오늘 학습한 내용
1.
1) Inline, block
<span>Inline</span>
<span>Inline</span>
<span>Inline</span>
<h1>Block</h1>
<h1>Block</h1>
<h1>Block</h1>- Inline : 영역지정 불가능. span태그를 이용하여 헤드영역에서 width와 height를 지정하더라도 영역이 설정되지 않는다.
- Block : 영역지정 가능. 헤드에서 설정함
연달아 같은 태그를 했을때, 가로로 이어져서 결과가 출력되면 영역지정 불가능. 줄바꿈이 일어나면 영역지정이 가능하다.
!! 벨로그에서 코딩을 했을때는 Inline이 가로로 출력되지 않았음!!w3schools.com 웹사이트의 HTML Reference에서 어떤 것이 Inline요소인지, Block요소인지 확인 후에 사용하는 것이 좋다
Inline
Inline
Inline
Block
Block
Block
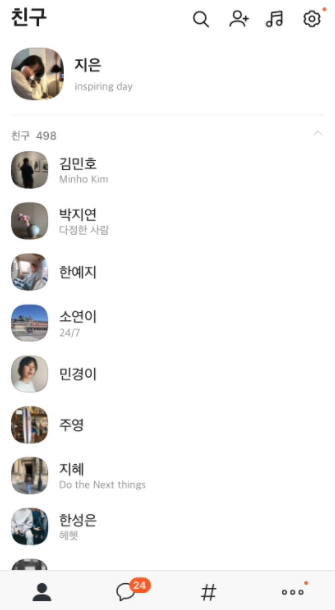
2. 카카오톡 친구목록 만들기
지금까지 배운 내용을 바탕으로 카카오톡 친구목록의 도면을 만들어 본다.

1) 친구 생성
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/100">
<div>
<h3>박지연</h3>
<p>다정한 사람</p>
</div>
</a>
</li>
</ul>- 친구 목록은 등급이 정해져있지 않은 리스트 이므로 ul태그를 사용
- 친구의 프로필사진, 이름, 상태메세지를 클릭하면 이동될 수 있도록 a태그로 감싼다.
- img는 미정일 경우, placeholder.img를 사이즈를 입력하고 넣어둔다
- 이름, 상태메세지는 글자요소이기 때문에 나중에 수정시 용이하도록 이미지와 분리한 공간으로 지정한다. div태그 이용
li 태그 안의 정보는 한 명의 친구이다.
여러 명의 친구목록을 만들기 위해서는 ul태그 안에 li태그 이하를 여러번 반복한다.
2) 하단 탭 바 생성하기
<footer>
<nav>
<ul>
<li>
<a href="#">메뉴1</a>
</li>
<li>
<a href="#">메뉴2</a>
</li>
<li>
<a href="#">메뉴3</a>
</li>
<li>
<a href="#">메뉴4</a>
</li>
</ul>
</nav>
</footer>하단 탭은 footer영역으로 지정.
nav태그와 ul/li태그를 이용하여 메뉴를 만들어준다.
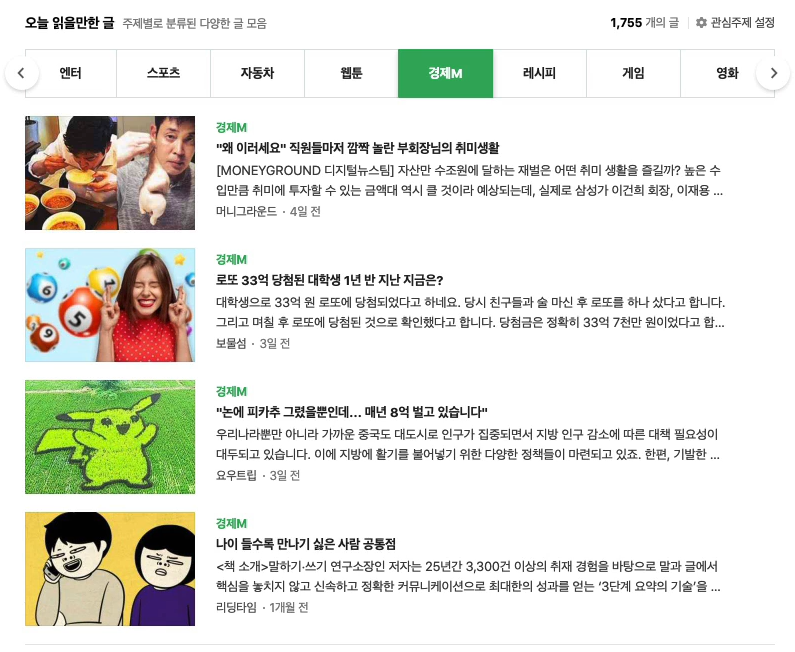
3. 네이버 포스팅 영역 실습
네이버홈의 포스트 영역을 설계하는 연습을 해 본다.

<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/150x80">
<div>
<span>경제M</span>
<h3>부회장님의 취미생활</h3>
<p>Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World </p>
<span>머니그라운드</span>
<span>-</span>
<span>4일 전</span>
</div>
</a>
</li>
</ul>위에서 실습했던 카카오톡 친구목록 생성과 비슷한 구조를 이루고 있다.
- '경제M'. '머니그라운드', '4일 전'과 같이 디자인이 다른 글자는 span태그를 사용한다. 나중에 head부분에서 CSS로 디자인 해준다.
- 네이버에서와 같이 왼쪽엔 사진, 오른쪽엔 글이 오는 좌우 배치는 CSS파트이다.

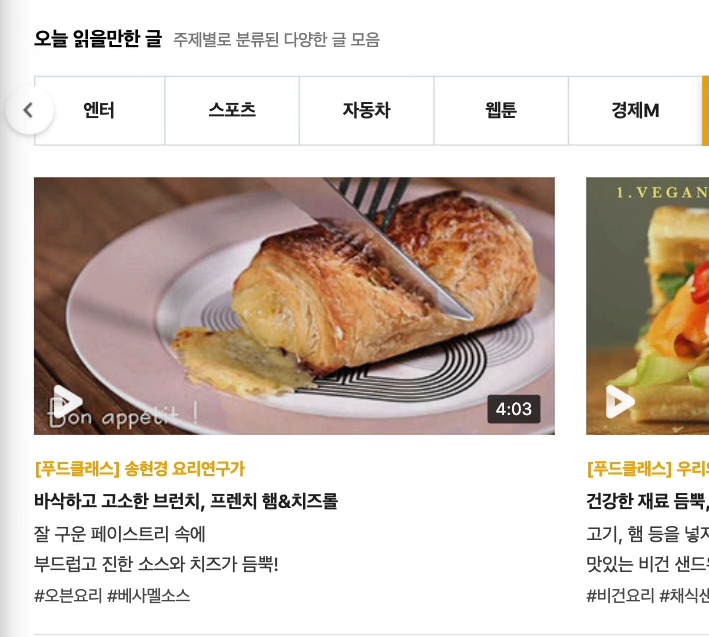
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/200x120">
<div>
<span>[푸드클래스] 송현경 요리</span>
<h3>바삭하고 고소한 브런치</h3>
<p>잘 구운 페이스트리 속에 부드럽고 진한 소스와 치즈가 듬뿍!</p>
<div>
<span>#오픈요리</span>
<span>#베샤멜소스</span>
</div>
</div>
</a>
</li>
</ul>
- div 태그 안에 또 div태그를 넣을 수 있다.
- 이미지 크기를 지정할 떄 곱셈표시를 *로 지정하면 인식되지 않는다.
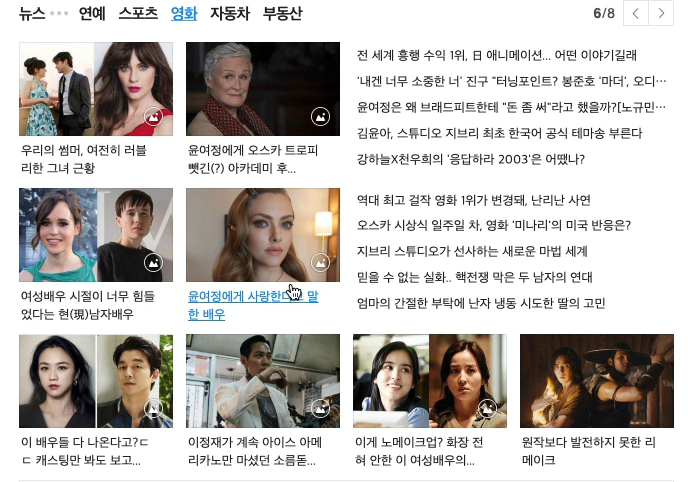
4. 다음 홈페이지 실습

<!--상단-->
<div>
<!--왼쪽-->
<div>
<img src="">
</div>
<!--오른쪽-->
<div>
<!--오른쪽 상단-->
<div>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
<!--오른쪽 하단-->
<div>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
</div>
</div>
<!--하단-->
<div>
<ul>
<li>
<a href="">
<img src="">
<p></p>
</a>
</li>
<li>
<a href="">
<img src="">
<p></p>
</a>
</li>
<li>
<a href="">
<img src="">
<p></p>
</a>
</li>
<li>
<a href="">
<img src="">
<p></p>
</a>
</li>
</ul>
</div>
- 상단과 하단의 영역을 div태그로 나누어 놓으면 알아보기 쉽다.

<!--상단-->
<div>
<!--왼쪽-->
<div>
<ul>
<li>
<a href="">
<img src="">
<p></p>
</a>
</li>
<li>
<a href="">
<img src="">
<p></p>
</a>
</li>
<li>
<a href="">
<img src="">
<p></p>
</a>
</li>
<li>
<a href="">
<img src="">
<p></p>
</a>
</li>
</ul>
</div>
- 첫번째 화면과 다른점은 상단 오른쪽이 이미지4개와 제목으로 구성되어있다는 점이다. 그 부분만 ul태그로 li4개를 작성해 준다.
- 나머지는 기존과 동일
===
5. 뉴스페이지 상단

<div>
<h3>인천 서구 아파트 시장에 무슨 일이</h3>
<!-- 왼쪽 -->
<div>
<span>헤럴드 경제</span>
<span>입력 2021.05.03</span>
<span>수정 2021.05.03</span>
</div>
<!-- 오른쪽 -->
<div>
<a href="#"><span>가</span></a>
<a href="#"><span>나</span></a>
<a href="#"><span>다</span></a>
</div>
</div>헤드라인 밑의 부분을 왼쪽과 오른쪽으로 나눈다.
각각 span과 a태그를 용도에 맞게 구성해 준다.
6. 상단영역

<header>
<!-- 상단바 영역-->
<div>
<h1>
<a href="#">
<img src="">
</a>
</h1>
<nav>
<ul>
<li><a href="#">Services</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Team</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</div>
<div>
<h2>Welcome To our Studio!</h2>
<h3>It's Nice To Meet you</h3>
<a href="#">Tell Me More</a>
</div>
</header>상단바 영역은 엑셀의 틀고정처럼 페이지가 위아래로 왔다갔다해도 상단에 표시되는 부분. nav 태그로 작성하면 된다.
7. 하단영역

<footer>
<!--왼쪽-->
<div>
<ul>
<li><a href="#">메뉴1</a></li>
<li><a href="#">메뉴2</a></li>
</ul>
</div>
<!--중양-->
<div>
<a href="#"></a>
</div>
<!--오른쪽-->
<div>
<p>Accepted payment methods</p>
<ul>
<li><img src=""></li>
<li><img src=""></li>
<li><img src=""></li>
<li><img src=""></li>
</ul>
</div>
</footer>HTML을 작성할 때 왼쪽에서 오른쪽으로 순서대로 작성하는 것이 보기 쉽다.
8. 키즈가오 홈페이지 실습


<header>
<div>
<img src="로고그림">
<img src="움직이는 동물1">
<img src="움직이는 동물2">
<img src="움직이는 동물3">
<img src="움직이는 동물4">
</div>
<div>
<img src="왼쪽 구름">
<img src="오른쪽 구름">
<img src="움직이는 잠자리">
</div>
</header>
<div>
<div>
<!-- 왼쪽 -->
<div>
<img src="물병 이미지">
<div>
<img src="자초, 어성초, 감초 이미지">
<p>자초 어성초 감초를 넣어서 피부진정 및 항염 효과가 있답니다.</p>
</div>
</div>
<!-- 중앙 -->
<div>
<img src="구름 이미지">
<img src="항아리 이미지">
</div>
<!-- 오른쪽 -->
<div>
<img src="물병 이미지">
<div>
<img src="글리세린, 올리브유 이미지">
<p>빵의 표면을 촉촉하게 해주는 글리세린과 오메가-9지방산이 풍부한 올리브유를 넣어서 보습 효과도 뛰어나답니다.</p>
</div>
</div>
</div>궁금한 점
오늘 내용은 1강과 2강에서 배웠던 태그들을 가지고 실제 웹사이트를 보고 화면구성을 해 보는 실습이었다. 어려운 점은 없었지만 궁금한 점이 있었다.
네이버나 다음 메인페이지를 활용하여 화면 구성을 해 보았는데, 메인화면에 나타나는 포스팅이나 기사는 매일 업데이트 된다.
그걸 메인 페이지에 띄우기 위해서 매번 코드를 작성하는 것은 아닐테고, 자동으로 업데이트되는 포스팅과 기사를 같은형식으로 표출하도록 코딩이 되어있을 거란 생각이 들었다.
해결방안
해결 방안이라고 하긴 뭣하지만, 실습을 마친 후 실제 코딩된 소스를 보는 시간이 있었다. 그 코드를 보니 아직은 배우지 않은 코드들이 많이 있었지만, 날짜같은 경우는 실습을 할때처럼 21.05.03 이라고 직접 써 넣는게 아닌, date라고 표기 되어 있었다.
일단 매일 업데이트 되는 방법자체를 아직 몰라서.. 그걸 배우고 나면 알 수 있게 되지 않을까 생각한다.
다만 나중에 해당 내용을 배웠을때 연결지어 생각할 수 있도록 여기 개발일지에 작성해 둔다.