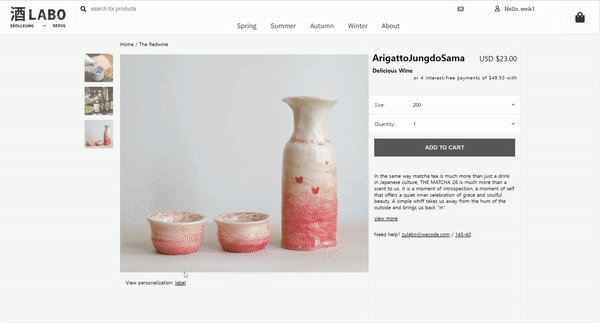
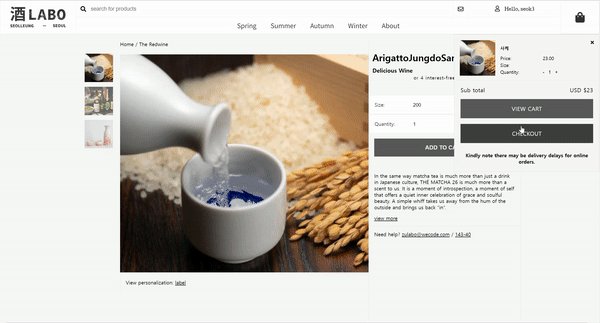
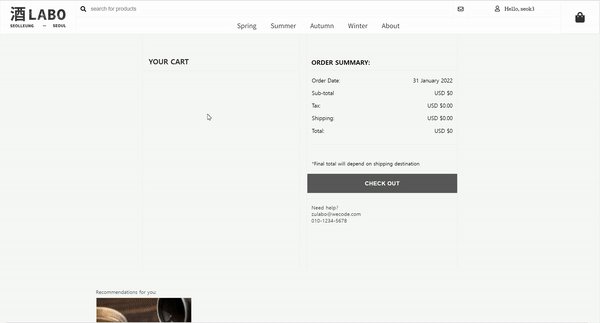
검색에서 장바구니까지
- 검색어에 해당하는 아이템 리스트를 보여주고 해당 아이템 클릭 시 디테일 페이지로 이동
- 디테일 페이지에서 원하는 ml 선택 시 그에 맞는 아이템 정보 렌더링
Add to Cart버튼 클릭 시 모달창이 뜨며 모달창에서 장바구니 페이지로 이동- 장바구니에서 수량 조절에 따른 총 가격 변화 및 상품 제거

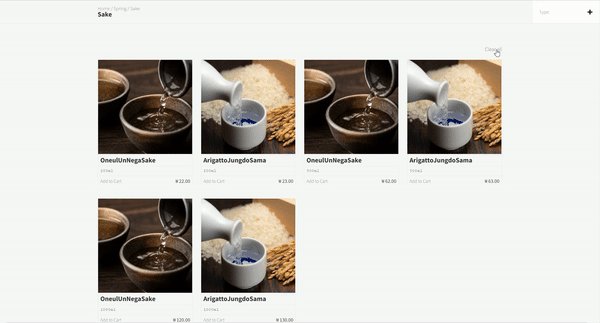
상품리스트 필터링
- ml에 다른 상품 필터링
- 상품리스트의 필터링 목록을 클릭 시 해당 필터 제거

이스터에그 - 햄찌
- 남주님이 만들어주신 JULABO의 이스터에그
- 팀원들의 한마디 및 킹받는 햄찌 등장...

프로젝트 후기
좋았던 점
블로커를 함께 해결해주는 든든한 팀원들
장바구니를 구현하던 도중, useState에 대한 이해부족으로 인해 수량조절 부분에서 1시간이 넘게 헤매고 있었는데 갓남주님께서 setState에 대한 설명과 함께 10초만에 해결해주셨다. 덕분에 useState에 대한 개념이 이제는 확실히 잡히게 된 것 같다.
내 블로커만이 아닌 청규님의 블로커를 통해서도 새로운 것들을 알 수 있었는데 에러 메시지 모듈화를 통한 조건문 단순화라던지 서브카테고리 메뉴 렌더링 등에 대한 고민을 함께 해결해 나가면서 서로가 성장할 수 있었다.
스크럼 방식을 통한 개발
프로젝트가 진행되는 2주간 2번의 스프린트와 매일 오전에 진행되는 스탠드업 미팅을 통해 서로의 진행과정을 Trello에 작성 및 공유했다. 첫 스프린트는 여러가지 이슈로 인해 그렇게 잘 진행되었다고 볼 수 없지만 2번째 스프린트는 잘했다고 생각한다. 스프린트와 스탠드업 미팅을 통해 팀원이 어느 부분에서 블로커가 있는지 그리고 진행이 얼마나 되어가는지를 확인할 수 있었기에 적절하게 개발 일정을 조율할 수 있었다.
혼자서 무지성으로 계획없이 진행했던 때와는 다르게 이러한 일정을 통해 진행하니 프로젝트가 얼마나 진행되는지 한눈에 알 수 있었고, Trello 및 Slack 과 같은 협업 툴에 익숙해질 수 있었다.
프론트엔드와 백엔드의 1:1 대칭
이건 주라보팀이 조금 특별한 경우인데, 우리 팀은 프론트 3명, 백엔드 3명으로 구성이 되어 있었다.
이렇다보니 프론트의 파트 분배와 백엔드의 파트 분배가 일치해서 프론트는 프론트 전용 서버를 둘 수 있었다.
다른 팀의 경우에는 백엔드 분이 브랜치를 옮겨가며 서버를 열어줘야 했던 것에 비해 우리 팀은 백엔드 분이 작업하실 때를 제외하고는 서버가 계속 켜져있어서 너무 편했다.
아쉬웠던 점
피어리뷰의 부재
설 연휴에 그동안 작업한 내용들을 머지하기로 했는데 머지 전에 서로 작업한 내용들을 리뷰한 이후에 했으면 좋았을 거라고 생각한다. 리뷰를 통해 다른 사람은 어떤 식으로 코드를 작성했는지, 효율적인 코드는 어떤 건지에 대해 생각해 볼 수 있었을 것 같은데 어떻게든 머지를 해야한다는 생각에 리뷰는 하지 못한게 아직도 많이 아쉽다. 심지어 머지를 하는 과정에서 생기는 충돌을 원격저장소에서 했는데 이 날은 머지만 하고 추가로 코드작성을 안했기에 망정이지 그게 아니었다면 굉장히 꼬일 뻔했다.
이후에 정일 멘토님이 충돌 해결법에 대해 알려주셔서 그 이후로 생기는 충돌은 모두 로컬저장소에서 해결했다.
코드짜는 것에 급급했던 나
기능적으로 어떻게든 돌아가게 만드려고 했기에 효율적인 면에서는 좋지 않았다고 생각한다. 프로젝트 진행을 하면서도 이 부분은 시간을 들인다면 코드를 더 줄일 수 있을 것 같다는 생각이 들었는데 나중에 시간나면 생각해보자 하면서 넘어가게 된 것이 마음에 걸린다. 물론 리팩토링은 하게 되겠지만...
그래서 다음번에는 내가 작업할 내용이 무엇이고, 전체적인 플로우에서 봤을 때 어디서 데이터가 오고 가는지에 대해 충분한 고민을 하고 코드를 작성해야겠다는 다짐을 하게 되었다.
체력분배
개인적으로도 체력이 좋은 편은 아니라고 생각하는데 첫 프로젝트이다 보니 팀에게 민폐를 끼치고 싶지 않았고 내가 할 수 있는 것에 한에서는 최대한 해보려고 한 것이 화근이 되었던 것 같다.
물론 최선을 다하는 것은 좋지만 나는 혼자가 아닌 주라보 라는 팀의 팀원이었기에 컨디션 조절 부분에서만큼은 앞으로 항상 염두에 두고 진행해야 할 것 같다.
후기
지금까지 프로젝트라고 하면 혼자서 어떻게든 해결해보겠다고 구글링과 오픈채팅방 그리고 스택오버플로우에만 기대어 진행해왔던 것들이 전부였는데 프론트엔드/백엔드를 구분해서 처음 프로젝트를 진행해보니 혼자였을 때와는 비교도 안되는 행복감을 느낄 수 있었다. 게다가 멋진 팀원들과 함께여서 더욱 재미있게 프로젝트를 진행할 수 있었다고 생각한다.
프로젝트를 진행하다보면 필연적으로 마주칠 수 밖에 없는 블로커를 통해 서로가 성장을 할 수 있었고, 오로지 프론트에만 집중할 수 있던 점이 나에게는 너무나 좋은 과정들의 연속이었던 것 같다. 모두 첫 프로젝트였던만큼 좋은 점, 아쉬운 점이 많았겠지만, 이 부분들을 발판삼아 2차 프로젝트는 다들 더 잘해낼 수 있을 거라 생각한다.
우리 주라보팀 너무 고생했고 2차 프로젝트도 화이팅!!


멋진 팀원들 태그… 감동… ㅠㅠ 정도 이즈 마이 빛…