React를 사용하는 이유 전체를 리렌더링하지 않고 바뀌는 부분만 리렌더링 할 수 있음
렌더링,리렌더링
let conunnt =0
function countUP(){
//code
}랑
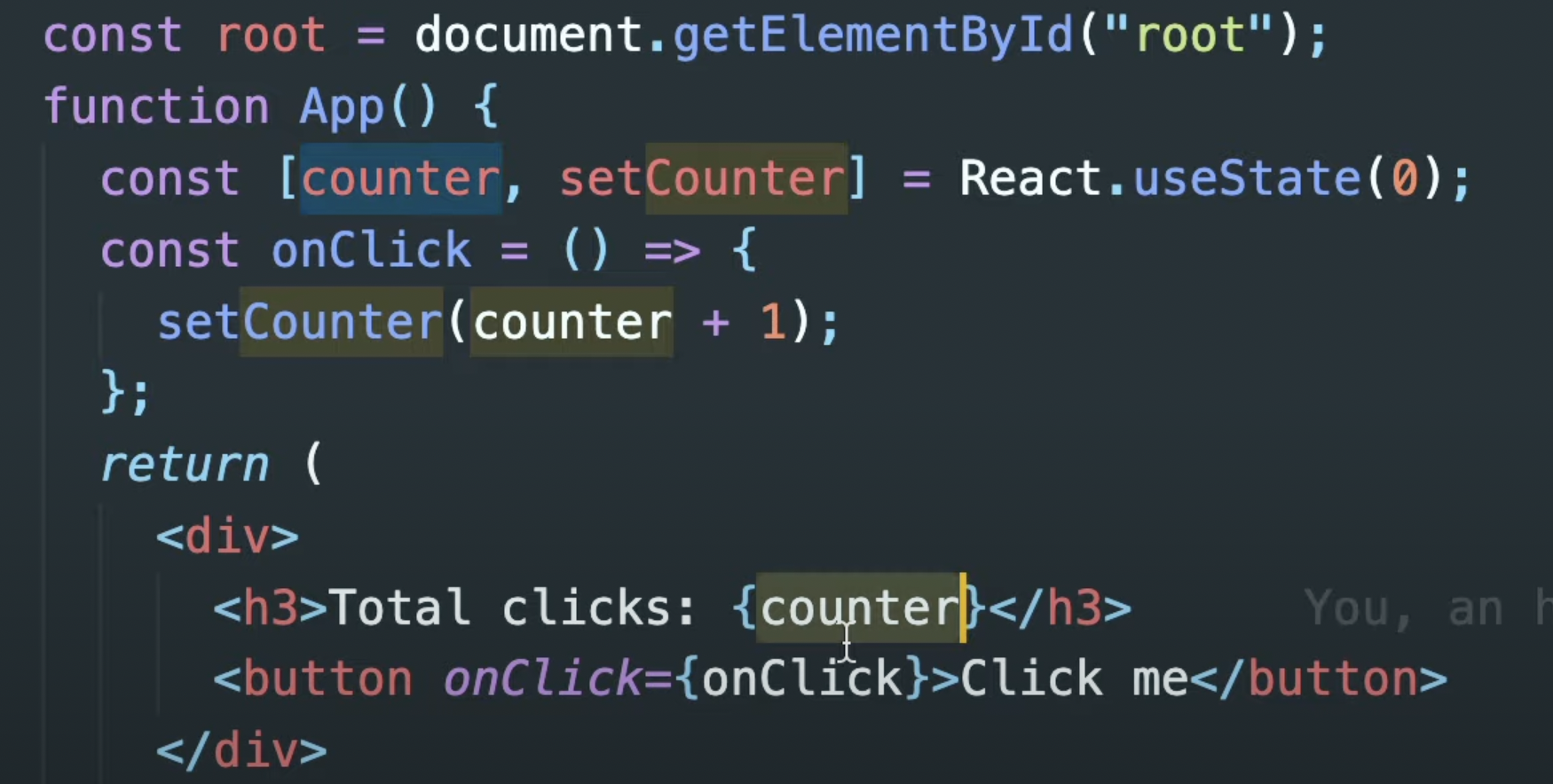
function App() {
const data = React.useState(0);
}
같음
useState(0) 초기값

counter 라는 데이터를 받아서
return()안에 count에 데이터를 담고 있고
그리고 클릭되면 count에 값을 바꿔줄 함수 호출
counter의 새로운 값을 가지고 해당 함수를 호출
그리고 현재 count값 +1가 되고
setcount가 해당 부분을 리렌더링 해주면 바뀜