HTTP (HyperText Transfer Protocol)
HTTP란 컴퓨터들끼리 HTML파일을 주고받을 수 있도록 하는 소통방식 또는 약속이다.
- Hyper Text: 문서와 문서가 링크로 연결되어 있음
- Transfer: 전송하다. HTML로 만든 웹페이지 문서(파일)를 보낸다
- Protocol: 컴퓨터끼리 어떻게 HTML 파일을 주고 받을지에 대한 소통 방식 또는 약속
HTTP의 특징
Request(요청) / Response(응답)
소통의 핵심은 요청과 응답이다. 인간이 말로 소통하듯이 컴퓨터는 메세지의 형식으로 요청하고 응답한다.
Stateless
HTTP 개별 통신은 모두 독립이어서, 과거의 HTTP 통신의 결과(상태)를 보존하지 않는다.
State(상태) + less(없음)
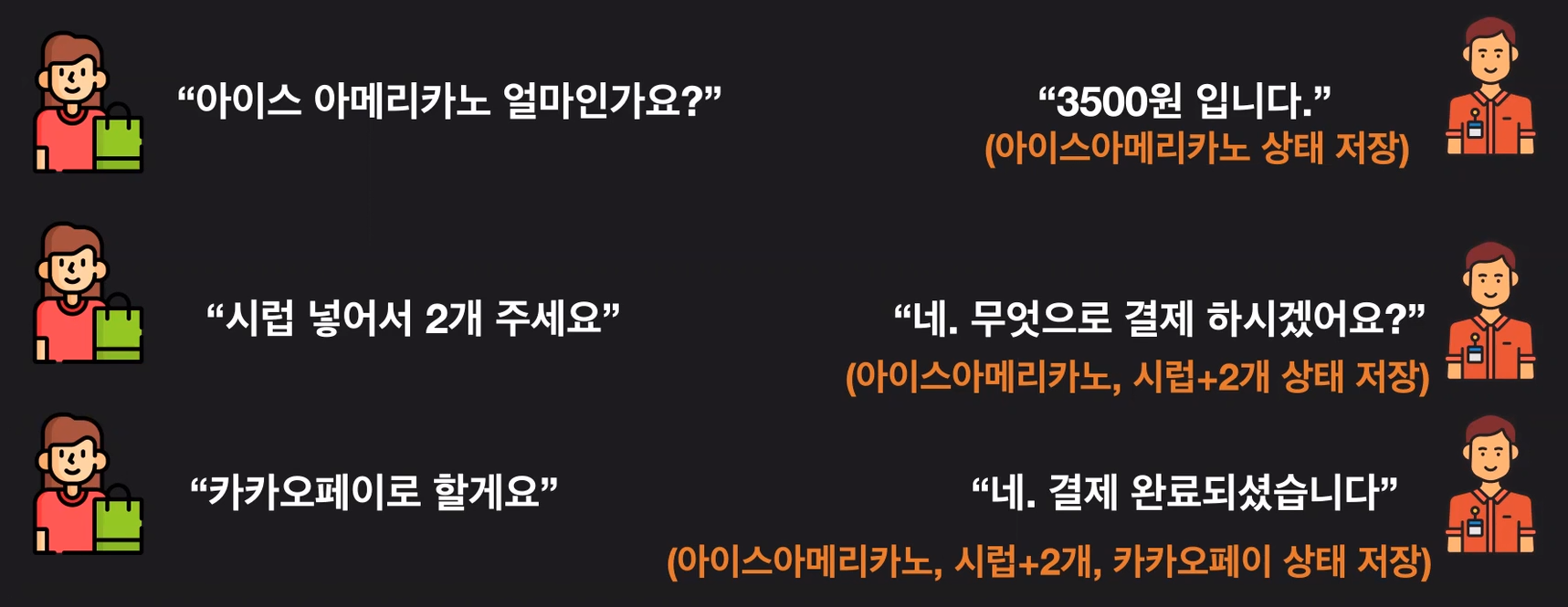
Stateful

Stateful의 단점: 고객이 계속 바뀌고 직원이 계속 바뀐다면 그때그때 상태에 대한 응답을 처리할 수 없고, 상태를 저장할 공간이 따로 필요하다.
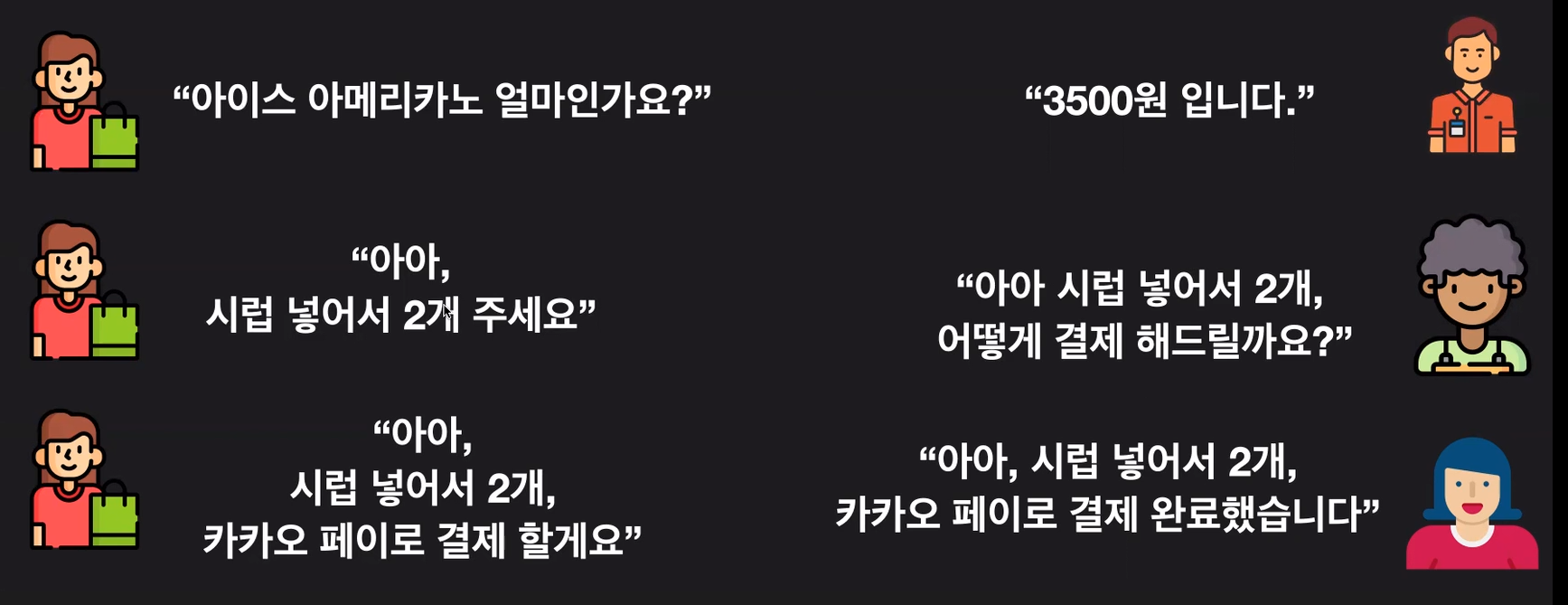
Stateless

Stateless의 장점: 많은 트래픽을 처리할 수 있다(서버 컴퓨터만 늘리면 됨).
Request/Response
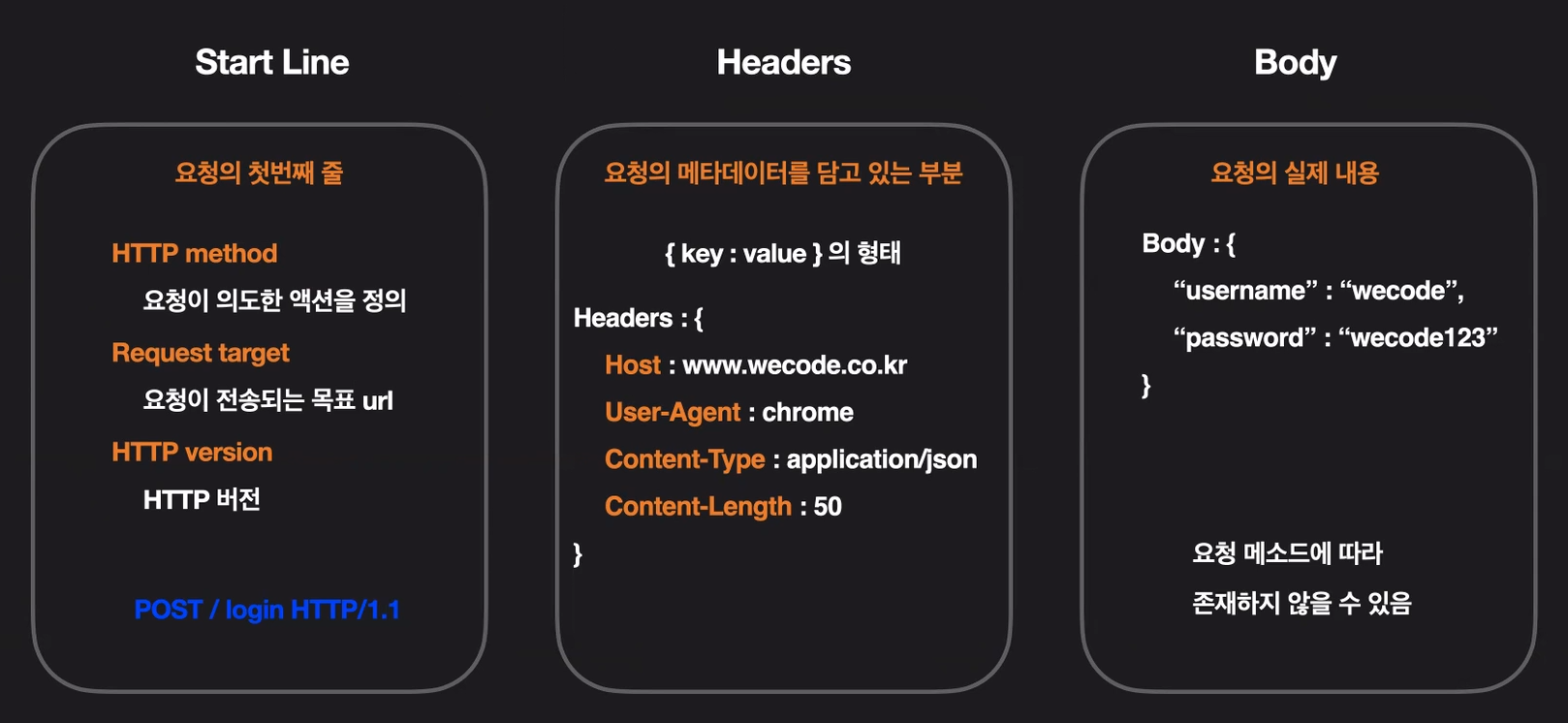
Request(요청) 메세지의 구조

-
Start Line: 요청의 첫번째 줄에 해당한다. 이 시작 줄도 세 부분으로 구성되어 있다.
- HTTP Method: 해당 요청이 의도한 액션을 정의하는 부분. 주로 GET, POST, DELETE가 많이 쓰인다.
- Request target: 해당 request가 전송되는 목표 url
- HTTP Version: 사용되는 HTTP 버전. 주로 1.1 버전이 널리 쓰인다.
GET /login HTTP/1.1
# 해석: GET 메소드로 login 이라는 요청 타겟에 HTTP 1.1 버전으로 요청을 보내겠다!-
Headers: 해당 요청에 대한 추가 정보(메타 데이터)를 담고 있는 부분이다.
- Key: Value 값으로 되어 있다.
- Host: 요청을 보내는 목표(타겟)의 주소. 즉, 요청을 보내는 웹사이트의 기본 주소가 된다. (ex. www.apple.co.kr)
- User-Agent: 요청을 보내는 클라이언트의 대한 정보 (ex. chrome, firefox, safari,
explorer) - Content-Type: 해당 요청이 보내는 메세지 body의 타입 (ex. application/json)
- Content-Length: body 내용의 길이
- Authorization: 회원의 인증/인가를 처리하기 위해 로그인 토큰을 Authroization 에 담는다.
Headers: {
Host:
User-Agent:
Content-Type:
Content-Length:
Authorization:
}-
Body: 해당 요청의 실제 내용
- 로그인 시에 서버에 보낼 요청의 내용
- 주로 Body를 사용하는 메소드는 POST다.
Body: {
"user_email": "jun.choi@gmail.com"
"user_password": "wecode"
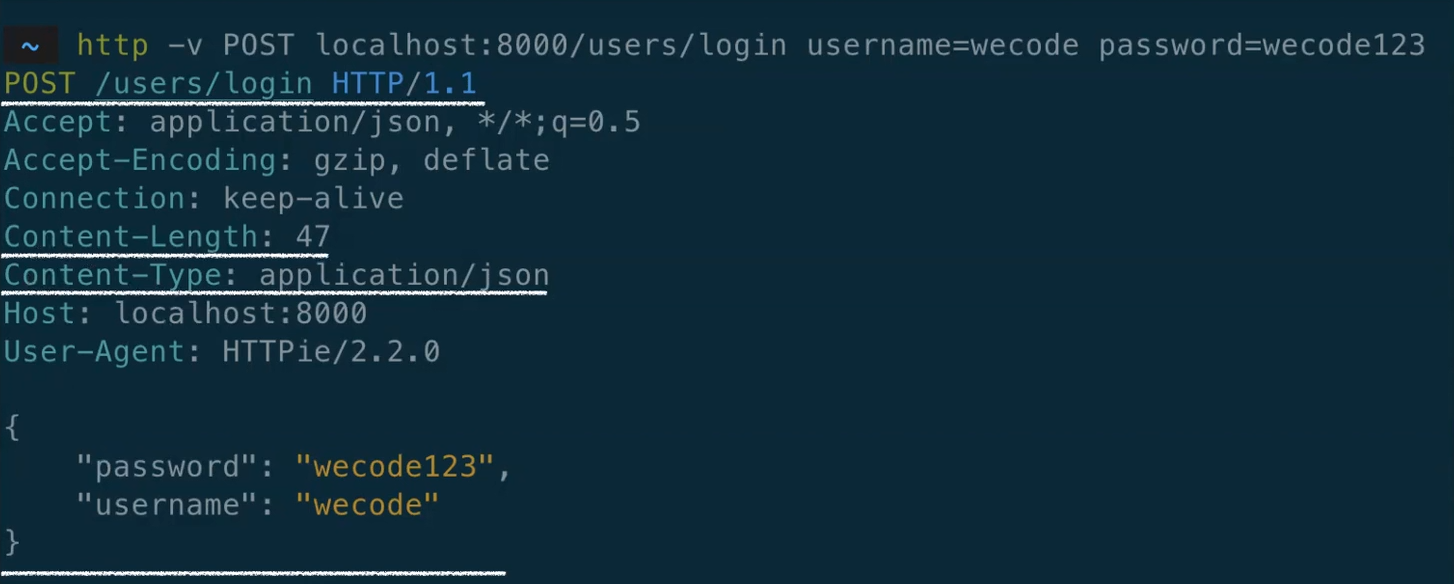
}요청 메세지 예시
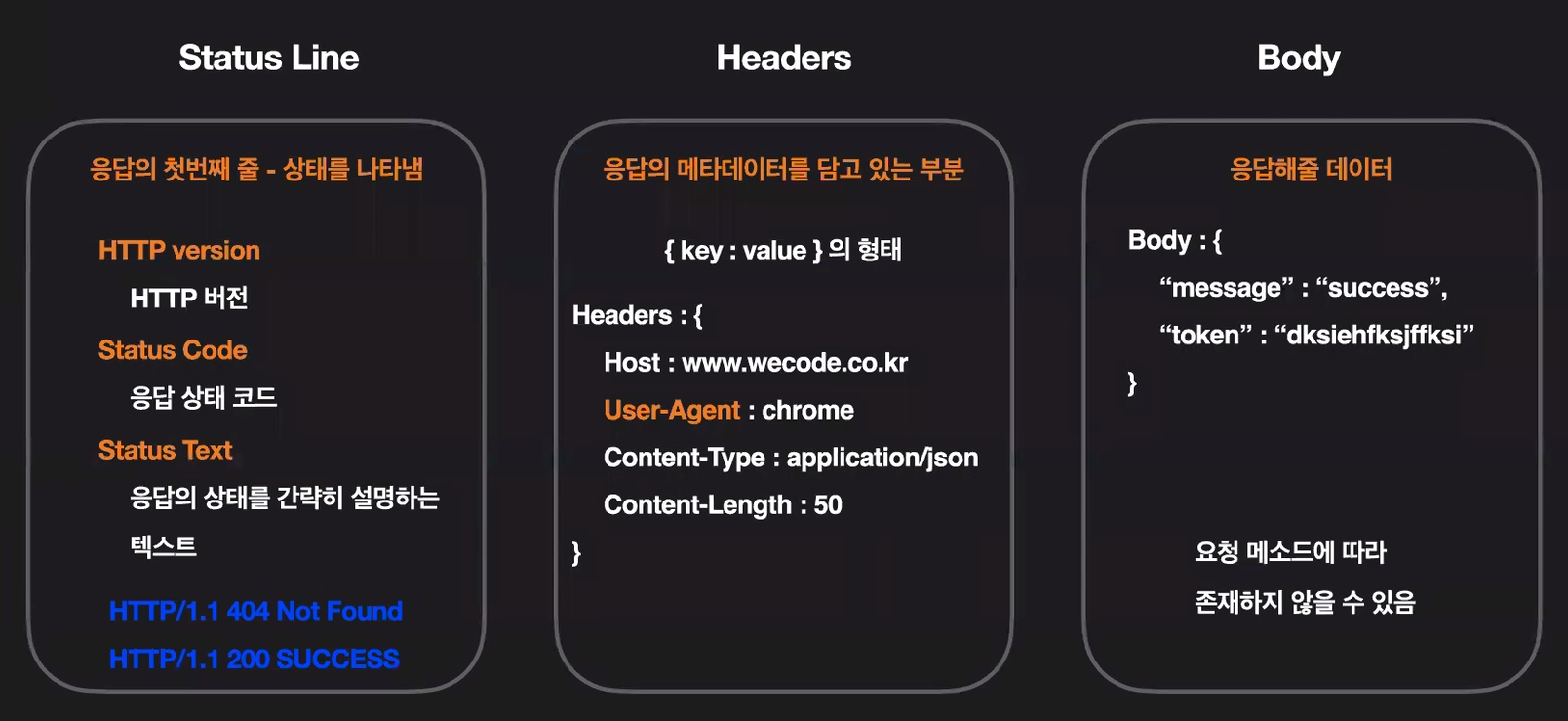
Response(응답) 메세지의 구조

- Status Line: 응답의 상태 줄
응답은 요청에 대한 처리상태를 클라이언트에게 알려주면서 내용을 시작한다. Status Line도 세 부분으로 구성된다.
- HTTP Version: 요청의 HTTP버전과 동일
- Status Code: 응답 메세지의 상태 코드
- Status Text: 응답 메세지의 상태를 간략하게 설명해주는 텍스트
HTTP/1.1 404 Not Found
# 해석: HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청(ex. 로그인 시도)에 대해서
# 유저의 정보를 찾을 수 없기 때문에(Not Found) 404 상태 메세지를 보낸다.
HTTP/1.1 200 SUCCESS
# 해석: HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청에 대해서 성공했기 때문에
# 200 상태 메세지를 보낸다.-
Headers: 요청의 헤더와 동일하다. 응답의 추가 정보(메타 데이터)를 담고 있는 부분이다.
- 다만, 응답에서만 사용되는 헤더의 정보들이 있다. (ex. 요청하는 브라우저의 정보가 담긴 User-Agent 대신, Server 헤더가 사용된다.)
-
Body: 요청의 Body와 일반적으로 동일하다.
- 로그인 요청에 대해 성공했을 때 응답의 내용
- 요청의 메소드에 따라 Body가 항상 존재하지 않듯이 응답도 응답의 형태에 따라 데이터를 전송할 필요가 없는 경우엔 Body가 없을 수도 있다.
- 가장 많이 사용되는 Body 의 데이터 타입은 JSON(JavaScript Object Notation)이다.
Body: {
"message": "SUCCESS"
"token": "kldiduajsadm@9df0asmzm" (암호화된 유저의 정보)
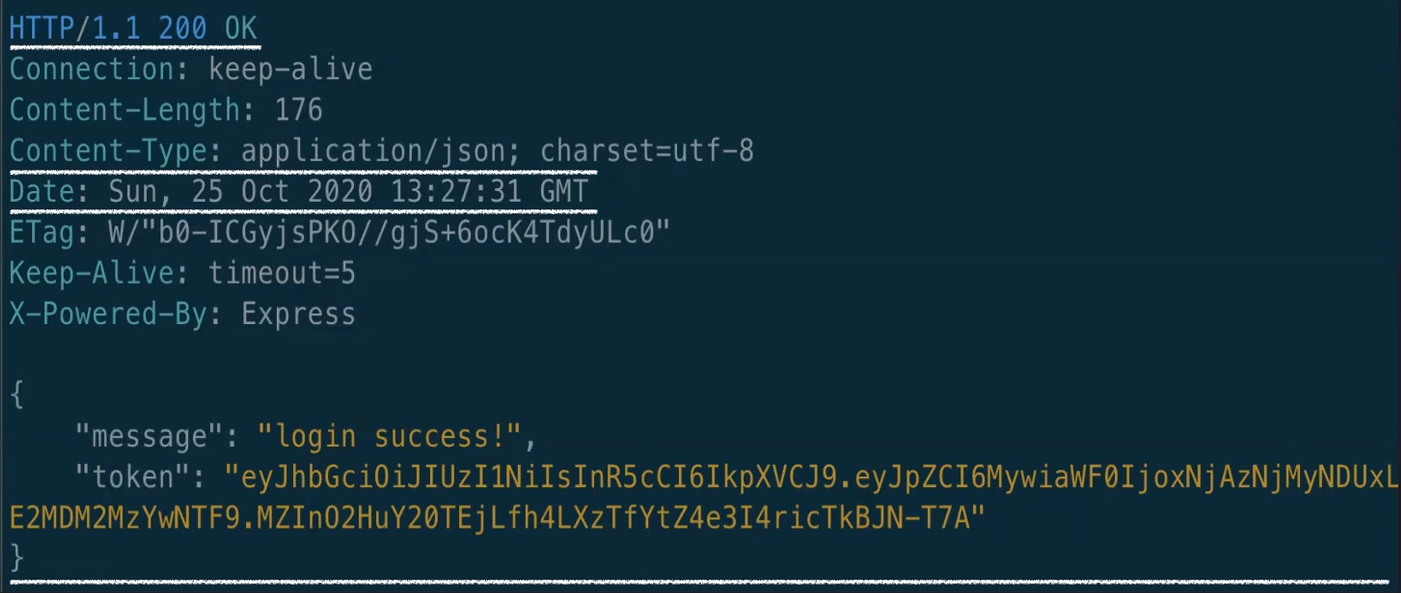
}응답 메세지 예시
HTTP Request Methods
GET
- 데이터를 받아오기만 할 때 사용
- 웹페이지에 접속해서 필요한 데이터를 불러올 때 사용
POST
- 데이터를 생성/수정할 때 사용
- Body에 담는 내용이 핵심!
DELETE
- 서버에 저장된 특정 데이터를 삭제할 때 사용
Status Code
200: OK
- 문제 없이 요청에 대한 처리가 백엔드 서버에서 이루어지고 나서 오는 응답코드
201: Created
- 무언가가 잘 생성되었을 때에(Successfully Created) 오는 Status Code
- 주로 POST 메소드의 요청에 따라 백엔드 서버에 데이터가 잘 생성 또는 수정되었을 때 보내는 코드
400: Bad Request
- 해당 요청이 잘못되었을 때 보내는 Status Code
- 주로 요청의 Body에 보내는 내용이 잘못되었을 때 사용되는 코드 ex) 전화번호를 보내야 하는데 숫자가 아닌 문자열의 주소가 대신 Body에 담겼을 경우
401: Unauthorized
- 유저가 해당 요청을 진행하려면 먼저 로그인을 하거나 회원가입이 필요하다는 의미 ex) wish list, 좋아요 기능은 회원이 아니면 요청을 보낼 수 없음
403: Forbidden
- 유저가 해당 요청에 대한 권한이 없다는 뜻
- 접근 불가능한 정보에 접근했을 경우 ex) 오직 유료회원만 접근할 수 있는 데이터를 요청 했을 때
404: Not Found
- 요청된 URI 가 존재하지 않는다는 의미
500: Internal Server Error
- 서버에서 에러가 났을 때의 Status Code