
Intro
안녕하세요.
드디어 자바스크립트를 활용해 Todo List를 만들어 보았습니다. TodoList를 만들어본 이유는 도대체 자바스크립트를 어떻게 활용하는 것인가?? 하는 의문과 얼른 자바스크립트를 활용해서 무언가를 만들고 싶다는 생각으로 가득 차 있어 도전해보았습니다.
아무것도 모르지만 그냥 무작정 따라서 코코아톡도 만들어 보았고,리액트 강의를 들으면서도 이해하지 못한 채 쇼핑몰페이지도 만들어보곤 했었죠! 처음에 들었던 강의들은 제가 이해하기가 어렵고 지루했었습니다.
이번 글에서는 제가 직접 생각하고 만든 TodoList를 간략하게 소개하고 개발하면서 느낀점을 작성했습니다. 다음 글에서는 구체적으로 각 기능들을 어떻게 구현했는지 작성해보도록 하겠습니디.
Todo List
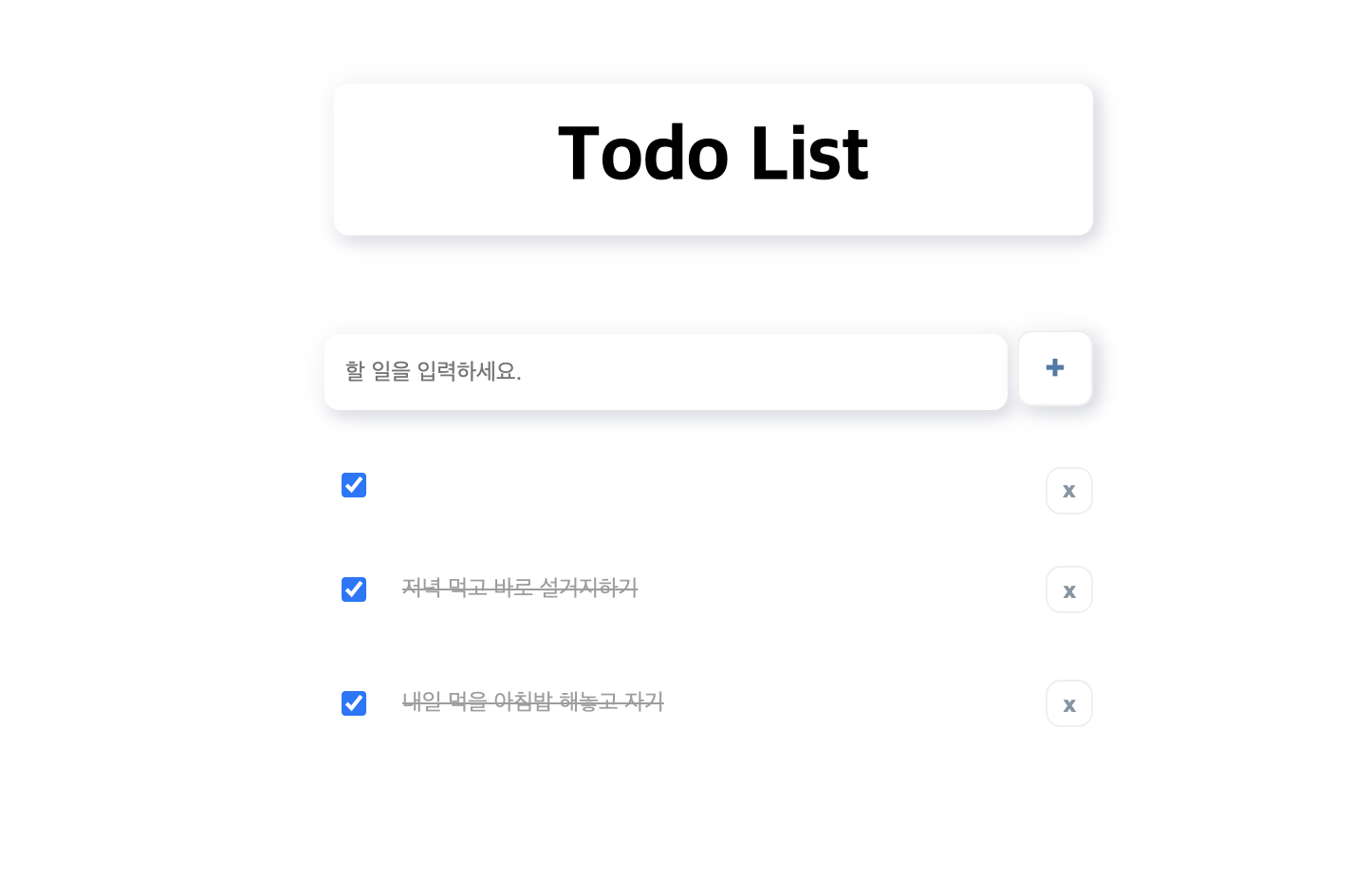
메인화면

할일 입력 기능
'할 일을 입력하세요'라는 창에 입력 값을 넣고
키보드 'enter' 또는 + 버튼을 누르면 내용이 추가됩니다.

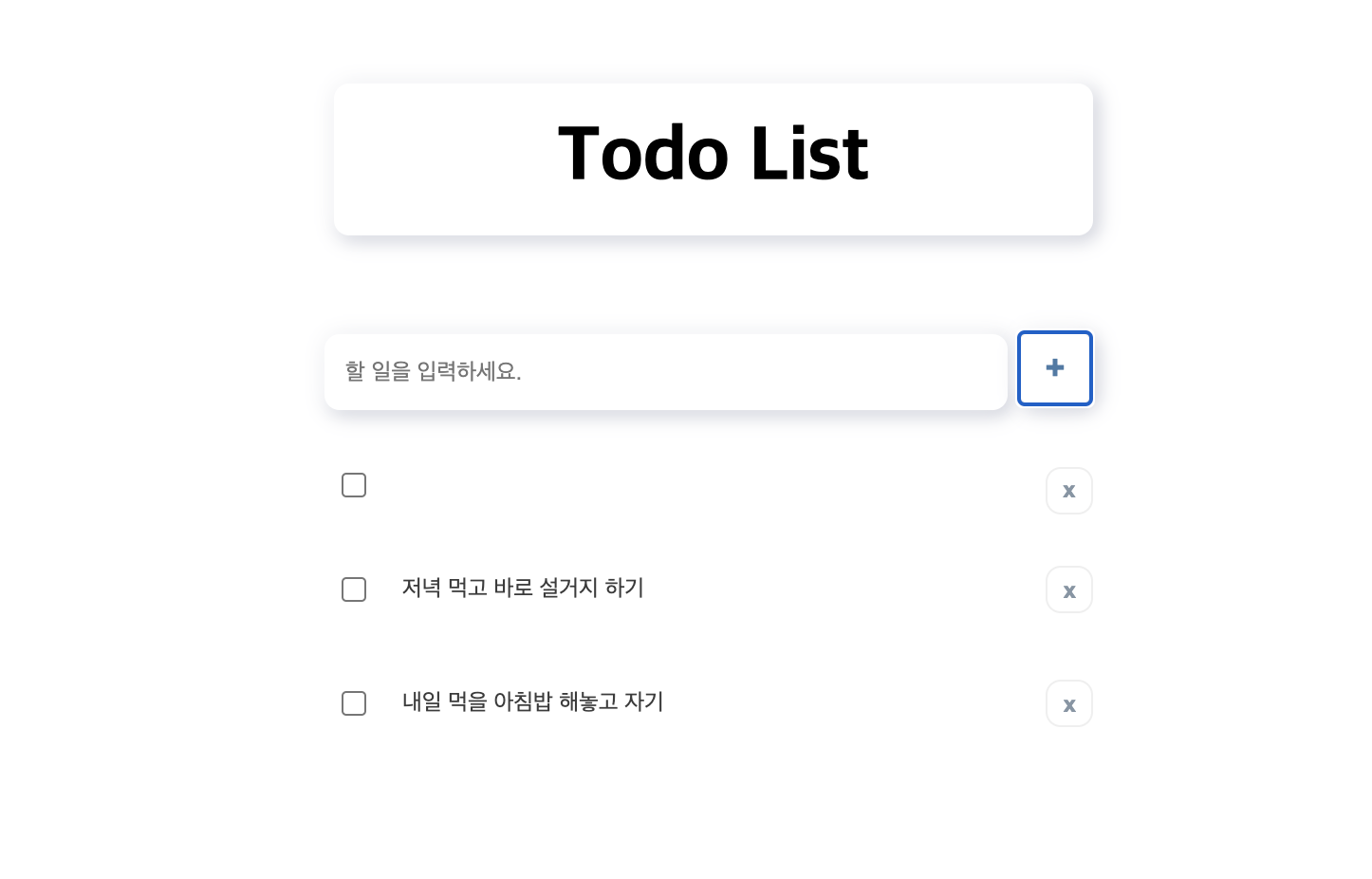
할일 삭제 및 완료 기능
할 일을 완료 표시해 줄 checkbox와 삭제 버튼을 만들었고,
추가로 전체 선택 및 선택 삭제 버튼도 만들었습니다.


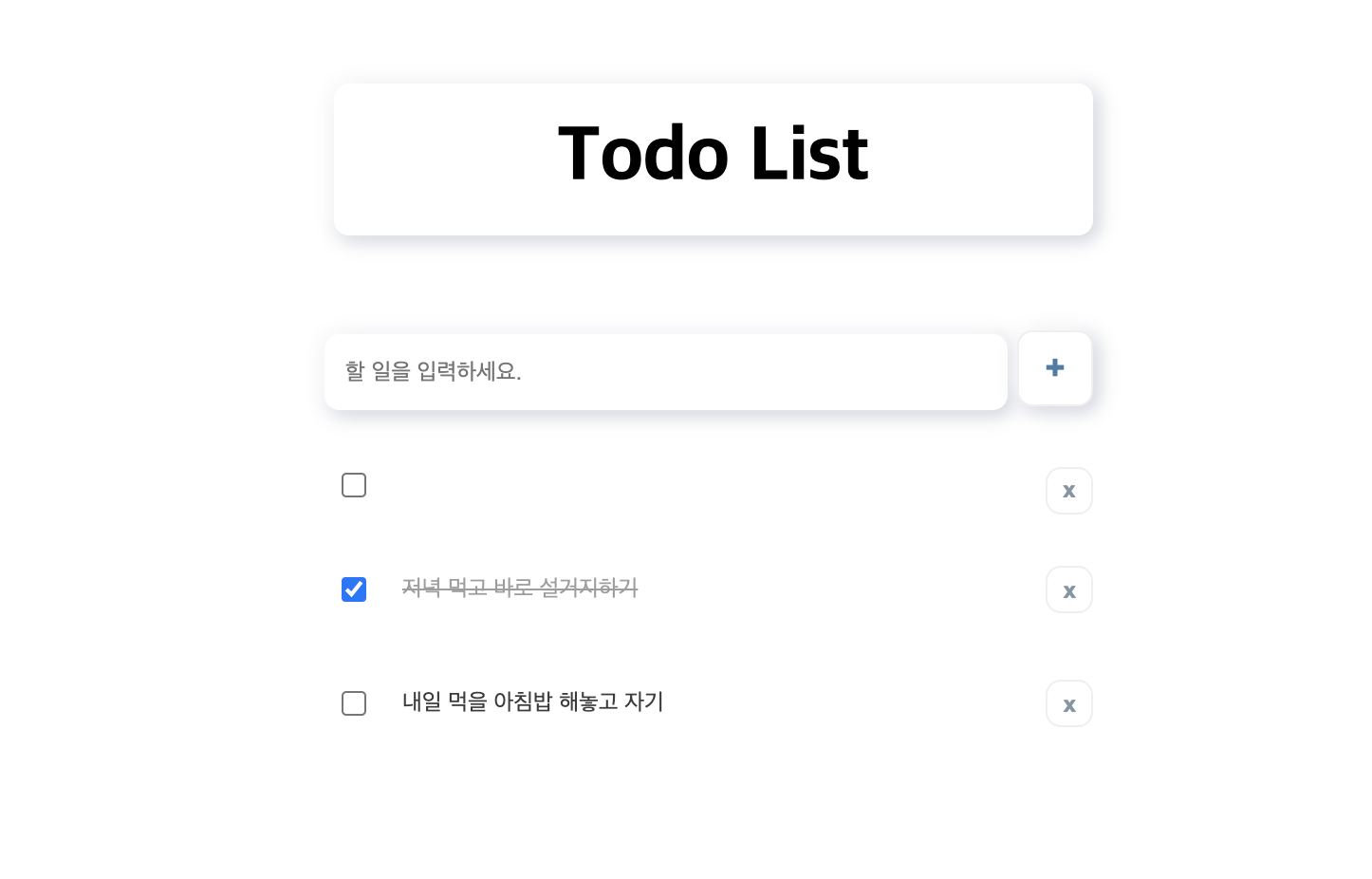
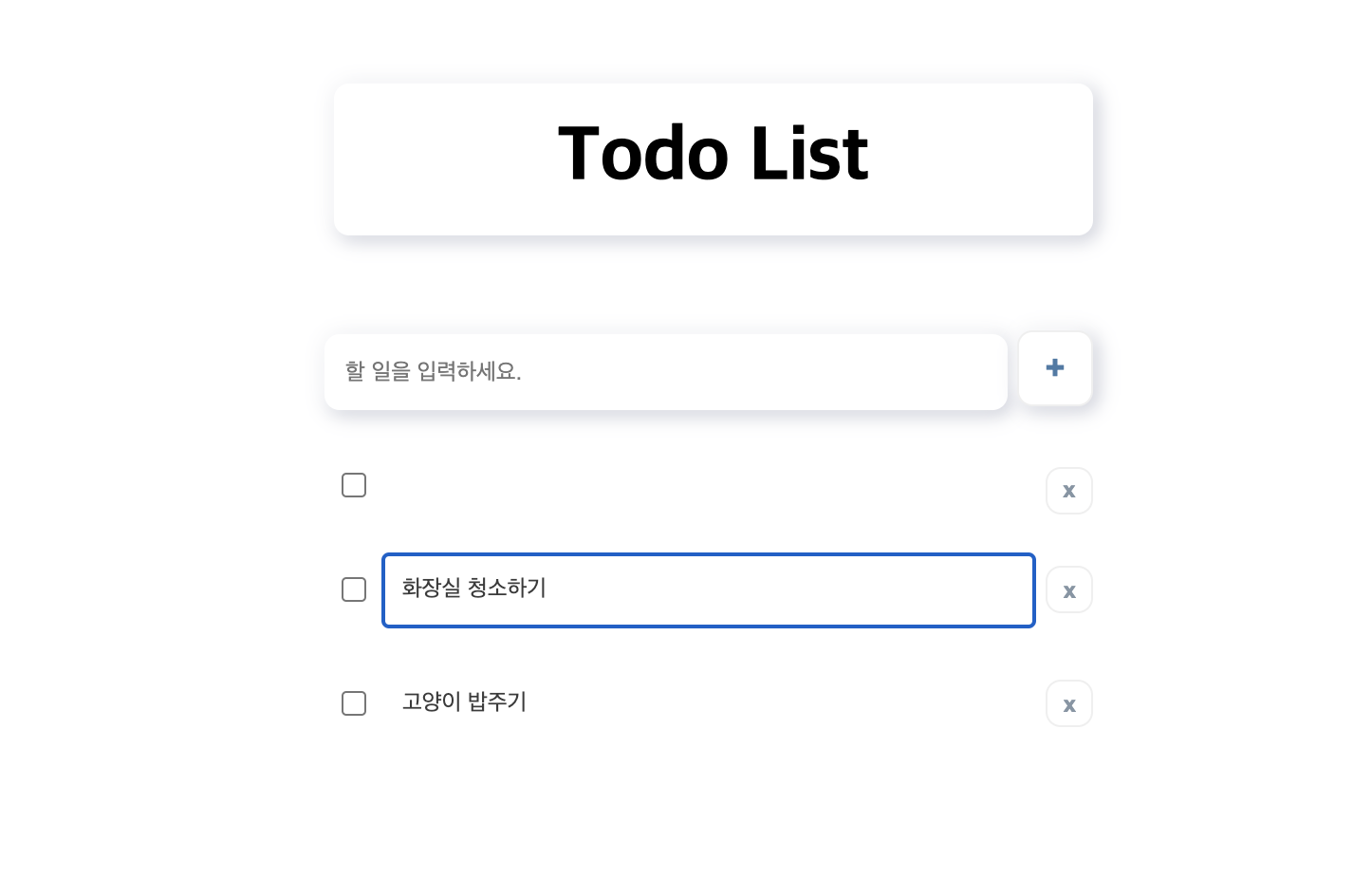
할일 수정 기능
입력한 할 일을 더블클릭하면 수정할 수 있게 만들었습니다.
파란색으로 변한 부분에 수정 내용을 입력하면 됩니다.

회고
TodoList를 만들면서 느낀점은 JavaScript 기본기와 HTML을 구조적으로 잘 만드는 것이 중요하다는 것을 알게 되었습니다. 그리고 프레임워크나 라이브러리 없이 순수 자바스크립트로 만들어보았는데 이때 DOM 트리에 대한 이해가 많이 필요하다는 것을 배우게 되었습니다.
아직 완벽하진 않지만 또 다른 프로젝트를 통해 더 나아갈 수 있도록 계속 공부하려고 합니다.
