
Container 속성
· display
· flex-direcion (방향)
· flex-wrap (줄바꿈)
· flex-flow (direcion, wrap 한번에)
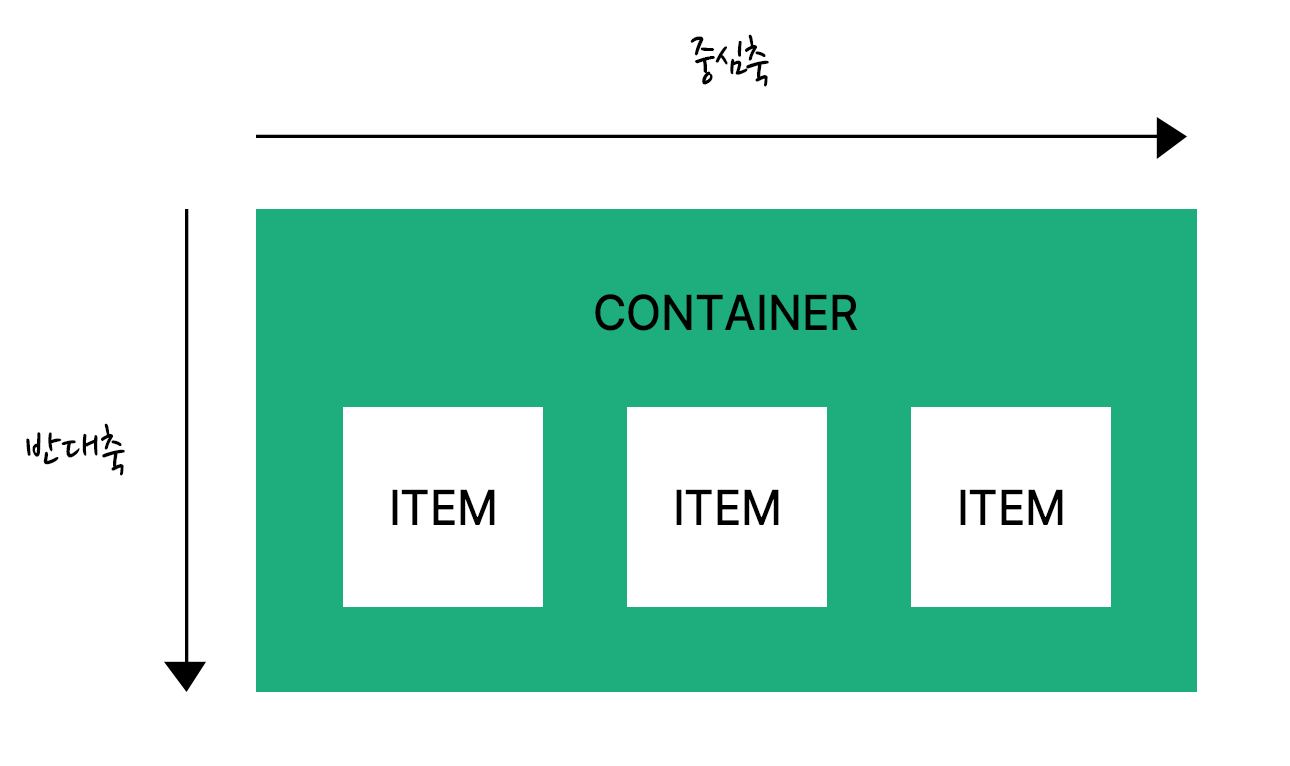
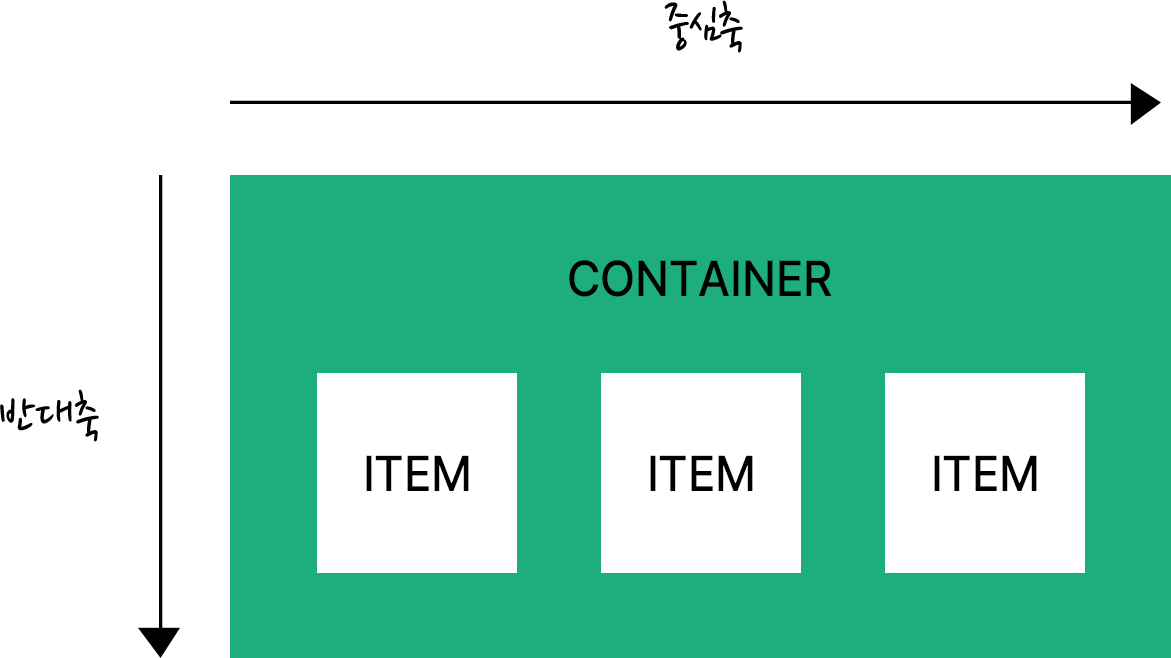
· justify-content (중심축 기준 아이템의 배치, 여백)
· align-items (반대축 기준 아이템의 배치, 여백)
· align-contents (아이템 사이의 간격 지정)
Item 속성
· order (순서지정)
· flex-grow (컨테이너 사이즈가 커질 때 비율)
· flex-shrink (컨테이너 사이즈가 줄어들 때 비율)
· flex-basis (컨테이너 사이즈에 상관 없이 유지하는 비율)
· align-self (아이템의 개별 속성 지정)
· flex (grow, shrink, basis 한번에)