DOM(document object model)이란?
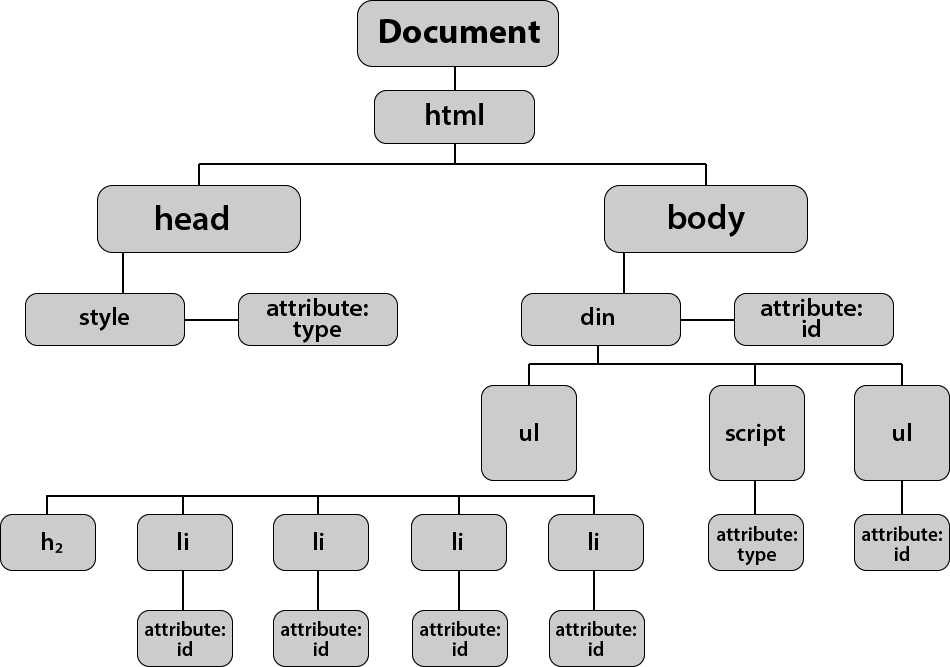
브라우저는 실행되고 있는 어플리케이션이므로 html의 tag를 자기가 이해할 수 있는, 메모리에 보관할 수 있는 object(html=>HTMLElement)로 변환한다. 그 object들은 아래의 사진과 같이DOM tree를 형성한다.

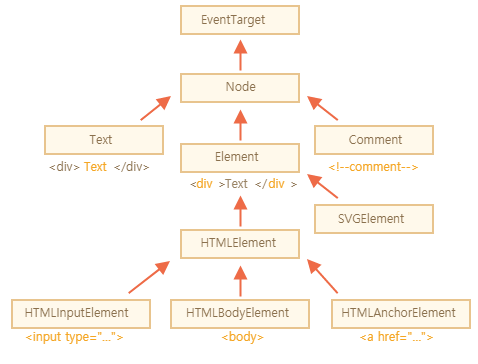
이때 이 object들은 밑의 그림과 같이 부모 object들이 있고 마지막에는 모든 object들이 최상위에 있는 EventTarget object를 상속한다. 이 의미는 모든 node는 EventTarget이 발생할 수 있다는 뜻이다.
 출처: https://ko.javascript.info/basic-dom-node-properties
출처: https://ko.javascript.info/basic-dom-node-properties
Render Tree
Render Tree는 사용자에게 보여지는 부분을 말한다.
DOM + CSSOM = Render Tree
reference
