자바스크립크의 선언에는 var, let, const 딱 3가지 방법만 있다.
📌 ES6 문법부터
let,const추가 됨
📋 변수
변수란 프로그램을 실행하는 도중에 임의의 값을 저장해 두고 읽을 수 있는 가상 공간을 말한다. 즉, 변경 가능한 데이터가 담길 수 있는 공간 또는 그릇이라고 생각하면 된다.
📋 변수 선언
기본적인 변수 선언하는 방법이 아래와 같다.
var a;"변할 수 있는 데이터를 만든다. 이 데이터의 식별자는 a로 한다."
📎 var
var 는 변수를 선언하고, 선택적으로 초기화할 수 있다.
☑️ 변수 중복 선언 가능
☑️ 변수 재할당 가능
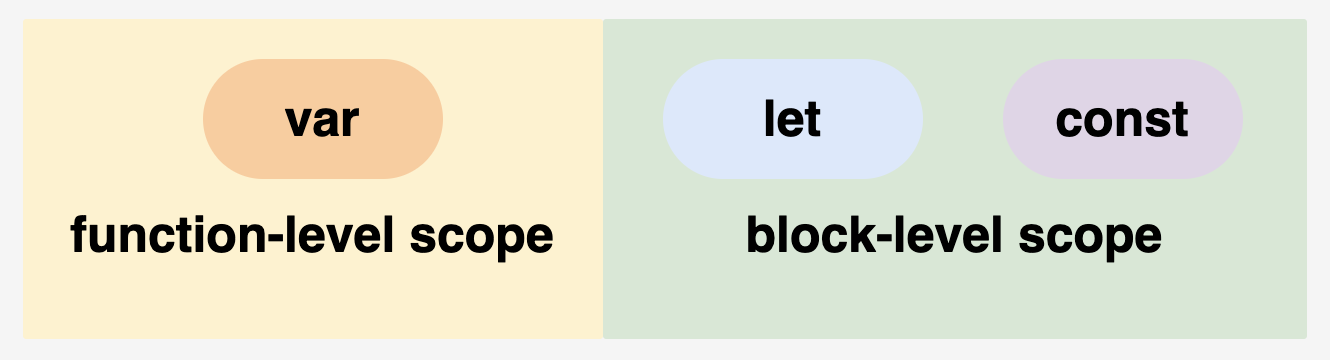
☑️ 함수 레벨 스코프 (function-level scope)
☑️ 변수 호이스팅 발생이let과const와 다른 방식으로 작동
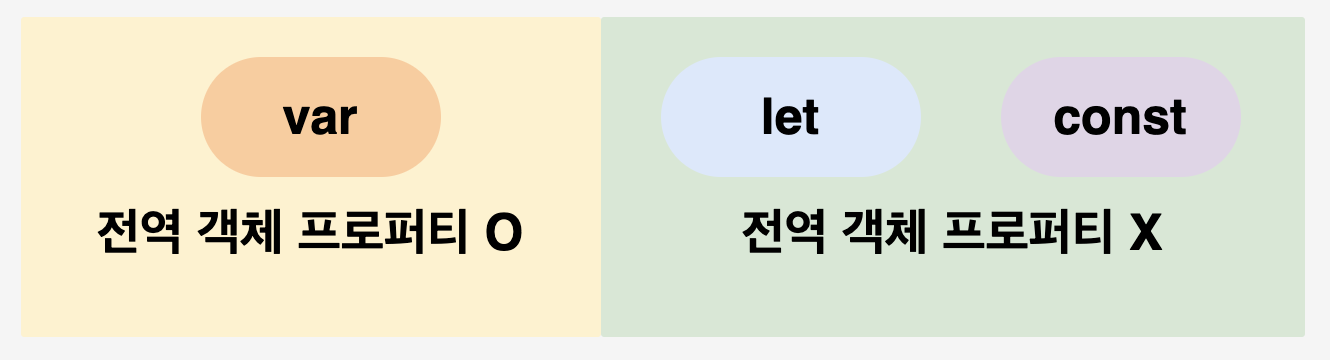
☑️var로 선언된 변수는 전역객체의 프로퍼티 ⭕
📎 let
let 은 블록 유효 범위를 갖는 지역 변수를 선언하며, 선언과 동시에 임의의 값으로 초기화할 수도 있다.
☑️ 변수 중복 선언 불가능
☑️ 변수 재할당 가능
☑️ 블록 레벨 스코프 (block-level scope)
☑️ 변수 호이스팅 발생이var와 다른 방식으로 작동
☑️var로 선언된 변수는 전역객체의 프로퍼티 ❌
📎 const
const 선언은 블록 범위의 상수를 선언한다. 상수의 값은 재할당할 수 없으며 다시 선언할 수도 없다.
☑️ 변수 중복 선언 불가능
☑️ 변수 재할당 불가능
☑️ 블록 레벨 스코프 (block-level scope)
☑️ 변수 호이스팅 발생이var와 다른 방식으로 작동
☑️var로 선언된 변수는 전역객체의 프로퍼티 ❌
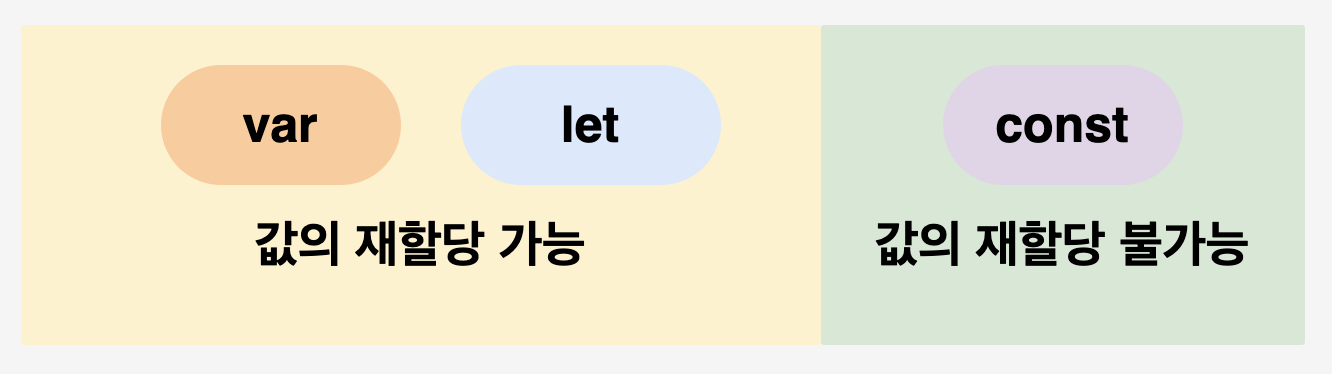
📕 var, let, const 차이점
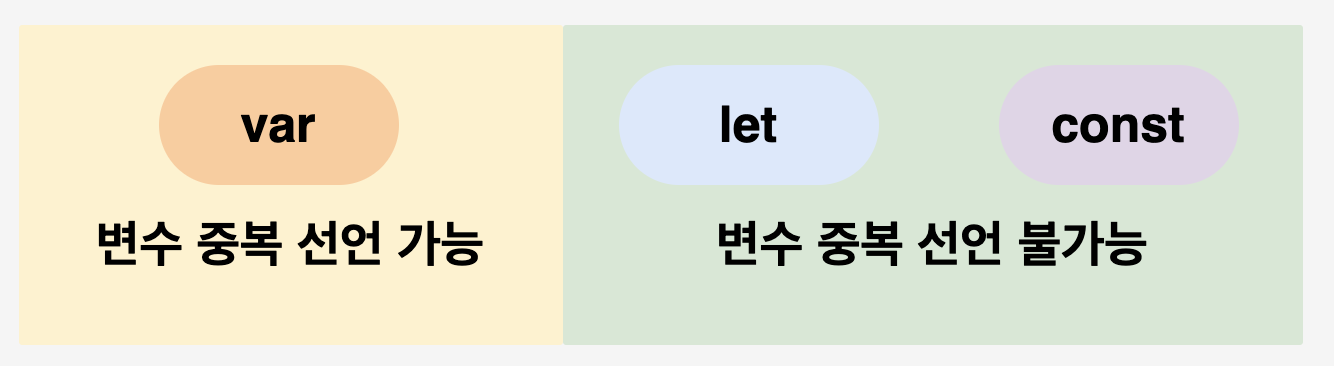
1️⃣ 변수 중복 선언 가능 여부

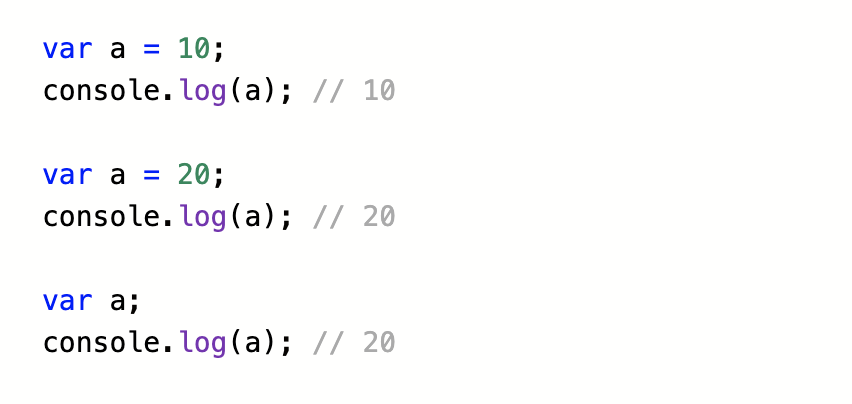
💡 var 키워드 예제
var는 변수 중복 선언 가능!!

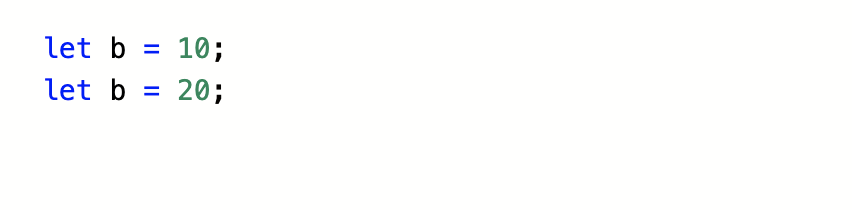
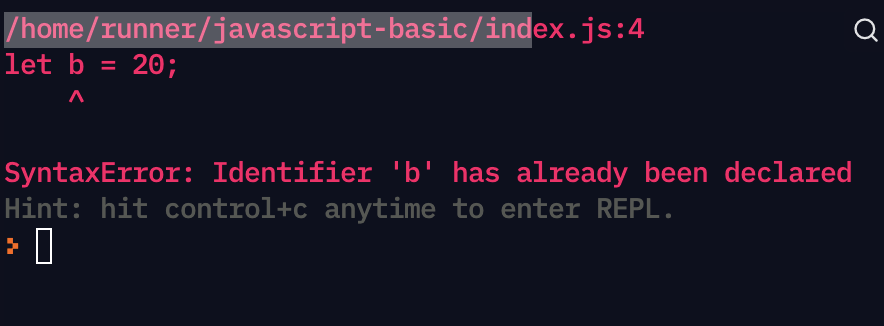
💡 let 키워드 예제

let은 변수 중복 선언 불가능!! 아래와 같이 Error 발생

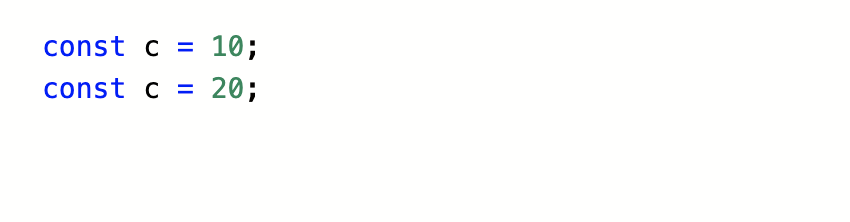
💡 const 키워드 예제

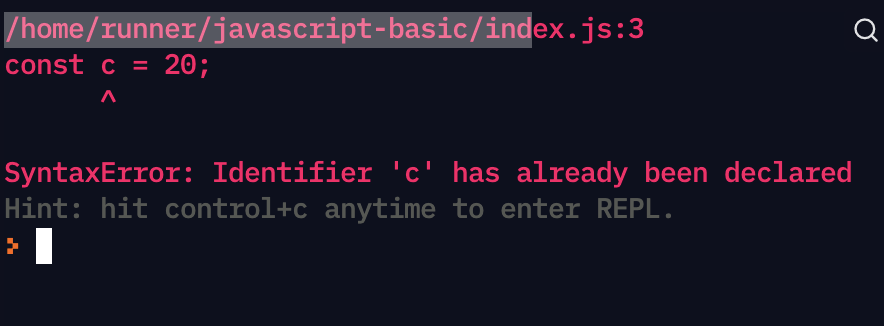
const도 마찬가지로 변수 중복 선언 불가능!! 아래와 같이 Error 발생

2️⃣ 재할당 가능 여부

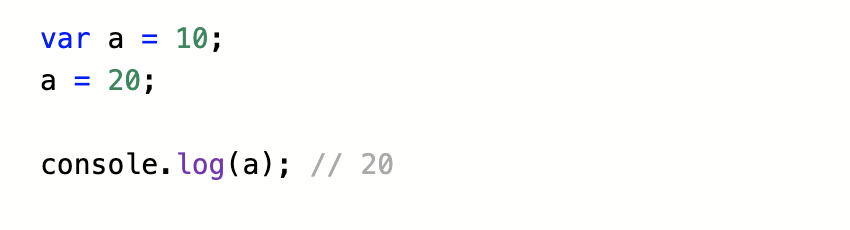
💡 var 키워드 예제
var 재할당 가능!!

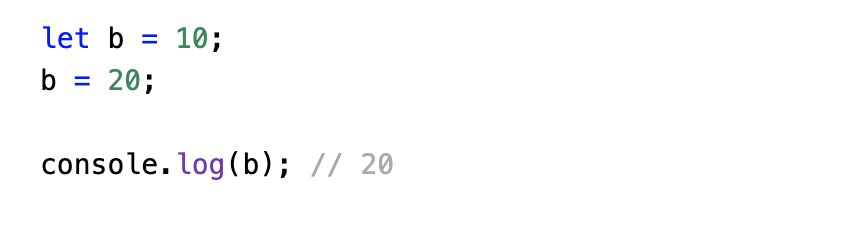
💡 let 키워드 예제
let 재할당 가능!!

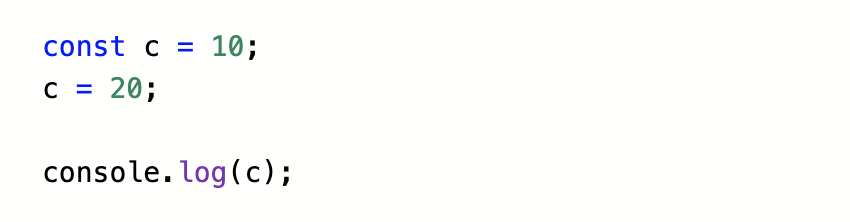
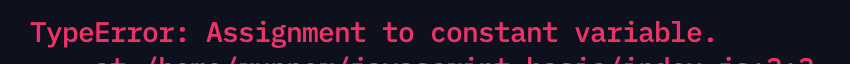
💡 const 키워드 예제

const 재할당 불가능!! 아래와 같이 Error 발생

3️⃣ 변수 스코프 유효범위

📌 스코프 (Scope)
스코프(Scope)란 변수에 접근할 수 있는 범위, 현재 실행되는 컨텍스트를 말한다. 여기서 컨텍스트는 값과 표현식이 "표현"되거나 참조 될 수 있음을 의미한다. 만약 변수 또는 다른 표현식이 "해당 스코프"내에 있지 않다면 사용할 수 없다.
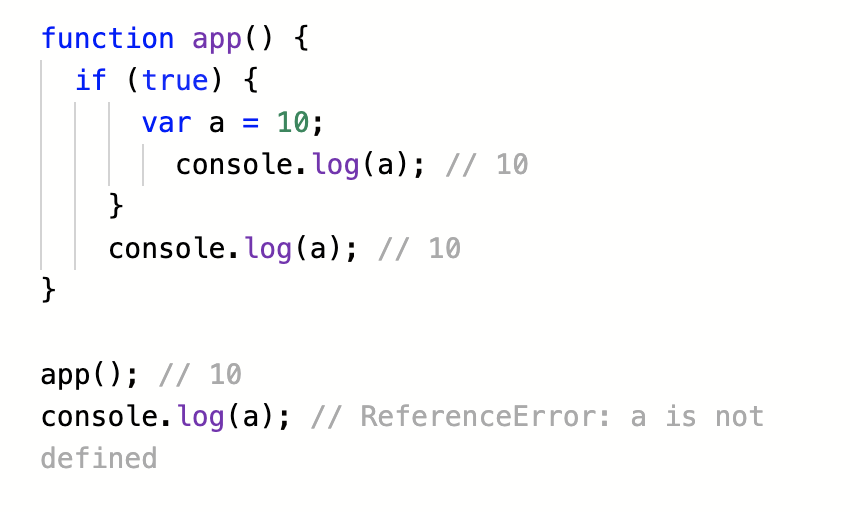
💡 var 키워드 예제

함수 내에서 선언된 변수는 함수 내에서만 유효하다. 함수 외부에서는 참조할 수 없다.
📌
전역 변수: 함수 외부에서 선언한 변수
📌지역 변수: 함수 내부에서 선언한 변수
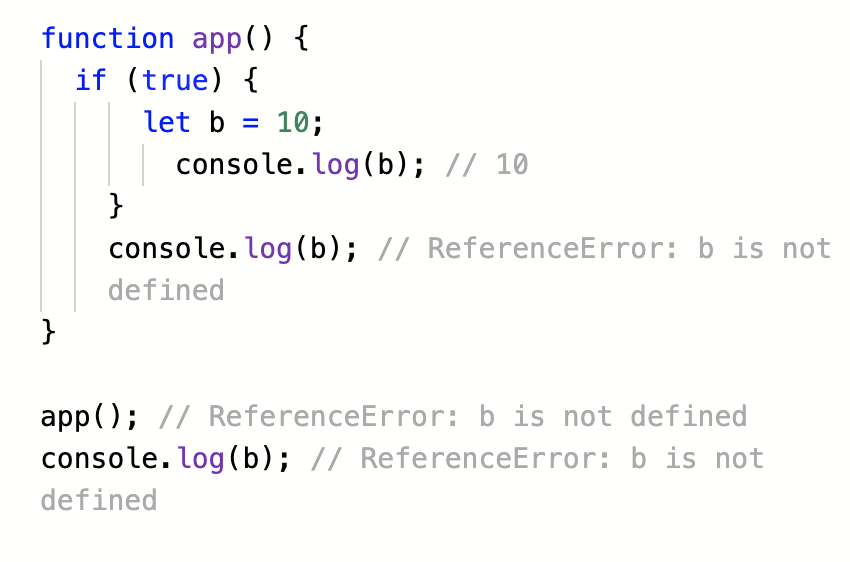
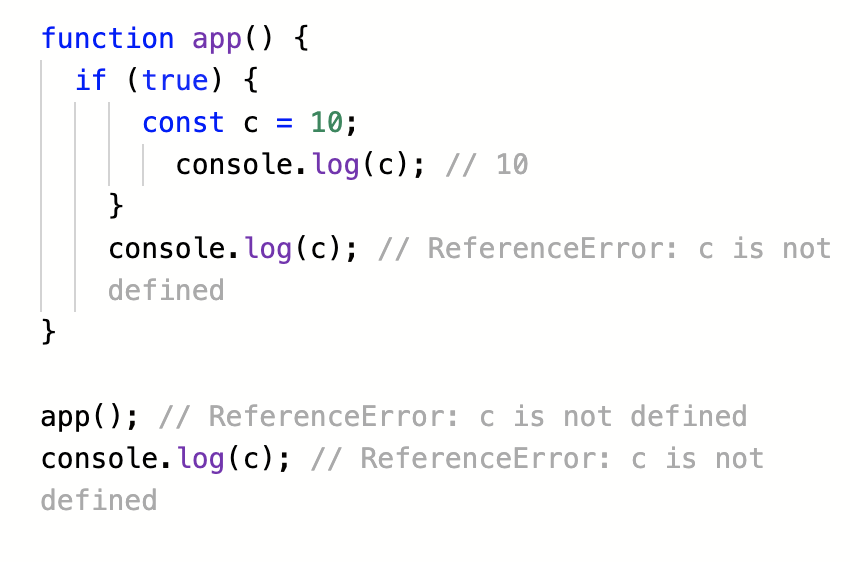
💡 let ,const 키워드 예제


아래와 같이 Error 발생

아래와 같이 Error 발생

함수, if문, for문, while문, try/catch문 등의 모든 코드 블록 ({...}) 내부에서 선언된 변수는 코드 블록 내에서만 유효하고, 코드 블록 외부에서는 참조할 수 없다.
📌 let, const는 블록 내부에서 선언한 변수까지도
지역 변수로 인정한다.
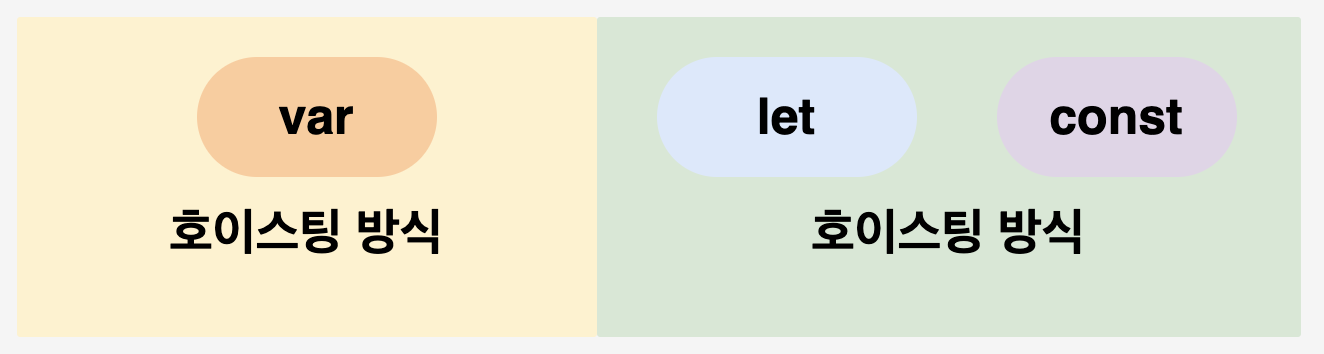
4️⃣ 변수 호이스팅 방식

📌 호이스팅 (Hoisting)
호이스팅이란 함수 내부에 있는 선언들을 모두 끌어올려 해당 함수 유효 범위의 최상단에 선언하는 것을 뜻한다.
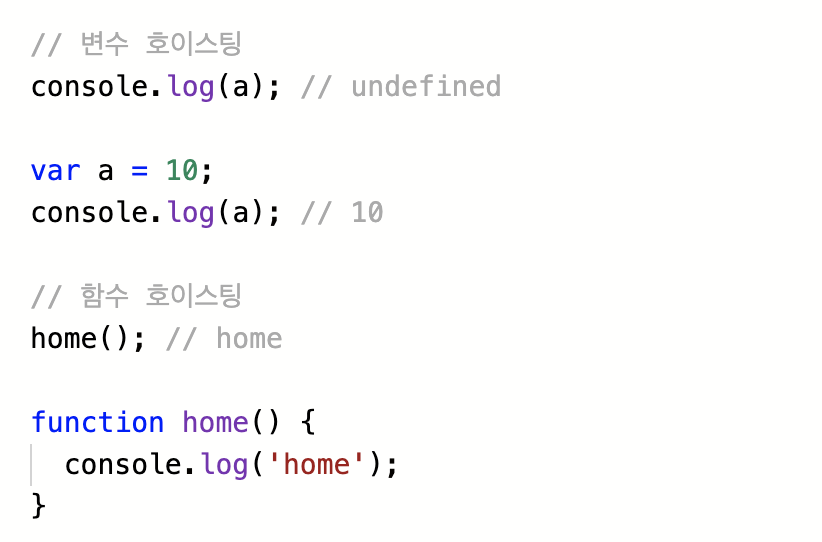
💡 var 키워드 예제

변수 호이스팅에서 선언된 변수 a가 앞에서 참조되었음에도 에러를 발생시키지 않는다. 이는 코드 실행 전에 자바스크립트 엔진이 미리 변수 선언하고, undefined로 초기화해 두었기 때문이다.
함수선언문 또한 동일하게 선언되기 전 호출됨에도 에러가 발생하지 않는다.
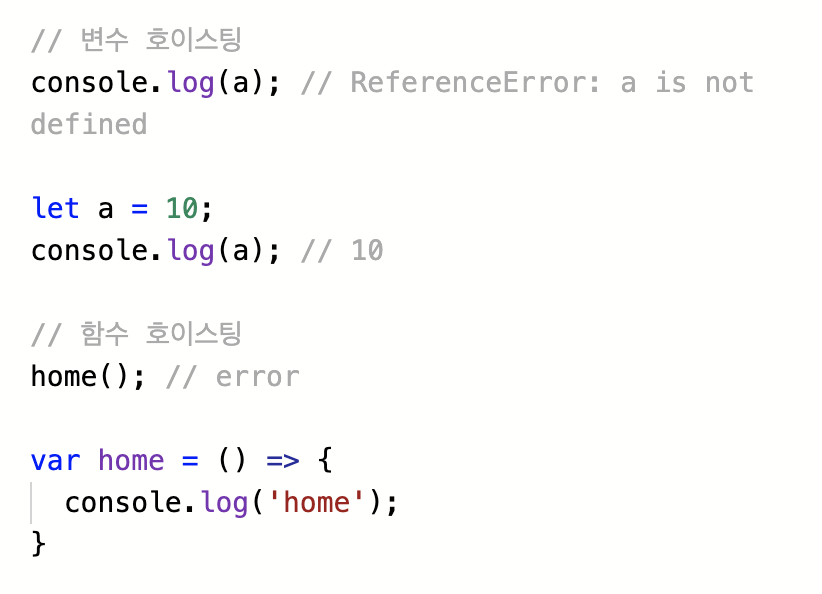
💡 let ,const 키워드 예제

변수 a 가 선언되기 전에 참조하니 에러가 발생한다. 이는 호이스팅이 발생하지 않는 것이 아닌, 변수의 선언과 초기화 사이에 일시적으로 변수 값을 참조할 수 없는 구간인 TDZ(Temporal Dead Zone)에 빠졌기 때문에 보이는 현상이다.
함수표현식을 사용하거나 let 또는 const 로 변수를 선언하는 경우, 자바스크립트 내부에서는 코드 실행 전 변수 선언만 해둘 뿐 초기화는 코드 실행 과정에서 변수 선언문을 만났을 때 수행하기 때문에 호이스팅이 발생하지 않은 것처럼 보이는 것이다. 호이스팅은 발생한다.
5️⃣ 전역 객체 프로퍼티 여부

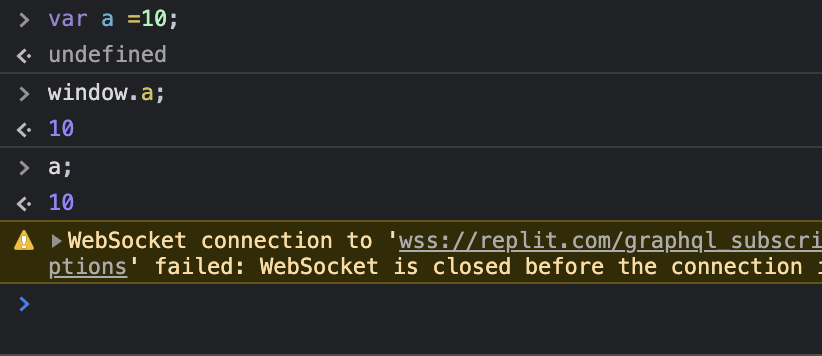
💡 var 키워드 예제
var로 선언된 변수는 전역객체(브라우저 환경의 경우 window)의 프로퍼티다.
브라우저 환경(크롬 콘솔 등)에서 아래 코드 실행해보면 var로 선언한 변수 a는 브라우저 전역객체인 window의 프로퍼티로 할당되는 것을 알 수 있다.

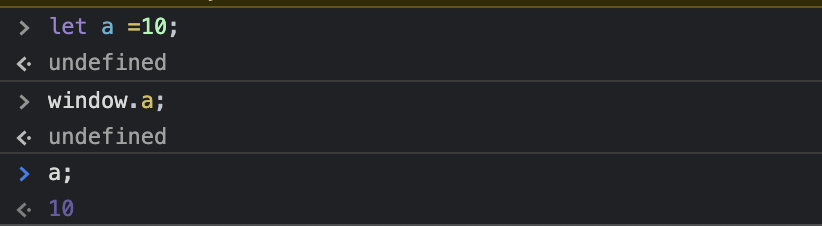
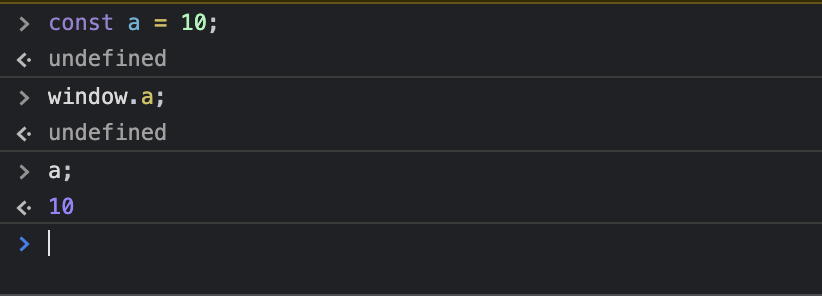
💡 let, const 키워드 예제
let, const 로 선언된 변수는 전역객체 프로퍼티가 아니다.
브라우저 환경에서 아래 코드 실행 해보면 let이나 const로 선언한 변수 a는 브라우저 전역객체인 window의 프로퍼티로 할당되지 않았음을 알 수 있다.


참조 : https://backstreet-programmer.tistory.com/76
참조 : https://velog.io/@bathingape/JavaScript-var-let-const-%EC%B0%A8%EC%9D%B4%EC%A0%90
참조 : https://gist.github.com/LeoHeo/7c2a2a6dbcf80becaaa1e61e90091e5d
참조 : https://poiemaweb.com/es6-block-scope
참조 : https://curryyou.tistory.com/192
참조 :
