npm과 yarn은 Node.js와 Javascript를 위한 훌륭한 패키지 관리자입니다. 이번 시간은 npm과 yarn에 대해 알아보도록 하겠습니다.
npm이란?
Node Package Manager
전세계적으로 가장 많은 이들이 사용하고 있는 자바스크립트 언어를 위한 Node.js의 기본 패키지 매니저입니다.
yarn이란?
yarn은 페이스북에서 만든 자바스크립트 패키지 매니저입니다.
페이스북이 yarn을 개발 한 이유
yarn이 개발된 이유는 npm 패키지가 가지고 있는 특징으로 보안시스템에 취약하고 성능 및 설치 속도 개선을 위해 Facebook에서 yarn을 구축했습니다.
npm과 yarn 특징 비교

npm 패키지 설치 순차적 🆚 yarn 패키지 설치 병렬
npm에서 여러 패키지를 설치할 때 다른 패키지로 이동하기 전에 패키지가 완전히 설치될 때까지 기다린다. 패키지 설치가 순차적으로 실행된다. yarn은 이러한 작업을 병렬로 설치하므로 상대적으로 성능과 속도가 빠르다.
npm 잠금 파일 자동 생성 No 🆚 yarn 잠금 파일 자동 생성 Yes
npm과 yarn은 모두 package.json파일에서 프로젝트의 종속성과 해당 버전 번호를 추적한다.
yarn은 종속성이 추가되면 항상 yarn.lock파일을 자동으로 생성하고 업데이트하는 반면 npm은 기본적으로 잠금 파일을 생성하지 않는다. npm-shrinkwrap.json존재 하는 경우에만 업데이트된다.
npm 보안 취약 🆚 yarn 보안 안전
npm은 다른 패키지가 즉시 포함될 수 있도록 하는 코드를 자동으로 실행하므로 보안 시스템에 여러 취약점이 발생하는 반면 yarn은 yarn.lock 또는 package.json파일에서만 해당 파일을 설치하기 때문에 npm 패키지보다 더 안전한 것으로 간주된다.
npm 업데이트 현재 진행중 ~
npm과 yarn의 차이점을 알아보았는데요. yarn이 더 좋은 점이 많다고 느껴지지만 yarn은 하드 디스크 공간을 많이 차지한다고 하네요.
그리고 요즘 npm도 업데이트가 되다 보니 성능 차이가 별다르지 않다고 합니다. 저는 아직 npm만 사용해보았는데 npm과 yarn 각 각의 장 단점이 있으니 적절하게 사용하면 좋을 것 같습니다.
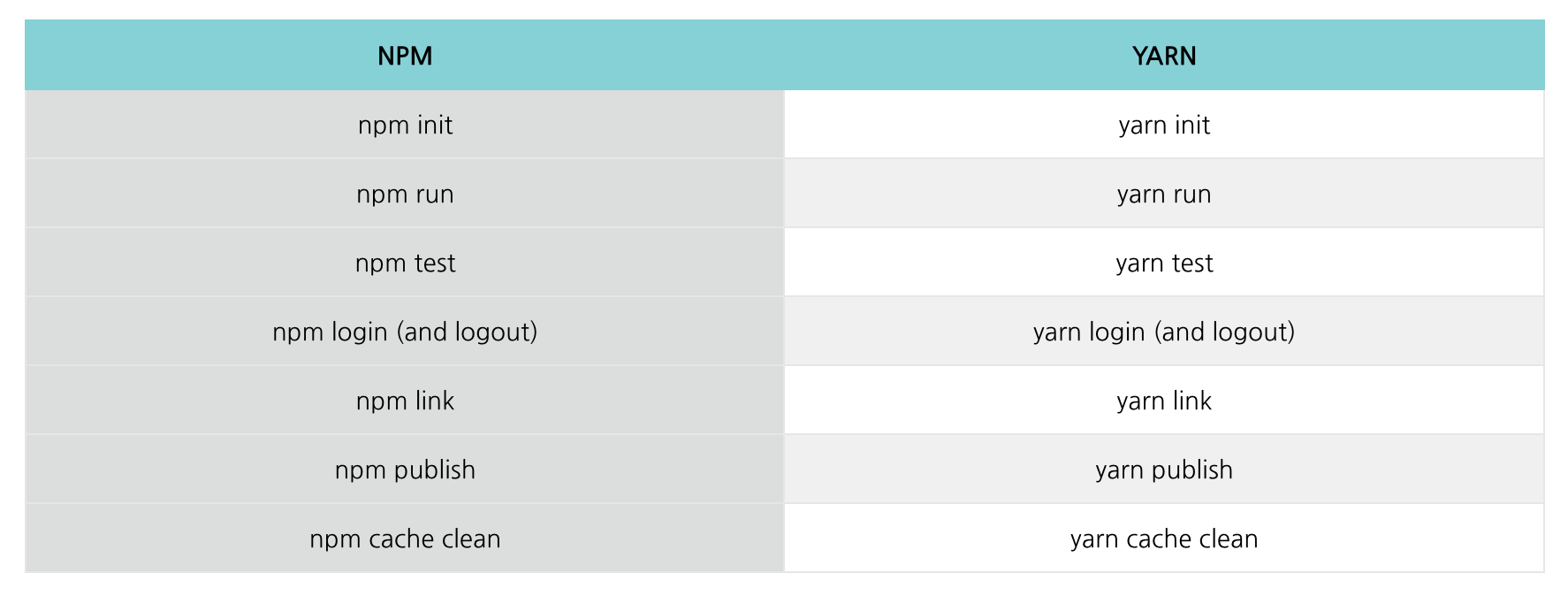
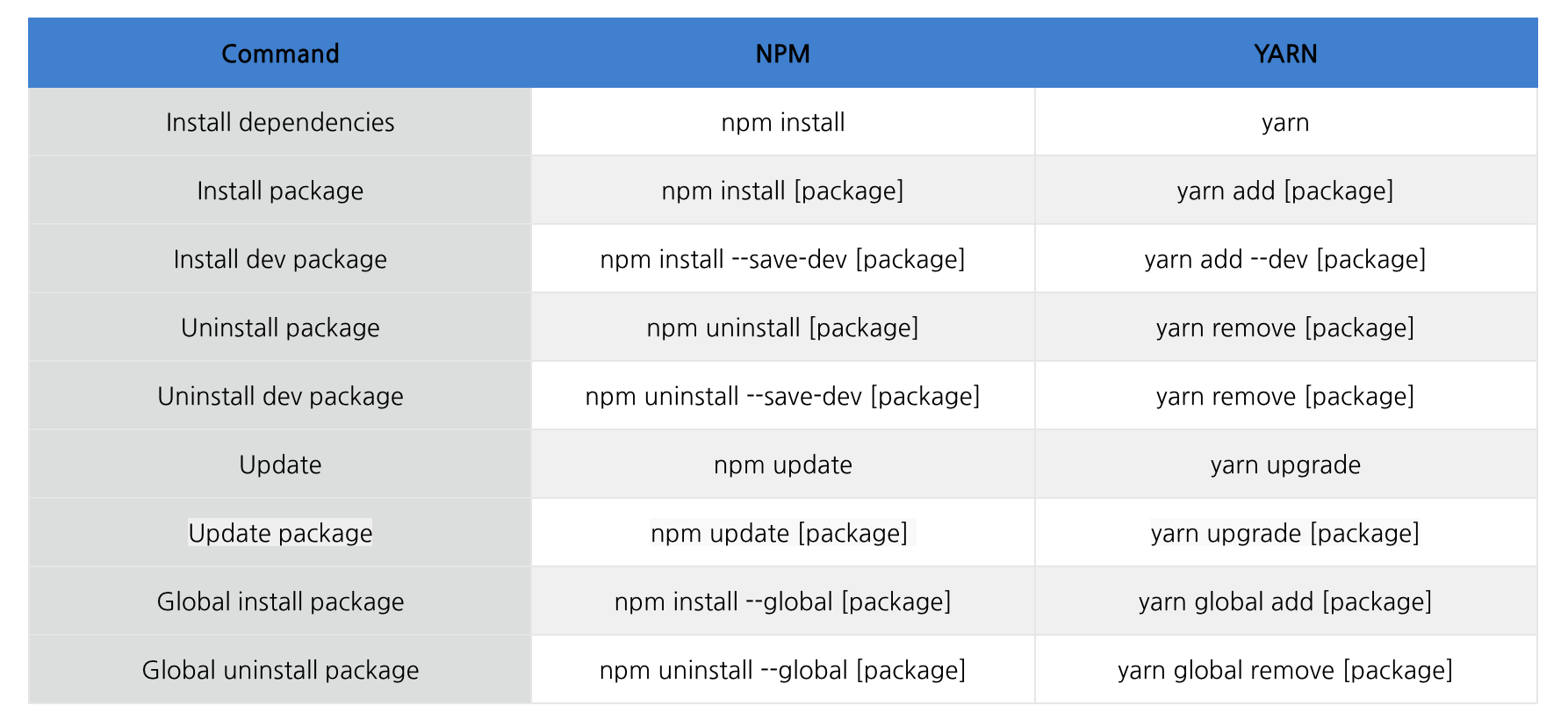
아래 테이블 표 출처 : 이왕이면 최고가 되기 위한 shab 개발일지 ∞


참조 블로그 : npm과 yarn _kysung95 velog
참조 블로그 : 매일 새로운 JavaScript 콘텐츠
