학습내용
1. 네이버 연예뉴스 (2)
1) 연예뉴스 왼쪽 (2)
<!-- 연예뉴스 섹션 4 -->
<div id="ent-section-4">
<div class="title-wrap">
<h3>추천 뉴스</h3>
</div>
<ul>
<li>
<a href="#" class="ent-flex-between">
<div class="ent-info">
<h3>'펜싱金'구본길 "오상욱 군면제, 확신있었다"</h3>
<p>[마이데일리=강다윤 기자] 펜싱선수 김정환, 구본길, 김준호, 오상욱이 다양한 비하인드를 솔직하게 풀어냈다.</p>
<span class="source">마이데일리</span>
</div>
<img src="https://via.placeholder.com/88x88">
</a>
</li>
<li>
<a href="#" class="ent-flex-between">
<div class="ent-info">
<h3>'펜싱金'구본길 "오상욱 군면제, 확신있었다"</h3>
<p>[마이데일리=강다윤 기자] 펜싱선수 김정환, 구본길, 김준호, 오상욱이 다양한 비하인드를 솔직하게 풀어냈다.</p>
<span class="source">마이데일리</span>
</div>
<img src="https://via.placeholder.com/88x88">
</a>
</li>
<li>
<a href="#" class="ent-flex-between">
<div class="ent-info">
<h3>'펜싱金'구본길 "오상욱 군면제, 확신있었다"</h3>
<p>[마이데일리=강다윤 기자] 펜싱선수 김정환, 구본길, 김준호, 오상욱이 다양한 비하인드를 솔직하게 풀어냈다.</p>
<span class="source">마이데일리</span>
</div>
<img src="https://via.placeholder.com/88x88">
</a>
</li>
<li>
<a href="#" class="ent-flex-between">
<div class="ent-info">
<h3>'펜싱金'구본길 "오상욱 군면제, 확신있었다"</h3>
<p>[마이데일리=강다윤 기자] 펜싱선수 김정환, 구본길, 김준호, 오상욱이 다양한 비하인드를 솔직하게 풀어냈다.</p>
<span class="source">마이데일리</span>
</div>
<img src="https://via.placeholder.com/88x88">
</a>
</li>
</ul>
<button class="btn-more">새로운 뉴스 가져오기</button>
</div>
<!-- 연예뉴스 섹션 5 -->
<div id="ent-section-5">
<div class="title-wrap ent-flex-between">
<h3>오늘의 프로그램</h3>
<a href="#">더보기</a>
</div>
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/55x55">
<h4>모범택시</h4>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/55x55">
<h4>신상출시 편스토랑</h4>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/55x55">
<h4>펜트하우스3</h4>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/55x55">
<h4>언더커버</h4>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/55x55">
<h4>요즘 육아 금쪽같은 내 새끼</h4>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/55x55">
<h4>유희열의 스케치북</h4>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/55x55">
<h4>빵카로드</h4>
</a>
</li>
</ul>
</div>
<!-- 연예뉴스 섹션 6 -->
<div id="ent-section-6">
<div class="title-wrap ent-flex-between">
<h3>TV 프로그램 구독</h3>
<a href="#">더보기</a>
</div>
<ul class="ent-flex-between">
<li>
<a href="#">
<div class="img-wrap">
<img src="https://via.placeholder.com/148x85">
<i class="icon-play"></i>
</div>
<h4>런닝맨 멤버들, 두 영지 텐션 폭발 춤에 화들짝!</h4>
</a>
<a href="#">
<span class="source">SBS</span>
<span class="program">런닝맨</span>
</a>
</li>
<li>
<a href="#">
<div class="img-wrap">
<img src="https://via.placeholder.com/148x85">
<i class="icon-play"></i>
</div>
<h4>런닝맨 멤버들, 두 영지 텐션 폭발 춤에 화들짝!</h4>
</a>
<a href="#">
<span class="source">SBS</span>
<span class="program">런닝맨</span>
</a>
</li>
<li>
<a href="#">
<div class="img-wrap">
<img src="https://via.placeholder.com/148x85">
<i class="icon-play"></i>
</div>
<h4>런닝맨 멤버들, 두 영지 텐션 폭발 춤에 화들짝!</h4>
</a>
<a href="#">
<span class="source">SBS</span>
<span class="program">런닝맨</span>
</a>
</li>
<li>
<a href="#">
<div class="img-wrap">
<img src="https://via.placeholder.com/148x85">
<i class="icon-play"></i>
</div>
<h4>런닝맨 멤버들, 두 영지 텐션 폭발 춤에 화들짝!</h4>
</a>
<a href="#">
<span class="source">SBS</span>
<span class="program">런닝맨</span>
</a>
</li>
</ul>
</div>
<!-- 연예뉴스 섹션 7 -->
<!-- 섹션 4와 동일 -->
<div id="ent-section-4">
<ul>
<li>
<a href="#" class="ent-flex-between">
<div class="ent-info">
<h3>'펜싱金'구본길 "오상욱 군면제, 확신있었다"</h3>
<p>[마이데일리=강다윤 기자] 펜싱선수 김정환, 구본길, 김준호, 오상욱이 다양한 비하인드를 솔직하게 풀어냈다.</p>
<span class="source">마이데일리</span>
</div>
<img src="https://via.placeholder.com/88x88">
</a>
</li>
<li>
<a href="#" class="ent-flex-between">
<div class="ent-info">
<h3>'펜싱金'구본길 "오상욱 군면제, 확신있었다"</h3>
<p>[마이데일리=강다윤 기자] 펜싱선수 김정환, 구본길, 김준호, 오상욱이 다양한 비하인드를 솔직하게 풀어냈다.</p>
<span class="source">마이데일리</span>
</div>
<img src="https://via.placeholder.com/88x88">
</a>
</li>
<li>
<a href="#" class="ent-flex-between">
<div class="ent-info">
<h3>'펜싱金'구본길 "오상욱 군면제, 확신있었다"</h3>
<p>[마이데일리=강다윤 기자] 펜싱선수 김정환, 구본길, 김준호, 오상욱이 다양한 비하인드를 솔직하게 풀어냈다.</p>
<span class="source">마이데일리</span>
</div>
<img src="https://via.placeholder.com/88x88">
</a>
</li>
<li>
<a href="#" class="ent-flex-between">
<div class="ent-info">
<h3>'펜싱金'구본길 "오상욱 군면제, 확신있었다"</h3>
<p>[마이데일리=강다윤 기자] 펜싱선수 김정환, 구본길, 김준호, 오상욱이 다양한 비하인드를 솔직하게 풀어냈다.</p>
<span class="source">마이데일리</span>
</div>
<img src="https://via.placeholder.com/88x88">
</a>
</li>
</ul>
<button class="btn-more">새로운 뉴스 가져오기</button>
</div>
<!-- 연예뉴스 섹션 8 -->
<div id="ent-section-8">
<div class="title-wrap ent-flex-between">
<h3>영화계는 지금</h3>
<a href="#">더보기</a>
</div>
<div class="movie-wrap ent-flex-start"> <!-- css에서 aling-items: stretch로 변경할 것 -->
<div class="movie-left">
<a href="#">
<img src="https://via.placeholder.com/200x122">
<h4>Title</h4>
</a>
</div>
<div class="movie-right">
<ul>
<li>
<a href="#">아파트 가진자 운좋게 살고…차승원표 코믹재난 '싱크홀'150만 돌파</a>
<span>스타뉴스</span>
</li>
<li>
<a href="#">아파트 가진자 운좋게 살고…차승원표 코믹재난 '싱크홀'150만 돌파</a>
<span>스타뉴스</span>
</li>
<li>
<a href="#">아파트 가진자 운좋게 살고…차승원표 코믹재난 '싱크홀'150만 돌파</a>
<span>스타뉴스</span>
</li>
<li>
<a href="#">아파트 가진자 운좋게 살고…차승원표 코믹재난 '싱크홀'150만 돌파</a>
<span>스타뉴스</span>
</li>
<li>
<a href="#">아파트 가진자 운좋게 살고…차승원표 코믹재난 '싱크홀'150만 돌파</a>
<span>스타뉴스</span>
</li>
</ul>
</div>
</div>
</div>
<!-- 연예뉴스 섹션 9 -->
<div id="ent-section-9">
<div class="title-wrap ent-flex-between">
<div class="ent-flex-start"> <!-- align-items: flex-start로 변경하기 -->
<h3>많이 본 연얘정보</h3>
<ul class="ent-flex-start">
<li><a href="#" class="on">연예뉴스</a></li>
<li><a href="#">영상</a></li>
<li><a href="#">뮤직</a></li>
<li><a href="#">V LIVE</a></li>
</ul>
</div>
<a href="#" class="more">더보기</a>
</div>
<ol class="news-lists">
<li>
<a href="#" class="ent-flex-start">
<span class="rank">1</span>
<div class="news-info-wrap ent-flex-between">
<div class="news-info-txt">
<h4>[단독] 레드벨벳 조이♥크러쉬, 핑크빛 열애...'고막커플'' 탄생</h4>
<p>[스포츠조선 백지은 기자] 가요계 '고막커플'이 탄생했다. 가수 크러쉬와 그룹 레드벨벳 조이가 열애 중이다. 크러쉬와 조이는 지난해 5월 20일 크러쉬의 홈메이드 시리즈 첫 번째 싱글 '자나깨나'</p>
<span>스포츠조선</span>
</div>
<img src="https://via.placeholder.com/88x88">
</div>
</a>
</li>
<li>
<a href="#" class="ent-flex-start">
<span class="rank">1</span>
<div class="news-info-wrap ent-flex-between">
<div class="news-info-txt">
<h4>[단독] 레드벨벳 조이♥크러쉬, 핑크빛 열애...'고막커플'' 탄생</h4>
<p>[스포츠조선 백지은 기자] 가요계 '고막커플'이 탄생했다. 가수 크러쉬와 그룹 레드벨벳 조이가 열애 중이다. 크러쉬와 조이는 지난해 5월 20일 크러쉬의 홈메이드 시리즈 첫 번째 싱글 '자나깨나'</p>
<span>스포츠조선</span>
</div>
<img src="https://via.placeholder.com/88x88">
</div>
</a>
</li>
<li>
<a href="#" class="ent-flex-start">
<span class="rank">1</span>
<div class="news-info-wrap ent-flex-between">
<div class="news-info-txt">
<h4>[단독] 레드벨벳 조이♥크러쉬, 핑크빛 열애...'고막커플'' 탄생</h4>
<p>[스포츠조선 백지은 기자] 가요계 '고막커플'이 탄생했다. 가수 크러쉬와 그룹 레드벨벳 조이가 열애 중이다. 크러쉬와 조이는 지난해 5월 20일 크러쉬의 홈메이드 시리즈 첫 번째 싱글 '자나깨나'</p>
<span>스포츠조선</span>
</div>
<img src="https://via.placeholder.com/88x88">
</div>
</a>
</li>
<li>
<a href="#" class="ent-flex-start">
<span class="rank">1</span>
<div class="news-info-wrap ent-flex-between">
<div class="news-info-txt">
<h4>[단독] 레드벨벳 조이♥크러쉬, 핑크빛 열애...'고막커플'' 탄생</h4>
<p>[스포츠조선 백지은 기자] 가요계 '고막커플'이 탄생했다. 가수 크러쉬와 그룹 레드벨벳 조이가 열애 중이다. 크러쉬와 조이는 지난해 5월 20일 크러쉬의 홈메이드 시리즈 첫 번째 싱글 '자나깨나'</p>
<span>스포츠조선</span>
</div>
<img src="https://via.placeholder.com/88x88">
</div>
</a>
</li>
<li>
<a href="#" class="ent-flex-start">
<span class="rank">1</span>
<div class="news-info-wrap ent-flex-between">
<div class="news-info-txt">
<h4>[단독] 레드벨벳 조이♥크러쉬, 핑크빛 열애...'고막커플'' 탄생</h4>
<p>[스포츠조선 백지은 기자] 가요계 '고막커플'이 탄생했다. 가수 크러쉬와 그룹 레드벨벳 조이가 열애 중이다. 크러쉬와 조이는 지난해 5월 20일 크러쉬의 홈메이드 시리즈 첫 번째 싱글 '자나깨나'</p>
<span>스포츠조선</span>
</div>
<img src="https://via.placeholder.com/88x88">
</div>
</a>
</li>
</ol>
</div>
<!-- 연예뉴스 섹션 10 -->
<div id="ent-section-10">
<div class="title-wrap ent-flex-between">
<h3>기자추천 연재코너</h3>
<a href="#" class="more">더보기</a>
</div>
<ul class="ent-flex-between">
<li>
<a href="#">
<img src="https://via.placeholder.com/200x122">
<div class="txt-wrap">
<span class="program">★FOCUS</span>
<span class="source">스타뉴스</span>
<h4>'NO EASY'한 가요계, 스트레이 키즈의 'NOISY'한 컴백 [★FOCUS]</h4>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/200x122">
<div class="txt-wrap">
<span class="program">★FOCUS</span>
<span class="source">스타뉴스</span>
<h4>'NO EASY'한 가요계, 스트레이 키즈의 'NOISY'한 컴백 [★FOCUS]</h4>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/200x122">
<div class="txt-wrap">
<span class="program">★FOCUS</span>
<span class="source">스타뉴스</span>
<h4>'NO EASY'한 가요계, 스트레이 키즈의 'NOISY'한 컴백 [★FOCUS]</h4>
</div>
</a>
</li>
</ul>
</div>css↓
/* 연예뉴스 섹션 4 */
#ent-main .ent-left #ent-section-4 {
padding: 23px 0;
border-bottom: solid 1px #e4e4e4;
}
#ent-main .ent-left #ent-section-4 .title-wrap {
/*margin-bottom: 18px;*/
}
#ent-main .ent-left #ent-section-4 .title-wrap h3 {
font-size: 16px;
}
#ent-main .ent-left #ent-section-4 ul {
}
#ent-main .ent-left #ent-section-4 ul li {
padding: 18px 0;
border-bottom: solid 1px #f1f1f1;
}
#ent-main .ent-left #ent-section-4 ul li:last-child {
border-bottom: initial;
}
#ent-main .ent-left #ent-section-4 ul li a {
}
#ent-main .ent-left #ent-section-4 ul li .ent-info {
width: 528px;
}
#ent-main .ent-left #ent-section-4 ul li .ent-info h3 {
font-size: 14px;
font-weight: 700;
margin-bottom: 7px;
}
#ent-main .ent-left #ent-section-4 ul li .ent-info p {
font-size: 12px;
font-weight: 400;
line-height: 20px;
color: #898989;
margin-bottom: 9px;
}
#ent-main .ent-left #ent-section-4 ul li .ent-info .source {
font-size: 11px;
font-weight: 400;
color: #a7a7a7;
}
#ent-main .ent-left #ent-section-4 ul li img {
width: 88px;
height: 88px;
border: solid 1px #000;
}
#ent-main .ent-left #ent-section-4 .btn-more {
display: block;
width: 100%;
height: 40px;
background-color: #fff; /* button태그의 기본 배경색은 회색이다. */
border: solid 1px #e8e8e8;
line-height: 40px;
text-align: center;
color: #444;
}
/* 연예뉴스 섹션 5 */
#ent-main .ent-left #ent-section-5 {
padding: 24px 0 14px;
border-bottom: solid #e4e4e4 1px;
}
#ent-main .ent-left #ent-section-5 .title-wrap {
margin-bottom: 20px;
}
#ent-main .ent-left #ent-section-5 .title-wrap h3 {
font-size: 16px;
}
#ent-main .ent-left #ent-section-5 .title-wrap a {
font-size: 12px;
color: #999;
}
#ent-main .ent-left #ent-section-5 ul {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-items: flex-start; /* 또는 stretch로 적용 */
}
#ent-main .ent-left #ent-section-5 ul li {
}
#ent-main .ent-left #ent-section-5 ul li a {
display: block;
width: 80px;
height: 100%;
text-align: center;
}
#ent-main .ent-left #ent-section-5 ul li a img {
width: 55px;
height: 55px;
border-radius: 50%;
margin-bottom: 10px;
}
#ent-main .ent-left #ent-section-5 ul li a h4 {
font-size: 12px;
font-weight: 700;
line-height: 16px;
letter-spacing: -1px;
}
/* 연예뉴스 섹션 6 */
#ent-main .ent-left #ent-section-6 {
padding: 24px 0;
border-bottom: solid 1px #e4e4e4;
}
#ent-main .ent-left #ent-section-6 .title-wrap {
margin-bottom: 17px;
}
#ent-main .ent-left #ent-section-6 .title-wrap h3 {
font-size: 16px;
}
#ent-main .ent-left #ent-section-6 .title-wrap a {
font-size: 12px;
color: #999;
}
#ent-main .ent-left #ent-section-6 ul {
}
#ent-main .ent-left #ent-section-6 ul li {
width: 148px;
}
#ent-main .ent-left #ent-section-6 ul li a {
}
#ent-main .ent-left #ent-section-6 ul .img-wrap {
position: relative;
width: 148px;
height: 85px;
border: solid 1px #000;
margin-bottom: 10px;
}
#ent-main .ent-left #ent-section-6 .img-wrap img {
position: absolute;
width: 100%;
height: 100%;
}
#ent-main .ent-left #ent-section-6 .img-wrap .icon-play {
position: absolute;
display: block;
width: 28px;
height: 28px;
background-color: grey;
border-radius: 50%;
left: 8px;
bottom: 7px;
}
#ent-main .ent-left #ent-section-6 a h4 {
font-size: 12px;
margin-bottom: 8px;
}
#ent-main .ent-left #ent-section-6 ul span {
font-size: 11px;
color: #141414;
}
#ent-main .ent-left #ent-section-6 ul .source {
color: #999;
}
#ent-main .ent-left #ent-section-6 ul .source:after {
content: '';
display: inline-block;
width: 2px;
height: 2px;
background-color: #d3d3d3;
vertical-align: top;
margin: 13px 2px 0 4px;
}
#ent-main .ent-left #ent-section-6 ul .program:after {
content: '';
display: inline-block;
width: 5px;
height: 5px;
background-color: red;
vertical-align: top;
margin: 10px 2px 0 4px;
}
/* 연예뉴스 섹션 8 */
#ent-main .ent-left #ent-section-8 {
padding: 24px 0 20px;
border-bottom: solid 1px #e4e4e4;
}
#ent-main .ent-left #ent-section-8 .title-wrap {
margin-bottom: 17px;
}
#ent-main .ent-left #ent-section-8 .title-wrap h3 {
font-size: 16px;
}
#ent-main .ent-left #ent-section-8 .title-wrap a {
font-size: 12px;
color: #999;
}
#ent-main .ent-left #ent-section-8 .movie-wrap {
align-items: stretch;
}
#ent-main .ent-left #ent-section-8 .movie-wrap .movie-left {
}
#ent-main .ent-left #ent-section-8 .movie-wrap .movie-left img {
width: 200px;
height: 122px;
margin-bottom: 11px;
}
#ent-main .ent-left #ent-section-8 .movie-wrap .movie-left h4 {
font-size: 12px;
font-weight: 700;
}
#ent-main .ent-left #ent-section-8 .movie-wrap .movie-right {
width: 412px;
margin-left: 18px;
}
#ent-main .ent-left #ent-section-8 .movie-wrap .movie-right ul {
}
#ent-main .ent-left #ent-section-8 .movie-wrap .movie-right li {
margin-bottom: 10px;
}
#ent-main .ent-left #ent-section-8 .movie-wrap .movie-right li:last-child {
margin-bottom: 0;
}
#ent-main .ent-left #ent-section-8 .movie-wrap .movie-right a {
display: inline-block;
max-width: 350px;
margin-right: 5px;
vertical-align: middle;
font-size: 14px;
font-weight: 700;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
#ent-main .ent-left #ent-section-8 .movie-wrap .movie-right span {
vertical-align: middle;
font-size: 11px;
color: #898989;
}
/* 연예뉴스 섹션 9 */
#ent-main .ent-left #ent-section-9 {
}
#ent-main .ent-left #ent-section-9 .title-wrap {
/*margin-bottom: 17px;*/
}
#ent-main .ent-left #ent-section-9 .title-wrap div {
align-items: flex-start;
}
#ent-main .ent-left #ent-section-9 .title-wrap h3 {
font-size: 16px;
}
#ent-main .ent-left #ent-section-9 .title-wrap ul {
position: relative;
top: -4px;
margin-left: 19px;
}
#ent-main .ent-left #ent-section-9 .title-wrap li {
}
#ent-main .ent-left #ent-section-9 .title-wrap li a {
font-size: 12px;
color: #181818;
}
#ent-main .ent-left #ent-section-9 .title-wrap li a:before {
content: '';
display: inline-block;
width: 1px;
height: 10px;
background-color: #e8e8e8;
margin: 0 10px;
vertical-align: -1px;
}
#ent-main .ent-left #ent-section-9 .title-wrap li:first-child a:before {
content: none;
}
#ent-main .ent-left #ent-section-9 .title-wrap li a.on {
font-weight: 700;
color: #e2458f;
border-bottom: solid 1px #e2458f;
}
#ent-main .ent-left #ent-section-9 .title-wrap .more {
font-size: 12px;
color: #999;
}
#ent-main .ent-left #ent-section-9 .news-lists {
}
#ent-main .ent-left #ent-section-9 .news-lists li {
padding: 18px 0;
border-bottom: solid 1px #f1f1f1;
}
#ent-main .ent-left #ent-section-9 .news-lists a {
/*display: block;*/
}
#ent-main .ent-left #ent-section-9 .news-lists .rank {
display: block;
width: 40px;
text-align: center;
}
#ent-main .ent-left #ent-section-9 .news-lists .news-info-wrap {
width: calc(100% - 40px);
/* 630px - 40px = 590px */
}
#ent-main .ent-left #ent-section-9 .news-lists .news-info-txt {
width: calc(100% - 90px);
/* 590px - 90px = 500px */
}
#ent-main .ent-left #ent-section-9 .news-lists .news-info-txt h4 {
font-size: 14px;
font-weight: 700;
margin-bottom: 9px;
}
#ent-main .ent-left #ent-section-9 .news-lists .news-info-txt p {
font-size: 12px;
font-weight: 400;
color: #898989;
margin-bottom: 8px;
/*display: inline-block;*/ /* inline-block으로 설정하면, 신문사명과 같은 줄로 나란히 표시되기 때문! */
/*overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;*/
/* 말줄임표가 아닌 줄바꿈이었음. */
}
#ent-main .ent-left #ent-section-9 .news-lists .news-info-txt span {
font-size: 11px;
color: #898989;
}
#ent-main .ent-left #ent-section-9 .news-lists img {
width: 88px;
height: 88px;
}
/* 연예뉴스 섹션 10 */
#ent-main .ent-left #ent-section-10 {
padding: 24px 0 20px;
border-bottom: solid 1px #e4e4e4;
}
#ent-main .ent-left #ent-section-10 .title-wrap {
margin-bottom: 17px;
}
#ent-main .ent-left #ent-section-10 .title-wrap h3 {
font-size: 16px;
}
#ent-main .ent-left #ent-section-10 .title-wrap a {
font-size: 12px;
color: #999;
}
#ent-main .ent-left #ent-section-10 ul {
}
#ent-main .ent-left #ent-section-10 li {
width: 200px;
border: solid 1px #000;
}
#ent-main .ent-left #ent-section-10 a {
display: block;
}
#ent-main .ent-left #ent-section-10 li img {
/*width: 200px;*/ /* 이렇게 설정하면 border와 개체가 겹쳐진다. border-sizing: border-box;속성 때문 */
width: 100%;
height: 122px;
}
#ent-main .ent-left #ent-section-10 li .txt-wrap {
padding: 13px 14px 18px;
}
#ent-main .ent-left #ent-section-10 li .txt-wrap span {
font-size: 11px;
}
#ent-main .ent-left #ent-section-10 li .txt-wrap .program {
color: #ff0080;
}
#ent-main .ent-left #ent-section-10 li .txt-wrap .program:after {
content: '';
display: inline-block;
width: 2px;
height: 2px;
background-color: #d3d3d3;
vertical-align: top;
margin: 9px 2px 0 4px;
}
#ent-main .ent-left #ent-section-10 li .txt-wrap .source {
color: #999;
}
#ent-main .ent-left #ent-section-10 li .txt-wrap h4 {
padding-top: 8px;
font-size: 14px;
font-weight: 700;
line-height: 20px;
min-height: 36px;
}




어려웠던 점과 해결 방안
1. section 5 아이콘과 프로그램 제목 정렬
연예뉴스 section 5에서 정렬이 제대로 이뤄지지 않았다.
강의에서는 모두 '모범택시'로 일괄 적용 했으나,
a태그 line-height를 적용하면서 제목이 길어져서 2줄이 될 경우를 대비한 것이라고 설명하셔서
어떻게 적용될지 궁금해서 제목을 모두 입력해 보았는데, 정렬이 제대로 되지 않아 실제 네이버 연예뉴스의 코드를 보고 고쳐보았다.
- 네이버에서는
li태그 자체의 width값을 80px로 적용했는데, 여기에서는 img와 h4태그가 같이 묶여있는 상황이라a태그의 width값을 80px으로 지정했다.

letter-spacing: -1px을 적용하지 않으면 3줄이 된다.

★★ 모두 제대로 적용된 버전 ↓ ★★

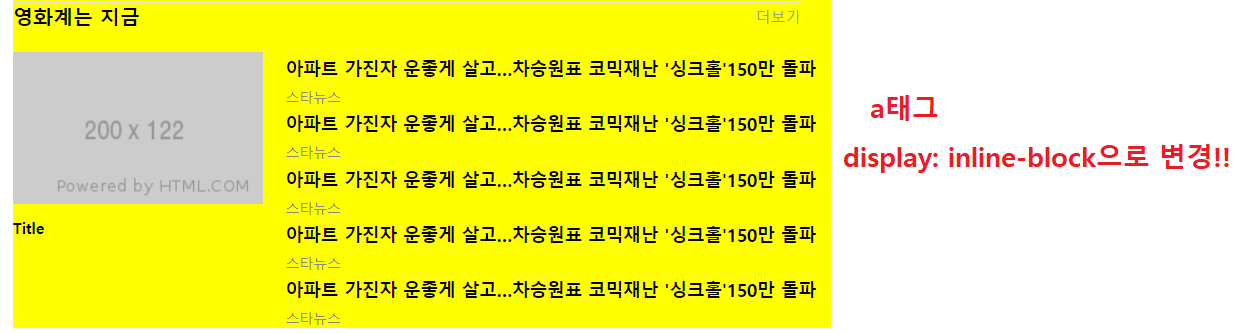
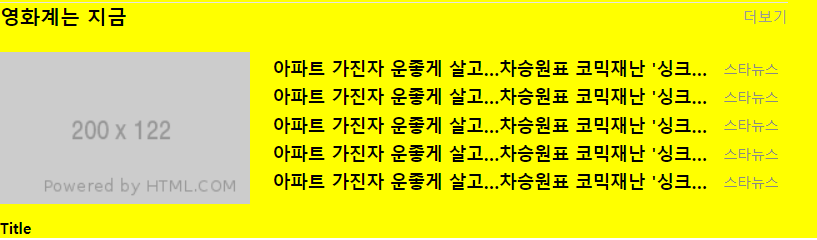
2. a태그에서 말줄임표시가 적용되지 않을때 주의할 점!
강의에서 a태그의 display속성을 바꾸지 않은채로 overflow: hidden;, text-overflow: ellipsis;, white-space: nowrap;을 적용했는데, 말줄임표가 적용되지 않았다.
크롬에서 검사로 확인해보니, max-width자체가 먹히질 않고 있었다.
max-width를 훨씬 벗어난 영역에 글자가 채워져 있었고, white-space: nowrap;만 적용되어 2줄이 아닌 한 줄로 표시되어 있었다.
공간에 대한 설정인 듯 하여, display: inline-block;으로 바꾸었더니 적용되었다.

★★ 모두 제대로 적용된 버전 ↓ ★★

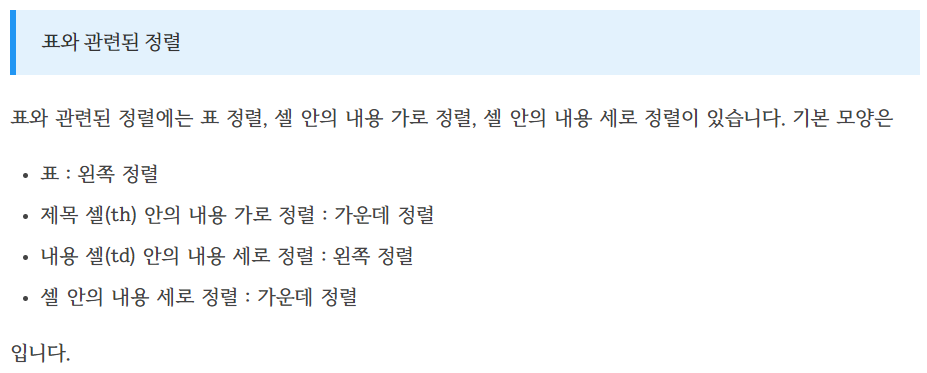
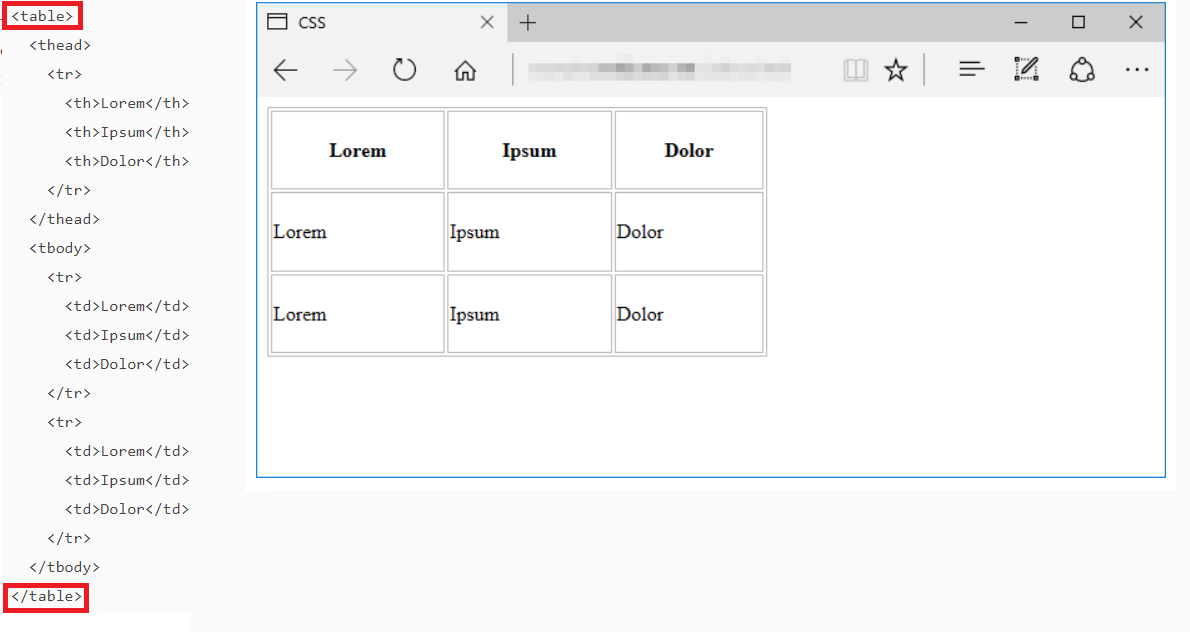
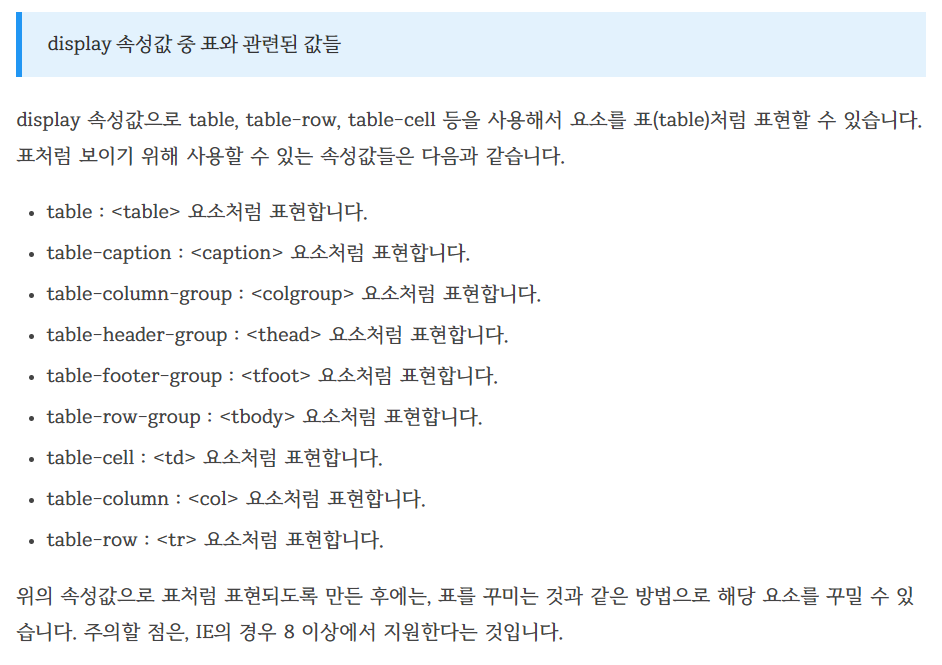
3. display: table;
직접 적용하지는 않았지만, 네이버 원본 페이지에 적용되어있던 방식이다.
flex는 explorer 하위버전에서는 적용되지 않기 때문에 사용하는 배치방법.
table, 즉 표를 만들어 정렬하는 방법이다.
★ 참고할만한 포스팅
1.htmltable 태그사용법 :
https://www.codingfactory.net/10495
cssdisplay: table; 속성사용법 : https://www.codingfactory.net/10776
-
html 에서
table태그


-
css 에서
display: table; 속성

4. flex는 inline 요소에만 적용 가능
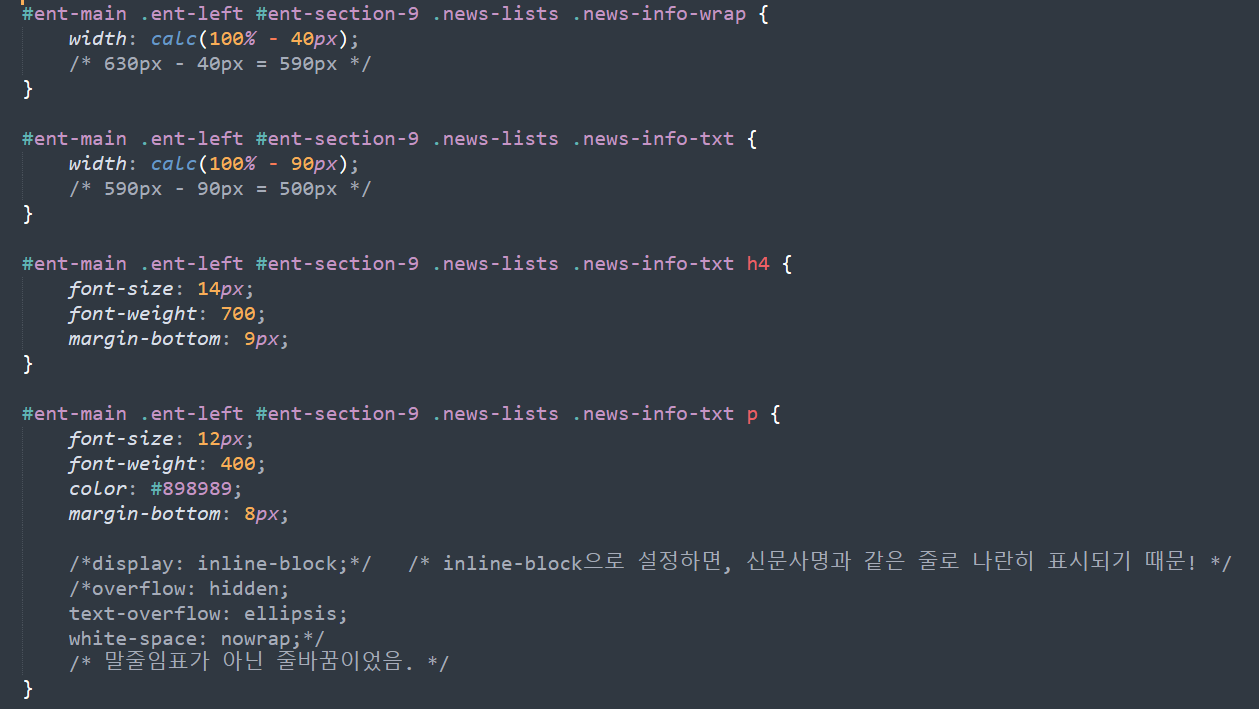
5. section 9 p태그 width값 지정 오류
섹션 9에서 p태그의 width값 지정하는 데에 문제가 생겼음. wrap으로 표시될땐 자동으로 너비에서 줄바꿈현상이 일어나는데, nowrap으로 설정하고 max-width값을 계산하는데, 100%가 엄청 길게 잡혔음.
p태그의 부모태그가 정확한 width값이 설정되어있지 않았음. 부모의 부모태그가 calc(100% - 40px) = 590px이었는데, 그건 반영되지 않았다.

학습소감
아는 것을 위주로 실습을 계속 진행하고 있는데, 그래도 기본적인 것들에 대해서 적응하는데에 시간이 많이 걸린다는 것을 체감하고 있다.
flex가 inline 요소에만 적용할 수 있다는 것을 포스팅 했었는데도, 막상 실무에서는 잊고 있었다든가...
조금씩 익숙해 진 것에 대해서는 먼저 적용해보고 강의로 확인을 해 보거나, 강의와는 다르게 변형시켜서 코드를 입력해 보고 있다.
그리고 배운게 아니라서 넘어가는 코드들도 찾아보고 포스팅 해야겠다는 생각이 들었다.