Headless Commerce: an e-commerce architecture where the front-end (head) is decoupled from the back-end commerce (WIKIPEDIA)
Headless Commerce는 2020년부터 최신 E-commerce 트렌드로 부상하고 있다. 이번 포스트에선 기존의 Commerce와 Headless Commerce의 차이는 무엇이고, Headless Commerce가 트렌드로 자리매김하고 있는 이유는 무엇인지 알아본다.
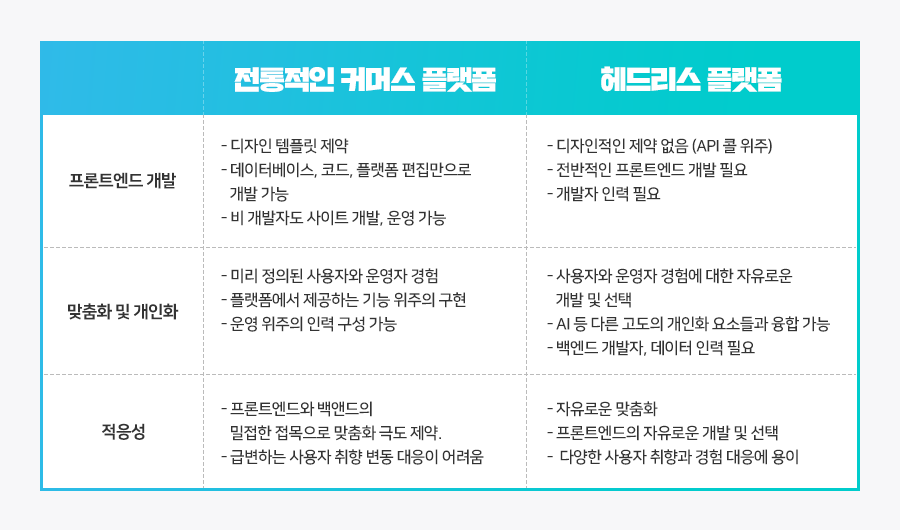
기존의 Commerce와 Headless Commerce의 차이
프론트 엔드를 사람의 머리(Head)에 비유한다면, 백엔드는 사람의 몸통(Body)이라 할 수 있다. 보통 프론트엔드는 눈에 보이는 화면, 백엔드는 서버기술 정도로 설명한다. 오늘 포스트에서는 프론트엔드를 눈에 보이는 표현방식, 백엔드를 컨텐츠정도로 이해하는 게 좋다.
- 기존의 전통적인 커머스 플랫폼에서는 이용하는 프론트엔드에 따라 얻을 수 있는 정보가 달랐다. PC와 모바일에 따라 접근가능한 콘텐츠가 다른 것이 이러한 사례다.
- 기존 플랫폼 중 D2C(direct to consumer)에 대해 알아볼 필요가 있다. D2C의 가장 큰 장점은 유통단계의 간소화로 소비자가 제품을 온라인몰에서 간편하게 구입할 수 있다는 것이었고, 한동안 큰 인기를 누렸다. Adobe, Software-as-a-Service(SaaS)를 이용한 커머스 플랫폼 Shopify이 그 사례다. 아마존 또한 이러한 사업에 발을 담구며 Shopify와 경쟁하는 구도로 들어섰다고 한다. 문제는 D2C가 소비자의 개성과 취향에 따른 서비스 제공에 한계가 있었다는 것. 물론 맞춤화(customize)가 안되는 것은 아니지만, 수 많은 이용자가 몰릴 경우 개별 소비자에게 UX(user-experience)를 각각 제공해야 할 필요가 생겨 프론트엔드를 자유자재로 구사할 수 없다는 문제점에 봉착한다. 이러한 문제를 보완할 기술로 Headless Commerce가 각광받고 있다.
프론트엔드를 자유롭게 선택해 개발할 수 있으며, 소비자의 개성과 취향에 맞게 customize할 수 있게 된 것이다.

새로운 트렌드 Headless Commerce
- Headless Commerce는 프론트엔드와 백엔드를 분리시키는 플랫폼이다. 컨텐츠를 관리하는 CMS(Content Management System)에 담긴 콘텐츠가 API를 통해 소비자에게 불려지면, 소비자는 다양한 형태의 프론트엔드에서 받아 볼 수 있다. 이를 통해 소비자에게 자유로운 UX를 제공할 수 있게 되어 새로운 트렌드로 자리매김하고 있다.
EXAMPLE
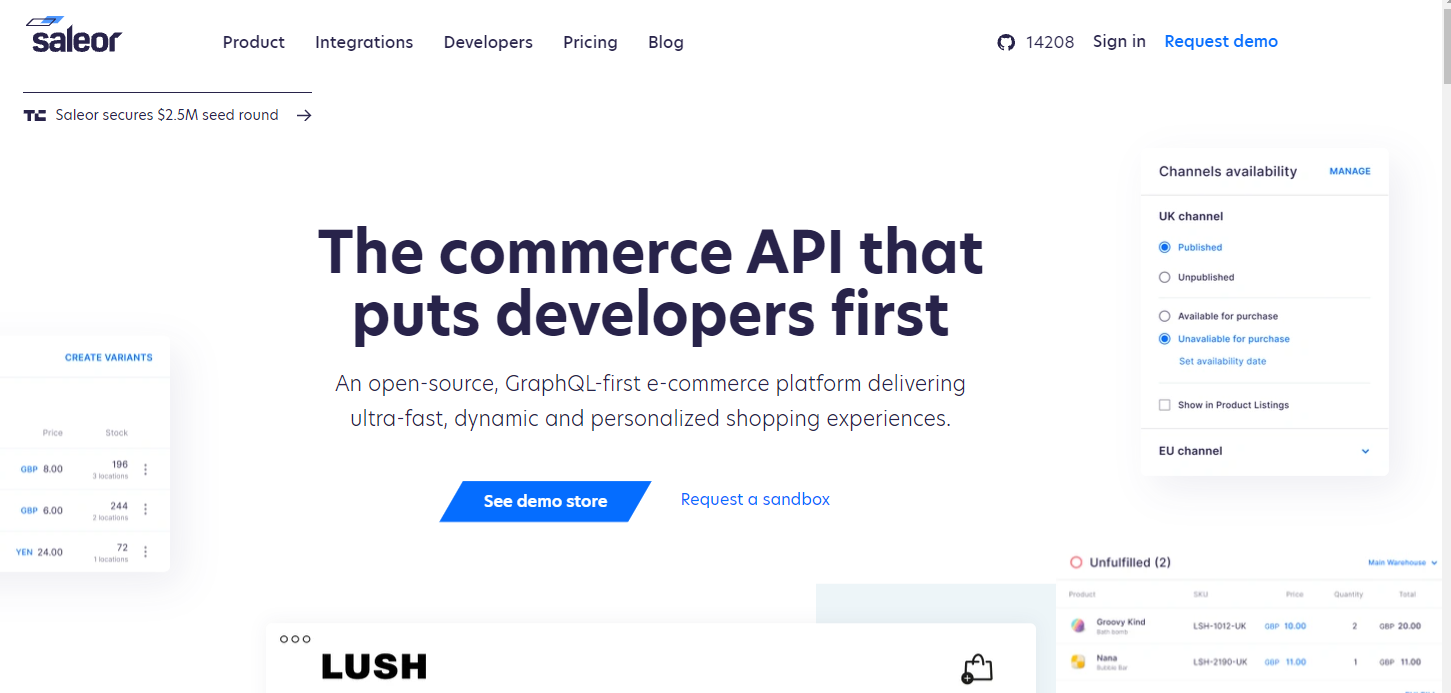
1. Saleor Headless Commerce site
(오픈 소스, GraphQL 최초의 전자 상거래 플랫폼라고 소개하고 있다.)

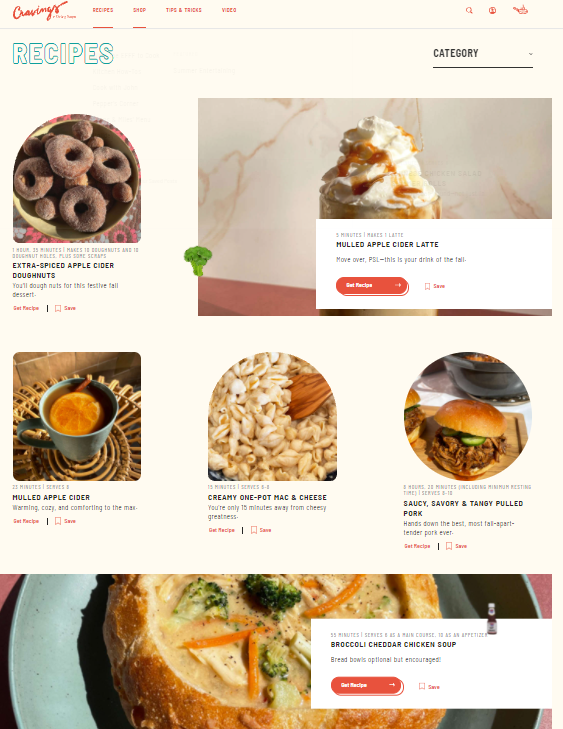
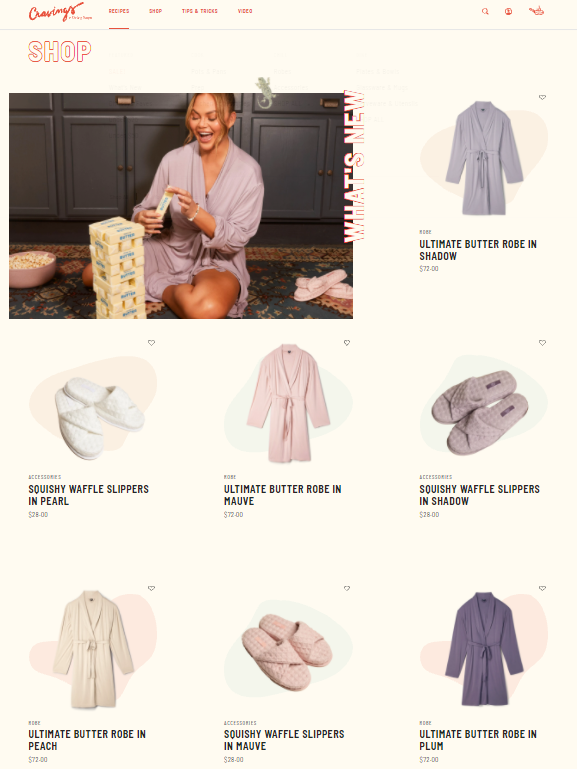
2. cravings
(상거래와 레시피 정보공유 서비스를 결합한 플랫폼)
https://cravingsbychrissyteigen.com/


3. Nacelle(Composable Headless Commerce Done Right)
(해당 사이트 또한 프론트엔드를 다양하게 활용하며, 개발언어가 혼합된 구조다.- 프론트엔드언어는 node.js, 컨텐츠는 contentsful API가 사용되었다.)

참조 문서: