학습내용
1. 네이버 뉴스 (2)
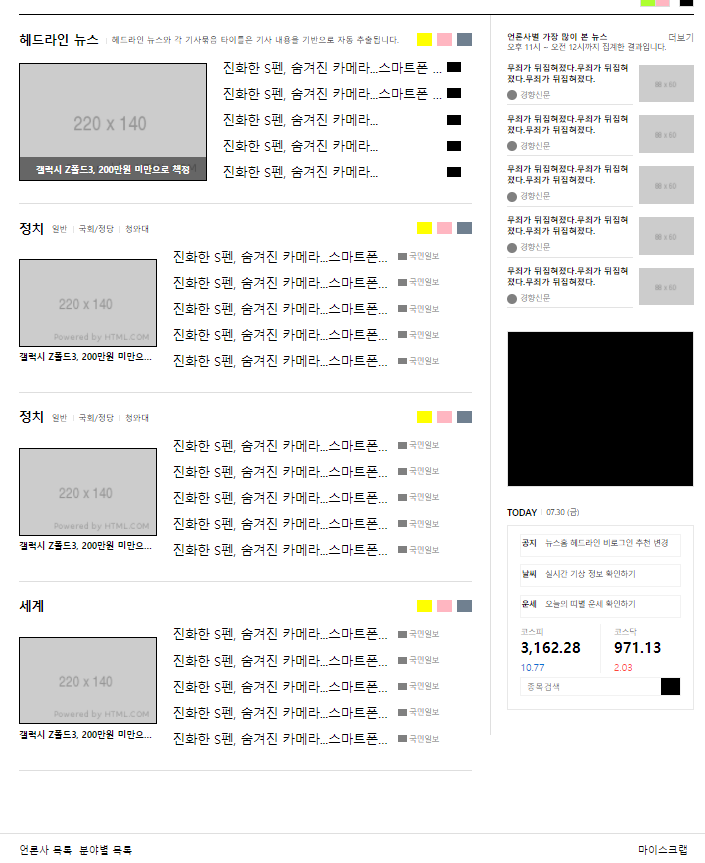
1) 뉴스 메인
<!-- 뉴스 메인 -->
<main role="main" id="news-main">
<div class="news-container">
<!-- 뉴스 메인 왼쪽 영역 -->
<div class="news-left">
<div class="news-main-wrap news-custom">
<div class="news-main-header news-flex-between">
<div class="news-main-header-left news-flex-start">
<h3><a href="#">헤드라인 뉴스</a></h3>
<ul class="news-flex-start">
<li><a href="#">헤드라인 뉴스와 각 기사묶음 타이틀은 기사 내용을 기반으로 자동 추출됩니다.</a></li>
</ul>
</div>
<div class="news-main-header-right news-flex-end">
<i class="icon-1"></i>
<i class="icon-2"></i>
<i class="icon-3"></i>
</div>
</div>
<div class="news-main-body news-flex-start">
<div class="image-wrap">
<img src="https://via.placeholder.com/220x140">
<h4>갤럭시 Z폴드3, 200만원 미만으로 책정</h4>
</div>
<ul class="news-lists">
<li><a href="#">진화한 S펜, 숨겨진 카메라...스마트폰 게임체인저 되나</a><i></i></li>
<li><a href="#">진화한 S펜, 숨겨진 카메라...스마트폰 게임체인저 되나</a><i></i></li>
<li><a href="#">진화한 S펜, 숨겨진 카메라...</a><i></i></li>
<li><a href="#">진화한 S펜, 숨겨진 카메라...</a><i></i></li>
<li><a href="#">진화한 S펜, 숨겨진 카메라...</a><i></i></li>
</ul>
</div>
</div>
<div class="news-main-wrap">
<div class="news-main-header news-flex-between">
<div class="news-main-header-left news-flex-start">
<h3><a href="#">정치</a></h3>
<ul class="news-flex-start">
<li><a href="#">일반</a></li>
<li><a href="#">국회/정당</a></li>
<li><a href="#">청와대</a></li>
</ul>
</div>
<div class="news-main-header-right news-flex-end">
<i class="icon-1"></i>
<i class="icon-2"></i>
<i class="icon-3"></i>
</div>
</div>
<div class="news-main-body news-flex-start">
<div class="image-wrap">
<img src="https://via.placeholder.com/220x140">
<h4>갤럭시 Z폴드3, 200만원 미만으로 책정</h4>
</div>
<ul class="news-lists">
<li>
<a href="#">진화한 S펜, 숨겨진 카메라...스마트폰 게임체인저 되나</a>
<span>국민일보</span>
</li>
<li>
<a href="#">진화한 S펜, 숨겨진 카메라...스마트폰 게임체인저 되나</a>
<span>국민일보</span>
</li>
<li>
<a href="#">진화한 S펜, 숨겨진 카메라...스마트폰 게임체인저 되나</a>
<span>국민일보</span>
</li>
<li>
<a href="#">진화한 S펜, 숨겨진 카메라...스마트폰 게임체인저 되나</a>
<span>국민일보</span>
</li>
<li>
<a href="#">진화한 S펜, 숨겨진 카메라...스마트폰 게임체인저 되나</a>
<span>국민일보</span>
</li>
</ul>
</div>
</div>
<div class="news-main-wrap">
<div class="news-main-header news-flex-between">
<div class="news-main-header-left news-flex-start">
<h3><a href="#">정치</a></h3>
<ul class="news-flex-start">
<li><a href="#">일반</a></li>
<li><a href="#">국회/정당</a></li>
<li><a href="#">청와대</a></li>
</ul>
</div>
<div class="news-main-header-right news-flex-end">
<i class="icon-1"></i>
<i class="icon-2"></i>
<i class="icon-3"></i>
</div>
</div>
<div class="news-main-body news-flex-start">
<div class="image-wrap">
<img src="https://via.placeholder.com/220x140">
<h4>갤럭시 Z폴드3, 200만원 미만으로 책정</h4>
</div>
<ul class="news-lists">
<li>
<a href="#">진화한 S펜, 숨겨진 카메라...스마트폰 게임체인저 되나</a>
<span>국민일보</span>
</li>
<li>
<a href="#">진화한 S펜, 숨겨진 카메라...스마트폰 게임체인저 되나</a>
<span>국민일보</span>
</li>
<li>
<a href="#">진화한 S펜, 숨겨진 카메라...스마트폰 게임체인저 되나</a>
<span>국민일보</span>
</li>
<li>
<a href="#">진화한 S펜, 숨겨진 카메라...스마트폰 게임체인저 되나</a>
<span>국민일보</span>
</li>
<li>
<a href="#">진화한 S펜, 숨겨진 카메라...스마트폰 게임체인저 되나</a>
<span>국민일보</span>
</li>
</ul>
</div>
</div>
<div class="news-main-wrap">
<div class="news-main-header news-flex-between">
<div class="news-main-header-left news-flex-start">
<h3><a href="#">세계</a></h3>
</div>
<div class="news-main-header-right news-flex-end">
<i class="icon-1"></i>
<i class="icon-2"></i>
<i class="icon-3"></i>
</div>
</div>
<div class="news-main-body news-flex-start">
<div class="image-wrap">
<img src="https://via.placeholder.com/220x140">
<h4>갤럭시 Z폴드3, 200만원 미만으로 책정</h4>
</div>
<ul class="news-lists">
<li>
<a href="#">진화한 S펜, 숨겨진 카메라...스마트폰 게임체인저 되나</a>
<span>국민일보</span>
</li>
<li>
<a href="#">진화한 S펜, 숨겨진 카메라...스마트폰 게임체인저 되나</a>
<span>국민일보</span>
</li>
<li>
<a href="#">진화한 S펜, 숨겨진 카메라...스마트폰 게임체인저 되나</a>
<span>국민일보</span>
</li>
<li>
<a href="#">진화한 S펜, 숨겨진 카메라...스마트폰 게임체인저 되나</a>
<span>국민일보</span>
</li>
<li>
<a href="#">진화한 S펜, 숨겨진 카메라...스마트폰 게임체인저 되나</a>
<span>국민일보</span>
</li>
</ul>
</div>
</div>
</div>
<!-- 뉴스 메인 오른쪽 영역 -->
<div class="news-right">
<!-- 많이 보는 뉴스 -->
<div id="news-popular">
<div class="news-popular-header news-flex-between">
<div>
<h3>언론사별 가장 많이 본 뉴스</h3>
<p>오후 11시 ~ 오전 12시까지 집계한 결과입니다.</p>
</div>
<span>더보기</span>
</div>
<ul class="news-popular-lists">
<li class="news-flex-between">
<div class="news-popular-info">
<h4><a href="#">무죄가 뒤집혀졌다.무죄가 뒤집혀졌다.무죄가 뒤집혀졌다.</a></h4>
<i></i><span>경향신문</span>
</div>
<img src="https://via.placeholder.com/88x60">
</li>
</ul>
<ul class="news-popular-lists">
<li class="news-flex-between">
<div class="news-popular-info">
<h4><a href="#">무죄가 뒤집혀졌다.무죄가 뒤집혀졌다.무죄가 뒤집혀졌다.</a></h4>
<i></i><span>경향신문</span>
</div>
<img src="https://via.placeholder.com/88x60">
</li>
</ul>
<ul class="news-popular-lists">
<li class="news-flex-between">
<div class="news-popular-info">
<h4><a href="#">무죄가 뒤집혀졌다.무죄가 뒤집혀졌다.무죄가 뒤집혀졌다.</a></h4>
<i></i><span>경향신문</span>
</div>
<img src="https://via.placeholder.com/88x60">
</li>
</ul>
<ul class="news-popular-lists">
<li class="news-flex-between">
<div class="news-popular-info">
<h4><a href="#">무죄가 뒤집혀졌다.무죄가 뒤집혀졌다.무죄가 뒤집혀졌다.</a></h4>
<i></i><span>경향신문</span>
</div>
<img src="https://via.placeholder.com/88x60">
</li>
</ul>
<ul class="news-popular-lists">
<li class="news-flex-between">
<div class="news-popular-info">
<h4><a href="#">무죄가 뒤집혀졌다.무죄가 뒤집혀졌다.무죄가 뒤집혀졌다.</a></h4>
<i></i><span>경향신문</span>
</div>
<img src="https://via.placeholder.com/88x60">
</li>
</ul>
</div>
<div class="news-banner"></div>
<!-- 오늘의 날씨 -->
<div id="news-today">
<div class="news-today-header news-flex-start">
<h3>TODAY</h3>
<span>07.30 (금)</span>
</div>
<div class="news-today-body">
<ul class="news-notice-lists">
<li>
<h4>공지</h4>
<p>뉴스홈 헤드라인 비로그인 추천 변경</p>
</li>
<li>
<h4>날씨</h4>
<p>실시간 기상 정보 확인하기</p>
</li>
<li>
<h4>운세</h4>
<p>오늘의 띠별 운세 확인하기</p>
</li>
</ul>
<div class="news-stock-wrap">
<ul class="news-stock-lists news-flex-between">
<li>
<span>코스피</span>
<h3>3,162.28</h3>
<em class="down">10.77</em>
</li>
<li>
<span>코스닥</span>
<h3>971.13</h3>
<em class="up">2.03</em>
</li>
</ul>
<div class="news-stock-search-wrap news-flex-between">
<input type="text" placeholder="종목검색">
<button type="button" class="btn-search"></button>
</div>
</div>
</div>
</div>
</div>
</div>
</main>
<!-- 하단 영역 -->
<div id="news-nav-bottom">
<div class="news-container news-flex-between">
<ul class="news-flex news-flex-start">
<li><a href="#">언론사 목록</a></li>
<li><a href="#">분야별 목록</a></li>
</ul>
<li><a href="#">마이스크랩</a></li>
</div>
</div>css↓
/* 뉴스 메인 */
#news-main .news-container {
overflow: hidden;
}
/* 뉴스 왼쪽 영역 */
#news-main .news-left {
float: left;
width: 750px;
padding-right: 26px;
padding-bottom: 100px;
}
#news-main .news-left .news-main-wrap {
padding: 25px 0;
border-bottom: #dedede solid 1px;
}
#news-main .news-left .news-main-header {
margin-bottom: 14px;
}
#news-main .news-left .news-main-header-left {
}
#news-main .news-left .news-main-header-left h3 {
margin-right: 12px;
}
#news-main .news-left .news-main-header-left h3 a {
font-size: 20px;
font-weight: 600;
}
#news-main .news-left .news-main-header-left a {
font-size: 13px;
}
#news-main .news-left .news-main-header-left ul {
margin-top: -2px;
}
#news-main .news-left .news-main-header-left li a:before {
content: '';
display: inline-block;
width: 1px;
height: 10px;
background-color: #e5e5e5;
vertical-align: -1px;
margin: 0 8px;
}
#news-main .news-left .news-main-header-left li:first-child a:before {
content: none;
}
#news-main .news-left .news-main-header-right i {
display: block;
width: 24px;
height: 20px;
margin-left: 8px;
}
#news-main .news-left .news-main-header-right i.icon-1 {
background-color: yellow;
}
#news-main .news-left .news-main-header-right i.icon-2 {
background-color: lightpink;
}
#news-main .news-left .news-main-header-right i.icon-3 {
background-color: slategrey;
}
#news-main .news-left .news-main-body {
}
#news-main .news-left .news-main-body .image-wrap {
width: 220px;
margin-right: 25px;
}
#news-main .news-left .news-main-body .image-wrap img {
width: 100%;
height: 140px;
border: solid 1px #000000;
margin-bottom: 6px;
}
#news-main .news-left .news-main-body .image-wrap h4 {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
font-size: 14px;
}
#news-main .news-left .news-main-body .news-lists {
width: 430px;
}
#news-main .news-left .news-main-body .news-lists li {
margin-bottom: 11px;
font-size: 20px;
}
#news-main .news-left .news-main-body .news-lists li a {
display: inline-block;
max-width: 350px;
overflow: hidden;
white-space: nowrap; /* hidden으로 표시된 부분의 줄바꿈을 하는지 안하는지를 결정하는 것 */
text-overflow: ellipsis;
vertical-align: middle;
}
#news-main .news-left .news-main-body .news-lists li span {
font-size: 12px;
color: #888;
vertical-align: middle;
}
#news-main .news-left .news-main-body .news-lists li span:before {
content: '';
position: relative;
display: inline-block;
width: 14px;
height: 11px;
background-color: grey;
margin: 0 4px;
top: 1px;
}
/* custom */
#news-main .news-left .news-main-wrap.news-custom .news-main-header ul li a {
cursor: default;
/* 커서를 올렸을 때, 손가락 모양이 아닌 일반 마우스 커서모양으로 뜬다 */
/* 하지만, 클릭을 했을 때 페이지가 이동하는 a태그의 기능은 그대로 작동된다. */
/* 페이지 이동기능을 끄기 위해서는 Java Script를 이용하면 된다. */
}
#news-main .news-left .news-main-wrap.news-custom .news-main-header ul li:first-child a:before {
content: "";
display: inline-block;
width: 1px;
height: 10px;
background-color: #e5e5e5;
margin: 0 8px 0 0;
vertical-align: -1px;
}
#news-main .news-left .news-main-wrap.news-custom .news-main-body .image-wrap {
position: relative;
width: 300px;
height: 190px;
}
#news-main .news-left .news-main-wrap.news-custom .news-main-body .image-wrap img {
position: absolute;
width: 100%;
height: 100%;
}
#news-main .news-left .news-main-wrap.news-custom .news-main-body .image-wrap h4 {
text-overflow: initial;
white-space: initial;
position: absolute;
width: 100%;
background-color: rgba(0, 0, 0, 0.5);
padding: 10px 15px;
left: 0;
bottom: 0;
color: #fff;
text-align: center;
}
#news-main .news-left .news-main-wrap.news-custom .news-main-body .news-lists {
width: 390px;
}
#news-main .news-left .news-main-wrap.news-custom .news-main-body .news-lists li a {
vertical-align: middle;
width: 360px;
max-width: initial;
/* max-width만 설정해 두면, 글자가 있는 공간까지만 a태그로 인식되어서 a태그 오른쪽의 icon의 위치를 가지런하게 표시 하지 못한다. */
}
#news-main .news-left .news-main-wrap.news-custom .news-main-body .news-lists li i {
display: inline-block;
width: 22px;
height: 16px;
background-color: black;
vertical-align: middle;
}
/* 뉴스 메인 오른쪽 영역 */
#news-main .news-right {
float: right;
width: 327px;
border-left: #dfdfdf solid 1px;
padding: 25px 0 40px 26px;
}
#news-main .news-right #news-popular {
margin-bottom: 30px;
}
#news-main .news-right #news-popular .news-popular-header {
align-items: flex-start;
margin-bottom: 10px;
}
#news-main .news-right #news-popular .news-popular-header h3 {
font-size: 13px;
}
#news-main .news-right #news-popular .news-popular-header p {
font-size: 12px;
}
#news-main .news-right #news-popular .news-popular-header span {
color: #7d7d7d;
font-size: 14px;
cursor: pointer;
}
#news-main .news-right #news-popular .news-popular-lists {
}
#news-main .news-right #news-popular .news-popular-lists li {
padding: 6px 0;
}
#news-main .news-right #news-popular .news-popular-lists .news-popular-info {
width: 202px;
border-bottom: solid 1px #e3e3e3;
padding-bottom: 6px;
}
#news-main .news-right #news-popular .news-popular-lists .news-popular-info h4 {
font-size: 13px;
margin-bottom: 5px;
}
#news-main .news-right #news-popular .news-popular-lists .news-popular-info h4 a {
}
#news-main .news-right #news-popular .news-popular-lists .news-popular-info i {
display: inline-block;
width: 16px;
height: 16px;
background-color: grey;
border-radius: 50%;
vertical-align: middle;
margin-right: 5px;
}
#news-main .news-right #news-popular .news-popular-lists .news-popular-info span {
position: relative;
font-size: 12px;
color: #888;
vertical-align: middle;
top: -1px;
}
#news-main .news-right #news-popular .news-popular-lists img {
}
#news-main .news-right .news-banner {
width: 300px;
height: 250px;
background-color: #000;
border: #e3e3e3 solid 1px;
margin-bottom: 30px;
}
#news-main .news-right #news-today {
}
#news-main .news-right #news-today .news-today-header {
margin-bottom: 11px;
}
#news-main .news-right #news-today .news-today-header h3 {
font-size: 14px;
}
#news-main .news-right #news-today .news-today-header span {
font-size: 12px;
}
#news-main .news-right #news-today .news-today-header span:before {
content: '';
display: inline-block;
width: 1px;
height: 10px;
background-color: #e5e5e5;
margin: 0 7px;
vertical-align: -1px;
}
#news-main .news-right #news-today .news-today-body {
padding: 13px 20px 20px;
border: solid #e8e8e8 1px;
}
#news-main .news-right #news-today .news-today-body .news-notice-lists {
}
#news-main .news-right #news-today .news-today-body .news-notice-lists li {
border: 1px #f2f2f2 solid;
padding-bottom: 12px;
margin-bottom: 12px;
}
#news-main .news-right #news-today .news-today-body .news-notice-lists li:last-child {
margin-bottom: 0;
}
#news-main .news-right #news-today .news-today-body .news-notice-lists li h4 {
display: inline-block;
font-size: 12px;
vertical-align: middle;
margin-right: 8px;
}
#news-main .news-right #news-today .news-today-body .news-notice-lists li p {
display: inline-block;
font-size: 12px;
vertical-align: middle;
}
#news-main .news-right #news-today .news-today-body .news-stock-lists {
padding: 10px 0 7px;
}
#news-main .news-right #news-today .news-today-body .news-stock-lists li {
width: 50%;
}
#news-main .news-right #news-today .news-today-body .news-stock-lists li:last-child {
padding-left: 20px;
border-left: solid 1px #f2f2f2;
}
#news-main .news-right #news-today .news-today-body .news-stock-lists li span {
font-size: 12px;
color: #777;
margin-bottom: 8px;
}
#news-main .news-right #news-today .news-today-body .news-stock-lists li h3 {
font-size: 24px;
margin-bottom: 5px;
}
#news-main .news-right #news-today .news-today-body .news-stock-lists li em {
font-style: normal;
}
#news-main .news-right #news-today .news-today-body .news-stock-lists li em.down {
color: #066fd1;
}
#news-main .news-right #news-today .news-today-body .news-stock-lists li em.up {
color: #fe4638;
}
#news-main .news-right #news-today .news-today-body .news-stock-search-wrap {
width: 100%;
height: 30px;
border: solid 1px #f2f2f2;
}
#news-main .news-right #news-today .news-today-body .news-stock-search-wrap input {
width: calc(100% - 30px);
height: 100%;
background-color: #fff;
border: none;
padding: 3px 9px;
}
#news-main .news-right #news-today .news-today-body .news-stock-search-wrap input:focus {
outline: none;
}
/* 하단 영역 */
#news-nav-bottom {
border-top: solid 1px #dfdfdf;
border-bottom: solid 1px #e3e7ee;
padding: 15px 0;
}
#news-nav-bottom li {
margin-right: 10px;
}

어려웠던 점과 해결 방안
1) li태그의 list-style: none;이 적용되지 않음
마지막 하단 영역을 작성할 때, ul태그에 해당되지 않는 li태그를 하나 더 넣었었는데 그 부분만 리스트타입의 점이 생겨서 의아했다.


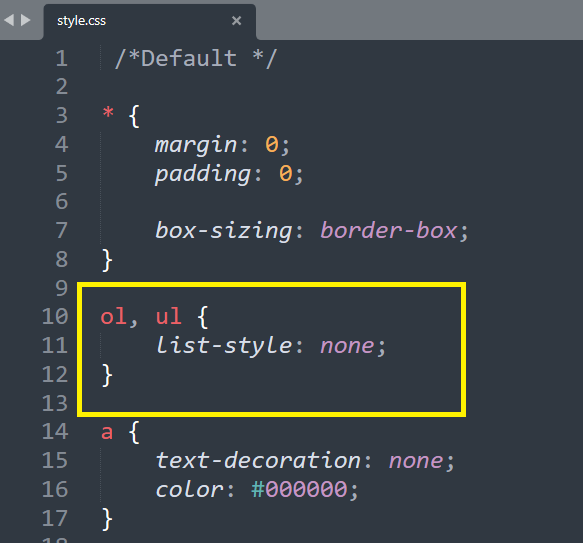
디폴트로 지정한 css코드를 확인해 보니,

ol, ul 태그만 list-style이 none값으로 적용된 것을 알 수 있었다.
따로 li태그만 넣은 '마이스크랩' 텍스트는 ol에도, ul에도 속한 태그가 아니었기 때문에 디폴트 설정이 되지 않았던 것을 알게 되었다.
ol, ul, li {
list-style: none;
}디폴트 설정을 수정하였다. (개발일지 7/19의 css디폴트설정도 수정)
2) box-sizing: border-box;
1)의 궁금증을 해소하기 위해서 디폴트값을 다시 보았는데, 갑자기 box-sizing: border;가 무엇인지 잘 모르겠어서 생활코딩 사이트에서 동영상을 보았다. 설명이 매우 잘 되어 있어서 유익했다.
- 생활코딩 [box-sizing: border; 설명]
https://www.opentutorials.org/course/2418/13405
원래는 border값과 content영역의 값이 각각 설정되는데, box-sizing: border;를 사용하면 테두리를 포함한 크기를 지정할 수 있다.
학습소감
조금씩 익숙해지다 보니, 예전에 잘 모르고 강의를 따라서 사용했던 코드들도 찾아보고 이해할 수 있게 되었다.
생활 코딩이라는 사이트를 많은 사람들이 이용한다고 듣기만 했는데, 정말 쉽고 명확하게 가르쳐주어서 감동이었다.
앞으로 많이 이용하기 위해서 링크도 함께 첨부해 두었다! :D