
-
vscode extension 에서
Debugger for Chrome을 Install 합니다. -
상단 메뉴에서
Run - Start Debugging혹은F5키를 누르면 Select Environment 창이 뜨는데 거기서 Chrome을 선택합니다. -
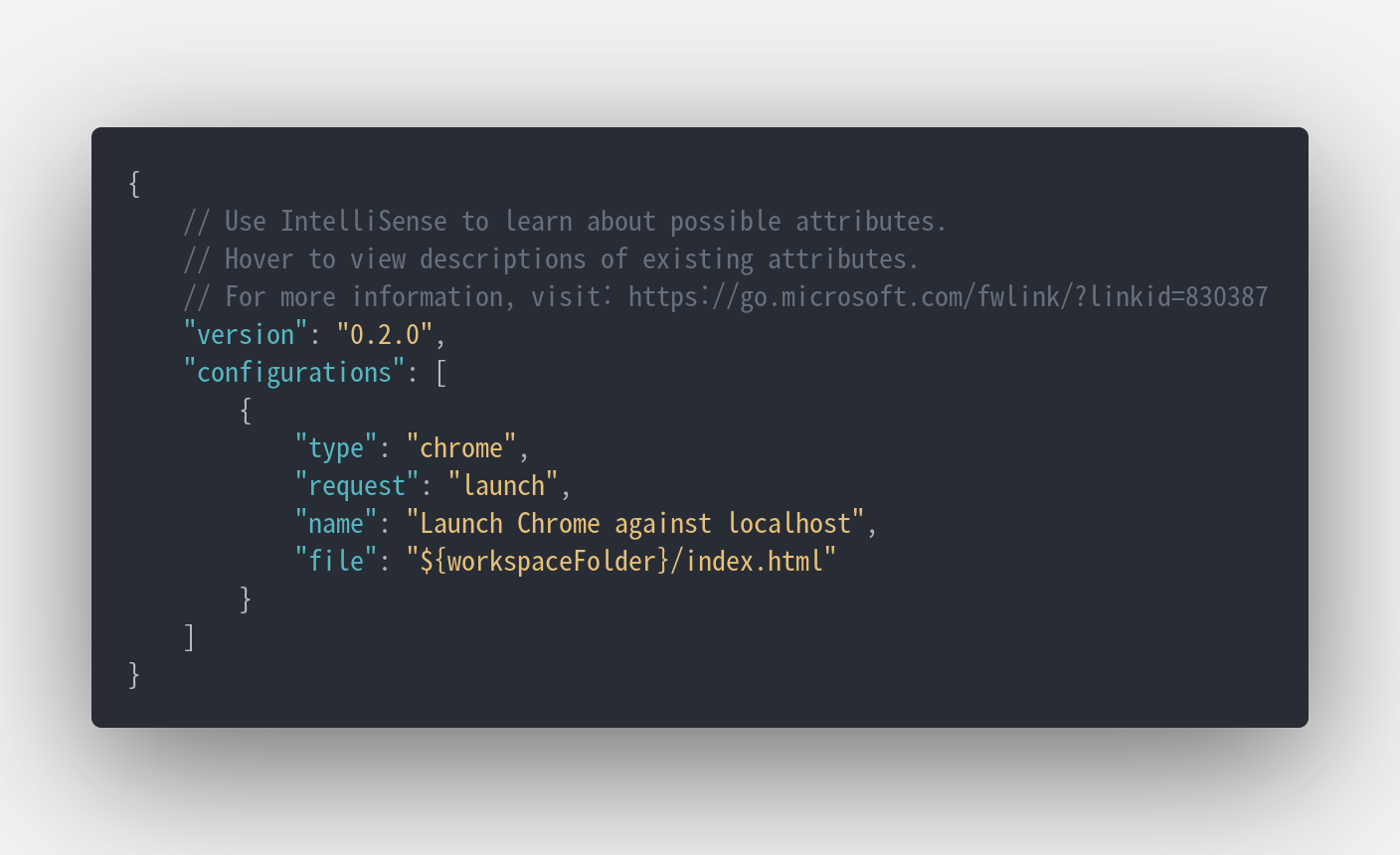
launch.json 파일의 내용을 사진과 같이 바꿉니다.

-
디버깅 하고 싶은 줄로 커서를 둔 뒤에
F9키를 누르거나 소스 줄 번호 왼쪽 부분에 마우스를 가져다 대면 빨간 원이 나오고 그것을 클릭하여 브레이킹 포인트를 겁니다. -
이후 다시
F5키혹은 상단 메뉴에서Run - Start Debugging을 누르면 디버깅을 할 수 있습니다.
여기서 팁!
저 같은 경우 위와 같이 디버깅 환경 설정을 하고 디버깅을 하였을 때
Error processing launch: Error: Could not attch to main target 이런 에러가 떴었습니다.
이럴 경우에 해결 하는 방법은
-
CTRL + ,키를 같이 누르거나 상단 메뉴에서File - Preferences - Settings눌러 설정창을 엽니다. -
Search settings 부분에서
debug.javascript.usePreview를 입력합니다. -
하나의 목록이 나오고 체크박스에 체크 되어 있을텐데 그것을 체크 해제 시킨 이후에 다시 실행하면 잘 작동 됩니다.


좋은 정보 감사합니다. 디버깅 너무 번거로웠었는데, vsc에서 방법이 있을텐대... 하면서도 다른 중요한 학습이 있다는 핑계로 들여다 보지 못했네요.