💡새로 배운 내용
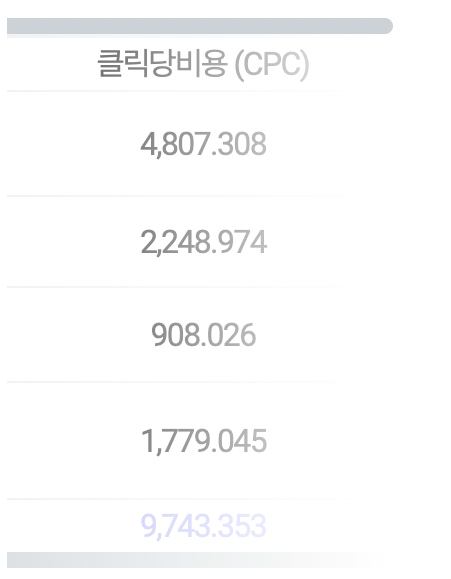
컴포넌트 위에 그라디언트
원래는 내가 맡아서 해야했던 부분인데 구현을 못해서 팀원분이 해결해주셨다.
잊지 않고 나중에 써먹기 위해 기록한다
ps. 왜 안됐는지 이유를 보니 after태그를 안쓰고 그냥 position을 썼기 때문에.. 안됐었다 ㅠ
.tableGradient {
position: relative;
&::after {
position: absolute;
top: 0;
right: 0;
width: 10%;
height: 100%;
content: '';
background: linear-gradient(to right, rgba(colors.$WHITE, 0%), rgba(colors.$WHITE, 100%));
}
}