👀 얕은 복사와 깊은 복사 도대체 무슨 말인지 이해가 안가요!?!?
우리가 아는 복사라는 단어의 뜻은 원본을 copy한다.
예를 들어 종이를 복사하게 되면 원본 종이가 그대로 존재하고, 복사본 종이가 생기는 것이다. 바탕화면에 '안녕'이라는 폴더를 복사하면 '안녕_복사본' 폴더가 생기는 것이다. 이해를 돕기 위해 간단한 예를 들어 들어 보았다.
깊은 복사란 우리가 알고 있는 복사의 개념이고, 얕은 복사란 덮어쓰기 되었다 라고 생각하면 이해하기 수월 할 것 같다.
📋 얕은 복사
Shllow Copy
얕은 복사는 바로 아래 단계의 값만 복사는 방법
📋 깊은 복사
Deep Copy
깊은 복사는 내부의 모든 값들을 하나하나 찾아서 전부 복사하는 방법
📔 얕은 복사와 깊은 복사에 대해 왜 이해를 하고 넘어가야 할까?
자바스크립트에서 참조형 데이터는 값이 저장된 주소값을 할당하기 때문에 참조형 데이터를 잘 다루기 위해서 얕은 복사와 깊은 복사에 대한 이해가 필요하다. 더 나아가 메모리적 관점을 알고 있으면 좋다.
참조형 데이터에 대해 자세히 알고 싶다면 👉 기본형과 참조형 종류와 차이점
자바스크립트 자료형에 따라 복사가 어떻게 일어나는지에 대해 간단하게 살펴보자.
✔️ 기본 자료형의 값 복사 (깊은 복사)

기본 자료형의 값 복사를 다룰 때 얕은 복사, 깊은 복사라는 개념에 대해 논할 필요는 없다고 생각하지만, 깊은 복사란 무엇이고 얕은 복사가 무엇인지에 대한 이해를 위해 "기본 자료형의 값 복사 (깊은 복사)" 라는 표현을 사용해보았다.
🔸 예제를 통해 이해도를 상승 시켜보자.
let a = 10; // 변수 a에 10을 할당 -> 변수 a가 메모리 공간 101번지를 확보하고, 변수 a와 매칭되어 있는 주소값인 101 저장 공간에 10이 저장 된다.
let b = a; // 변수 b에 a를 할당 -> 메모리 공간 102번지 확보, 변수 c와 매칭된 주소값 102번지에 a가 저장 된다.
console.log(a); // 10
console.log(b); // 10기본 자료형 값을 복사 할 때 복사된 값을 다른 메모리 공간에 할당하기 때문에 원래의 값과 복사된 값이 서로에게 영향을 미치지 않는다.
우리가 잘 알고 있는 복사의 개념 깊은 복사가 된 것이다.

🔷 예제를 통해 헷갈리는 개념 짚고 넘어가자.
let b = '안녕'; // 변수 b에 '안녕'을 할당 -> 메모리 공간 201번지 확보, 변수 b와 매칭된 주소값 201번지에 '안녕'이 저장된다.
b = 1; // b에 1을 할당(재할당) -> 메모리 공간 201번지에 덮어 쓰게 된다.
console.log(b); // 1값을 복사하는 것과 값을 재할당 하는 것에 대한 메모리적 관점에 대해 확실히 알고 넘어가면 좋을 것 같아 이러한 예제를 추가해보았다.
✔️ 객체 복사 (얕은 복사)

🔸 예제를 통해 이해도를 상승 시켜보자.
const car = {
name: 'genesis',
price: 1000,
};
let carCopy = car;
carCopy.price = 2000;
console.log(car); // { name: 'genesis', price: 2000 }
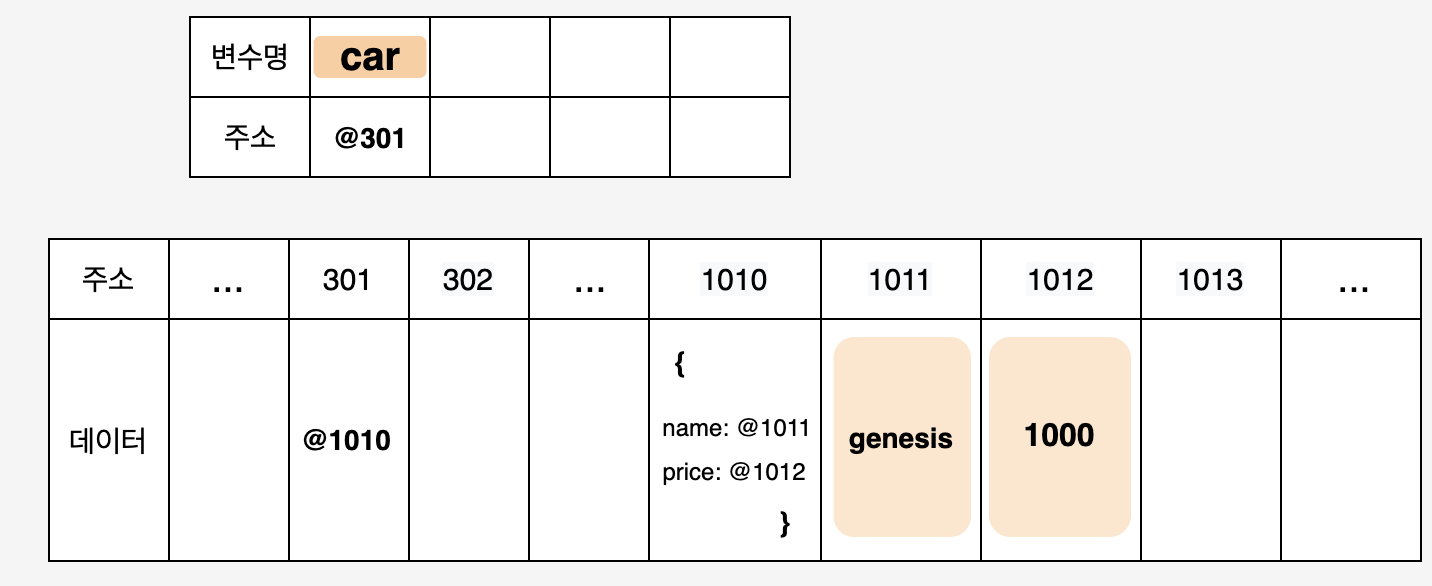
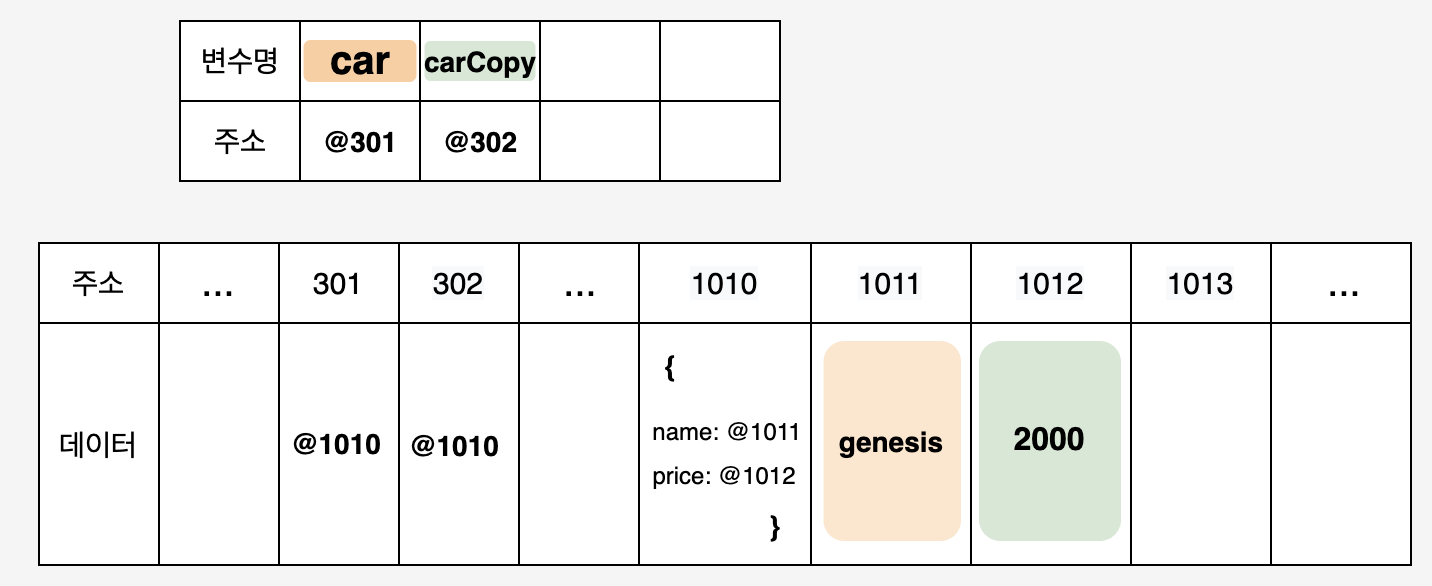
console.log(carCopy); // { name: 'genesis', price: 2000 }1️⃣ 변수 car에 객체값을 할당하였다.

- 변수 car가 임의로 메모리 공간 301번지를 확보하였다.
- 할당하려는 값이 참조형이므로 우선 프로퍼티명과 value가 담길 주소를 매칭하기 위해서 1010 공간을 새로 확보한다.
- (1) 그리고 나서 1011 에 name 프로퍼티의 value 가 담길 공간을 확보하고 확보된 주소를 name 프로퍼티와 매칭시킨다. (2) 마찬가지로 1012 에 price 프로퍼티의 value 가 담길 공간을 확보하고 확보된 주소를 price 프로퍼티와 매칭시킨다.
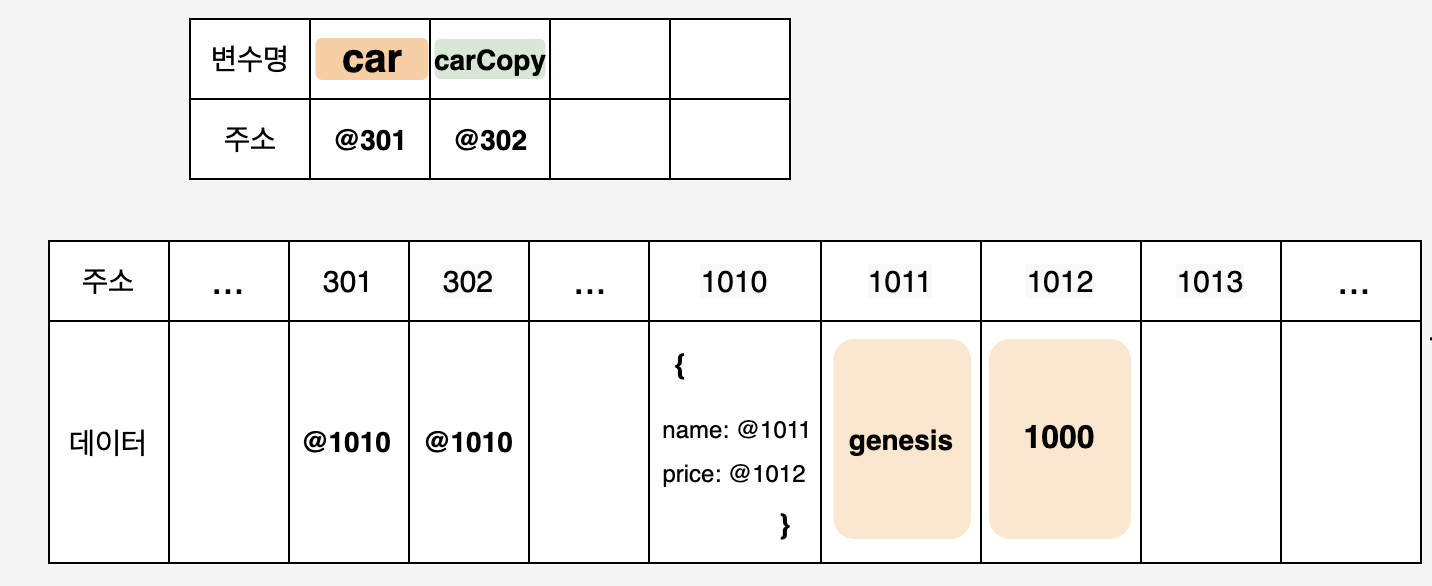
2️⃣ 변수 carCopy에 car를 할당 하였다.

- 변수 carCopy가 임의로 메모리 공간 302번지를 확보하였다.
- carCopy 와 매칭시킨 다음 car 가 가리키고 있는 데이터인 1010 주소를 carCopy 에 할당하게 된다.
이것이 바로 참조가 이루어 진 것이다.
객체는 어딘가에 따로 저장되어 있고 그 객체가 저장된 주소값만 복사해 온 것이다. 즉, 값이 저장된 주소값을 할당 해준다는 것을 알 수 있다❗
3️⃣ carCopy의 price 프로퍼티에 2000을 할당하였다.

carCopy 에 매칭된 302 주소로 이동하고 다시 1010 으로 이동한 다음 1010 안에서 price 프로퍼티를 찾고 price 와 매칭되어 있는 1012 주소로 이동하여 1000 대신에 2000 을 넣게된다.
4️⃣ carCopy 객체가 car 객체와 다른 새로운 객체를 만든 것이 아니라 본래 car 가 바라보던 객체를 함께 바라보고 있기 때문에 car === carCopy 는 완벽히 동일한 객체를 참조한다고 말할 수 있고, 얕은 복사가 일어 난 것이다.
결론
📎 기본형 데이터는 값을 그대로 할당하기 때문에 복사할때 값을 완전히 복사한다.
📎 참조형 데이터를 복사할때는 값을 복사하는 것이 아니라 그 값의 주소값을 참조하므로 얕은 복사(참조 복사)가 된다.
⭐ 따라서 참조형 데이터를 복사해서 사용할 때 이 점을 잘 유의해야 한다.
