학습내용
1. animate.css
★ animation효과 참고 사이트
https://animate.style/
이미 애니메이션 효과들이 구현 되어 있는 css파일이라서 별도의 추가적인 작업이 필요하지 않다.
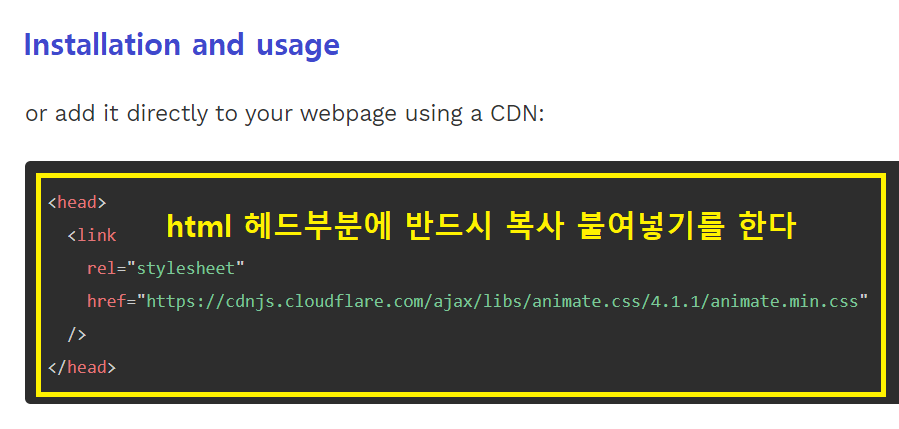
① animate.css 사이트에 있는 CDN을 html 헤드영역에 복사 붙여넣기를 한다.

② 우측에 있는 애니메이션 종류를 눌러보면 Animate.css 글자가 작동된다. 원하는 애니메이션 종류를 사용하면 된다.


③ 애니메이션 duration속도, delay 시간 등은 페이지 아래에 보면 자세한 설정이 있으므로 참고해서 사용한다.

- 제공되는 코드의 분류
- 헤드영역에 붙여넣기한 Link태그 속의 인터넷 주소로 접속해 보면 애니메이션 css가 작성되어 있다.
2. codepen
★ 이미 만들어 놓은 애니메이션 효과를 보고 싶을 때 참고할 만한 사이트
https://codepen.io/

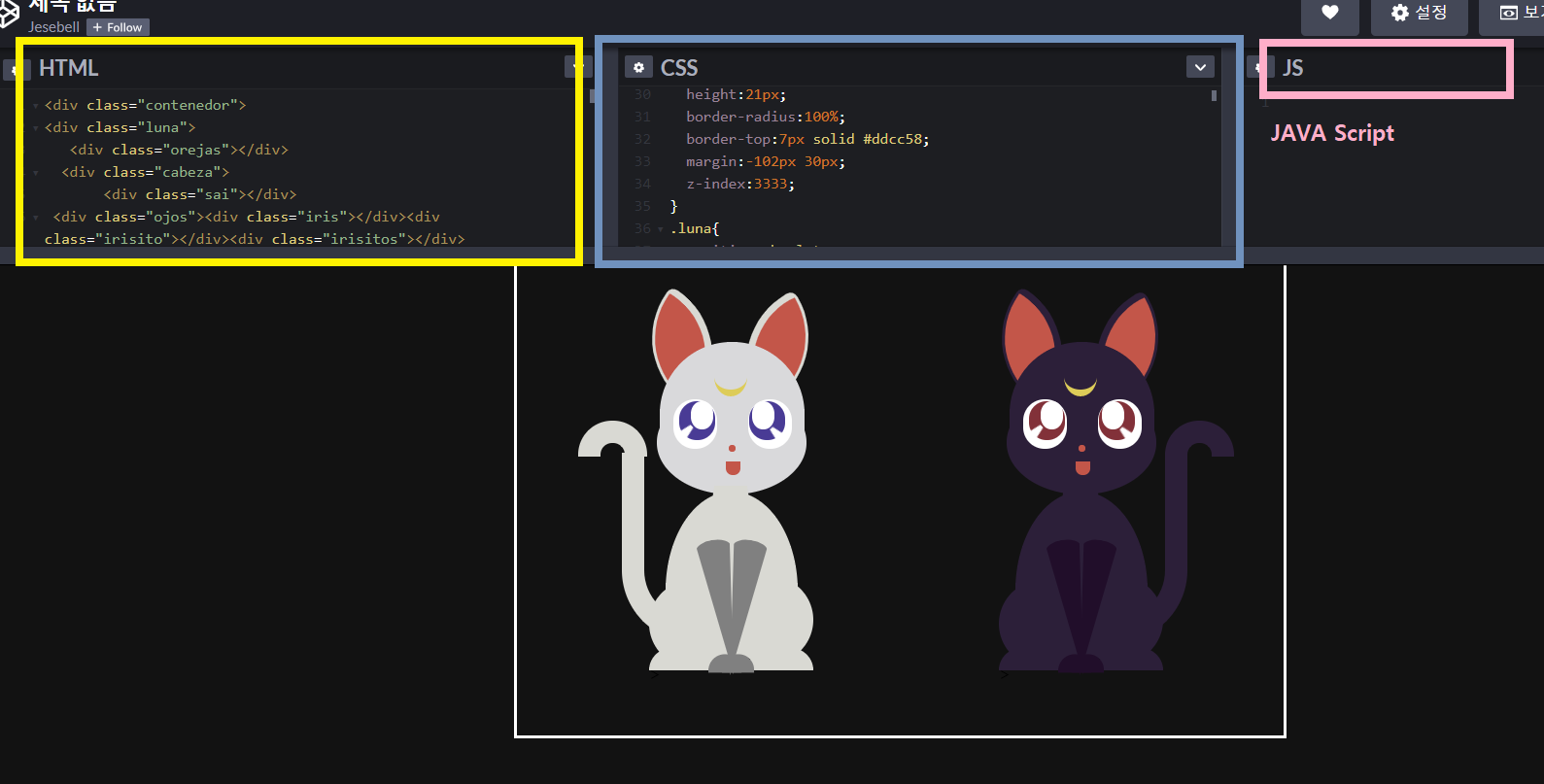
애니메이션 목록 중에 하나를 골라 들어가보면,

Html, Css, Java Script 코드를 볼 수 있다.
학습소감
사실 어제 수업을 하면서 이 많은 animation 코드를 다 암기해야하나 조금은 걱정이 되었었다.
오늘 수업을 듣고 나니, 기본적인 동작원리만 잘 숙지하고 참고 사이트를 이용하면 좀 더 수월하게 작업을 할 수 있을 것 같다는 생각에 용기가 생겼다!

