문제 1)

1. 요구사상 분석
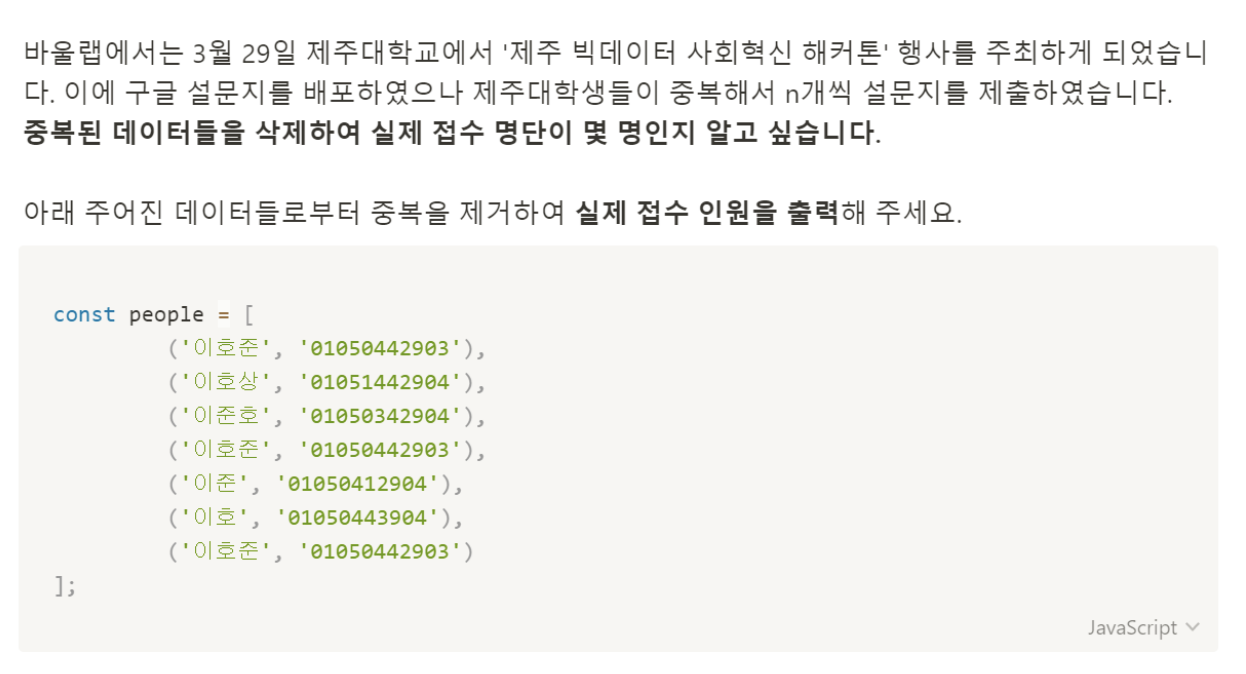
set 객체를 사용하여 중복 데이터 제거하여 실제 접수 인원을 출력해야 한다.
2. 요구사항을 구체적이고 절차적으로 변환하기
우선 주어진 데이터를 보니 내가 알던 자료형이 아니다.
물음표를 던졌고, 구글 검색을 하였다.

자료를 참고하여 문제 해결을 하였다.
참고 : https://miiingo.tistory.com/323
참고 : https://medium.com/@khwsc1/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-es6-set%EC%97%90-%EB%8C%80%ED%95%B4-%EC%95%8C%EC%95%84%EB%B3%B4%EC%9E%90-9b7294dfba99
3. 코드로 작성하기
답안지 작성
const people = [
('이호준', '01050442903'),
('이호상', '01051442904'),
('이준호', '01050342904'),
('이호준', '01050442903'),
('이준', '01050412904'),
('이호', '01050443904'),
('이호준', '01050442903'),
];
let count = new Set(people);
console.log(count);
// Set {
// '01050442903',
// '01051442904',
// '01050342904',
// '01050412904',
// '01050443904'
// }
console.log(count.size); // 5
😍 새롭게 알게 된 점
- Set 객체는 ES6에서 등장한 중복을 제거한 값들의 집합이다.
- 자료형에 관계 없이 원시 값과 객체 참조 모두 유일한 값을 저장할 수 있다.
문제 2)

1. 요구사상 분석
입력된 문자열이 대문자이면 소문자로 변환하고, 소문자이면 대문자로 변환하는 프로그램 만들기
2. 요구사항을 구체적이고 절차적으로 변환하기
입력 받은 문자열을 배열로 담아 낸다.
배열의 요소가 소문자인지 대문자인지 확인하고 소문자이면 대문자로, 대문자이면 소문자로 바꾸어서 출력하도록 한다.
3. 코드로 작성하기
답안지 작성
const input = prompt('대소문자를 바꿔드립니다.').split('');
let result = '';
for (let i = 0; i < input.length; i++) {
if(input[i] === input[i].toUpperCase()) {
result += input[i].toLowerCase();
}
if(input[i] === input[i].toLowerCase()) {
result += input[i].toUpperCase();
}
}
console.log(result);
문제 3)

1. 요구사상 분석
순서 없이 숫자가 공백으로 구분하여 주어진다.
입려된 값 중 최댓값을 반환해야한다.
2. 요구사항을 구체적이고 절차적으로 변환하기
입력값을 큰값부터 작은값 순으로 정렬해준다.
그리고 배열의 0번째 요소를 반환한다.
3. 코드로 작성하기
답안지 작성
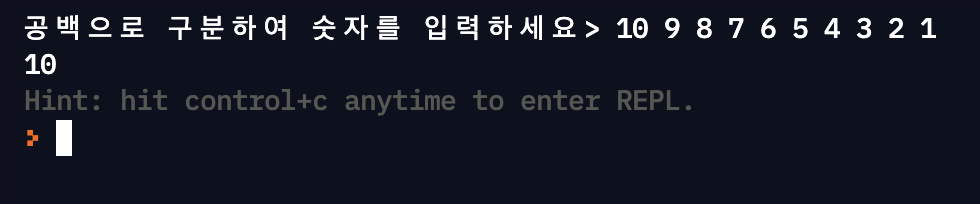
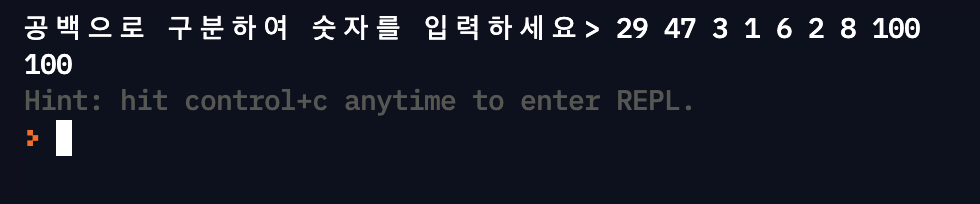
const input = prompt('공백으로 구분하여 숫자를 입력하세요').split(' ');
let result = input.sort((a, b) => b - a);
let max = result[0];
console.log(max);