학습내용
1. 네이버 블로그 (2)
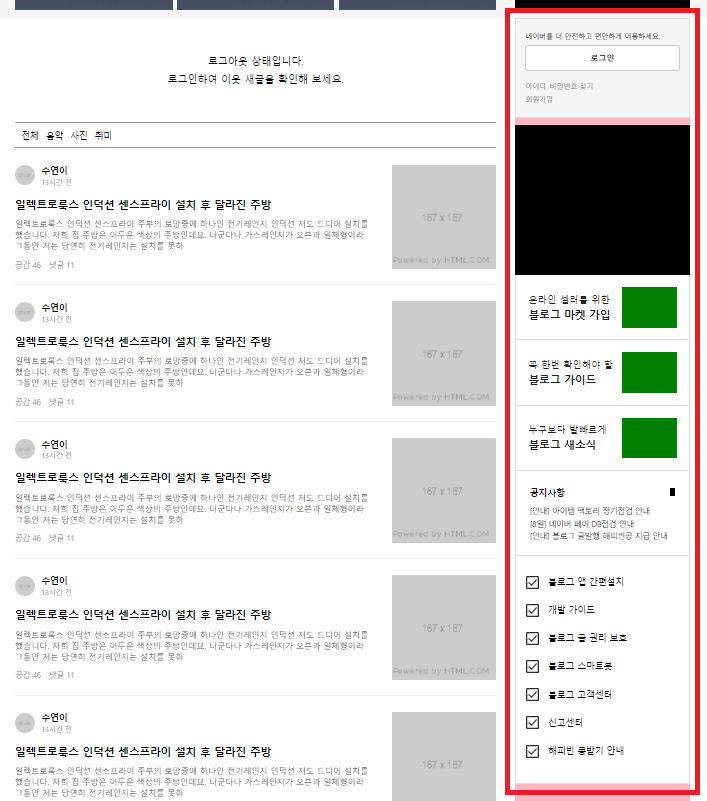
1) 블로그 메인 오른쪽 영역
<!-- 블로그 메인 오른쪽 영역 -->
<div class="blog-main-right">
<!-- index.html과 동일하게 작성. id만 다르게 설정 -->
<div id="blog-account">
<p>네이버를 더 안전하고 편안하게 이용하세요.</p>
<a href="#">로그인</a>
<div class="account-sub">
<div class="left">
<span>아이디</span>
<span>비밀번호 찾기</span>
</div>
<span>회원가입</span>
</div>
</div>
<div id="blog-banner"></div>
<div id="blog-guide">
<a href="#">
<p>
온라인 셀러를 위한<br>
<span>블로그 마켓 가입</span>
</p>
<i></i>
</a>
</div>
<div id="blog-guide">
<a href="#">
<p>
꼭 한번 확인해야 할<br>
<span>블로그 가이드</span>
</p>
<i></i>
</a>
</div>
<div id="blog-guide">
<a href="#">
<p>
누구보다 발빠르게<br>
<span>블로그 새소식</span>
</p>
<i></i>
</a>
</div>
<div id="blog-notice">
<div class="blog-notice-title-wrap">
<a href="#">
<h3>공지사항</h3>
<i></i>
</a>
</div>
<ul class="blog-notice-lists">
<li><a href="#">[안내] 아이템 팩토리 정기점검 안내</a></li>
<li><a href="#">[8일] 네이버 페이 DB점검 안내</a></li>
<li><a href="#">[안내] 블로그 글발행 해피빈콩 지급 안내</a></li>
</ul>
</div>
<div id="blog-helper">
<ul class="blog-helper-lists">
<li><a href="#">블로그 앱 간편설치</a></li>
<li><a href="#">개발 가이드</a></li>
<li><a href="#">블로그 글 권리 보호</a></li>
<li><a href="#">블로그 스마트봇</a></li>
<li><a href="#">블로그 고객센터</a></li>
<li><a href="#">신고센터</a></li>
<li><a href="#">해피빈 콩받기 안내</a></li>
</ul>
</div>
</div>css↓
/* 블로그 메인 오른쪽 영역 */
.blog-main #blog-main-content .blog-main-right {
width: 280px;
/*height: 2000px;*/
/*background-color: lightpink;*/
}
/* 블로그 로그인 */
.blog-main #blog-main-content .blog-main-right #blog-account {
width: 100%;
background-color: #f5f5f6;
border: solid 1px #dddddf;
padding: 20px 15px;
margin-bottom: 12px;
}
.blog-main #blog-main-content .blog-main-right #blog-account p {
font-size: 11px;
margin-bottom: 7px;
}
.blog-main #blog-main-content .blog-main-right #blog-account a {
display: block;
width: 100%;
background-color: #ffffff;
border: solid 1px #cccccc;
border-radius: 4px;
padding: 10px 0;
margin-bottom: 12px;
text-align: center;
font-size: 13px;
color: #000000;
font-weight: 700;
}
.blog-main #blog-main-content .blog-main-right #blog-account .account_sub {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding: 0 8px;
}
.blog-main #blog-main-content .blog-main-right #blog-account .account-sub span {
font-size: 11px;
color: #888;
}
/* 블로그 배너 */
.blog-main #blog-main-content .blog-main-right #blog-banner {
width: 100%;
height: 240px;
background-color: black;
border: solid #ddddf 1px;
}
/* 블로그 가이드 */
.blog-main #blog-main-content .blog-main-right #blog-guide {
background-color: #ffffff;
border: solid #dddddf 1px;
border-width: 0 1px 1px;
/* border-width를 사용하면 border-top, border-right등을 따로따로 입력하지 않아도 된다. */
padding: 19px 20px;
}
.blog-main #blog-main-content .blog-main-right #blog-guide a {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.blog-main #blog-main-content .blog-main-right #blog-guide p {
width: 145px;
font-size: 15px;
line-height: 25px;
color: #222;
}
.blog-main #blog-main-content .blog-main-right #blog-guide p span {
font-size: 17px;
font-weight: 700;
}
.blog-main #blog-main-content .blog-main-right #blog-guide i {
display: inline-block;
width: 88px;
height: 65px;
background-color: green;
}
/* 공지사항 */
.blog-main #blog-main-content .blog-main-right #blog-notice {
background-color: #ffffff;
border: solid #dddddf 1px;
border-width: 0 1px 1px;
padding: 24px 22px 22px;
}
.blog-main #blog-main-content #blog-notice .blog-notice-title-wrap {
margin-bottom: 13px;
}
.blog-main #blog-main-content #blog-notice .blog-notice-title-wrap a {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.blog-main #blog-main-content #blog-notice .blog-notice-title-wrap a h3 {
font-size: 14px;
font-weight: 600;
}
.blog-main #blog-main-content #blog-notice .blog-notice-title-wrap a i {
width: 8px;
height: 13px;
background-color: #000000;
}
.blog-main #blog-main-content #blog-notice .blog-notice-lists {
font-size: 12px;
}
.blog-main #blog-main-content #blog-notice .blog-notice-lists li {
margin-bottom: 4px;
}
.blog-main #blog-main-content #blog-notice .blog-notice-lists li:last-child {
margin-bottom: 0;
}
/* helper */
.blog-main #blog-main-content #blog-helper {
border: solid 1px #dddddf;
border-width: 0 1px 1px;
background-color: #ffffff;
padding: 24px 16px;
}
.blog-main #blog-main-content #blog-helper .blog-helper-lists {
}
.blog-main #blog-main-content #blog-helper .blog-helper-lists li {
font-size: 14px;
margin-bottom: 10px;
}
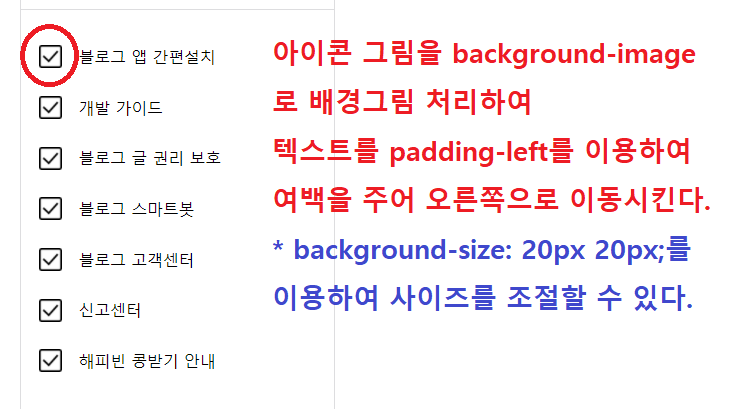
.blog-main #blog-main-content #blog-helper .blog-helper-lists li a {
display: block; /* 여백부분에서도 마우스 클릭이 가능하도록 공간값을 지정 */
height: 35px;
line-height: 35px;
padding-left: 35px;
background-image: url(../img/checkbox.png);
background-repeat: no-repeat;
background-position: left;
background-size: 20px 20px;
}

2) footer
<!-- 네이버 블로그 footer -->
<footer id="blog-footer">
<div class="blog-container">
<ul>
<li><a href="#">이용약관</a></li>
<li><a href="#">블로그 서비스 운영정책</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">책임의 한계와 법적고지</a></li>
<li><a href="#">글 권리 보호하기</a></li>
<li><a href="#">게시중단요청서비스</a></li>
</ul>
<p>Copyright © NAVER Corp. All Rights Reserved.</p>
</div>
</footer>css↓
/* 네이버 블로그 footer */
#blog-footer {
padding-top: 40px;
padding-bottom: 55px;
background-color: #f6f6f6;
text-align: center;
}
#blog-footer ul {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
margin-bottom: 20px;
}
#blog-footer ul li {
}
#blog-footer ul li a:before {
content: ""; /* 빈 공간을 만들기 위해서는 '', "" 둘 다 사용이 가능하다. */
display: inline-block;
width: 1px;
height: 12px;
background-color: #d7d7d7;
margin: 0 6px;
vertical-align: -1px;
}
#blog-footer ul li:first-child a:before {
content: initial;
}
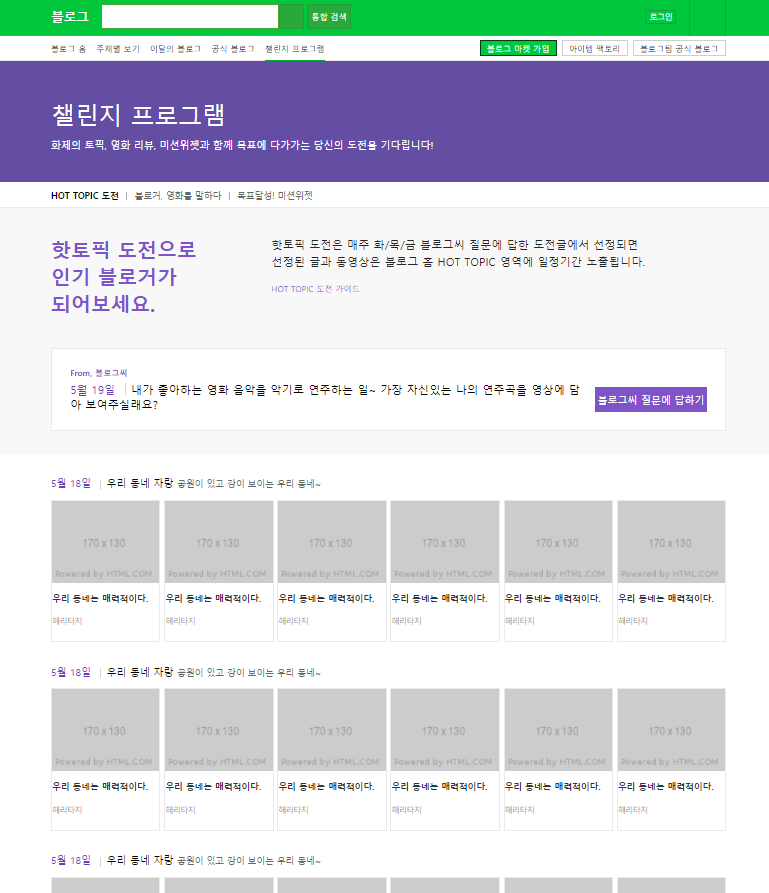
2. 블로그 챌린지 프로그램
blog-detail.html파일을 새로 만든다.blog.html파일에서 header와 footer부분을 복사하여 붙여넣기 해준다.
<!-- 블로그 챌린지 프로그램 -->
<main role="main" class="blog-main-detail">
<div id="program">
<div class="blog-container">
<h3>챌린지 프로그램</h3>
<p>화제의 토픽, 영화 리뷰, 미션위젯과 함께 목표에 다가가는 당신의 도전을 기다립니다!</p>
</div>
</div>
<nav id="program-nav">
<div class="blog-container">
<h4><a href="#">HOT TOPIC 도전</a></h4>
<ul>
<li><a href="#">블로거, 영화를 말하다</a></li>
<li><a href="#">목표달성! 미션위젯</a></li>
</ul>
</div>
</nav>
<div id="program-info">
<div class="blog-container">
<div class="program-info-wrap">
<h4>
핫토픽 도전으로<br>
인기 블로거가<br>
되어보세요.
</h4>
<div class="program-txt-wrap">
<p>
핫토픽 도전은 매주 화/목/금 블로그씨 질문에 답한 도전글에서 선정되면<br>
선정된 글과 동영상은 블로그 홈 HOT TOPIC 영역에 일정기간 노출됩니다.
</p>
<a href="#">HOT TOPIC 도전 가이드</a>
</div>
</div>
<div class="program-msg-box blog-border">
<span class="from">From, 블로그씨</span>
<div class="program-msg-wrap">
<p class="question">
<span class="date">5월 19일</span>
<span class="txt">내가 좋아하는 영화 음악을 악기로 연주하는 일~ 가장 자신있는 나의 연주곡을 영상에 담아 보여주실래요?</span>
</p>
<a href="#">블로그씨 질문에 답하기</a>
</div>
</div>
</div>
</div>
<div id="program-day">
<div class="blog-container">
<ul class="program-day-lists">
<li class="program-day-list">
<div class="program-day-title-wrap">
<span class="date">5월 18일</span>
<span class="txt">우리 동네 자랑</span>
<span class="msg">곻원이 있고 강이 보이는 우리 동네~</span>
</div>
<ul class="program-image-lists">
<li class="blog-border">
<a href="#">
<img src="https://via.placeholder.com/170x130">
<h4>우리 동네는 매력적이다.</h4>
<span>해리타지</span>
</a>
</li>
<li class="blog-border">
<a href="#">
<img src="https://via.placeholder.com/170x130">
<h4>우리 동네는 매력적이다.</h4>
<span>해리타지</span>
</a>
</li>
<li class="blog-border">
<a href="#">
<img src="https://via.placeholder.com/170x130">
<h4>우리 동네는 매력적이다.</h4>
<span>해리타지</span>
</a>
</li>
<li class="blog-border">
<a href="#">
<img src="https://via.placeholder.com/170x130">
<h4>우리 동네는 매력적이다.</h4>
<span>해리타지</span>
</a>
</li>
<li class="blog-border">
<a href="#">
<img src="https://via.placeholder.com/170x130">
<h4>우리 동네는 매력적이다.</h4>
<span>해리타지</span>
</a>
</li>
<li class="blog-border">
<a href="#">
<img src="https://via.placeholder.com/170x130">
<h4>우리 동네는 매력적이다.</h4>
<span>해리타지</span>
</a>
</li>
</ul>
</li>
<li class="program-day-list">
<div class="program-day-title-wrap">
<span class="date">5월 18일</span>
<span class="txt">우리 동네 자랑</span>
<span class="msg">곻원이 있고 강이 보이는 우리 동네~</span>
</div>
<ul class="program-image-lists">
<li class="blog-border">
<a href="#">
<img src="https://via.placeholder.com/170x130">
<h4>우리 동네는 매력적이다.</h4>
<span>해리타지</span>
</a>
</li>
<li class="blog-border">
<a href="#">
<img src="https://via.placeholder.com/170x130">
<h4>우리 동네는 매력적이다.</h4>
<span>해리타지</span>
</a>
</li>
<li class="blog-border">
<a href="#">
<img src="https://via.placeholder.com/170x130">
<h4>우리 동네는 매력적이다.</h4>
<span>해리타지</span>
</a>
</li>
<li class="blog-border">
<a href="#">
<img src="https://via.placeholder.com/170x130">
<h4>우리 동네는 매력적이다.</h4>
<span>해리타지</span>
</a>
</li>
<li class="blog-border">
<a href="#">
<img src="https://via.placeholder.com/170x130">
<h4>우리 동네는 매력적이다.</h4>
<span>해리타지</span>
</a>
</li>
<li class="blog-border">
<a href="#">
<img src="https://via.placeholder.com/170x130">
<h4>우리 동네는 매력적이다.</h4>
<span>해리타지</span>
</a>
</li>
</ul>
</li>
<li class="program-day-list">
<div class="program-day-title-wrap">
<span class="date">5월 18일</span>
<span class="txt">우리 동네 자랑</span>
<span class="msg">곻원이 있고 강이 보이는 우리 동네~</span>
</div>
<ul class="program-image-lists">
<li class="blog-border">
<a href="#">
<img src="https://via.placeholder.com/170x130">
<h4>우리 동네는 매력적이다.</h4>
<span>해리타지</span>
</a>
</li>
<li class="blog-border">
<a href="#">
<img src="https://via.placeholder.com/170x130">
<h4>우리 동네는 매력적이다.</h4>
<span>해리타지</span>
</a>
</li>
<li class="blog-border">
<a href="#">
<img src="https://via.placeholder.com/170x130">
<h4>우리 동네는 매력적이다.</h4>
<span>해리타지</span>
</a>
</li>
<li class="blog-border">
<a href="#">
<img src="https://via.placeholder.com/170x130">
<h4>우리 동네는 매력적이다.</h4>
<span>해리타지</span>
</a>
</li>
<li class="blog-border">
<a href="#">
<img src="https://via.placeholder.com/170x130">
<h4>우리 동네는 매력적이다.</h4>
<span>해리타지</span>
</a>
</li>
<li class="blog-border">
<a href="#">
<img src="https://via.placeholder.com/170x130">
<h4>우리 동네는 매력적이다.</h4>
<span>해리타지</span>
</a>
</li>
</ul>
</li>
<li class="program-day-list">
<div class="program-day-title-wrap">
<span class="date">5월 18일</span>
<span class="txt">우리 동네 자랑</span>
<span class="msg">곻원이 있고 강이 보이는 우리 동네~</span>
</div>
<ul class="program-image-lists">
<li class="blog-border">
<a href="#">
<img src="https://via.placeholder.com/170x130">
<h4>우리 동네는 매력적이다.</h4>
<span>해리타지</span>
</a>
</li>
<li class="blog-border">
<a href="#">
<img src="https://via.placeholder.com/170x130">
<h4>우리 동네는 매력적이다.</h4>
<span>해리타지</span>
</a>
</li>
<li class="blog-border">
<a href="#">
<img src="https://via.placeholder.com/170x130">
<h4>우리 동네는 매력적이다.</h4>
<span>해리타지</span>
</a>
</li>
<li class="blog-border">
<a href="#">
<img src="https://via.placeholder.com/170x130">
<h4>우리 동네는 매력적이다.</h4>
<span>해리타지</span>
</a>
</li>
<li class="blog-border">
<a href="#">
<img src="https://via.placeholder.com/170x130">
<h4>우리 동네는 매력적이다.</h4>
<span>해리타지</span>
</a>
</li>
<li class="blog-border">
<a href="#">
<img src="https://via.placeholder.com/170x130">
<h4>우리 동네는 매력적이다.</h4>
<span>해리타지</span>
</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
</main>css↓
/* 블로그 챌린지 프로그램 (blog-detail) */
.blog-border {
border: 1px solid #eaeaec;
}
.blog-main-detail {
padding-bottom: 100px;
}
.blog-main-detail #program {
background-color: #634ea4;
padding: 62px 0 50px;
color: white;
}
.blog-main-detail #program h3 {
font-size: 38px;
font-weight: 400;
margin-bottom: 10px;
}
.blog-main-detail #program p {
font-size: 16px;
}
.blog-main-detail #program-nav {
border-bottom: solid 1px #ebebeb;
background-color: #fff;
padding: 10px 0;
}
.blog-main-detail #program-nav .blog-container {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.blog-main-detail #program-nav a {
font-size: 14px;
color: #666;
}
.blog-main-detail #program-nav h4 {
font-weight: 600;
}
.blog-main-detail #program-nav h4 a {
color: #000;
}
.blog-main-detail #program-nav ul {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.blog-main-detail #program-nav ul li {
}
.blog-main-detail #program-nav ul li a:before {
content: '';
display: inline-block;
width: 1px;
height: 12px;
background-color: #ababab;
margin: 0 12px;
vertical-align: -1px;
}
.blog-main-detail #program-info {
background-color: #f8f8f8;
padding: 44px 0 36px;
}
.blog-main-detail #program-info .program-info-wrap {
display: flex;
flex-wrap: wrap;
margin-bottom: 50px;
}
.blog-main-detail #program-info .program-info-wrap h4 {
font-size: 32px;
color: #7d55c8;
line-height: 44px;
letter-spacing: -0.3px;
margin-right: 120px;
}
.blog-main-detail #program-info .program-txt-wrap {
}
.blog-main-detail #program-info .program-txt-wrap p {
font-size: 18px;
line-height: 28px;
color: #262626;
margin-bottom: 18px;
}
.blog-main-detail #program-info .program-txt-wrap a {
font-size: 13px;
color: #7d55c8;
}
.blog-main-detail #program-info .program-msg-box {
padding: 29px;
background-color: #ffffff;
}
.blog-main-detail #program-info .program-msg-box .from {
display: block;
font-size: 13px;
font-weight: 600;
color: #7d55c8;
margin-bottom: 6px;
}
.blog-main-detail #program-info .program-msg-box .program-msg-wrap {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: flex-end; /* y축 아래쪽에 위치됨 */
}
.blog-main-detail #program-info .program-msg-box .program-msg-wrap .question {
width: 829px;
font-size: 18px;
}
.blog-main-detail #program-info .program-msg-box .question .date {
color: #693bbc;
}
.blog-main-detail #program-info .program-msg-box .question .txt:before {
content: '';
display: inline-block;
width: 1px;
height: 18px;
background-color: #d5d5d5;
margin: 0 9px;
vertical-align: -1px;
}
.blog-main-detail #program-info .program-msg-box .program-msg-wrap a {
display: block;
width: 179px;
height: 40px;
background-color: #7d55c8;
color: #fff;
line-height: 40px;
text-align: center;
}
.blog-main-detail #program-info .program-msg-box .program-msg-wrap a:hover {
background-color: rgba(125, 85, 200, 0.8);
/* 마우스를 올렸을 때, 배경만 투명한 흰색으로 바뀜 */
}
.blog-main-detail #program-day {
background-color: #fff;
}
.blog-main-detail #program-day .program-day-lists {
}
.blog-main-detail #program-day .program-day-lists .program-day-list {
}
.blog-main-detail #program-day .program-day-list .program-day-title-wrap {
padding: 36px 0 16px;
}
.blog-main-detail #program-day .program-day-list .program-day-title-wrap .date {
color: #693bbc;
font-size: 16px;
}
.blog-main-detail #program-day .program-day-list .program-day-title-wrap .txt {
font-size: 16px;
}
.blog-main-detail #program-day .program-day-list .program-day-title-wrap .txt:before {
content: "";
display: inline-block;
width: 1px;
height: 16px;
background-color: #d5d5d5;
margin: 0 9px;
vertical-align: -4px;
}
.blog-main-detail #program-day .program-day-list .program-day-title-wrap .msg {
font-size: 14px;
color: #666;
}
.blog-main-detail #program-day .program-day-list .program-image-lists {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.blog-main-detail #program-day .program-day-list .program-image-lists li {
width: 175px;
height: 228px;
}
.blog-main-detail #program-day .program-day-list .program-image-lists a {
}
.blog-main-detail #program-day .program-day-list .program-image-lists a img {
width: 100%;
margin-bottom: 15px;
}
.blog-main-detail #program-day .program-day-list .program-image-lists a h4 {
font-size: 14px;
color: #333;
margin-bottom: 15px;
}
.blog-main-detail #program-day .program-day-list .program-image-lists a span {
font-size: 12px;
color: #959595;
}
어려웠던 점과 해결방안
- background-size : 아이콘으로 넣을 이미지의 사이즈를 조절할 수 있다.
학습소감
새롭게 배운 내용을 따로 정리하였다.
마우스를 올렸을 때(hover), 색이 변하는 css코드를 배운 것이 인상깊었다.