x만큼 간격이 있는 n개의 숫자
문제

레퍼런스
- x의 배수로 출력, n개만큼 나온다.
1.
function solution(x, n) {
const answer = [];
for(let i = 1; i<=n; i++){
answer.push(i*x)
}
return answer
}2. 배열메서드 map, newArray
function solution(x, n) {
const answer = new Array(n)
.fill(1)
.map ((el,i) =>{
const num = el + i
return num * x
})
return answer
}- map, forEach 는 둘다 배열을 반복한다. 차이점은?
map은 변수에 할당할 수 있다. forEach는 리턴값이 없다.
map은 내가 원하는 배열을 리턴받기 위함. 단순하게 반복할때는 forEach 사용
문자열 다루기 기본
문제

레퍼런스
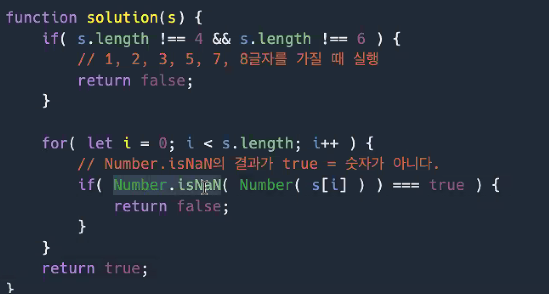
- 길이가 4혹은 6. 이외는 모두 false 리턴하면 된다.(예외처리하기)
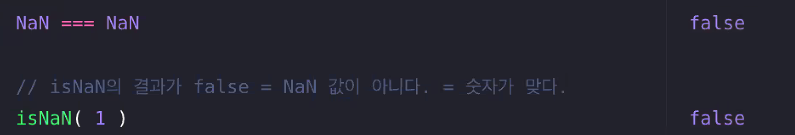
isNaN사진과 반대로 결과가 true라면 NaN 값이 맞다. = 숫자아님

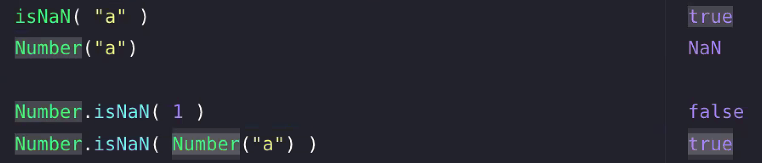
isNaN=Number.isNaNisNaN은 넘버타입으로 한번 감싸준다. number.

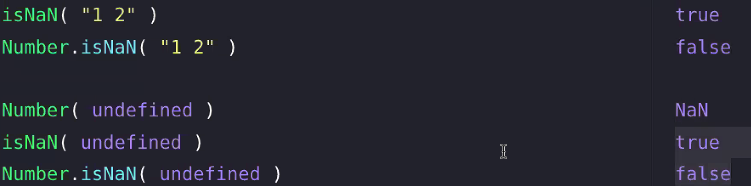
- 예시

Number.isNaN이 조금 더 엄격해서 이걸 더 많이 사용 - 정답 코드 1

- 정답 코드 2

- 정답 코드 3