학습내용
1. 키즈가오 웹사이트 실습
먼저, index.html파일과 style.css, animation.css, mobile.css 파일을 만든다.
index.html파일에 기본적인 html태그들을 작성한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content="우리쌀 점토로 만든 키즈가오 웹사이트 소개">
<meta name="keywords" content="키즈가오, 점토, 장난감">
<meta name="author" content="키즈가오">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>키즈가오</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/animation.css">
<link rel="stylesheet" type="text/css" href="css/mobile.css">
</head>
<body>
</body>
</html>style.css에서 기본적으로 작성해 주어야할 디폴트 css↓
/* Default CSS */
html, body {
margin: 0;
padding: 0;
}
body {
overflow-x: hidden; /* 지정된 넓이값 바깥부분에 있는 오브젝트는 감춤. 가로스크롤이 생기기 때문. 키즈가오 홈페이지에는 가로스크롤이 없다. */
}
h1, h2, h3, h4, h5, h6 {
margin: 0;
padding: 0;
}
button {
border: none; /* button속성에는 기본적으로 테두리가 있으므로 없애준다. */
background-color: transparent; /* button속성의 배경색은 회색이 기본 적용된다. */ /* transparent는 투명 */
}
.clearfix {
clear: both; /* float-left 또는 float-right를 사용하고 나면 clear: both;를 사용하여 반드시 기능을 닫아주어야 한다. 이때, 관례적으로 사용하는 태그명은 clear.fix이다. (개발일지 6일차 참고) */
}1) Intro
<header id="intro">
<div class="introWrap"> <!--동물들이 나오는 이미지는 background image로-->
<div class="logo"></div>
<div class="lion"></div>
<div class="rabbit"></div>
<div class="bear"></div>
<div class="monkey"></div>
</div>
<div class="cloudWrap">
<div class="leftCloud"></div>
<div class="rightCloud"></div>
<div class="dragonfly"></div>
</div>
</header>style.css↓
/* Intro */
#intro {
width: 100%;
height: 1600px; /* 배경이미지의 크기가 1280x1600 */
background-image: url(../img/intro/intro_bg.png);
}
#intro .introWrap {
position: relative;
/* relative를 사용한 이유 */
/* 1. 중앙정렬을 사용하기 위해서 : left를 사용할 수 있는 것은 3차원포지션에서 사용 가능함 */
/* 2. introWrap안의 동물들을 모두 margin값으로 위치를 정해주었는데, 만약 top, left로 위치를 지정하였다면 위치가 달라짐. 부모태그가 순수 3차원(fixed, absolute)였다면 브라우저 기준이 아닌 부모를 기준으로 top, left가 적용되기 때문이다. */
width: 760px;
height: 516px;
background-color: yellow;
/* x축 정가운데에 위치 */
left: 50%;
margin-left: -380px; /* introWrap영역의 넓이값 760px의 반값을 입력 */
/* 또는 margin: 0 auto;를 사용하면 중앙정렬이 된다. 개발일지 6일차 참고*/
}
#intro .introWrap .logo {
position: absolute;
/* 키즈가오 홈페이지를 보면 어떤 동물은 로고의 뒤로 가있고, 어떤 동물은 로고 앞으로 와 있다. 레이어층이 존재한다는 의미. 로고를 기준으로 z-index를 적용시켜본다. */
width: 760px;
height: 516px;
background-image: url(../img/intro/logo.png);
z-index: 100;
/* 100이라는 숫자에 큰 의미는 없음. z-index가 100보다 작으면 동물은 뒤쪽에 배치됨. 100보다 크면 로고 앞으로 동물이 배치됨 */
}
#intro .introWrap .lion {
position: absolute;
width: 161px; /* 이미지 파일의 크기가 161x161 */ /* 데코로 사용되는 이미지는 공간의 크기와 이미지의 크기를 동일하게 설정 하는 것이 좋다. */
height: 161px;
background-image: url(../img/intro/lion.png);
/* 만약 width값을 이미지 크기보다 크게 작성했다면 공간을 반복해서 채우게 됨. background-repeat: no-repeat를 사용하면 되지만, 공간의 영역은 그만큼 차지하고 있음 */
margin: 80px 0 0 30px;
/*z-index: 0;*/ /*입력하지 않으면 0. 사자는 로고의 뒤에 배치됨*/
}
#intro .introWrap .rabbit {
position: absolute;
width: 105px;
height: 129px;
background-image: url(../img/intro/rabbit.png);
margin: 90px 0 0 580px;
}
#intro .introWrap .bear {
position: absolute;
width: 112px;
height: 105px;
background-image: url(../img/intro/bear.png);
margin: 310px 0 0 560px;
z-index: 200;
}
#intro .introWrap .monkey {
position: absolute;
width: 85px;
height: 93px;
background-image: url(../img/intro/monkey.png);
margin: 310px 0 0 50px;
z-index: 200;
}
#intro .cloudWrap {
position: relative;
width: 100%;
height: 1050px;
background-color: pink;
}
#intro .cloudWrap .leftCloud {
/*float: left;*/ /* float를 사용하면 브라우저 크기가 줄어들면 레이어 틀어짐 현상이 나타남 */
position: absolute;
left: 0;
/* 부모태그를 기준으로 left가 적용된다. (개발일지 5일차 참고) */
/* 자식영역에 position: absolute;를 사용해야 한다면, 부모는 relative를 사용하는 것이 좋다. */
width: 934px;
height: 816px;
background-image: url(../img/intro/cloud1.png);
z-index: 2; /* 구름이 겹쳐졌을때 왼쪽구름이 위로 오도록 */
}
#intro .cloudWrap .rightCloud {
/*float: right;*/
position: absolute;
right: 0;
/* 부모태그를 기준으로 right가 적용된다. (개발일지 5일차 참고) */
width: 843px;
height: 858px;
background-image: url(../img/intro/cloud2.png);
}
#intro .cloudWrap .dragonfly {
position: absolute;
width: 366px;
height: 228px;
background-image: url(../img/intro/dragonfly.png);
top: 800px; /* cloudWrap(부모)을 기준으로 800px아래로 */
}
★ 여기에서 키즈가오 로고만 80px 내려야 한다면?
margin-top을 사용하면 마진병합 현상이 일어난다. 부모태그인 intro는 2차원 (static), 자식인 introWrap은 relative 이기 때문에 마진 병합 현상이 일어난다. 그러면 뒤에 작성된 모든 레이어가 어그러지므로 주의 ★개발일지 5일차 참고★
- introWrap 부분에
top: 80px;을 추가 작성하여 준다.
relative에서 top을 사용하면 부모를 기준으로 top이 적용된다.#intro .introWrap { position: relative; width: 760px; height: 516px; background-color: yellow; left: 50%; margin-left: -380px; top: 80px; }
- 로고가 아래로 80px이동하고, 노란색 introWrap의 배경이 핑크색 cloudWrap의 배경 뒤로 겹쳐진다.
- 부모와 자식 모두 3차원이며, 나중에 작성된 코드의 z축이 더 높기 때문
마지막으로 introWrap과 cloudWrap의 배경색을 주석처리 한다.

- 실무팁
보통 웹사이트를 제작할 때, 레이아웃 구조가 정확하게 배치가 안 될 수 있기 때문에 이미지의 크기는 끝자리가 5의 배수이거나, 짝수여야 한다.
2) Intro 애니메이션
animation.css↓
/* Intro */
#intro .introWrap .lion {
animation: spinLion 1500ms linear infinite alternate;
/*1.5초 일정한 속도로 무한 왕복으로*/
}
@keyframes spinLion {
from {
transform: rotate(-10deg);
}
to {
transform: rotate(10deg);
}
}
#intro .introWrap .rabbit {
animation: spinRabbit 1000ms linear infinite alternate;
/*1.5초 일정한 속도로 무한 왕복으로*/
}
@keyframes spinRabbit {
from {
transform: rotate(0deg);
}
to {
transform: rotate(5deg);
}
}
#intro .introWrap .bear {
animation: spinBear 1000ms linear infinite alternate;
/*1.5초 일정한 속도로 무한 왕복으로*/
}
@keyframes spinBear {
from {
transform: rotate(10deg);
}
to {
transform: rotate(-10deg);
}
}
#intro .introWrap .monkey {
animation: spinMonkey 800ms linear infinite alternate;
/*1.5초 일정한 속도로 무한 왕복으로*/
}
@keyframes spinMonkey {
from {
transform: rotate(20deg);
}
to {
transform: rotate(50deg);
}
}
/* 스크롤이 특정 지점을 지날 때 구름이 열리는 건 Java Script와 연관되어 있기 때문에 생략 */
/* 잠자리 이동 */
#intro .cloudWrap .dragonfly {
animation: flyDragonfly linear 7s infinite;
}
@keyframes flyDragonfly {
from {
left: -366px;
/* 잠자리의 이미지 크기가 366px이다. 화면 밖에서 날아들어오는 것처럼 보이기 위해서 */
/* keyframes안에서 사용하는 left도 style.css파일에서 작성된 position의 영향을 받음 */
}
to {
left: 100%;
/* 항상 브라우저의 바깥으로 나가는 모양이므로 %를 이용해서 작성해 준다. */
/* 만약 노트북 사이즈 1024px이상으로 넉넉하게 5000px을 적용했다고 하면, 우리 눈에 보이지 않게 사라진 후에도 시스템상으로 움직이고 있게 된다. 다시 잠자리가 왼쪽에서 나타날 때 까지 시간이 오래 걸림 */
}
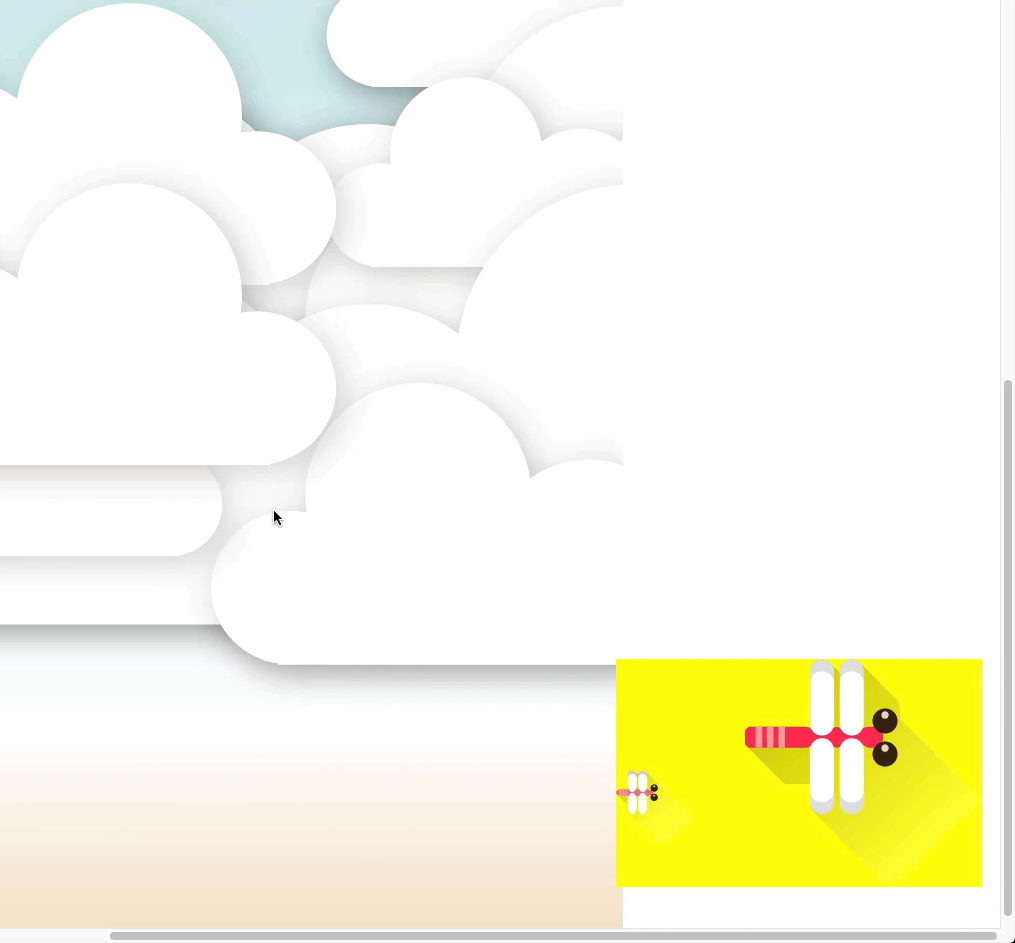
}만약, style.css에서 body영역에
overflow-x: hidden;을 지정하지 않았다면, 잠자리가 화면 밖으로 움직이는 모습이 다음과 같이 보이게 됨.
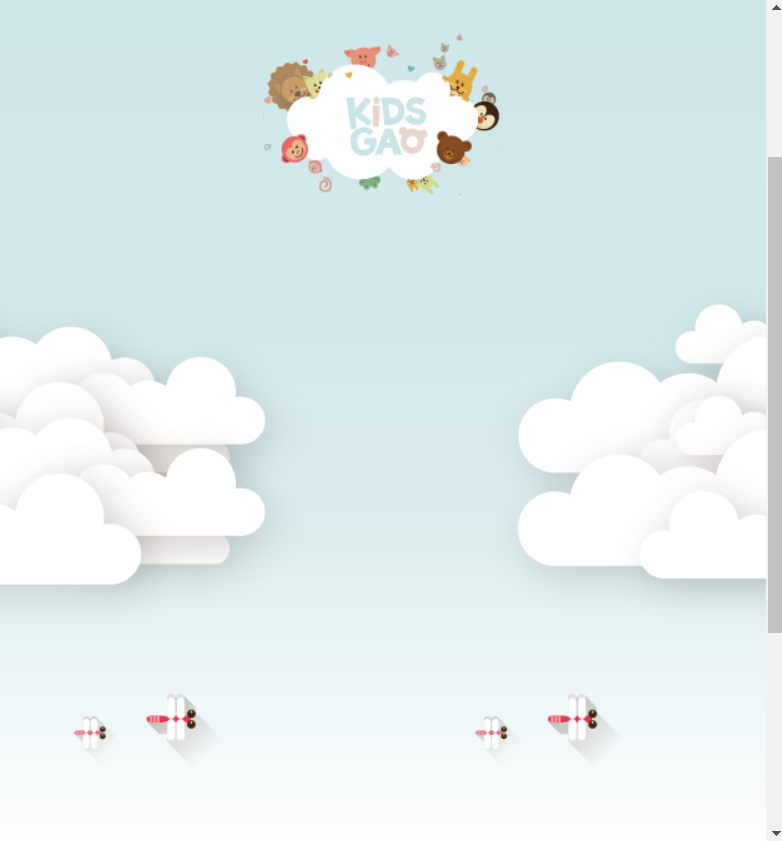
3) Intro 미디어쿼리
mobile.css↓
@media (max-width: 767px) {
#intro {
height: 1150px;
background-image: url(../img/mobile/intro/mobile_intro_bg.png);
/* 배경화면은 아무런 코드를 작성하지 않으면 자동으로 background-repeat가 적용된다. */
/* 이런 특성을 잘 활용하면, 비어있는 배경을 채우려고 하지 않아도 충분하다 */
}
#intro .introWrap {
width: 189px;
height: 129px;
margin-left: -94.5px;
/* 모바일 버전에서도 로고는 중앙에 위치해야 한다. */
/* 미디어 쿼리 바깥쪽에서 작성한 것이 상속되기 때문에, left: 50%;가 적용되어 있다. */
/* width값의 절반을 margin-left로 작성 */
/*background-color: yellow;*/
top: 230px;
}
#intro .introWrap .logo {
width: 189px;
height: 129px;
background-image: url(../img/mobile/intro/mobile_logo.png);
}
#intro .introWrap .lion,
#intro .introWrap .rabbit,
#intro .introWrap .bear,
#intro .introWrap .monkey,
#intro .cloudWrap .dragonfly {
display: none;
}
#intro .cloudWrap {
height: 350px;
top: 280px;
}
#intro .cloudWrap .leftCloud {
width: 267px;
height: 314px;
background-image: url(../img/mobile/intro/mobile_cloud1.png);
}
#intro .cloudWrap .rightCloud {
width: 237px;
height: 309px;
background-image: url(../img/mobile/intro/mobile_cloud2.png);
}
}
2. Farm
1) Farm 1
<!-- farm 1 -->
<div id="farm1">
<div class="leftRice1"></div>
<div class="farmer"></div>
<div class="rightRice1"></div>
<div class="farmSpeechWrap">
<img src="img/farm/farm1/farmspeech.png" align="우리쌀 점토">
<p class="farmSpeech">
식재료만 넣은 안전한<br>
우리쌀 점토 키즈가오는<br>
우리 쌀을 사용하여 만들어요.<br>
화학물질을 사용하지 않고,<br>
식재료를 사용해서 만든<br>
안전한 제품이랍니다.
</p>
</div>
</div>style.css↓
/* Farm1 */
#farm1 {
position: relative;
width: 100%;
height: 800px;
background-image: url(../img/farm/farm1/farm1_bg.png);
}
#farm1 .leftRice1 {
position: absolute;
width: 390px;
height: 670px;
background-image: url(../img/farm/farm1/leftrice.png);
left: 0;
}
#farm1 .rightRice1 {
position: absolute;
width: 335px;
height: 570px;
background-image: url(../img/farm/farm1/rightrice.png);
right: 0;
top: 100px;
}
#farm1 .farmer {
position: absolute;
width: 747px;
height: 1078px;
background-image: url(../img/farm/farm1/farmer.png);
left: 50%;
margin-left: -310px;
/* 중앙에 배치하기 위해. width값의 반 정도로 작성 (적절히 조정) */
}
#farm1 .farmSpeechWrap { /* 형제태그들이 모두 3차원. 가장 마지막 작성인 farmSpeechWrap이 위로 겹쳐진다. */
position: relative;
top: 250px;
left: 150px;
}
#farm1 .farmSpeechWrap .farmSpeech {
color: #895c2f;
font-size: 18px;
line-height: 27px; /* 글자의 줄간격 */
}
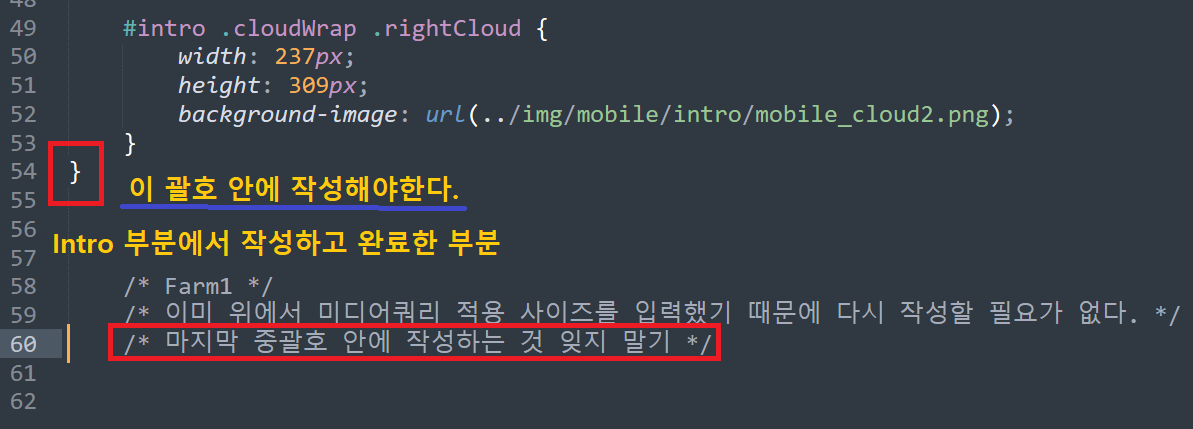
mobile.css↓

/* Farm1 */
/* 이미 위에서 미디어쿼리 적용 사이즈를 입력했기 때문에 다시 작성할 필요가 없다. */
/* 마지막 중괄호 안에 작성하는 것 잊지 말기 */
#farm1 {
height: 450px;
background-image: url(../img/mobile/farm/farm1/mobile_farm1_bg.png);
}
#farm1 .leftRice1 {
width: 86px;
height: 150px;
background-image: url(../img/mobile/farm/farm1/mobile_leftrice.png);
}
#farm1 .rightRice1 {
width: 90px;
height: 170px;
background-image: url(../img/mobile/farm/farm1/mobile_rightrice.png);
top: -20px;
}
#farm1 .farmer {
width: 160px;
height: 250px;
background-image: url(../img/mobile/farm/farm1/mobile_farmer.png);
margin-left: -69px;
/* 중양정렬 */
}
#farm1 .farmSpeechWrap {
width: 300px;
text-align: center;
/* 글자나 inline요소를 중앙정렬 시킬 때 사용 */
/* 글자나 inline요소에만 적용시킬 수 있음 */
/* farmSpeechWrap안의 img도 inline-block요소이기 때문에 적용될 수 있음 */
left: 50%;
margin-left: -150px;
/* pc버전에서는 글자가 왼쪽에 배치되어 있었는데, 모바일 버전에서는 농부 이미지 밑에 중앙정렬 */
}
#famr1 .farmSpeechWrap img {
width: 79px;
/*height: 22px;*/ /* 높이값이 없어도 되는 이유 : 넓이만 지정하면 자동으로 비율을 맞추어 축소됨 */
}
#farm1 .farmSpeechWrap .farmSpeech {
line-height: 20px;
font-size: 12px;
}
2) Farm 2
<!-- farm 2 -->
<div id="farm2">
<div class="leftRice2"></div>
<div class="scarecrow"></div>
<div class="rightRice2"></div>
</div>style.css↓
/* Farm2 */
#farm2 {
width: 100%;
height: 850px;
background-image: url(../img/farm/farm2/farm2_bg.png);
}
#farm2 .leftRice2 {
float: left;
/* float을 사용하면 브라우저가 좁아졌을 때 레이어 틀어짐 현상이 나타날 수 있다. 하지만 이 사이트에서는 틀어짐이 나타나기 전에 모바일 버전으로 변환되기 때문에 크게 상관이 없음 */
/* 개발일지 6일차 참고 */
width: 250px;
height: 850px;
background-image: url(../img/farm/farm2/leftrice2.png);
}
#farm2 .rightRice2 {
float: right;
width: 236px;
height: 850px;
background-image: url(../img/farm/farm2/rightrice2.png);
}
#farm2 .scarecrow {
position: absolute;
width: 103px;
height: 206px;
background-image: url(../img/farm/farm2/scarecrow.png);
margin: 200px 0 0 300px;
}
3) Farm 3
<!-- farm 3 -->
<div id="farm3">
<div class="farm3Window"></div>
<div class="machineWrap">
<div class="machine1"></div>
<div class="sawShadow"></div>
<div class="saw1"></div>
<div class="saw2"></div>
<div class="machineBird"></div>
<div class="timer"></div>
</div>
<img class="farm3Bubble" src="img/farm/farm3/farm3bubble.png" alt="기계를 통해서 쌀알이 딱딱한 껍질을 벗어 냅니다.">
<!-- alt는 img안에 글자를 삽입하는 속성 -->
</div>style.css↓
/* farm 3 */
#farm3 {
position: relative;
width: 100%;
height: 850px;
background-image: url(../img/farm/farm3/farm3_bg.png);
}
#farm3 .farm3Window {
position: absolute;
width: 247px;
height: 169px;
background-image: url(../img/farm/farm3/window.png);
margin: 100px 0 0 100px;
}
#farm3 .machineWrap {
position: relative;
width: 600px;
height: 455px;
/*background-color: yellow;*/
left: 50%;
margin-left: -285px;
top: 150px;
}
#farm3 .machineWrap .machine1 {
position: absolute;
width: 586px;
height: 455px;
background-image: url(../img/farm/farm3/machine1.png);
z-index: 900;
/* machine1은 새와 타이머를 제외하고는 최상에 위치해야한다 */
}
#farm3 .machineWrap .sawShadow {
position: absolute;
width: 95px;
height: 95px;
background-image: url(../img/farm/farm3/sawshadow.png);
margin: 145px 0 0 145px;
}
#farm3 .machineWrap .saw1,
#farm3 .machineWrap .saw2 {
position: absolute;
/* saw1의 그림자도 absolute, saw1도 absolute이므로 나중에 작성된 saw1의 z축이 더 높다 */
width: 95px;
height: 95px;
background-image: url(../img/farm/farm3/saw.png);
}
#farm3 .machineWrap .saw1 {
margin: 140px 0 0 140px;
}
#farm3 .machineWrap .saw2 {
margin: 140px 0 0 350px;
}
#farm3 .machineWrap .timer {
position: absolute;
width: 103px;
height: 104px;
background-image: url(../img/farm/farm3/second.png);
margin: 125px 0 0 45px;
z-index: 999;
}
#farm3 .machineWrap .machineBird {
position: absolute;
width: 44px;
height: 49px;
background-image: url(../img/farm/farm3/machinebird.png);
margin: 220px 0 0 20px;
z-index: 999;
}
#farm3 .farm3Bubble {
position: absolute;
top: 350px;
right: 80px;
}
#farm3 .machineWrap에 적용시켰던 background-color: yellow;를 주석처리 한다. (머신 이미지의 자리를 잘 구분할 수 있도록 표시 한 것)
animation.css↓
/* famr3 */
#farm3 .machineWrap .timer {
animation: rotateTimer 10000ms linear infinite;
}
@keyframes rotateTimer {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
/* 시계방향으로 회전 */
#farm3 .machineWrap .saw1 {
animation: rotateLeftSaw 10000ms linear infinite
}
@keyframes rotateLeftSaw {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
#farm3 .machineWrap .saw2 {
animation: rotateRightSaw 10000ms linear infinite
}
@keyframes rotateRightSaw {
from { transform: rotate(360deg); }
to { transform: rotate(0deg); }
}
/* 시계 반대 방향으로 회전 */mobile.css↓
/* farm 3 */
#farm3 {
height: 500px;
background-image: url(../img/mobile/farm/farm3/mobile_farm3_bg.png);
}
#farm3 .farm3Window {
width: 82px;
height: 52px;
background-image: url(../img/mobile/farm/farm3/mobile_window.png);
margin-left: 10px 0 0 10px ;
}
#farm3 .machineWrap {
width: 200px;
height: 150px;
top: 120px;
margin-left: -96px;
}
#farm3 .machineWrap .machine1 {
width: 191px;
height: 149px;
background-image: url(../img/mobile/farm/farm3/mobile_machine1.png);
}
#farm3 .machineWrap .sawShadow,
#farm3 .machineWrap .timer,
#farm3 .machineWrap .machineBird {
display: none;
}
#farm3 .machineWrap .saw1,
#farm3 .machineWrap .saw2 {
width: 31px;
height: 31px;
background-image: url(../img/mobile/farm/farm3/mobile_saw.png);
}
#farm3 .machineWrap .saw1 {
margin-left: 50px 0 0 50px;
}
#farm3 .machineWrap .saw2 {
margin-left: 50px 0 0 115px;
}
#farm3 .farm3Bubble {
position: absolute;
width: 152px;
left: 50%;
margin: 0 0 0 -70px;
}
어려웠던 점과 해결방안
로고에 동물 이미지를 넣을때, 곰만 엄청 많이 가로로 쭉 나왔었는데 알고보니 width: 112px가 아니라 1120px로 입력해서 였다.
3일차 때 background-repeat에 관해서 배운 적이 있긴 하지만, 막상 실습할 때는 생각이 잘 나지 않았다.
이 것 뿐만 아니라, 앞에서 배웠지만 헷갈릴 수 있는 부분을 하나하나 다시 설명해 주셔서 참 좋았다.
코드 그래서 잘 기억이 안나는 개념은 코드 중간중간에 개발일지 O일차 참고라고 따로 메모를 해두었는데
그걸 다시 찾아보면서 기억을 상기시키는 것도 좋은 방법이었다.
학습소감
처음에는 생각보다 쉽기도 했지만, 점점 갈수록 배우는 태그가 많아지면서 이걸 어떻게 다 외울까 하는 부담감이 많아졌다.
그렇지만 참고할 만한 사이트도 잘 정리해두고 있고, 조금씩 어떻게 검색하면 어떤 기능을 찾아 볼 수 있겠다 하는 감이 잡히고 있다.
강의만 들었을때는 딱히 이해가 안된다거나 의문점은 없었지만, 팀즈에 올라온 질의응답을 보면서 다른 분들이 어떤 점을 궁금해 하고 어떤 점을 어려워하는지 체크하는 시간을 가지고 있다.
일단 나는 왕초보기때문에 배운내용을 헷갈리지 않게만 해도 큰 발전이라고 생각해서... 배운내용을 복기하는데 힘쓰고 있는데, 다른 분들은 따로 웹페이지를 만들어보는 등 열의가 대단하신 것 같다...