학습내용
1. 네이버 오디오 (1)
1) 네이버 오디오 header영역
<header id="audio-header">
<div class="audio-container">
<nav id="audio-nav" class="audio-flex-between">
<div class="audio-nav-left audio-flex-between">
<h1 class="audio-logo">
<a href="#">audio clip</a>
</h1>
<ul class="audio-flex-end">
<li><a href="audio.html" class="active"><span>홈</span></a></li>
<li><a href="#"><span>랭킹</span></a></li>
<li><a href="#"><span>연재 채널</span></a></li>
<li><a href="#"><span>오디오북</span></a></li>
<li><a href="audio-category.html"><span>카테고리</span></a></li>
<li><a href="#"><span>이벤트</span></a></li>
</ul>
</div>
<div class="audio-nav-right audio-flex-between">
<div class="search-wrap audio-flex-start">
<i class="icon-search"></i>
<input type="text">
</div>
<div class="profile-wrap">
<img src="https://via.placeholder.com/32" class="profile-img">
<a href="#" class="btn-login">로그인</a>
</div>
</div>
</nav>
</div>
</header>css↓
/* 오디오 클립 */
.audio-container {
width: 1080px;
margin: 0 auto;
}
.audio-flex-start {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
align-items: center;
align-content: stretch;
}
.audio-flex-between {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
align-content: stretch;
}
.audio-flex-center {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
align-items: center;
align-content: stretch;
}
.audio-flex-end {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
align-content: stretch;
}
/* audio-header */
#audio-header {
position: fixed;
width: 100%;
background-color: #ffffff;
border-bottom: solid 1px #efeff4;
left: 0;
top: 0;
z-index: 99999;
}
#audio-header .audio-nav-left {
width: 660px;
}
#audio-header .audio-nav-left .audio-logo {
font-size: 25px;
}
#audio-header .audio-nav-left .audio-logo a {
}
#audio-header .audio-nav-left ul {
padding-top: 10px;
}
#audio-header .audio-nav-left li {
}
#audio-header .audio-nav-left li a {
display: block;
font-size: 17px;
padding: 12px 13px 17px 12px;
}
#audio-header .audio-nav-left li a.active {
font-weight: 700;
}
#audio-header .audio-nav-left li a span {
position: relative;
display: inline-block;
height: 21px;
}
#audio-header .audio-nav-left li a.active span:after {
display: block;
position: absolute;
content: "";
border-bottom: solid 3px #222222;
border-radius: 1.5px;
z-index: 1;
/* 여기까지만 입력한다면 아무것도 나타나지 않음 */
left: -4.5px;
right: -5.5px;
/* left, right를 입력하면 원래 span태그공간 17px에서 4.5px + 5.5px = 10px을 양 옆으로 늘려서, border-bottom이 27px로 나타나게 된다. */
bottom: -17px;
/* bottom으로 공간이 늘어나지 않는 이유는, border-bottom의 굵기를 3px로 지정했기 때문 */
}
#audio-header .audio-nav-right {
width: 330px;
}
#audio-header .audio-nav-right .search-wrap {
width: 180px;
height: 40px;
background-color: #ffffff;
border: solid 2px rgba(0, 86, 201, .2);
border-radius: 4px;
}
#audio-header .audio-nav-right .search-wrap .icon-search {
width: 40px;
height: 100%;
background-color: yellow;
}
#audio-header .audio-nav-right .search-wrap input {
width: calc(100% - 40px);
height: 100%;
padding: 8px 15px;
font-size: 15px;
outline: none;
border: none;
}
#audio-header .audio-nav-right .search-wrap input:focus {
outline: none;
}
#audio-header .audio-nav-right .profile-wrap {
}
#audio-header .audio-nav-right .profile-wrap .profile-img {
width: 32px;
height: 32px;
border-radius: 50%;
}
#audio-header .audio-nav-right .profile-wrap .btn-login {
font-size: 15px;
padding-left: 8px;
} 
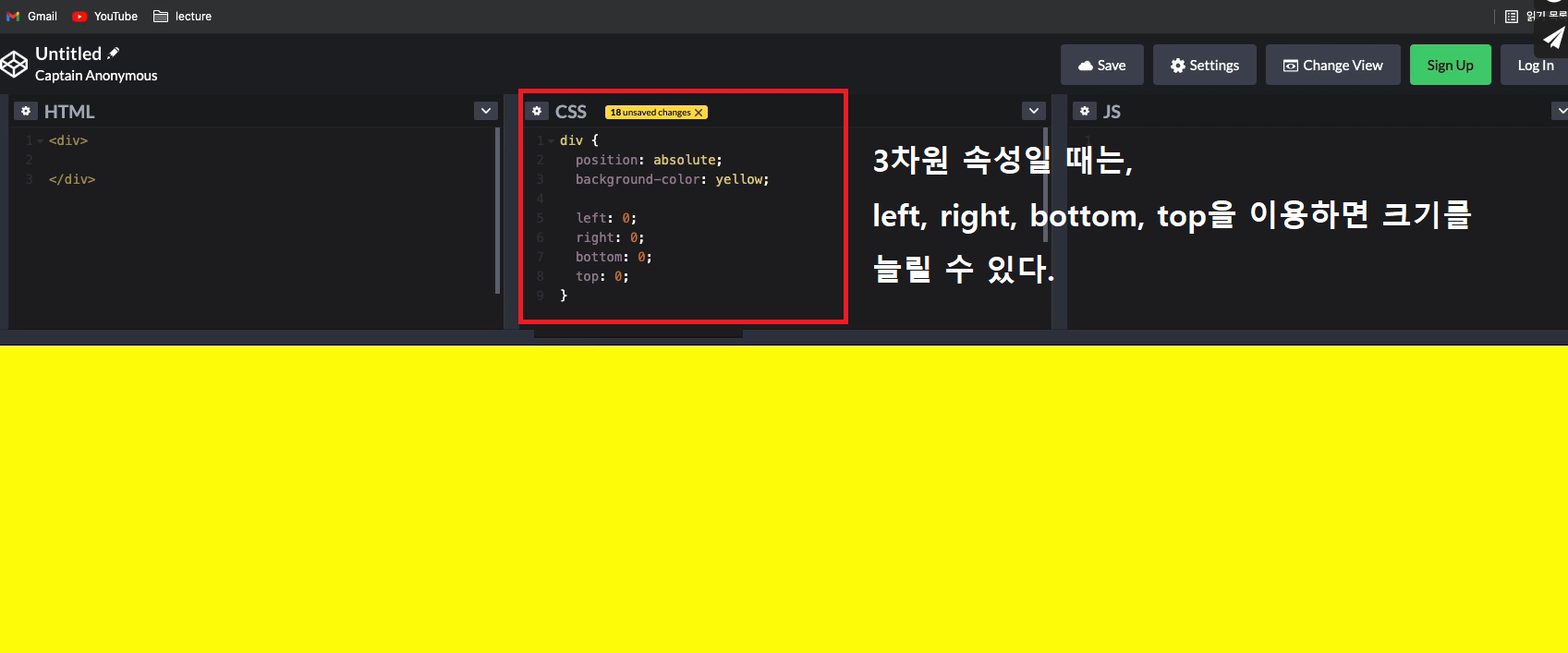
새로 배운 내용
-
3차원 속성일 때 공간의 크기를 지정하는 방법 : left, right, bottom, top을 이용하여 공간을 늘려준다.

학습소감