동기, 비동기 통신
❗️응답 기다리기 ➡️ 동기
❗️안기다리기 ➡️ 비동기
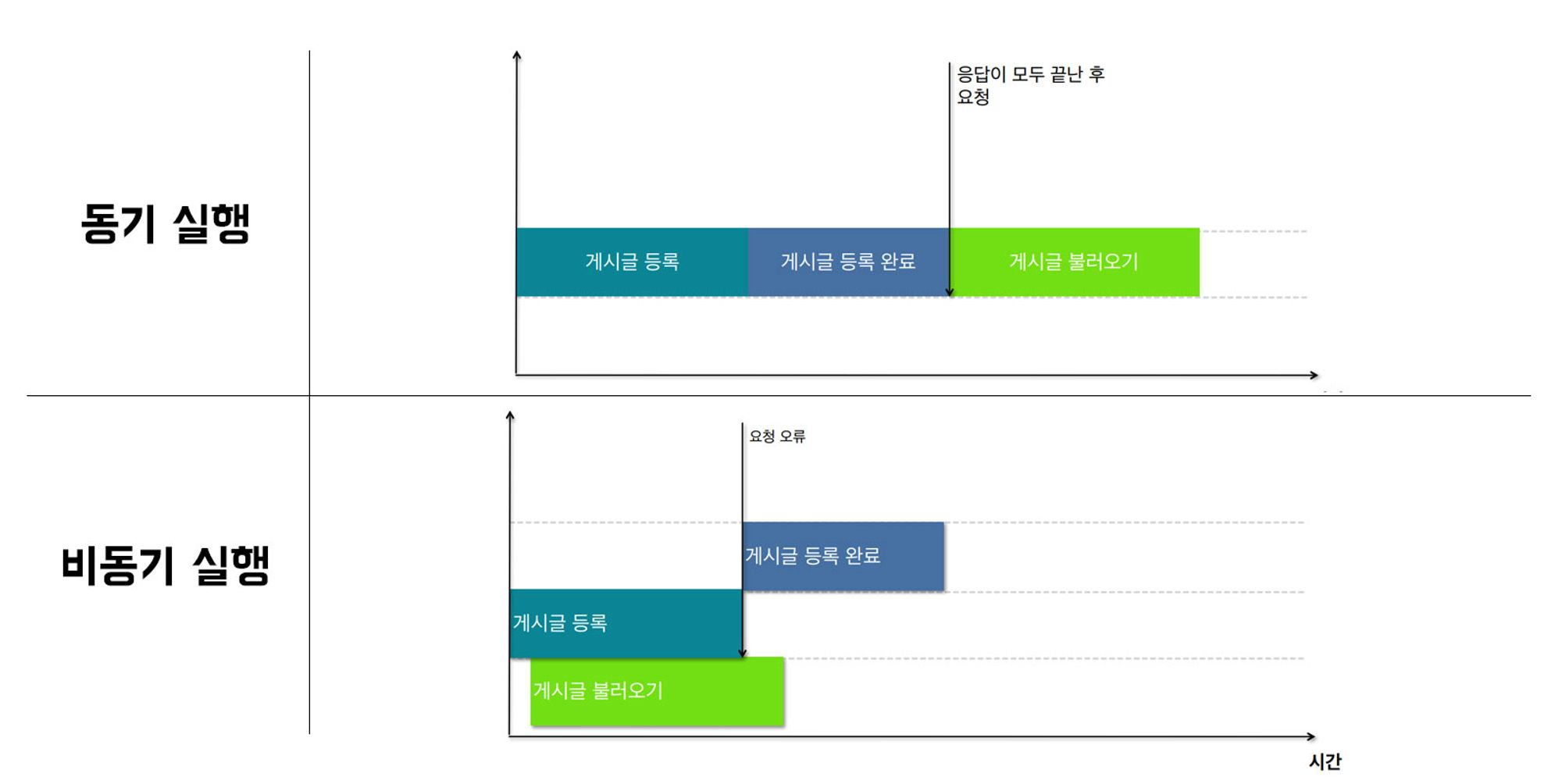
- 동기의 특징
동시에 여러 작업을 수행할 수 없다.
흐름을 예측하기 쉽다.먼저 수행되고 나중에 수행되는 것들이 명확하다.- 비동기의 특징
동시에 여러 작업을 수행할 수 있다.
흐름을 예측하기 어렵다.(무엇이 먼저 완료될 지 보장할 수 없다.)

async와 await
흐름을 예측하기 어렵고 무엇이 먼저 완료될 지 보장될 수 없는 함수들을 관리할 때(비동기), 순서대로 함수가 실행되길 원한다면 동기처리(기다리기)를 해주어야 합니다.
프로미스와 콜백 함수가 있지만 오늘은 async와 await에 대해 정리해보겠습니다.
async / await란 비동기를 동기로 바꿔주는 명령어 이며, 둘은 짝꿍입니다! 기존의 비동기 처리 방식인 콜백 함수와 프로미스의 단점을 보완 ES7(ES2017)에서 async/await 키워드가 추가되었습니다.
장점
- 에러위치를 찾기 쉽고
- 가독성이 좋고
- 에러 핸들링에 유리합니다.
기본 문법
먼저 함수의 앞에 async 라는 예약어를 붙입니다. 그러고 나서 함수의 내부 로직 중 HTTP 통신을 하는 비동기 처리 코드 앞에 await를 붙입니다. 여기서 주의하셔야 할 점은 비동기 처리 메서드가 꼭 프로미스 객체를 반환해야 await가 의도한 대로 동작합니다.
일반적으로 await의 대상이 되는 비동기 처리 코드는 Axios 등 프로미스를 반환하는 API 호출 함수입니다.
async function 함수명() { await 비동기_처리_메서드_명() }
코드를 통한 예제
function logName() {
var user = fetchUser('domain.com/users/1');
if (user.id === 1) {
console.log(user.name);
}
}위 코드는 비동기 코드입니다. 동기처리를 해주어야 코드의 실행 순서를 위에서부터 아래로 보장받을 수 있습니다.
// async & await 적용 후
async function logName() {
var user = await fetchUser('domain.com/users/1');
if (user.id === 1) {
console.log(user.name);
}
}💡 async & await 문법이 가장 빛을 발하는 순간은 여러 개의 비동기 처리 코드를 다룰 때입니다.
다음 포스팅은 async와 await 예외 처리인 try{}, catch{} 를 알아보도록 하겠습니다.