학습내용
1. 네이버 게임 (5)
1) e스포츠 헤더영역
<header id="esports-header">
<nav id="esports-nav">
<div class="esports-container">
<div class="nav-wrap game-flex-between">
<div class="left game-flex-start">
<h1><a href="#">e스포츠</a></h1>
<ul class="game-flex-start">
<li><a href="#">GAME</a></li>
<li><a href="#">PC게임</a></li>
</ul>
</div>
<div class="center">
<ul class="game-flex-center">
<li><a href="#" class="active">홈</a></li>
<li><a href="#">뉴스</a></li>
<li><a href="#">영상</a></li>
<li><a href="#">일정</a></li>
<li><a href="#">순위</a></li>
</ul>
</div>
<div class="right game-flex-end">
<a href="#">로그인</a>
<a href="#">메뉴</a>
</div>
</div>
</div>
</nav>
</header>css↓
/* e-sports */
.esports-container {
width: 1280px;
margin: 0 auto;
}
/* esports-header */
#esports-header {
position: fixed;
width: 100%;
background-color: #151618;
border-bottom: solid 1px grey;
left: 0;
top: 0;
}
#esports-header #esports-nav {
/*height: 60px;*/
/* nav-wrap(자식태그)에서 지정한 높이값이 부모에게 영향을 준다. */
}
#esports-header #esports-nav a {
color: #fff;
}
#esports-header #esports-nav .nav-wrap {
height: 60px;
}
#esports-header #esports-nav .left h1 {
font-size: 20px;
}
#esports-header #esports-nav .left li {
}
#esports-header #esports-nav .left li:before {
display: inline-block;
content: '';
width: 1px;
height: 14px;
background-color: rgba(160, 165, 182, .3);
margin: 0 12px;
}
#esports-header #esports-nav .left li a {
color: grey;
}
#esports-header #esports-nav .center li {
margin-right: 24px;
}
#esports-header #esports-nav .center li:last-child {
margin-right: 0;
}
#esports-header #esports-nav .center li a {
display: inline-block;
height: 60px;
line-height: 60px;
border-bottom: solid 5px transparent;
color: grey;
font-size: 17px;
}
#esports-header #esports-nav .center li a.active {
color: #fff;
border-bottom: 5px solid #fff;
}
#esports-header #esports-nav .center li a:hover {
color: darkgray;
}
#esports-header #esports-nav .right a {
border: solid 1px hsla(0, 0%, 80%, .3);
border-radius: 8px;
padding: 4px 8px ;
font-size: 12px;
}
#esports-header #esports-nav .right a:last-child {
margin-left: 10px;
}
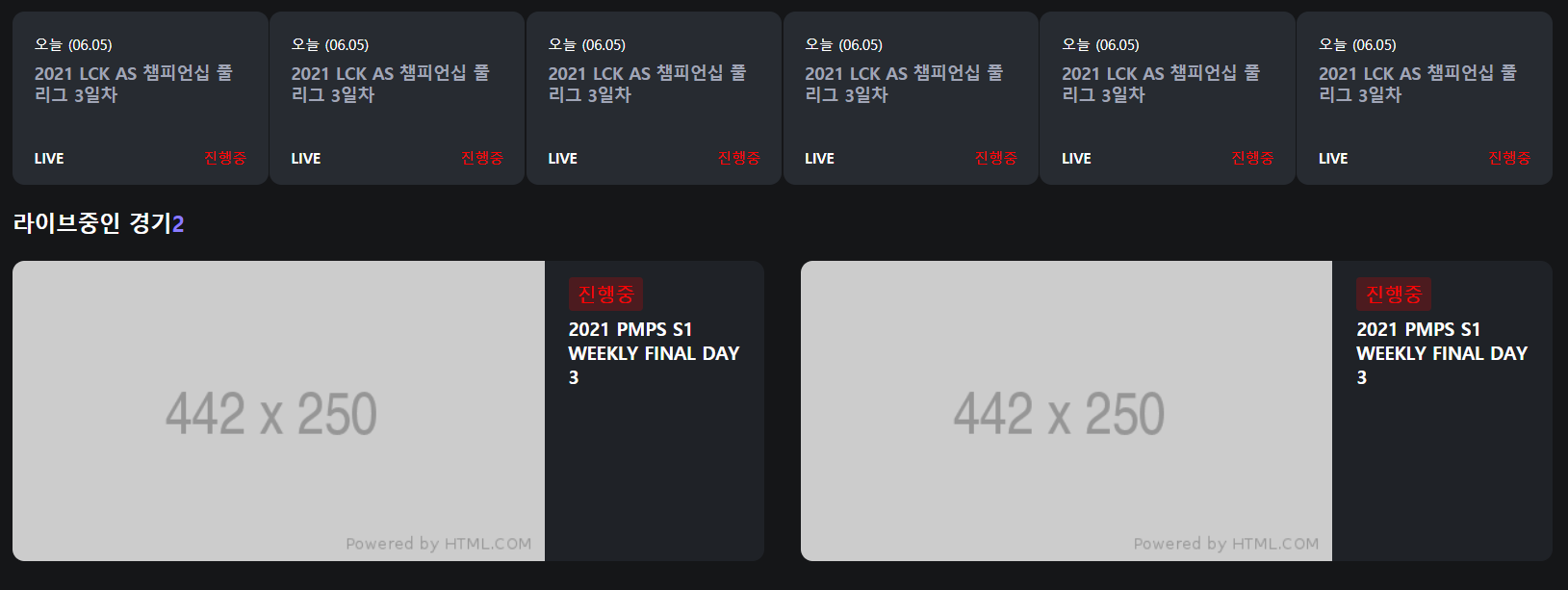
2) e스포츠 메인 탑
<main id="esports-main" role="main">
<div id="esports-main-top">
<div class="esports-container">
<div class="timeline-wrap">
<ul class="game-flex-start">
<li>
<a href="#">
<span class="date">오늘 (06.05)</span>
<h2>2021 LCK AS 챔피언십 풀리그 3일차</h2>
<div class="status-wrap game-flex-between">
<span class="live">LIVE</span>
<span class="status">진행중</span>
</div>
</a>
</li>
<li>
<a href="#">
<span class="date">오늘 (06.05)</span>
<h2>2021 LCK AS 챔피언십 풀리그 3일차</h2>
<div class="status-wrap game-flex-between">
<span class="live">LIVE</span>
<span class="status">진행중</span>
</div>
</a>
</li>
<li>
<a href="#">
<span class="date">오늘 (06.05)</span>
<h2>2021 LCK AS 챔피언십 풀리그 3일차</h2>
<div class="status-wrap game-flex-between">
<span class="live">LIVE</span>
<span class="status">진행중</span>
</div>
</a>
</li>
<li>
<a href="#">
<span class="date">오늘 (06.05)</span>
<h2>2021 LCK AS 챔피언십 풀리그 3일차</h2>
<div class="status-wrap game-flex-between">
<span class="live">LIVE</span>
<span class="status">진행중</span>
</div>
</a>
</li>
<li>
<a href="#">
<span class="date">오늘 (06.05)</span>
<h2>2021 LCK AS 챔피언십 풀리그 3일차</h2>
<div class="status-wrap game-flex-between">
<span class="live">LIVE</span>
<span class="status">진행중</span>
</div>
</a>
</li>
<li>
<a href="#">
<span class="date">오늘 (06.05)</span>
<h2>2021 LCK AS 챔피언십 풀리그 3일차</h2>
<div class="status-wrap game-flex-between">
<span class="live">LIVE</span>
<span class="status">진행중</span>
</div>
</a>
</li>
</ul>
</div>
<div class="live-wrap">
<h2>라이브중인 경기<span class="count">2</span></h2>
<ul class="game-flex-between">
<li>
<a href="#" class="game-flex-between">
<img src="https:/via.placeholder.com/442x250">
<div class="txt-wrap">
<span>진행중</span>
<h3>2021 PMPS S1 WEEKLY FINAL DAY 3</h3>
</div>
</a>
</li>
<li>
<a href="#" class="game-flex-between">
<img src="https:/via.placeholder.com/442x250">
<div class="txt-wrap">
<span>진행중</span>
<h3>2021 PMPS S1 WEEKLY FINAL DAY 3</h3>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
</main>css↓
/* esports-main */
#esports-main {
margin-top: 61px;
/* header부분이 position: fixed;(3차원)으로 지정되어 있기 때문에 다음에 나오는 형제가 2차원 속성을 갖고 있다면 레이어 겹침 현상이 생긴다. */
/* header의 높이값 만큼 margin-top아나 padding-top을 지정해 준다. */
}
#esports-main-top {
background-color: #151618;
}
/* timeline-wrap */
#esports-main-top .timeline-wrap {
padding: 20px 0;
}
#esports-main-top .timeline-wrap ul {
}
#esports-main-top .timeline-wrap ul li {
width: 16.6%;
background-color: #272b31;
border-radius: 10px;
margin-right: 1px;
}
#esports-main-top .timeline-wrap ul li:last-child {
margin-right: 0;
}
#esports-main-top .timeline-wrap ul li a {
display: block;
width: 100%;
padding: 14px 18px;
color: #fff;
}
#esports-main-top .timeline-wrap ul a span {
}
#esports-main-top .timeline-wrap ul a .date {
font-size: 12px;
font-weight: 500;
}
#esports-main-top .timeline-wrap ul a h2 {
font-size: 14px;
margin-top: 6px;
color: #a0a5b6;
}
#esports-main-top .timeline-wrap ul .status-wrap {
margin-top: 35px;
}
#esports-main-top .timeline-wrap ul .status-wrap .live {
font-size: 12px;
font-weight: 700;
}
#esports-main-top .timeline-wrap ul .status-wrap .status {
font-size: 12px;
font-weight: 500;
color: red;
}
/* live-wrap */
#esports-main-top .live-wrap {
padding-bottom: 60px;
}
#esports-main-top .live-wrap h2 {
font-size: 18px;
color: #fff;
margin-bottom: 20px;
}
#esports-main-top .live-wrap h2 .count {
color: #8a7cff;
}
#esports-main-top .live-wrap ul {
}
#esports-main-top .live-wrap ul li {
overflow: hidden;
width: 625px;
background-color: #1f2227;
border-radius: 10px;
}
#esports-main-top .live-wrap ul li a {
/*display: block;*/ /* inline요소여야지 img태그와 txt-wrap이 flex로 x축 정렬이 될 수 있기 때문. 굳이 inline-block까지도 필요하지 않기에 그냥 주석처리함 */
/*width: 100%;*/
/*height: 100%;*/
align-items: flex-start;
}
#esports-main-top .live-wrap ul a img {
width: 442px;
height: 250px;
}
#esports-main-top .live-wrap ul a .txt-wrap {
width: calc(100% - 442px);
padding: 17px 20px 22px;
}
#esports-main-top .live-wrap ul a .txt-wrap span {
color: red;
background-color: rgba(255, 0, 0, 0.2);
padding: 3px 7px;
border-radius: 3px;
}
#esports-main-top .live-wrap ul a .txt-wrap h3 {
font-size: 15px;
color: #fff;
margin-top: 8px;
}
어려웠던 점과 해결방안
학습소감
많이 익숙해 진 것 같다.