이번엔 docker 배포 해볼게요!
일단 기본적으로 docker 설치
하셨다면 프로젝트로 들어와서

이런식으로 폴더 세팅
Dockerfile 안에
# docker의 이미지를 정의, 해당 프로젝트에서 node 16 버전을 사용
FROM node:20
# /app 이라는 폴더에서 프로젝트를 실행할 예정이므로 mkdir 명령어로 폴더를 생성
RUN mkdir -p /app
# /app 이라는 폴더에서 프로젝트를 실행
WORKDIR /app
# Dockerfile이 위치한 폴더의 모든 내용을 /app으로 복사
COPY . .
# 프로젝트에서 사용한 패키지를 package.json 을 통하여 모두 설치
RUN npm install
# 프로젝트를 빌드
RUN npm run build
# 프로젝트에서 8080번 포트를 사용한다는 의미
EXPOSE 8080
# 빌드 이후에 dist라는 폴더에 main.js가 생성되므로 해당 파일을 실행
CMD [ "node", "dist/main.js" ]다음
docker-compose.yaml 만들어주고
version: '3.9'
services:
backend:
build: ./
container_name: with_tft_server_backend
ports:
- '8080:8080'
networks:
nestjs_network:
driver: bridge
만들어주세용
- Docker 이미지 빌드:
이제 Dockerfile과 docker-compose.yaml 파일이 설정되었으므로, 터미널에서 다음 명령어로 Docker 이미지를 빌드합니다.
docker-compose build- Docker 컨테이너 실행:
이미지 빌드가 완료되면 다음 명령어로 Docker 컨테이너를 실행합니다.
docker-compose up -d'-d' 옵션은 컨테이너를 백그라운드에서 실행하라는 의미입니다.
- 컨테이너 로그 확인:
컨테이너가 정상적으로 실행되고 있는지 확인하기 위해 다음 명령어로 로그를 확인할 수 있습니다.
docker-compose logs또는 특정 서비스의 로그를 확인하려면:
docker-compose logs [서비스명]- 웹 브라우저에서 확인:
프로젝트가 8080 포트에서 실행 중이므로, 웹 브라우저에서 http://localhost:8080으로 접속하여 서비스가 정상적으로 작동하는지 확인합니다.
이렇게 확인해주시면 됩니다!. 이거는 인스턴스에서 확인하는 방법이 아닙니다 다음 방법은
EC2 인스턴스에서 Docker 컨테이너 배포
sudo apt install docker: 도커 설치
docker --version: 도커 버전 확인하여 설치 여부 체크
sudo usermod -aG docker ${USER}: 해당 명령어 사용하여 docker 사용 시 sudo없이 가능하도록 설정
1.Dockerfile 수정 및 빌드:
프로젝트 폴더에 Dockerfile이 있다면, 필요에 따라 수정한 후 Docker 이미지를 빌드합니다.
docker build -t <이미지-이름> .2.Docker 컨테이너 실행:
빌드한 Docker 이미지를 사용하여 컨테이너를 실행합니다.
docker run -d -p 8080:8080 --name <컨테이너-이름> <이미지-이름>-d 옵션은 컨테이너를 백그라운드에서 실행하라는 의미이며, -p 옵션은 호스트와 컨테이너 간의 포트 매핑을 설정합니다.
이 방법했는데 뭔가 이상하다
docker-compose build
docker-compose up해보세요!
3.컨테이너 로그 확인:
컨테이너가 정상적으로 실행되고 있는지 확인하기 위해 로그를 확인할 수 있습니다.
docker logs <컨테이너-이름>4.웹 브라우저에서 확인:
프로젝트가 8080 포트에서 실행 중이므로, 웹 브라우저에서 http://<인스턴스-IP>:8080으로 접속하여 서비스가 정상적으로 작동하는지 확인합니다.
이렇게 하면 EC2 인스턴스에서 Docker 컨테이너를 배포하고 실행할 수 있습니다.
추가적으로 얘기 하자면
인스턴스 ip가를 탄력적 IP로바꿔 줄꺼에요
왜냐하면
인스턴스를 실행할 때마다 아이피가 바뀝니다.! 이러면 곤란스 하조?
그래서 Elastic IP (탄력적 IP)를 사용합니다
- 인터넷을 통해 접속할 수 있는 고정적인 공인 IP 주소를 할당받게 해준다.
aws es2로 들어가서
1.화면 좌측에 탄력적 IP(Elastic IP)에 접속하고
2.체크 해주고 탄력적 IP 주소 할당 클릭
3.인스턴스에 생성한 id 클릭 연결!
4.다시 인스턴스 화면으로 접속하면 탄력적 IP로 할당받았던 IP가 퍼블릭 IP로 변경되어 있습니다!
그런다음 인바운드 규칙 /아웃 바운드 규칙이 보이는데
여기에서 인바운드 규칙 이랑 아웃 바운드 규칙은?
인바운드
- 기본적으로 설정한 포트 외 모든 포트를 닫는다.
- 클라이언트가 서버의 데이터에 접속(생성, 수정, 삭제)하기 위해 해당 클라이언트의 포트를 허용하는 규칙
아웃바운드
- 기본적으로 모든 포트에게 허용되어 있다.
- 인바운드 규칙에 허용된 포트가 아웃바운드 규칙에 허용되지 않으면 데이터를 응답받지 못한다.
내 인스턴스 보안 그룹에 설정된 클라이언트만 포트를 열어 요청이 가능하게 하고 필요에 따라서 설정된 클라이언트만 응답을 받을 수 있도록 하는 것
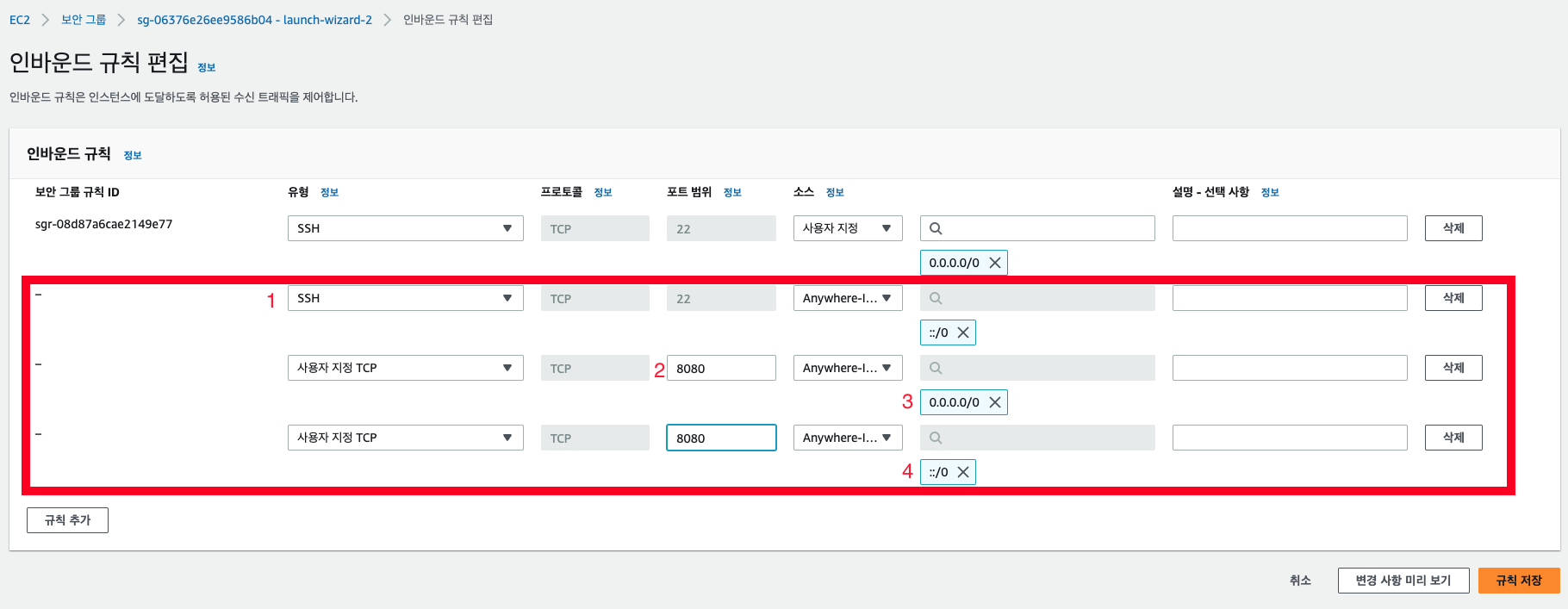
이제 인바운드 규칙 편집 클릭하고

이러면 완료!!! 이제 달려봅시다!