자꾸 까먹어서.. 결국 기록한다..
나는.. 금붕어...
단순하게 HTMl로 만든 웹사이트는 Netlify 이용해서 쉽게 배포가 된다. 근데 React로 만든 웹사이트를 배포하려면 github계정을 이용해서 배포를 해야한다. (공짜라서 좋다)
1. Github 커밋
배포할 프로젝트의 레포지토리 만들어야한다 (꼭!!)
이거 안해서 오류나서 고생했던 나날들..
2. 설치
터미널창에 다음 명령어 입력해서 설치
npm install gh-pages
3. package.json 파일 변경
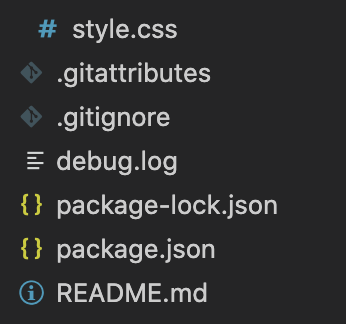
React 프로젝트라면 src 폴더에 package.json 이라는 파일이 있다. 이 파일을 수정해야한다.

‼️ package-lock.json 이랑 착각하지 않도록 주의
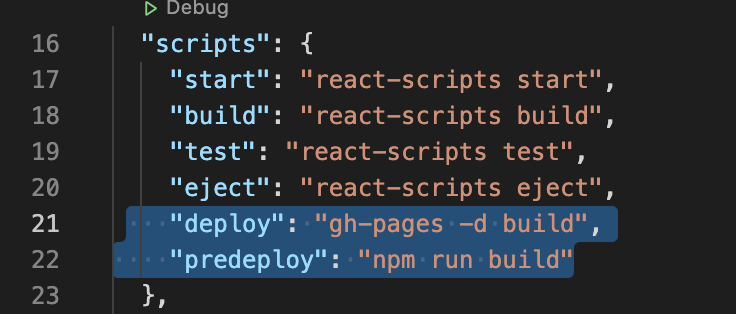
"Scripts" 안에 다음 코드 추가
"deploy" : "gh-pages -d build",
"predeploy" : "npm run build"
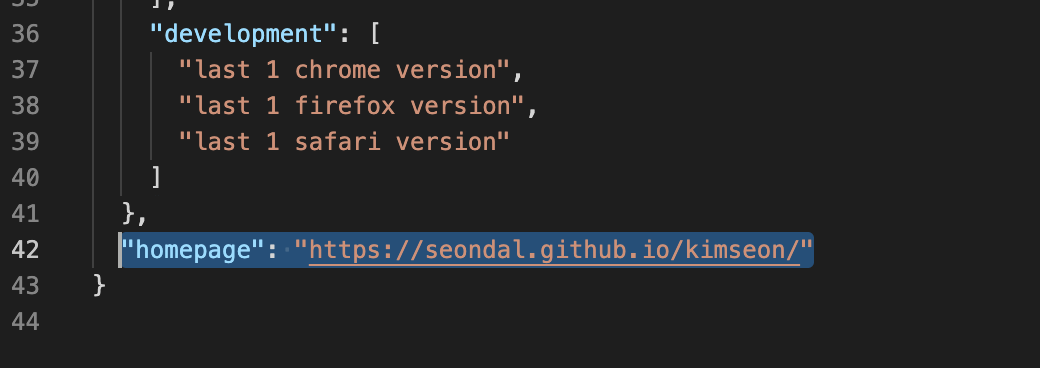
"homepage" 추가
"homepage" : "https://깃허브아이디.github.io/레포지토리이름/"를 package.json 파일 아래쪽에 추가
(위치가 상관 없는것 같긴한데 그냥 잘 보려고 맨아래에 넣는다 나는)

3.5. 커밋 한번 더
기분탓일 수도 있는데 이 단계에서 커밋하고 푸쉬를 꼭 한다.. 왜인지 안할때마다 오류가 나는 것 같아서.. 그냥 한다
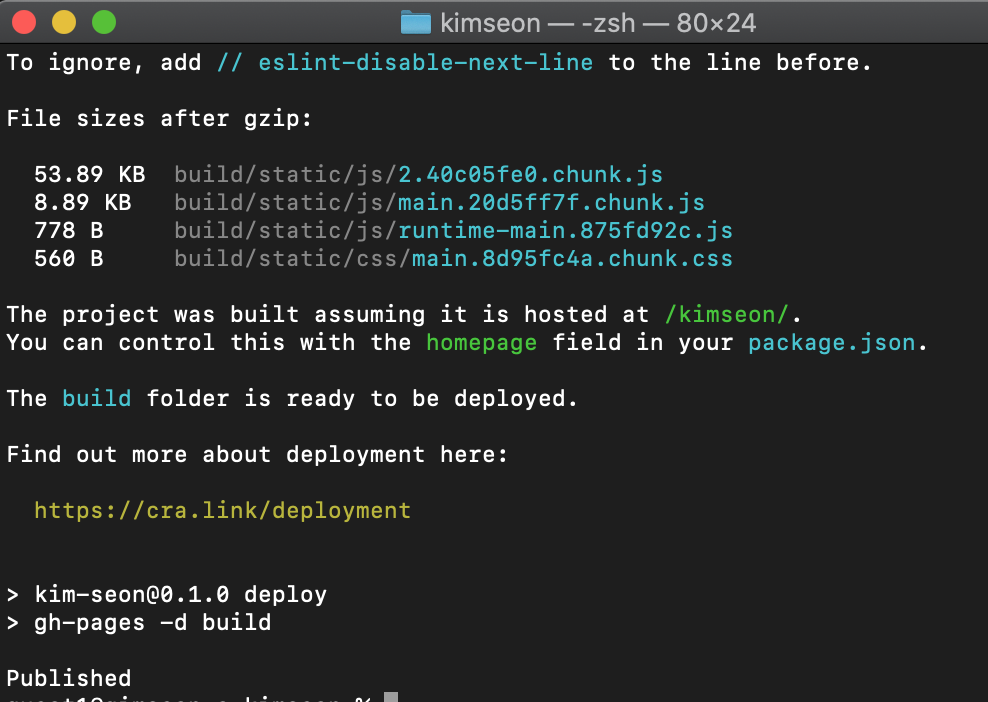
4. 배포하기
다시 터미널창 열어서 다음 명령어 입력
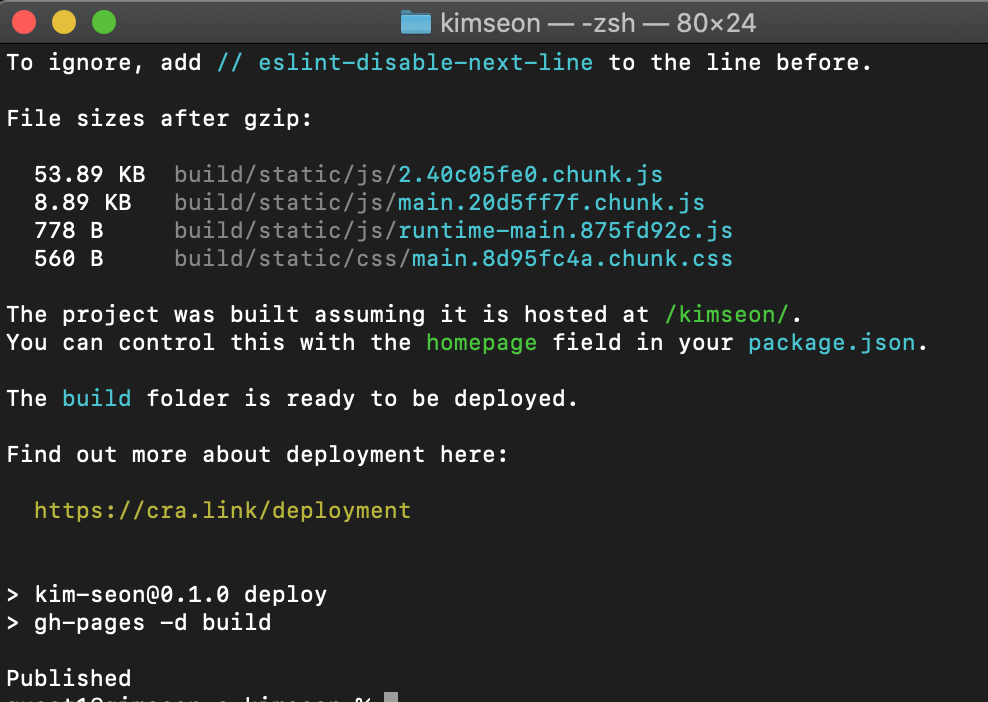
npm run deploy

맨 아래처럼 published 가 나오면 배포 성공