
포즈피커 0.3.0 버전에서 생긴 레이아웃 이슈를 해결하기 위해 0.3.1버전으로 업데이트하는 과정에서 일어난 일을 기록한 글이에요 Hotfix PR 보러가기
- 사파리에서만 화면 높이가 다르다?
- 높이의 단위 : vh vs dvh - 동적 뷰포트
- dvh가 적용되지 않는 브라우저 호환성 해결하기
- 사파리에만 css 다르게 적용하기
webkit-fill-available
우당탕탕 이슈해결기
발단: 전체화면 높이가 이상한 사파리
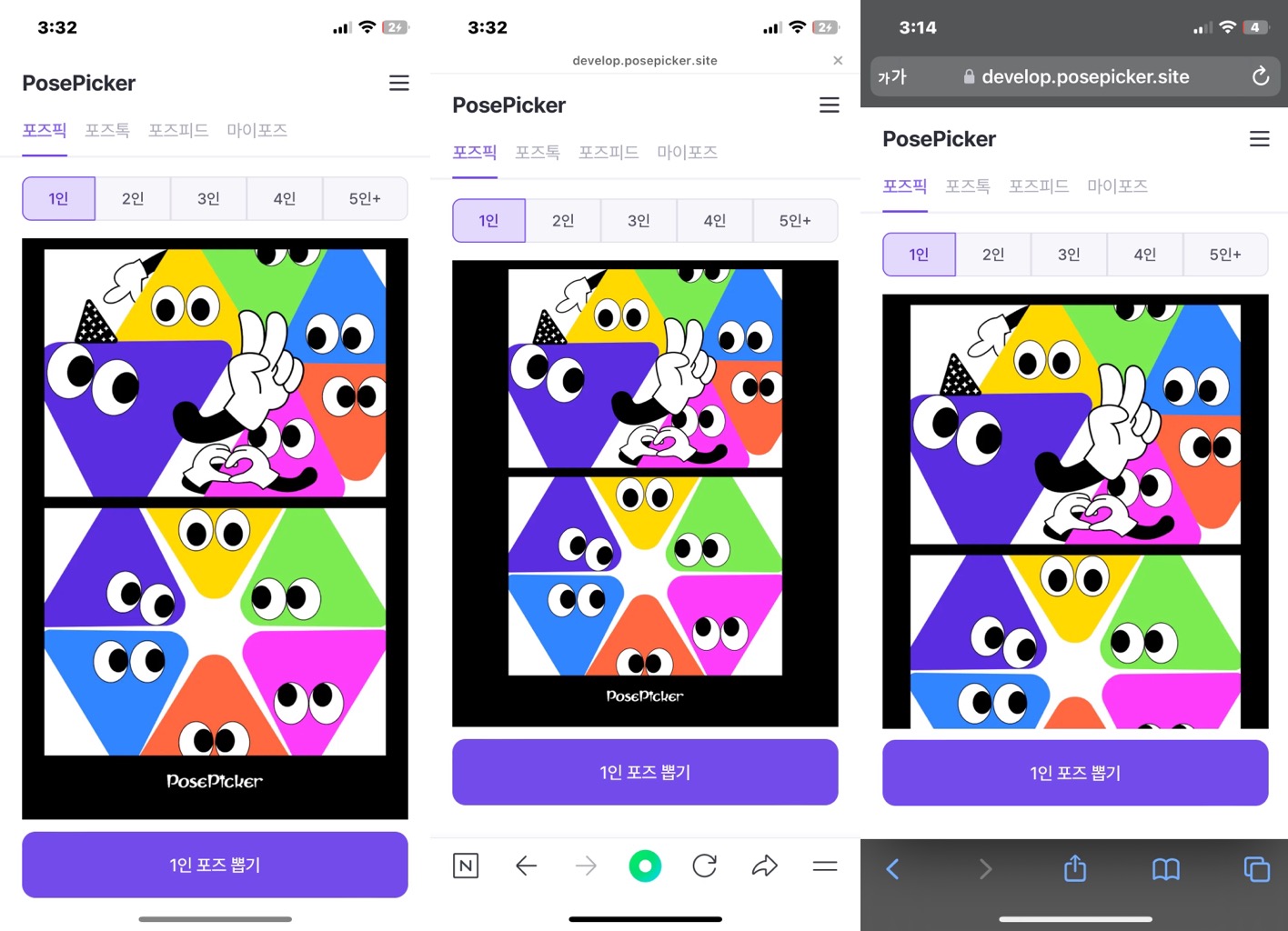
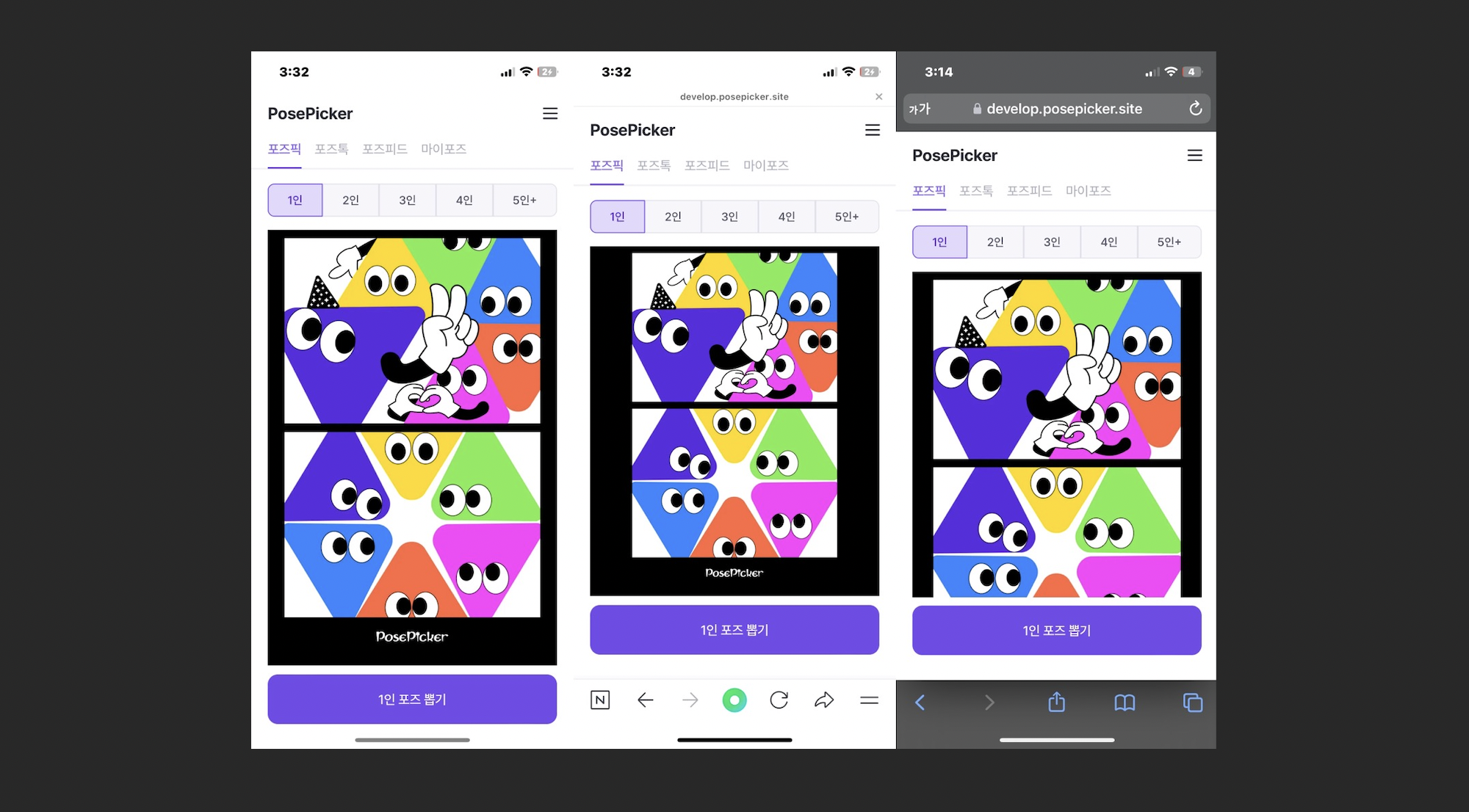
- 사파리에서만 전체 화면 높이가 다르게 지정되어서 레이아웃이 달라지는 모습이 포착되었다.
- 분명 화면 높이에 따라 상단과 하단 영역을 제외한 나머지 영역을 flex로 채우도록 구현해 놓은, 기기와 브라우저 화면 크기에 대응해서 심오하게 개발한 부부분이였는데...!
- 사파리에서만(ㅠㅠ) 이상하게 대응되는 것이었다 🥲
전개: vh vs dvh
height: 100vh를 사용해서 생긴 이슈였다- vh를 적용하면 Safari 브라우저에서는 하단(또는 상단) 도구 영역에 따라 뷰포트 높이가 달라진다.
- 즉, 사파리에서 100vh를 사용할 경우 아래(또는 위)에 있는 도구 영역까지 포함해서 높이를 계산하기 때문에 실제로 보이는 영역보다 좀 더 크게 잡힘
- 이 때문에 화면 전체 높이를 지정하려면 vh 대신 dvh 라는 동적 높이 단위를 사용해야한다
- 100dvh 로 지정하면 사파리에서도 보여지는 화면 영역을 잘 지정한다
body {
min-height: 100dvh;
}- 참고로 본 프로젝트에서는 Tailwind CSS를 사용하기 때문에
min-h-screen를min-screen-[100dvh]으로 바꿨다
그런데.
위기: dvh가 적용되지 않는 브라우저
- 특정 브라우저에서는 dvh가 적용되지 않기 때문에 마치 height를 아예 지정하지 않은 것처럼 보이게 된다
- 그렇게 이번에는 사파리에서는 의도한대로 보이고 타 브라우저에서 레이아웃이 다르게 보이는 현상이 발생해버렸다
- 특히 자식이 flex 속성을 가지고 있는데 부모에게 dvh로 높이를 지정하면 그 자식 요소가 아예 안보이는 심각한 이슈가 생겨버렸다 (flex는 부모의 높이에 따라 유동적으로 변화하는데 부모의 높이가 없으면(0이면) 사실상 없어짐)
- 내가 발견한 dvh가 적용 안되는 브라우저는 Chrome 및 크롬 기반 다른 브라우저들(웨일, 삼성인터넷, react native webView 등)이 있었다.
(숨겨진) 발단
참고로 이 글을 쓰게 된 계기이자 이 높이 지정을 포함한 레이아웃 관련 스타일링 코드를 전부 뜯어보고 리팩토링하게 된 계기는 저 리액트 네이티브 웹뷰에서만 레이아웃이 다르게 보이던 이슈 때문이다^^ 에필로그에도 쓰겠지만 저거 때문에 진짜 덕분에 많은걸 배워간다..(하 하 !)
그러면 사파리나 다른 브라우저 둘 중 하나는 레이아웃을 포기해야할까?
당연히 아니다
절정: 사파리만 다르게 스타일링하기
- 미디어쿼리 @supports를 이용해서 브라우저를 분기처리하면 사파리 같은 특정 브라우저에만 특정 css를 적용할 수 있다.
- 사실 자바스크립트로 user.agent를 사용할 때 처럼 정확한 브라우저를 알아내는건 아니다
- 대신 -webkit-touch-callout: none 속성을 지원하는지를 확인하면서 webkit 기반 브라우저인지 그 여부를 알아내는 방식이다
- 사파리는 대표적인 웹킷 기반이기 때문에 해당 속성 지원 여부를 이용하면 이렇게 css로 브라우저가 사파리인지 아닌지 구분 가능하다
@supports (-webkit-touch-callout: none) {
body {
min-height: 100dvh;
}
}- 참고로 원래 webkit-touch-callout은 브라우저에서 화면을 길게 눌렀을 때 나오는 동작(링크 공유나 새 탭 열기 같은 것들)을 제어하는 속성이지만.. 여기서는 웹킷 브라우저 분기처리에 이용되었다
결말: -webkit-fill-available
- 구글링 하다보니 이런 것도 있었다
- 뷰포트의 사용 가능한 공간에 맞게 높이를 채워서 지정해주는 속성이라고 한다
- 동적일 때는 100dvh로 자동 지정해주기 때문에 상위개념이고 편하긴 한데,,,
- 마찬가지로 웹킷 기반이라 크롬 같은 다른 브라우저에는 적용되지 않는다.
- 아래 최종 코드처럼 따로 지정해주자
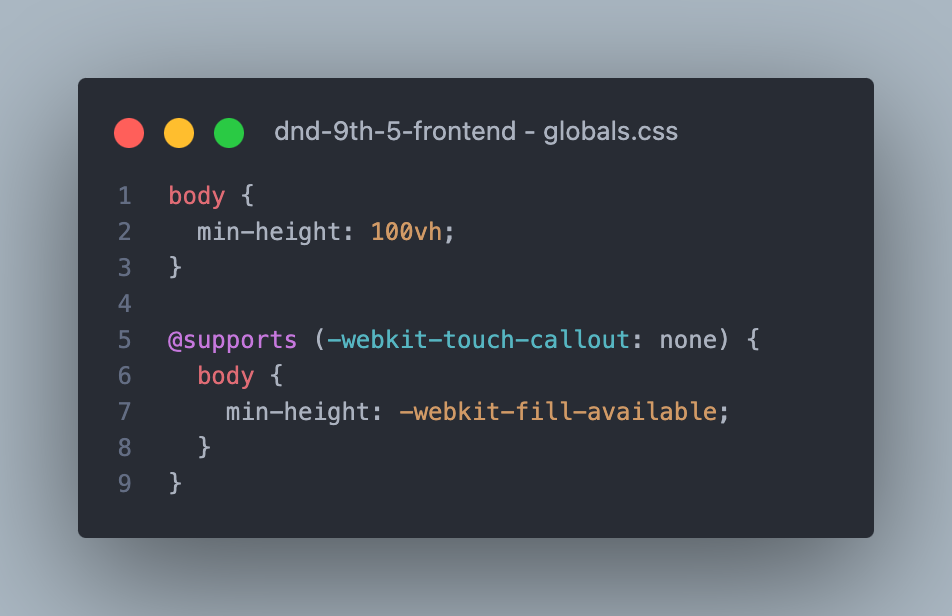
body {
min-height: 100vh;
}
@supports (-webkit-touch-callout: none) {
body {
min-height: -webkit-fill-available;
}
}Epilogue
괜히 웹으로 만든 서비스를 앱으로 빌드하겠다고 리액트 네이티브에 웹뷰 썼다가 지원하는 브라우저 달라서 css 다르게 적용되고,, 대체 왜 다른거냐고 외치며 이것저것 많은 것을 시도하며 난리쳤는데
그러다보니 이젠 기기랑 브라우저 호환성까지 생각해가며 스타일링 관련 코드를 디버깅하고 리팩토링하는 단계에 이르렀다.
이 글에서 다룬 동적 뷰포트 높이 이슈가 바로 그 중 하나...
다른 이슈 해결기는 나중에 기회가 되면 써보는걸로..
지금 이 이슈를 해결하려고 2시간정도 삽질을 했는데 그래도 이 기회로 많이 배우고 한층 더 성장한 것 같아 뿌듯하다 :)
플레이스토어 배포도 무난히 잘 할 수 있기를 🙏
구세주들
- https://velog.io/@sangpok/Safari-100vh-%EC%9D%B4%EC%8A%88
- https://frontdev.tistory.com/entry/height-100vh-ios-%EC%9D%B4%EC%8A%88-%ED%95%B4%EA%B2%B0%EB%B0%A9%EB%B2%95-webkit-fill-available
- https://github.com/tailwindlabs/tailwindcss/discussions/4515
- https://miyanims.tistory.com/15