자바스크립트 데이터 타입
자바스크립트의 데이터 타입은 상대적으로 유연하다. 상황에 따라 데이터 타입이 변할 수 있다는 특징을 가지고 있다.
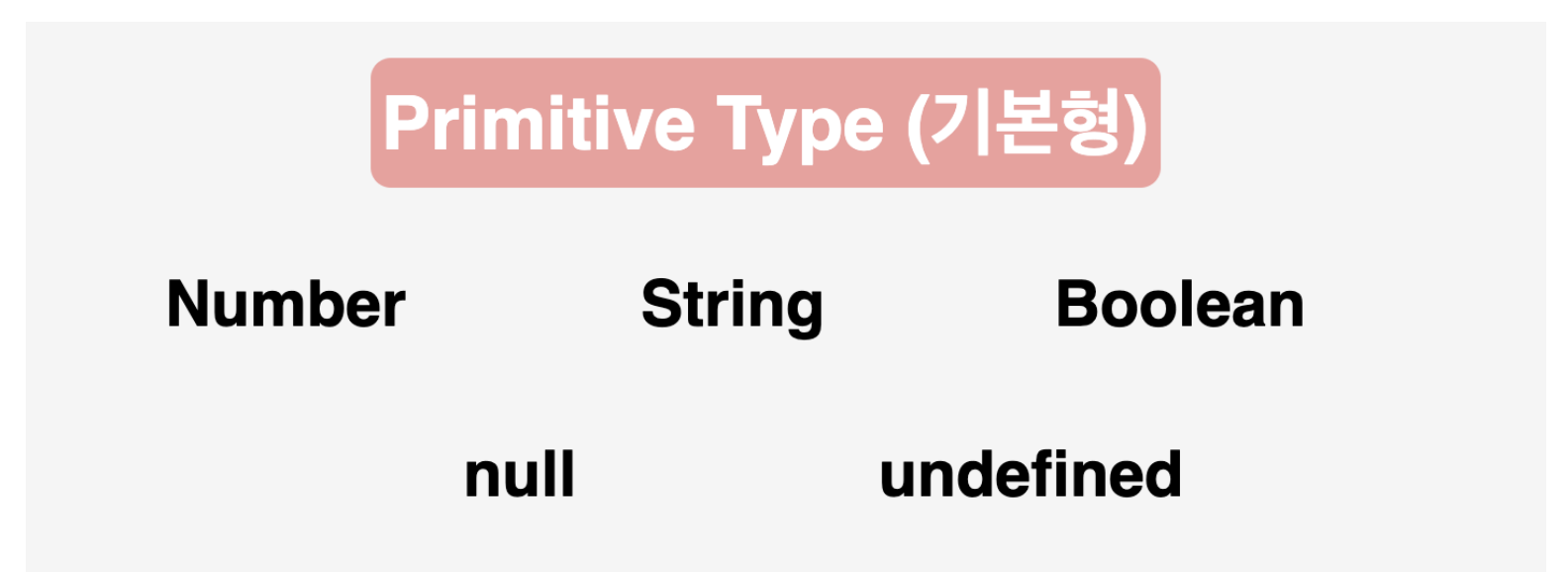
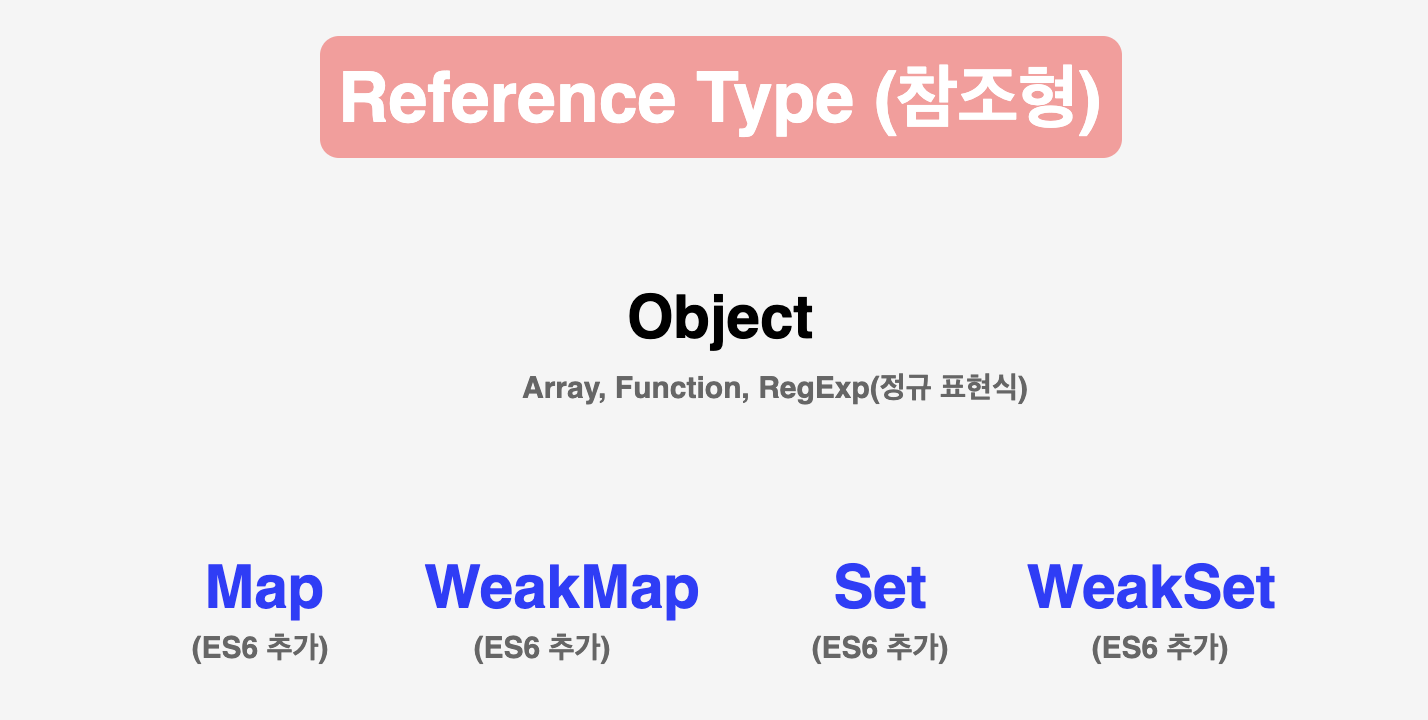
데이터 타입은 기본형과 참조형이 있고, 다음과 같은 종류가 있다.


✏️ 기본형과 참조형의 차이점에 대해 알아보자.
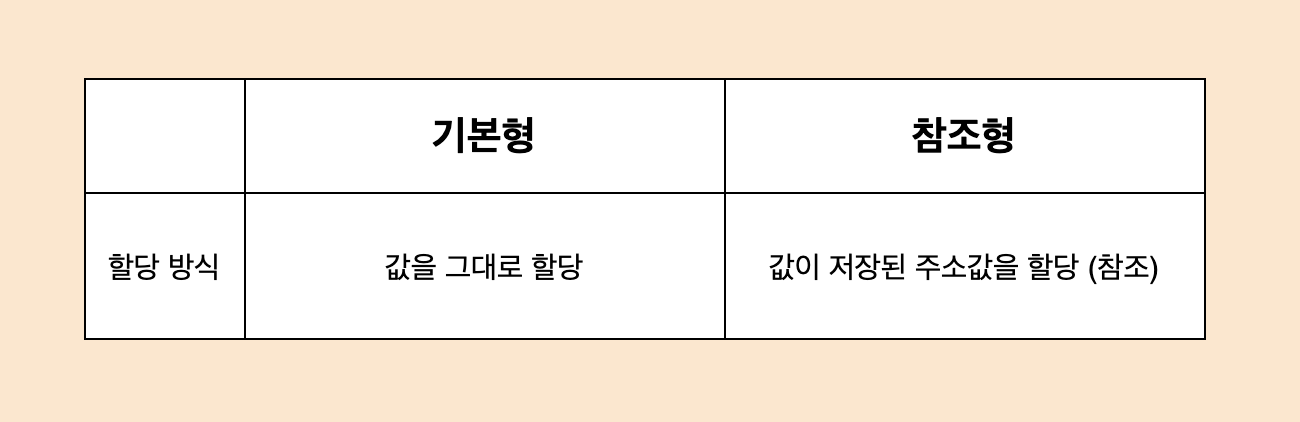
우리는 변수를 선언하고 할당하는데 두 타입의 대표적인 차이점은 다음과 같다.

👀 값이 그대로 할당된다는게 뭐예요?
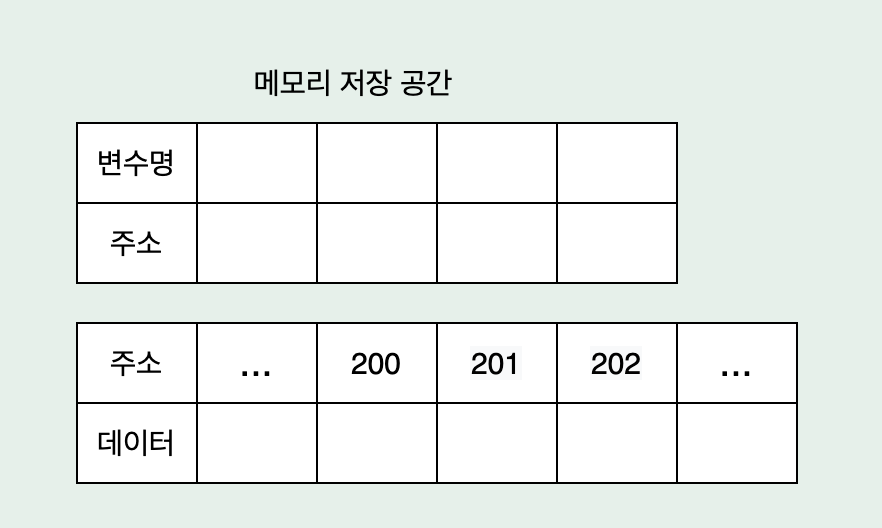
실제 메모리 저장 공간은 두 개의 표처럼 별개의 저장 공간을 가지는 것은 아니다. 실제로 메모리에 값이 어떻게 저장되는지 이해를 돕기 위해 주소와 데이터로 구성된 아래 표로 표현하여 흐름 파악을 위한 추상화를 해보았다.

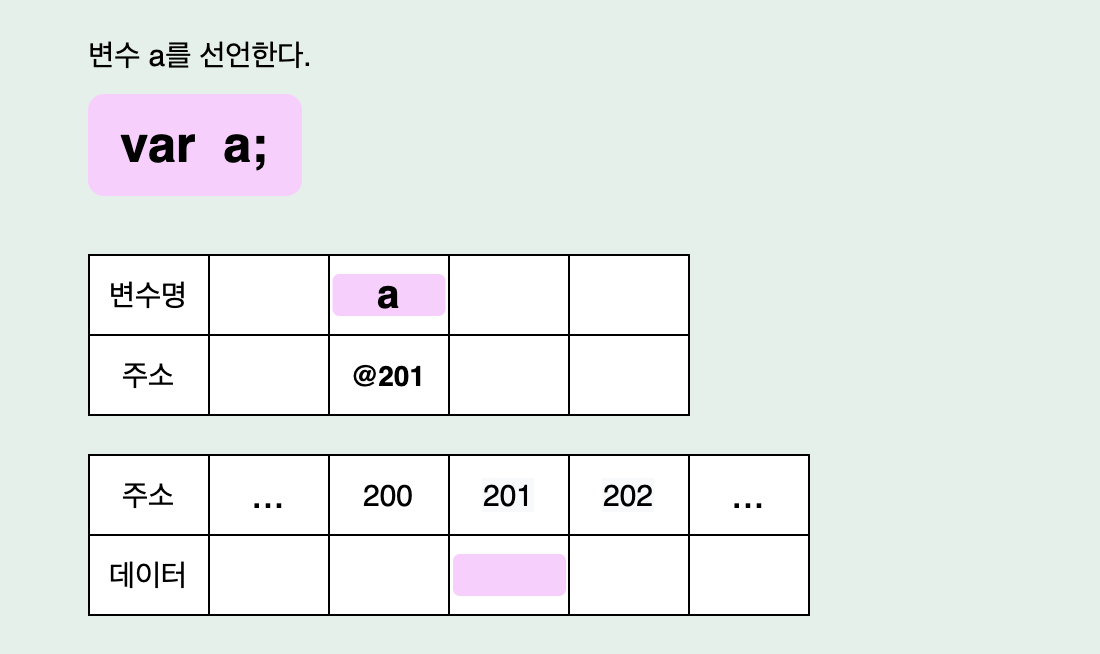
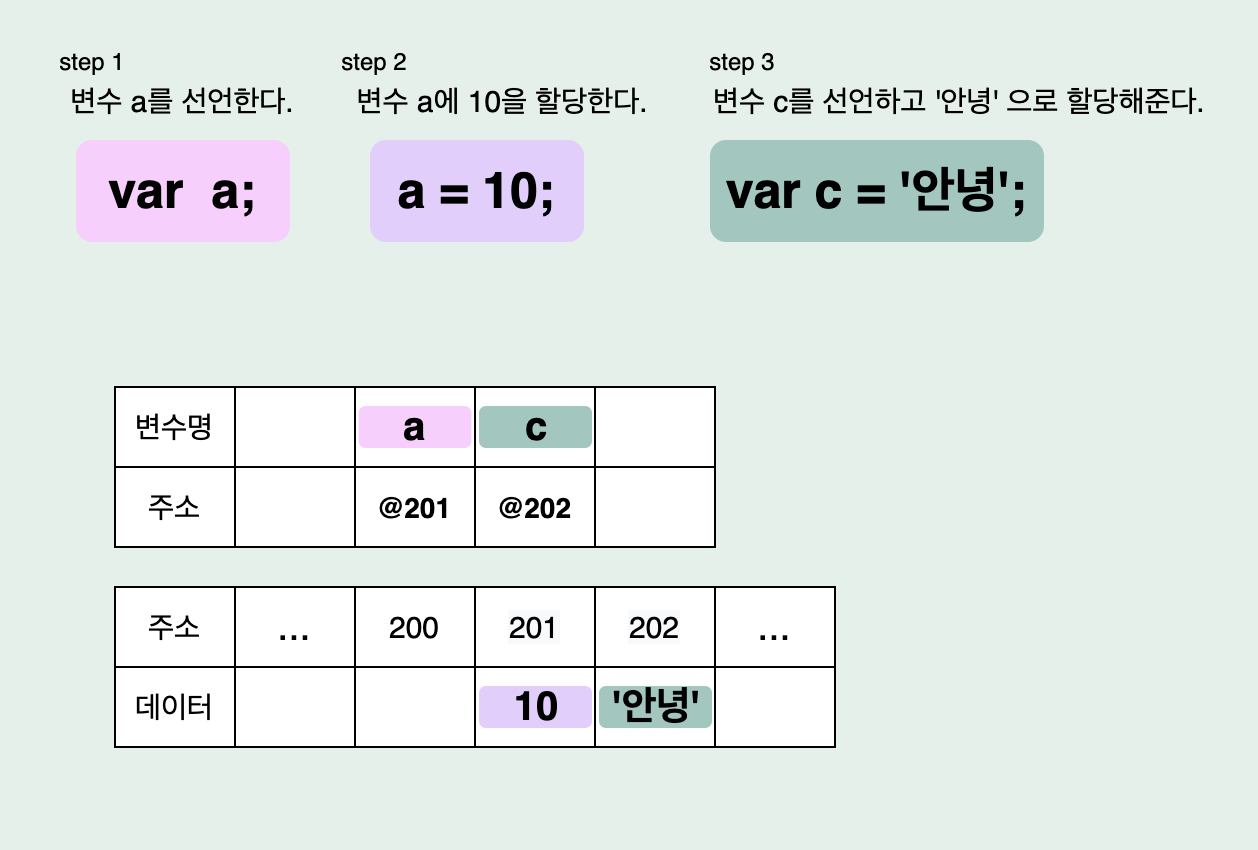
Step1
변수 a를 선언하면 실제 메모리는 데이터를 담을 공간을 미리 확보한다. 아래와 같이 임의로 201 공간을 확보했다.

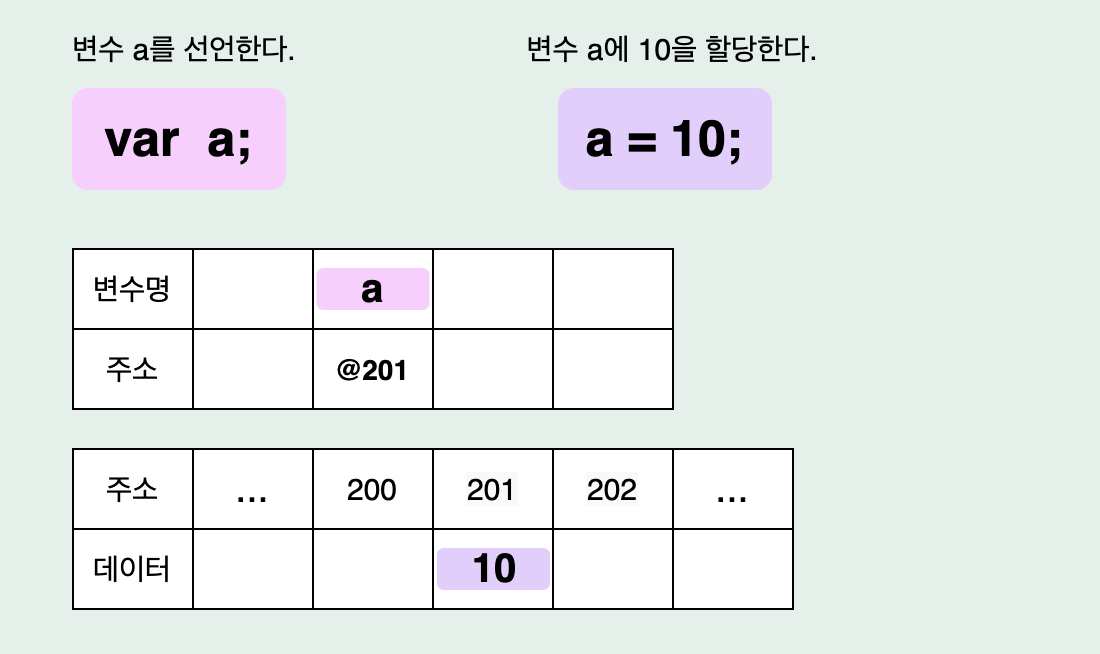
Step2
변수 a에 10 이라는 값을 할당해주면 변수 a를 찾고, 변수 a와 매칭되어 있는 주소값인 @201 저장 공간을 읽고 201 주소 데이터 공간에 10 을 아래 그림과 같이 넣어준다.

기본형은 값을 그대로 할당해주는 것을 알 수 있다❗
우리가 변수를 선언하고 할당하는 과정에서 기본형의 특징을 숙지하고 사용하도록 하자.
변수를 선언하면 먼저 공간을 학보하고 변수명과 주소를 매칭시키는 과정을 거친 후 해당 변수가 가리키는 주소의 공간에 데이터를 저장하는 할당 과정을 거치게 된다.
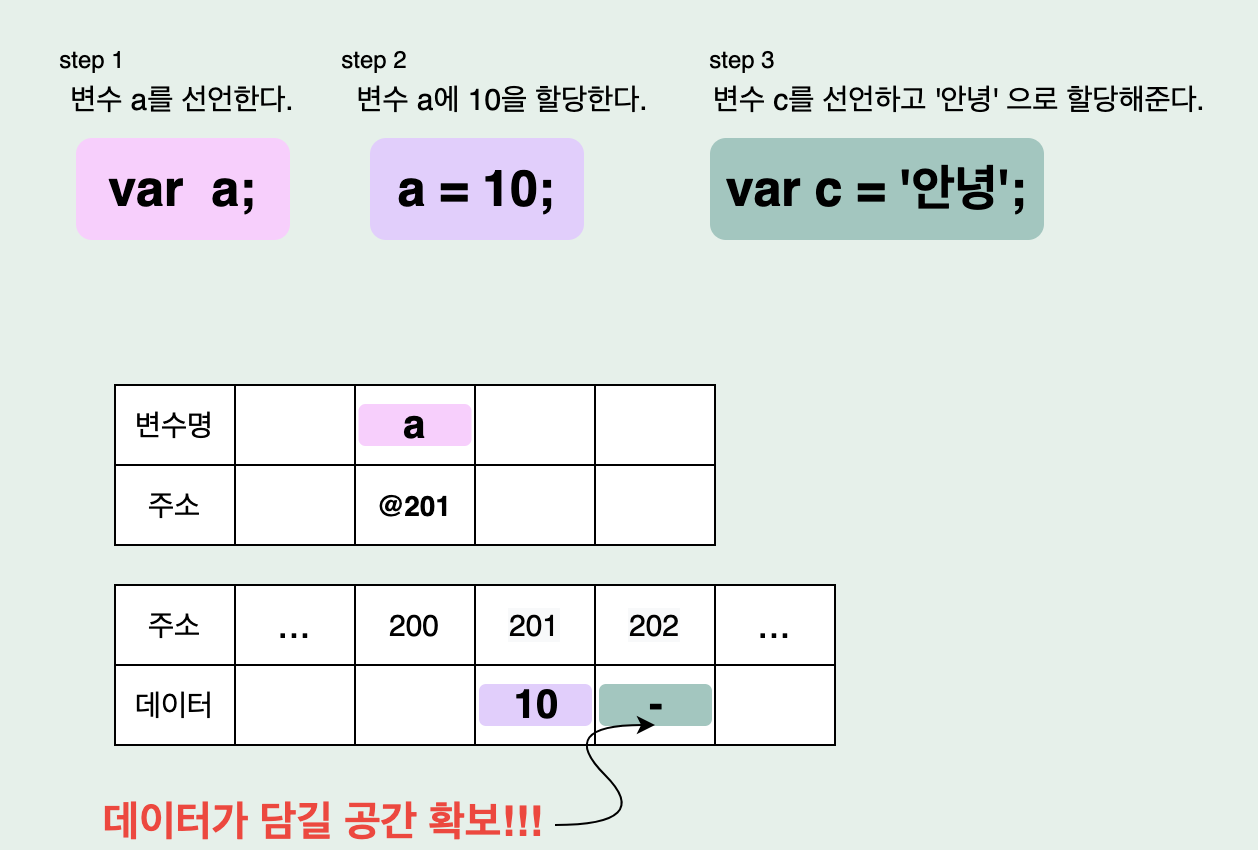
Step3
이번에는 변수 c 를 선언하고 문자열 '안녕'을 할당 해준다.
우선 아래 그림과 같이 데이터가 담길 202 공간을 확보한다.

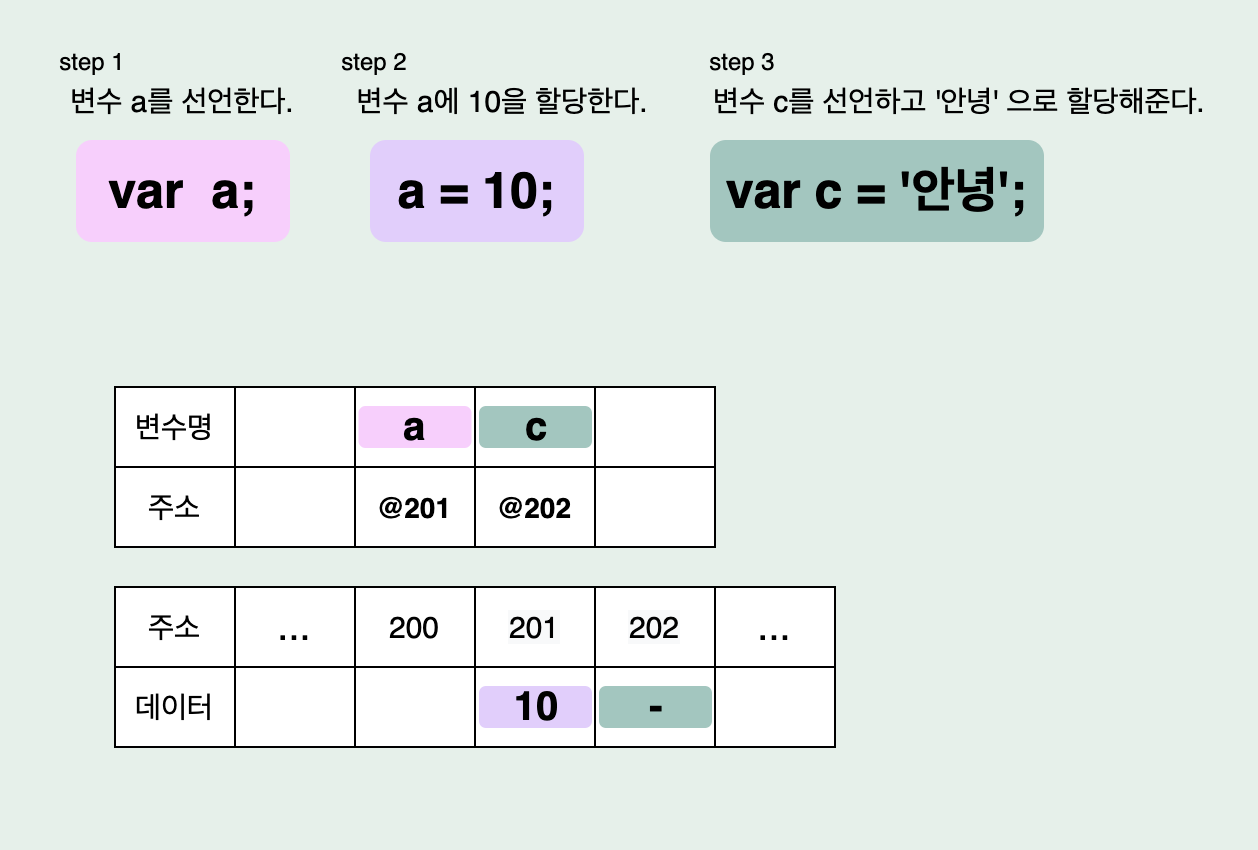
아래 그림과 같이 확보된 공간의 주소값을 가지고 변수명 c 와 주소 @202 에 매칭된다.

그리고 아래 그림과 같이 다시 매칭된 주소 202로 이동해서 문자열 '안녕'을 저장한다.

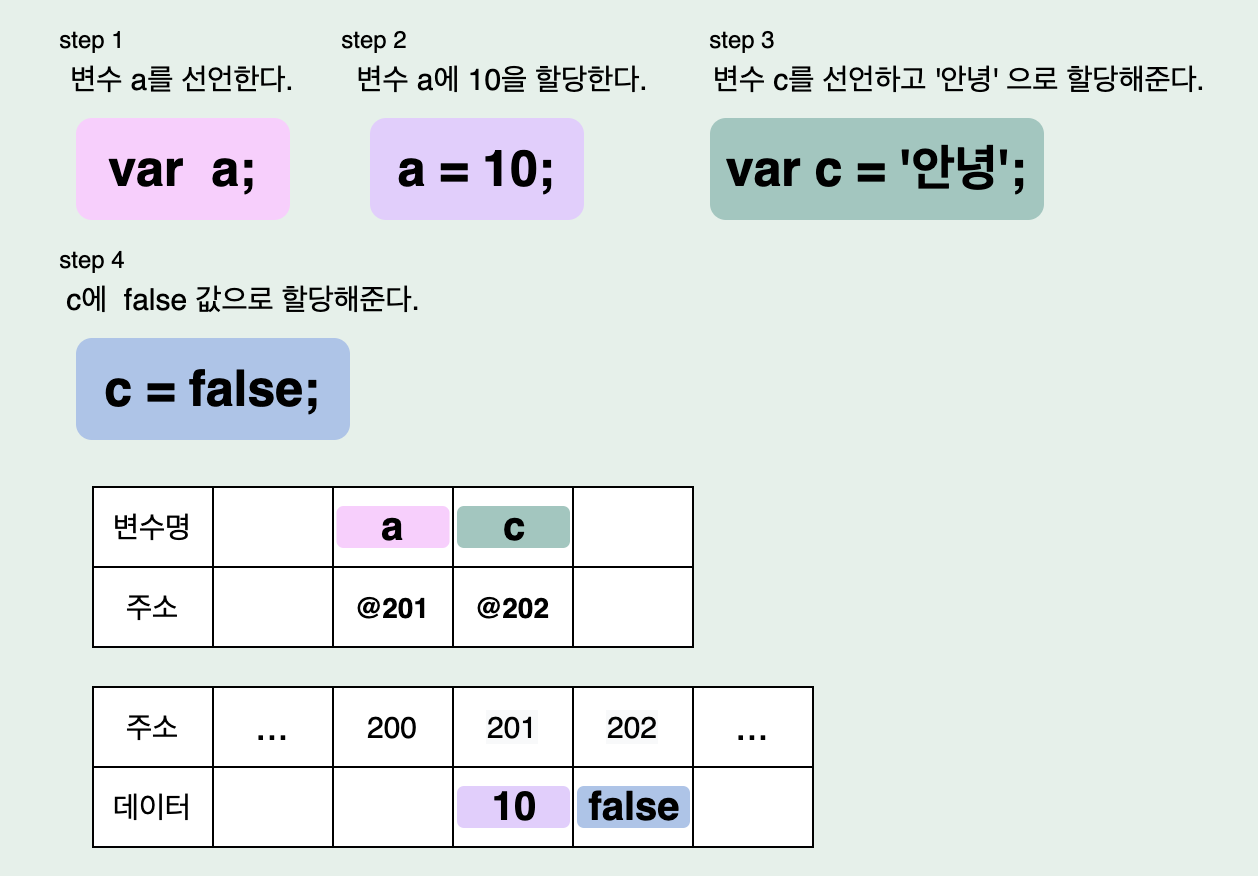
Step4
그 다음 문장에서 다시 c에 false 를 할당해준다.
var 라는 키워드가 없기 때문에 false 를 저장하고 있는 채로 현재 가지고 있는 변수명들 중 c 가 있는 지를 검색한다.
(만약 c 를 찾지 못하면 Step3 처럼 선언 과정을 거치게 된다.)
c 는 현재 메모리상에 존재하기 때문에 c 가 가리키는 주소 @202 를 읽어서 해당 주소 위치로 이동한 다음 아래 그림과 같이 202 자리에 false 를 덮어쓰게 된다.

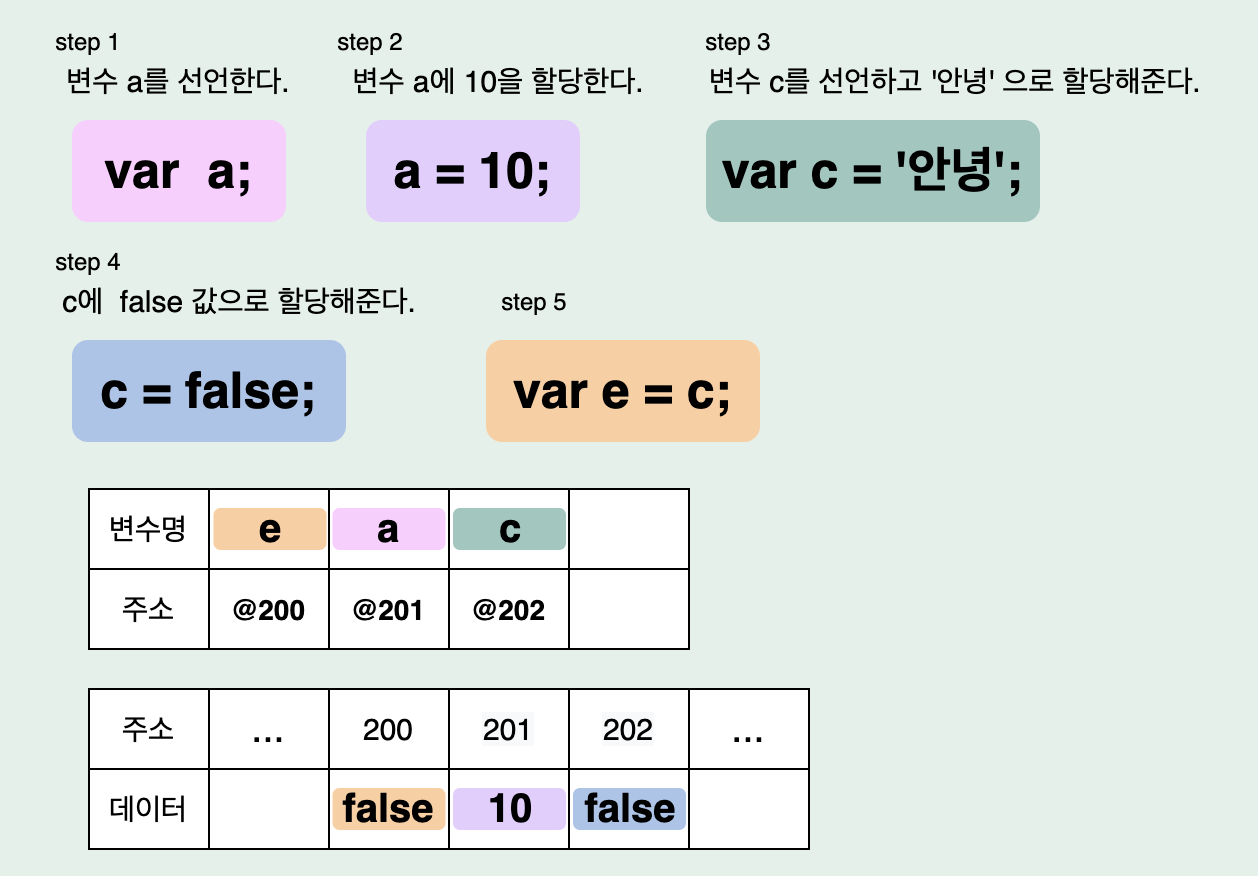
Step5
그리고 다음 문장에 var e = c; 을 수행하면 var 키워드가 있으니 선언 과정부터 거치게 된다.
빈 공간인 200 을 확보하고 그 주소를 변수 e 와 매칭시킨다. 그리고 202 로 이동하여 c 값인 false 값을 읽어온다.
그리고 읽어들인 값 false 를 가지고 e 를 찾아서 e가 가리키는 200 공간에 false 를 넣게된다.

여기서 중요한 것은 이렇게 저장된 기본형 데이터들은 그 자체로 비교가 가능하다❗
c 가 가리키는 메모리 공간상에 저장된 false 와 e가 가리키는 메모리 공간상에 저장된 false 는 완전히 같은 값이다.
false 라는 명칭 자체는 세상에 단 하나뿐인 키워드로 하나뿐인 단어를 서로 비교하면 c 와 e 는 완전히 같다고 볼 수 있다.
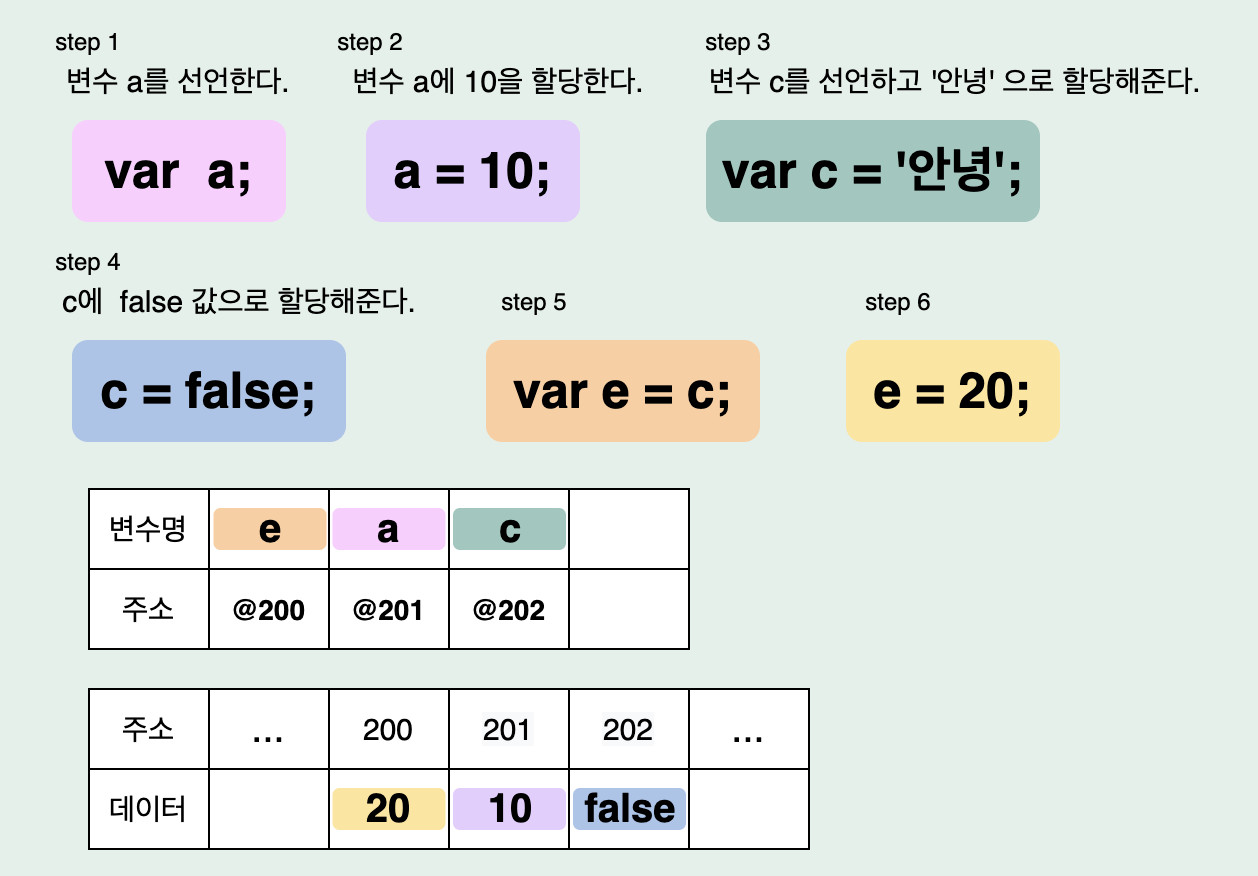
Step6
다시 e 에 20을 할당하면 20을 가지고 e 가 저장된 메모리 공간을 찾아서 원래있던 false 대신 20을 넣는다.
이 동작은 false 란 값이 20 으로 변하는 것이 아니라 메모리 공간에 있던 false 대신 20이란 값을 덮어씌워 버리는 것이다.
이제 c 가 가리키는 곳의 값인 false 와 e 가 가리키는 공간의 값인 20 으로 서로 완전히 다른 값이 되었다.
따라서 아래 그림과 같이 e 와 c 는 같지않다라는 조건이 성립한다.

코드로 정리해보면 다음과 같다.
var a;
a = 10;
var c = '안녕';
c = false;
var e = c;
// e === c
e = 20;
// e !== c
👀 값이 저장된 주소값을 할당된다는게 뭐예요?
참조형 데이터 값이 어떻게 할당 되는지 알아보자.
참조형 데이터 객체를 살펴보자.
기본형 타입과 마찬가지로 메모리 공간을 확보하고 주소를 변수명과 매칭시키는 과정은 동일하다.
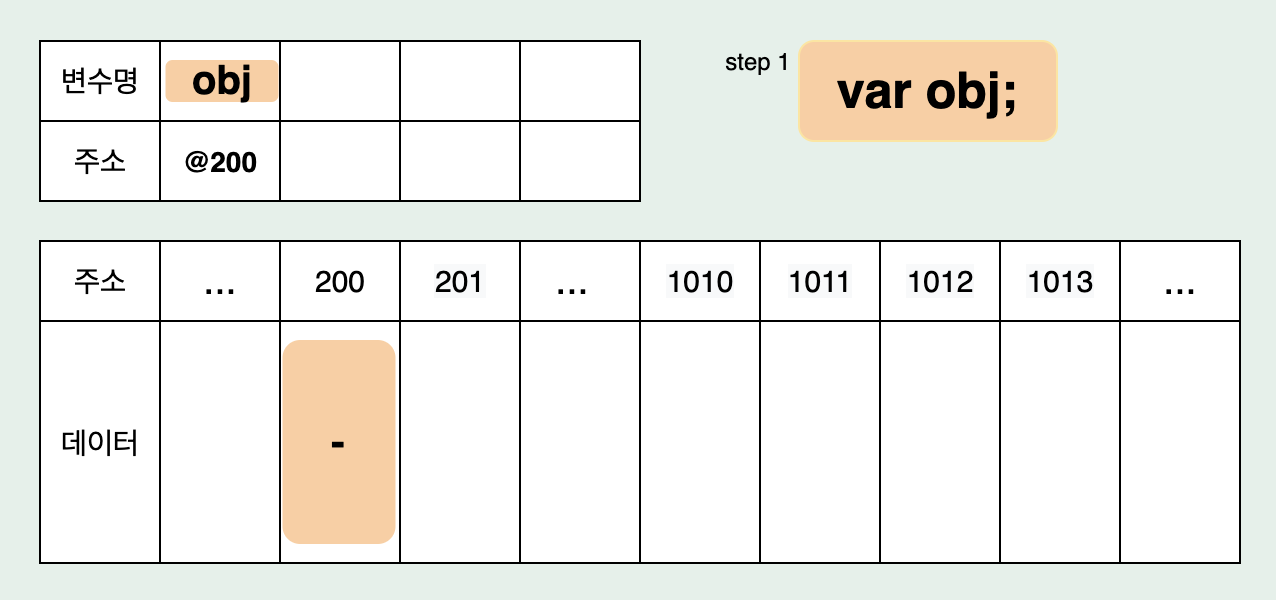
Step1
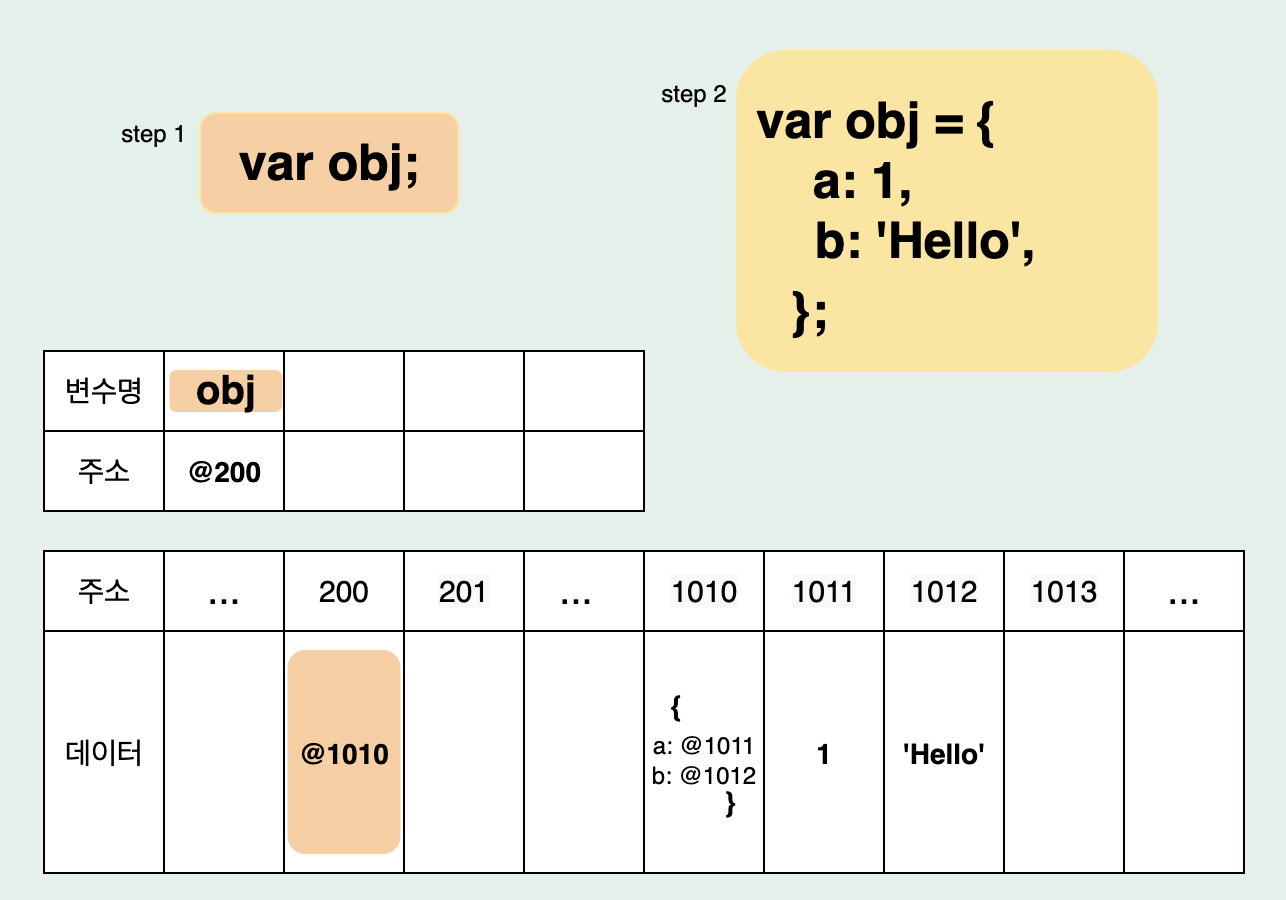
변수 obj를 선언해주면 마찬가지로 메모리 공간을 확보한다. 아래와 같이 임의로 200 공간을 확보했다.

이제 할당을 할 차례인데 할당하려는 값이 이번에는 참조형이다.
참조형 데이터들은 프로퍼티(property)와 데이터(data)로 이루어져 있다.

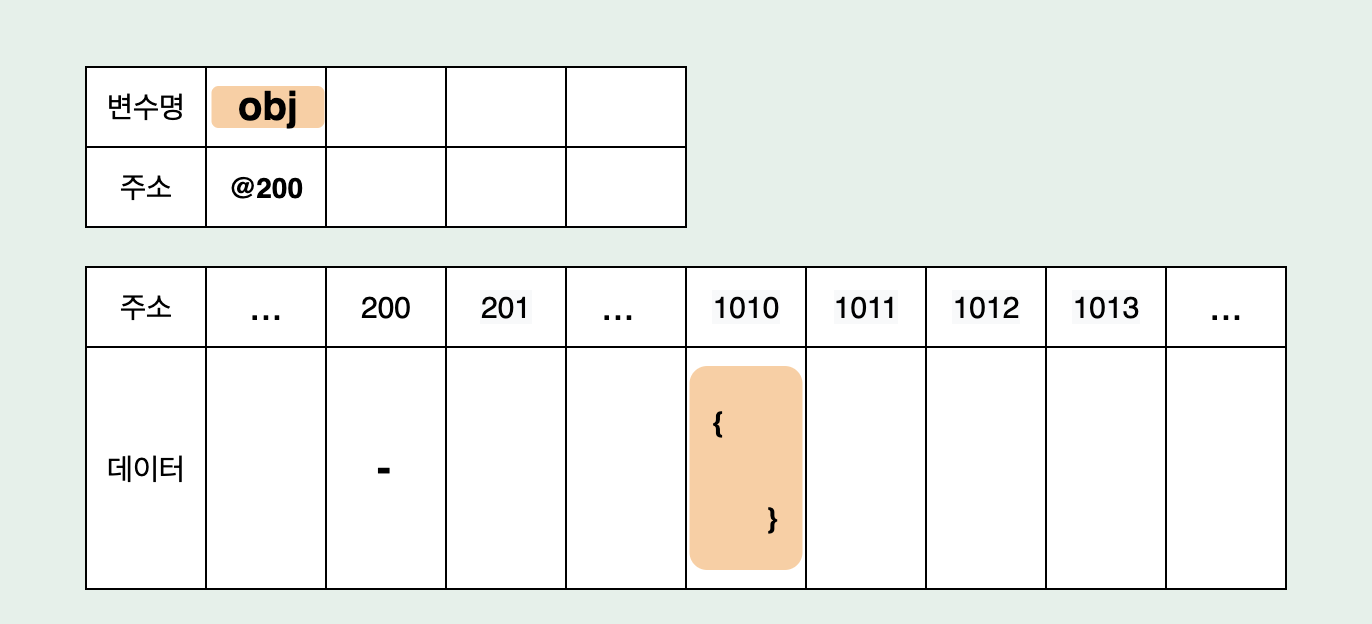
우선 각 프로퍼티명과 value 가 담길 주소를 매칭하기 위해서 공간을 새로 확보한다. 다음과 같이 새로운 1010 공간을 확보한다.

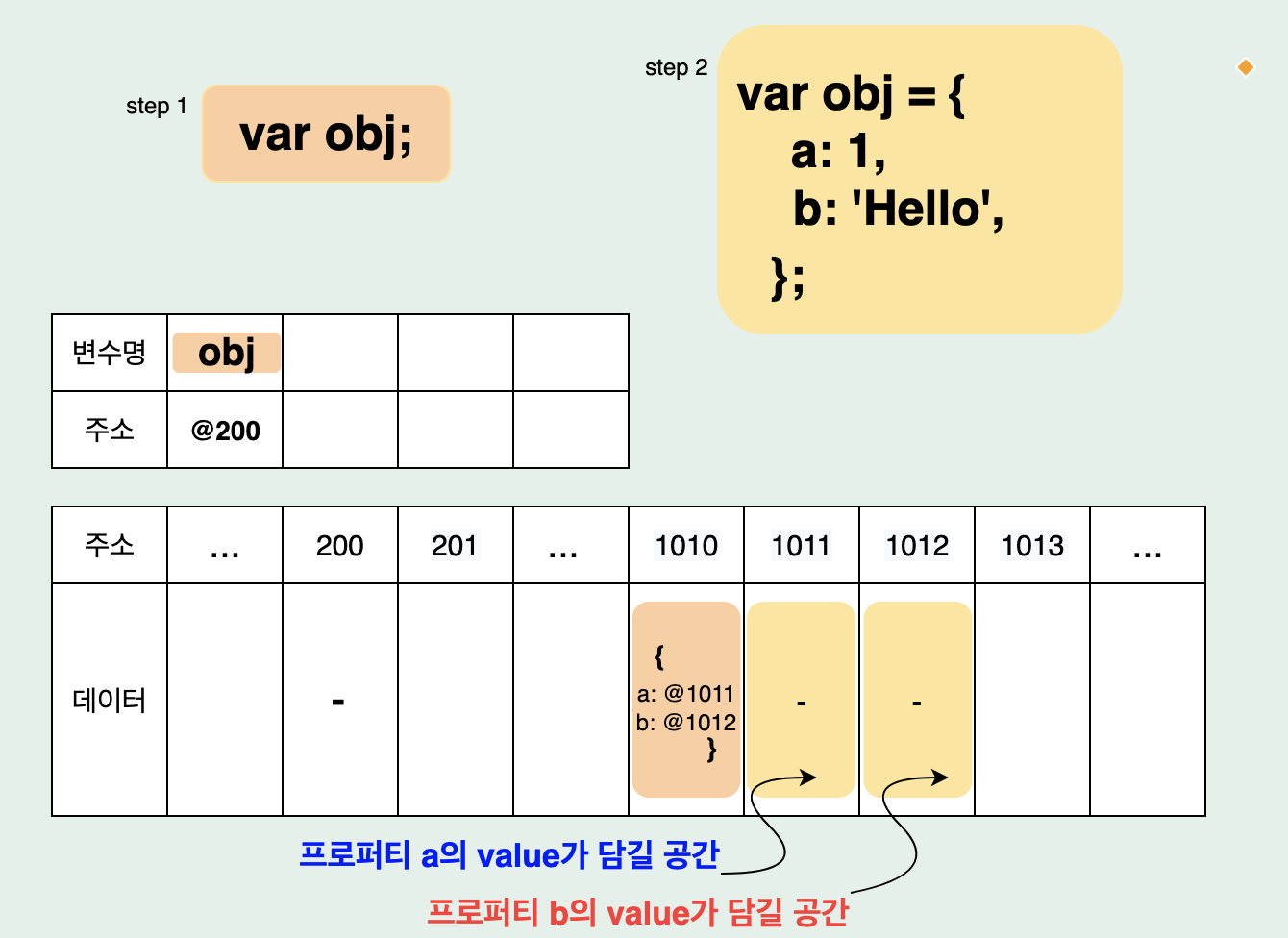
Step2
그리고 나서 1011 에 a 프로퍼티의 value 가 담길 공간을 확보하고 확보된 주소를 a 프로퍼티와 매칭시킨다.
마찬가지로 1012 에 b 프로퍼티의 value 가 담길 공간을 확보하고 확보된 주소를 b 프로퍼티와 매칭시킨다.

이제 각각의 주소값마다 기본형 데이터값을 할당하게 된다.
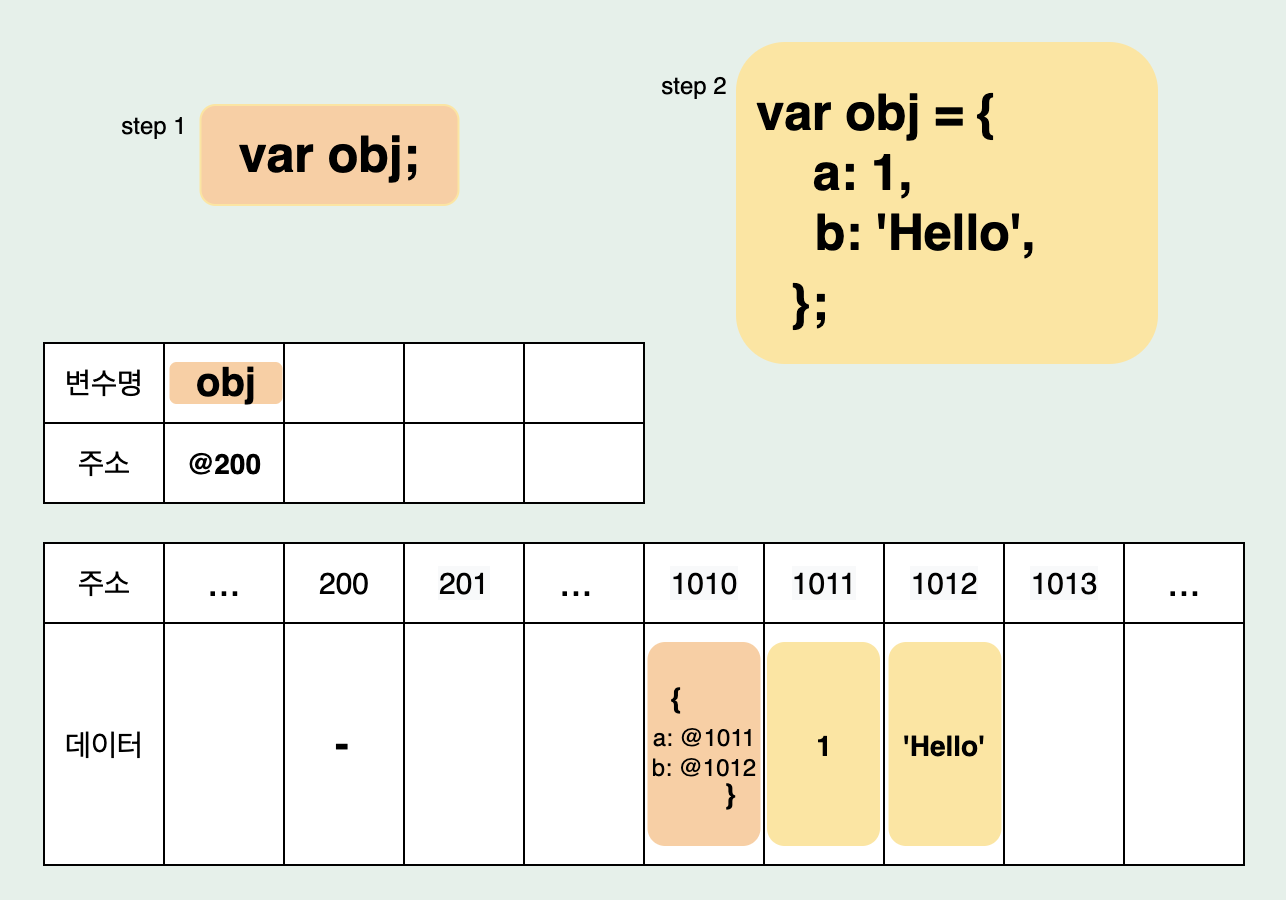
1011 에는 1 을 1012 에는 'Hello' 가 다음과 같이 저장된다.

앞서 어딘가에 저장되어 있을 객제 저장 정보의 주소 1010 을 200 에 매칭시키게 된다.

이러한 과정을 데이터 공간에 기본형 데이터가 담길 때까지 반복하게 된다❗
참조형 데이터는 기본형 데이터들의 집합이라고 볼 수 있다❗
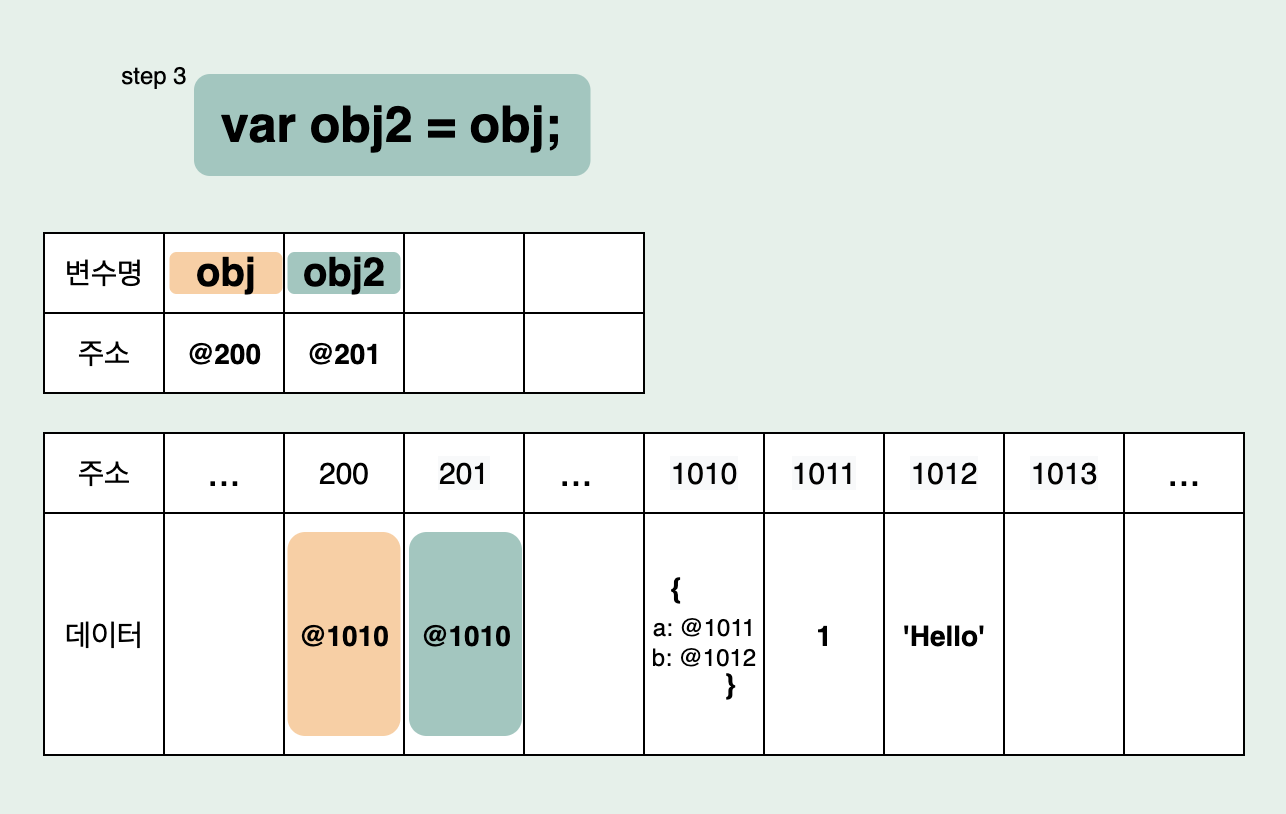
Step3
그렇다면 이 상태에서 obj2 에 obj 를 할당하면 어떠한 일이 벌어질까?
201 공간을 확보하고 obj2 와 매칭시킨 다음 obj 가 가리키고 있는 데이터인 1010 주소를 obj2 에 할당하게 된다.

이것이 바로 참조가 이루어지는 형식이다❗
객체는 어딘가에 따로 저장되어 있고 그 객체가 저장된 주소값만 복사해 온 것이다. 즉, 값이 저장된 주소값을 할당 해준다는 것을 알 수 있다❗
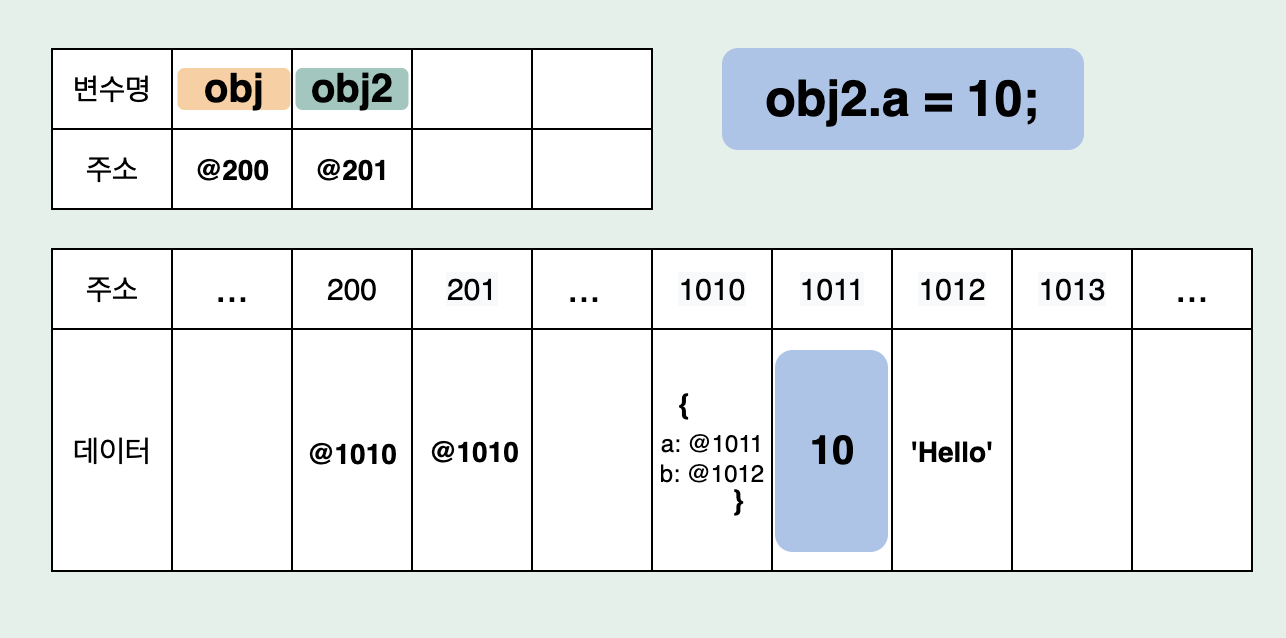
다음과 같이 obj2 의 a 프로퍼티에 10 을 할당하면 obj2 에 매칭된 201 주소로 이동하고 다시 1010 으로 이동한 다음 1010 안에서 a 프로퍼티를 찾고 a 와 매칭되어 있는 1011 주소로 이동하여 1 대신에 10 을 넣게된다.

코드로 정리해보면 다음과 같다.
var obj = {
a : 1,
b : 'Hello',
};
var obj2 = obj;
obj2.a = 10;
console.log(obj2.a); // 10
console.log(obj.a); // 10console.log로 obj2.a 와 obj.a 값이 어떻게 나올까?
당연히 obj2.a 값은 10 이 나올것이다.
원본인 obj.a 값도 마찬가지로 10 이 출력되는 것을 확인 할 수 있다.
obj2 객체가 obj 객체와 다른 새로운 객체를 만든 것이 아니라 본래 obj 가 바라보던 객체를 함께 바라보고 있기 때문이다❗
obj === obj2 는 완벽히 동일한 객체를 참조한다고 말할 수 있다.
지금까지 기본형 데이터와 참조형 데이터의 가장 큰 차이점에 대해 알아보았고, 이 원리를 이해하고 있자!
