1. Import 와 Export
-
export
변수, 함수, 클래스 앞에 export 키워드를 붙여서 모듈의 기능을 외부에서 사용할 수 있도록 내보낸다. -
import
export로 내보낸 모듈을 가져오는 기능을 담당한다.
2. 왜 사용할까?
React에서 애플리케이션의 크기가 커질수록 하나의 파일에서 코드를 작성하기에는 한계가 존재한다. 이러한 문제를 해결하기 위해 자바스크립트에서는 모듈(module)이라는 기능을 지원하여 하나의 파일을 여러개의 파일로 나눌 수 있다.
3. 사용방법
- 파일경로를 직접 접근하여 import
- 폴더 내부에 index.js 파일을 생성

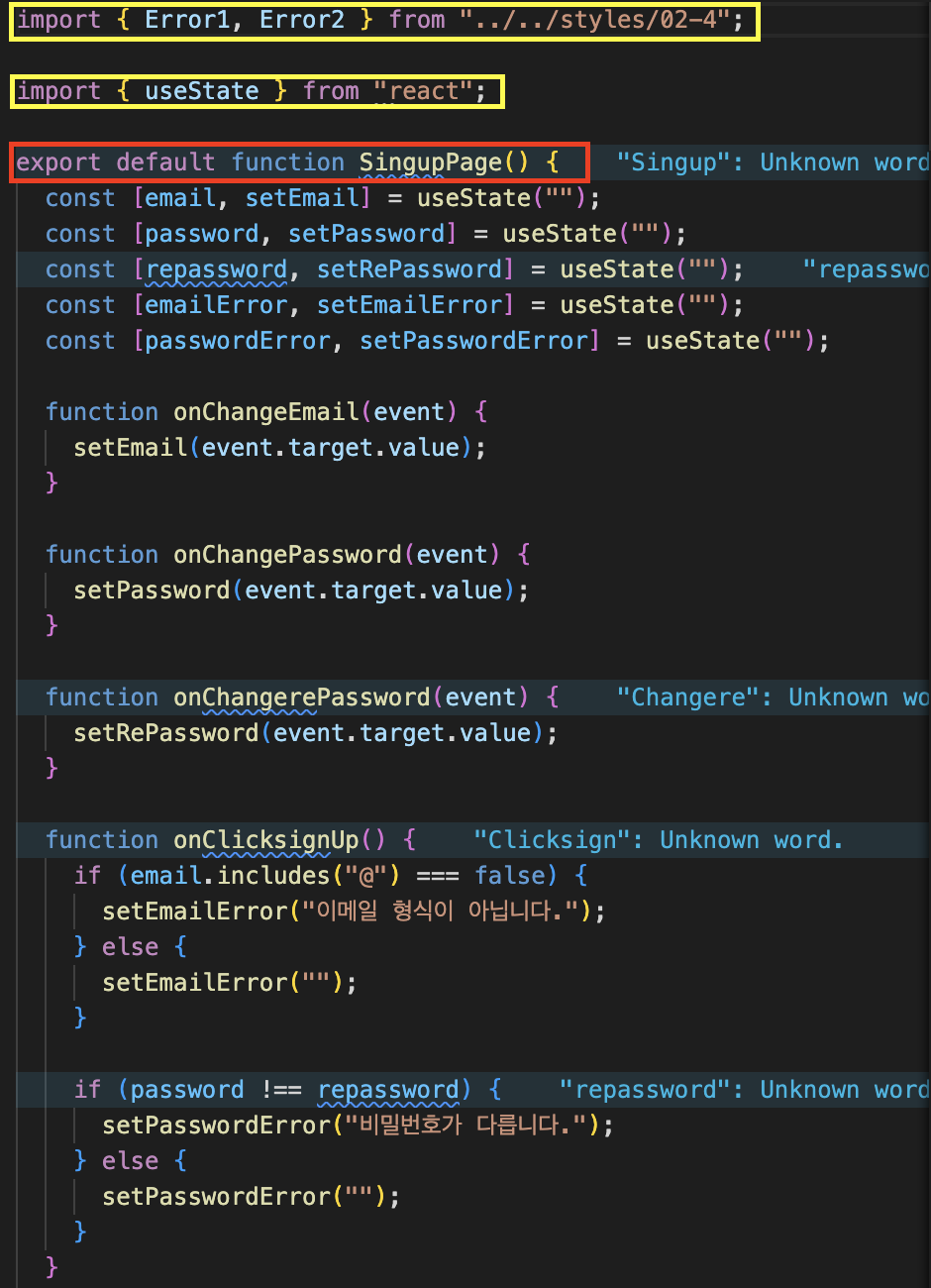
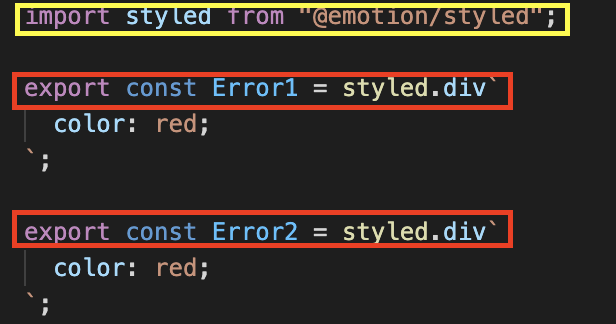
export로 UseState 함수 외부로 내보냈다가import로 가져옴

- 사진1과 사진2는
import,export로 연결되어있다.
하나라도 안쓰면 작동 안함
💡 참고자료