수업 목표
- 라이브러리(UI 프라임워크)
- 스코프
- Modal
1. 바퀴를 재발명 하지 마라
라이브러리(UI 프라임워크)를 사용하면 시간절약, 버그 최소화
라이브러리는, 적용하는 능력을 키워야한다. 공식문서를 통한 라이브러리 습득력을 키워야한다. 계속 최신 라이브러리가 나오기 때문ㅇㅔ!!
- 10,000,000만이 넘는 라이브러리는,, 그냥 자바스크립트 내장기능이라고 봐도 될 정도로 잘 안바뀐다. 공부를 해놓는것도 좋다.
- drop down
- steps
- menu
- check box
- DatePicker(달력) / TimePicker
- rate(별표)
- slider
- select(사이즈 고르는거같은..)
- switch
- upload
- alert
- modal
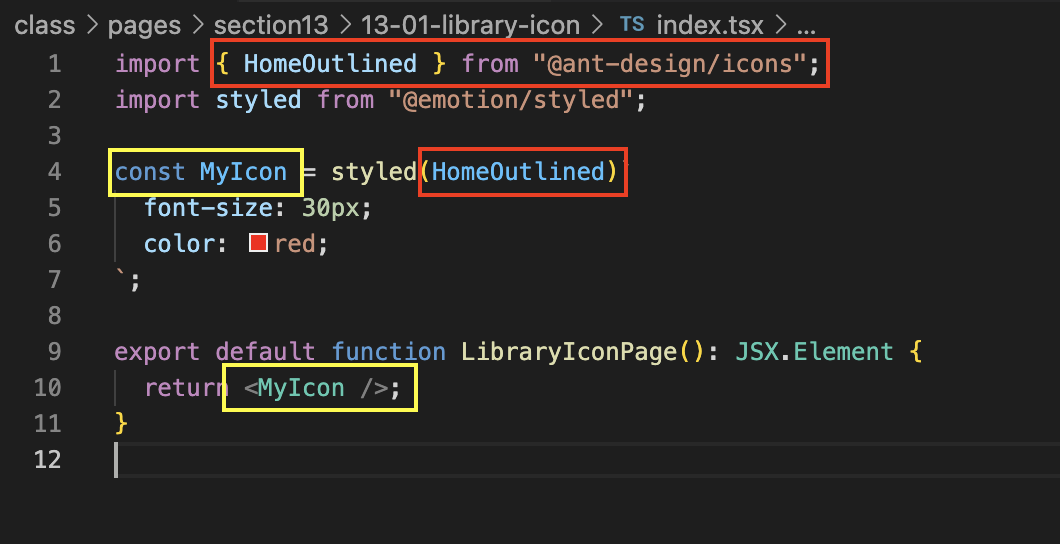
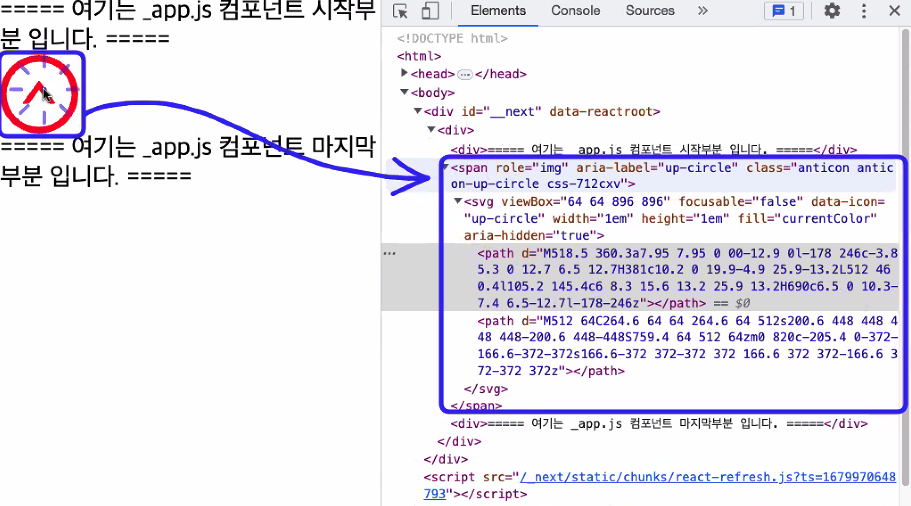
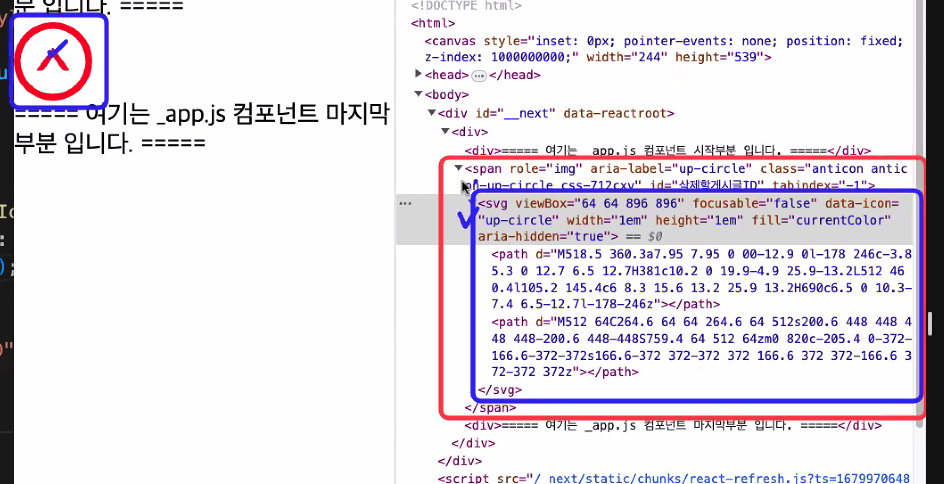
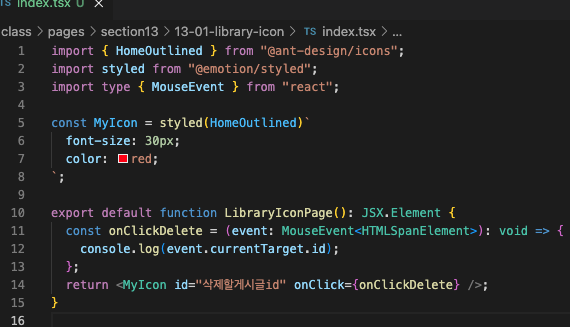
아이콘 적용하기


클릭할 때 이벤트 타겟을 만들어줘야 하니까

1. 여기는 보이는건 눈에 하나지만, 스팬이랑 svg랑 두개가 있다.

2. 이미지를 눌러서 삭제버튼 만들어주기. span으로 함. 이벤트 버블링 때문에 커런트아이디로 했음!!
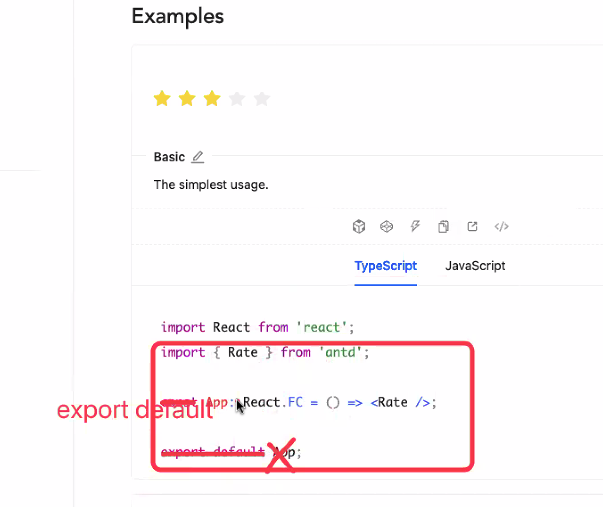
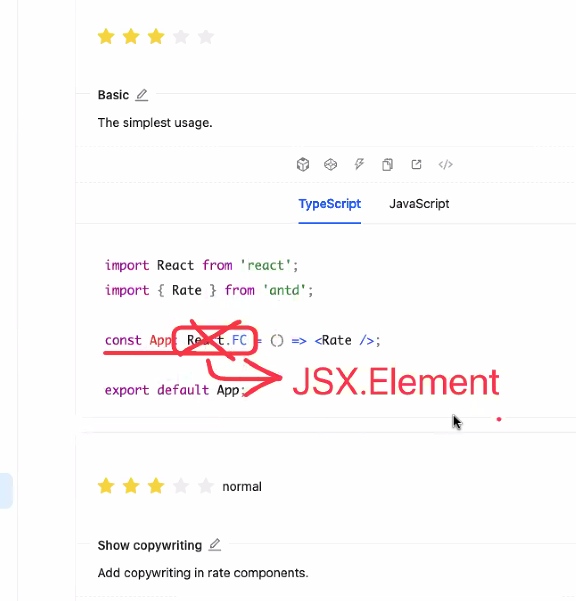
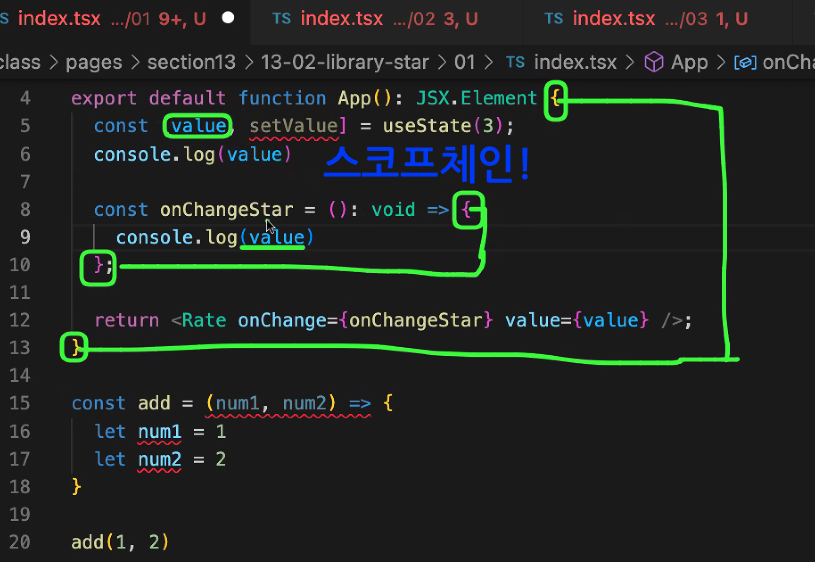
별점 만들기



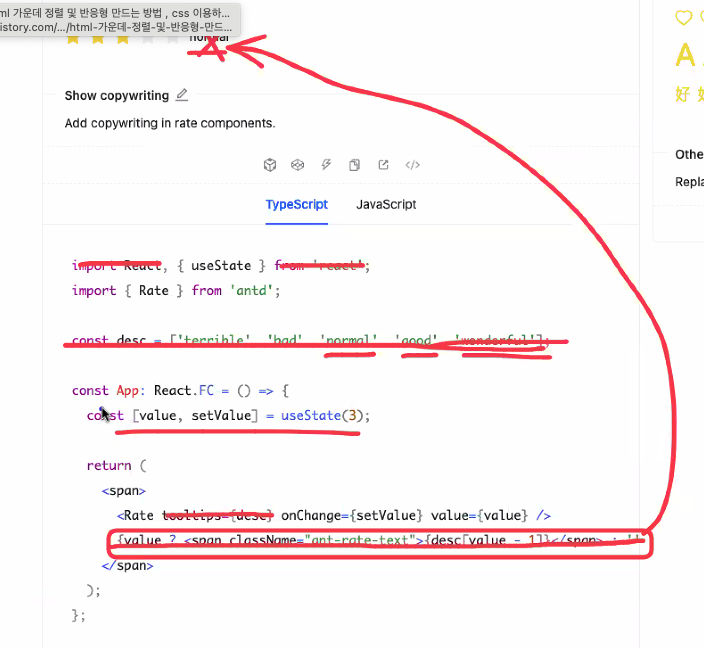
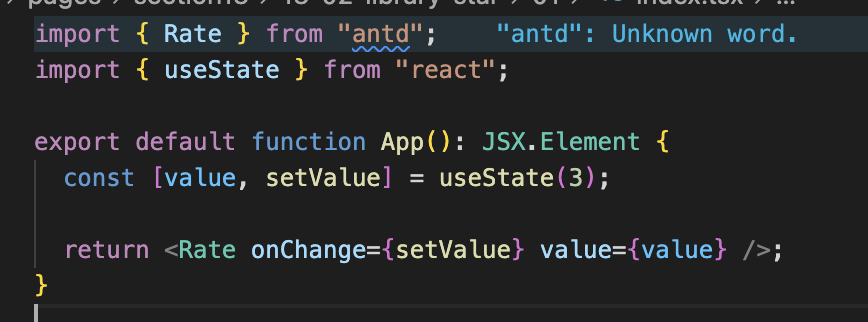
이 코드들 중에서 뺄거 빼고 가져와서 수정하여 적어준다.

요롷게!

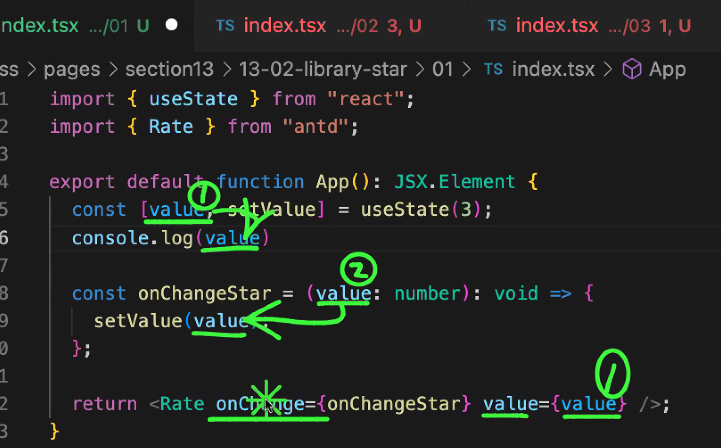
여기서 표시없는 벨류는 상관없는 벨류

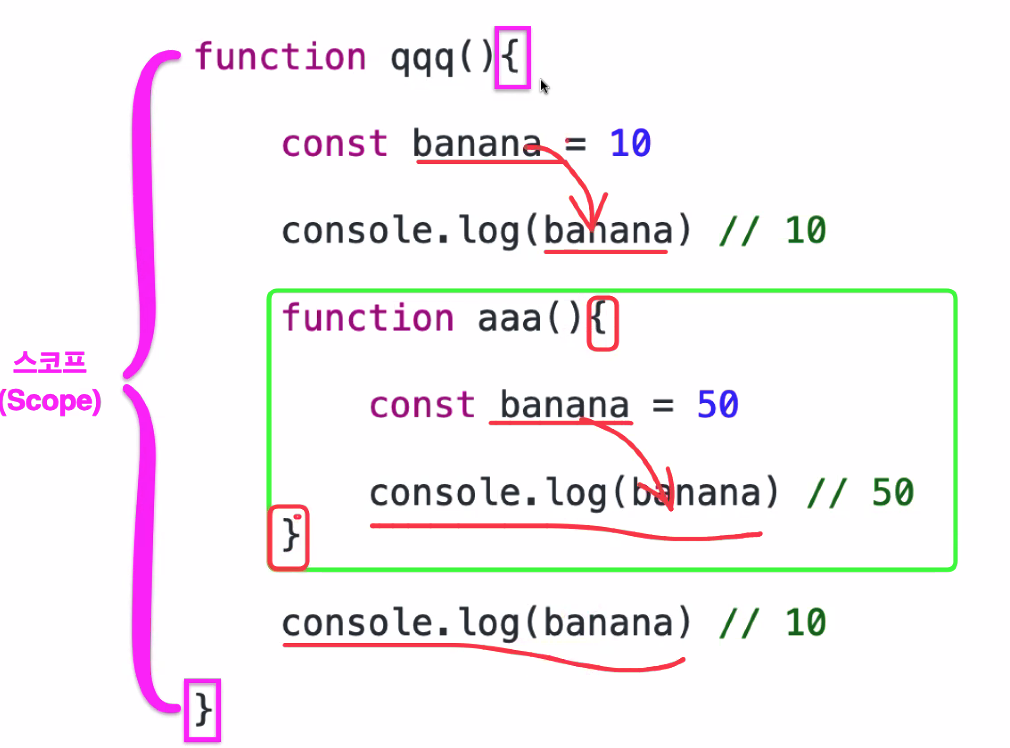
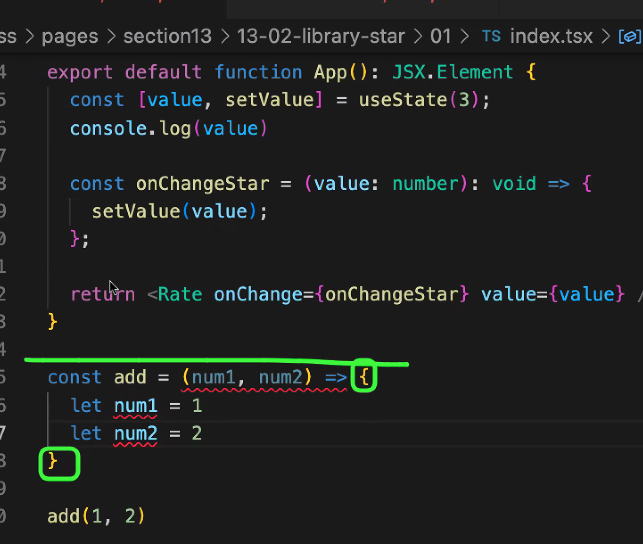
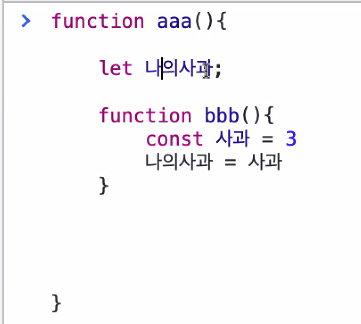
중괄호를 벗어나면 num1,num2 는 사용할 수 없다. 안에서만 가능함!!!

같은얘기로 여기서도 벨류가 중괄호 안에서만 사용이 가능하다,

여기 벨류도 중괄호 안에서만 사용이 가능하다.

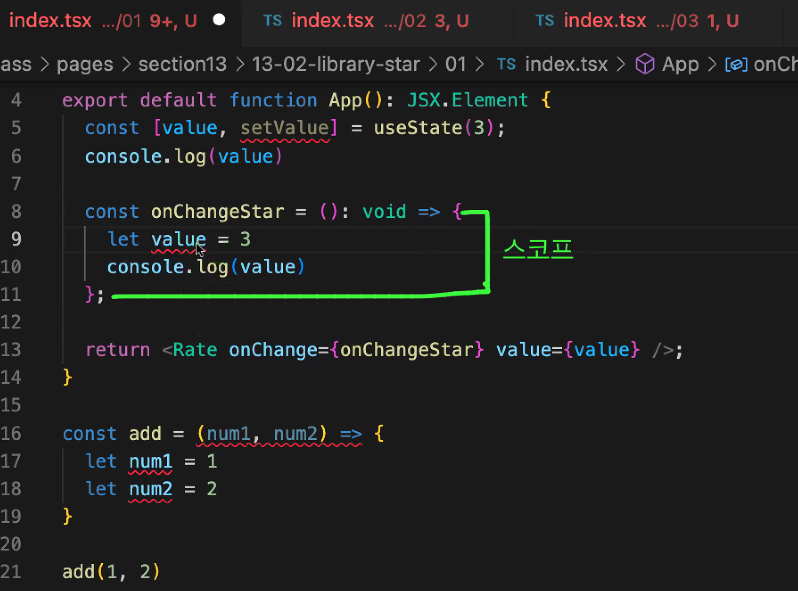
중괄호 안을 스코프라고 한다. console.log(value)안에 벨류는 let value=3의 value(3)을 가르킨다. 스코프 안에서만 사용!
그런데 let value가 안써져있다면, 밖으로 나가서 한칸 밖에있는 중괄호를 찾는다.

찾아보니 노란색 중괄호가 있고 그안에 벨류를 찾아서 사용한다.

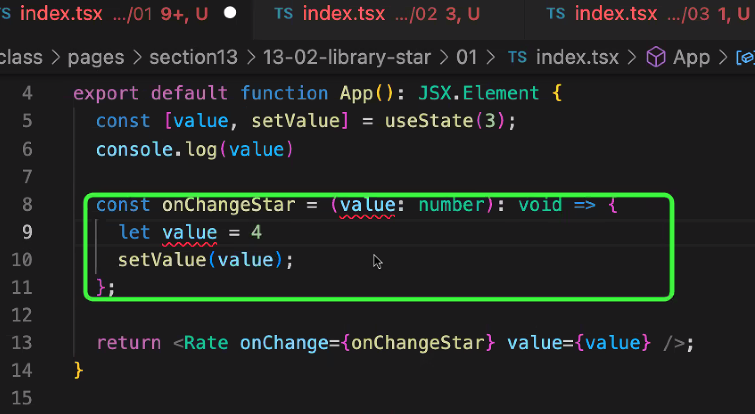
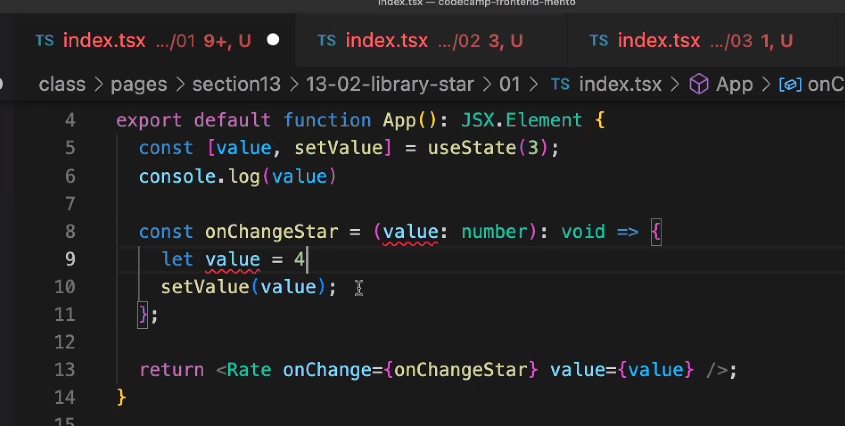
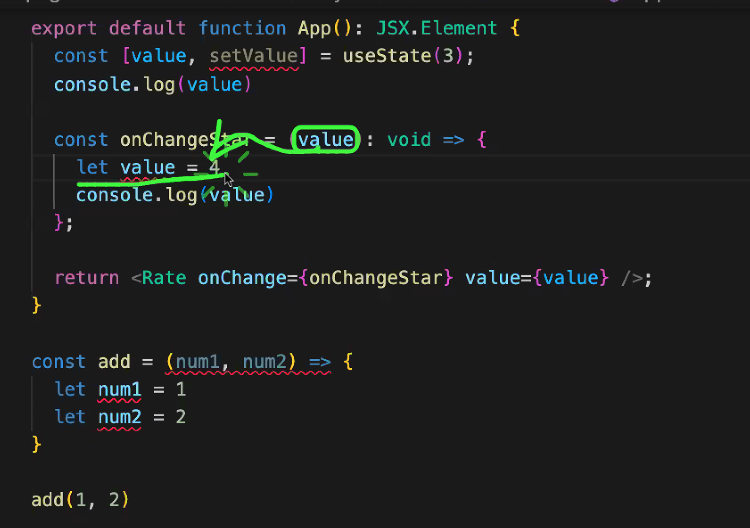
let value가 있다는 가정하에 , 연두색 박스 벨류는 밑에 벨류를 가져와서 쓴다. (4)
💡 정리
마지막 바나나는 , 마지막 바나나를 감싸주고 있는애가 핑크색 중괄호다. 그래서 10 이고, 빨간색 중괄호 안에 바나나가 없다면 빨간 중괄호 안 콘솔로그 바나나는 10이 나올것!(스코프체인)
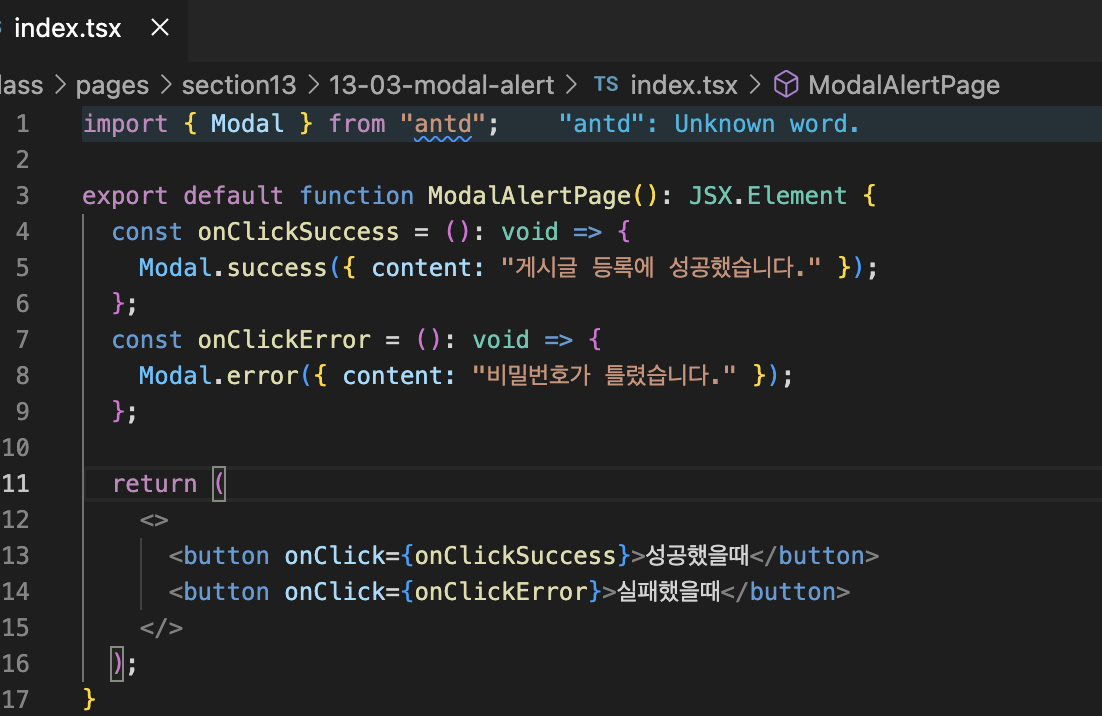
Modal
-

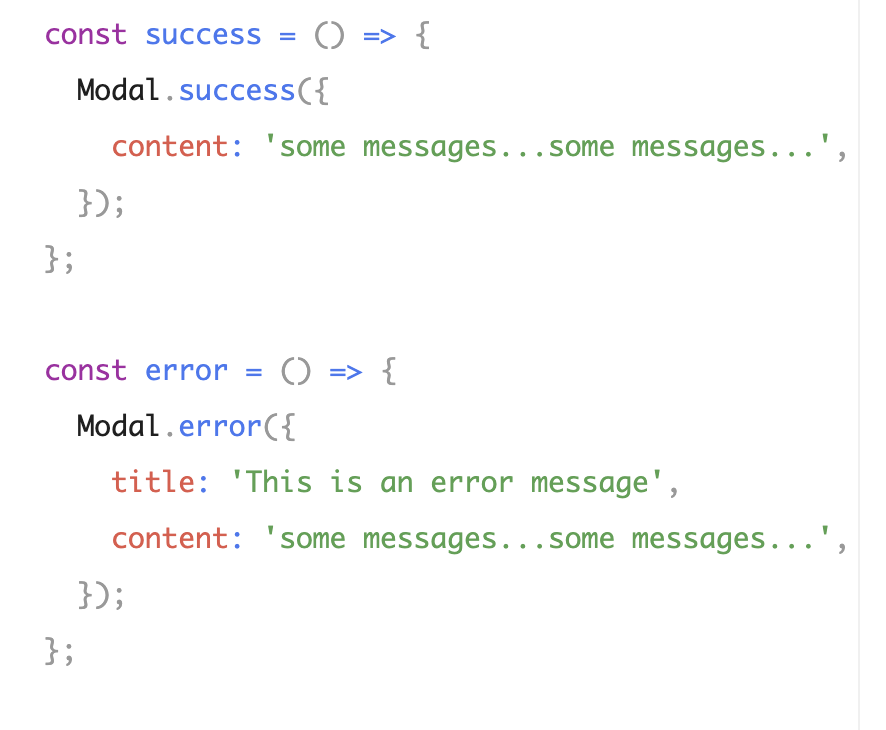
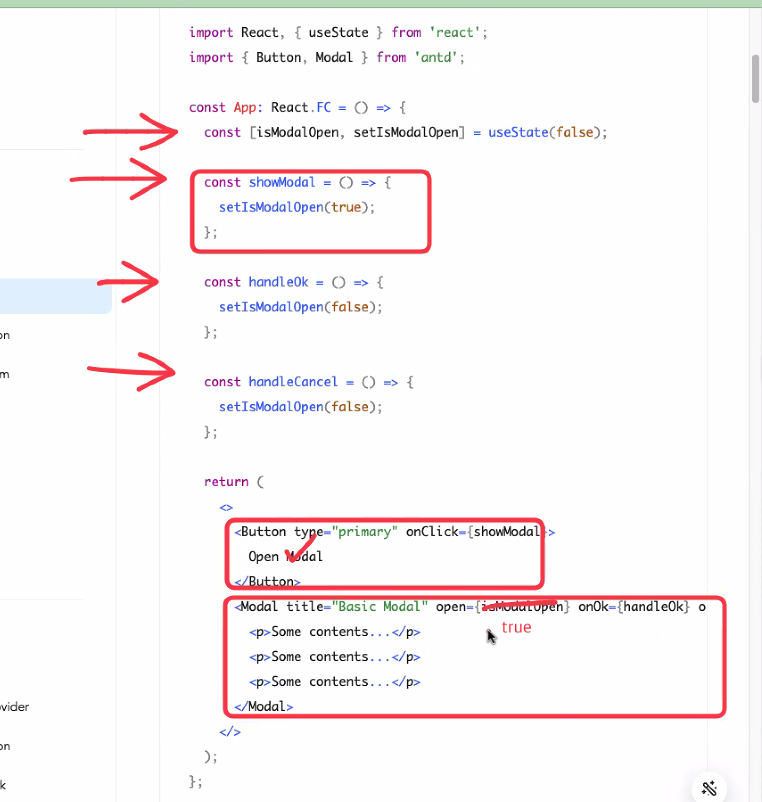
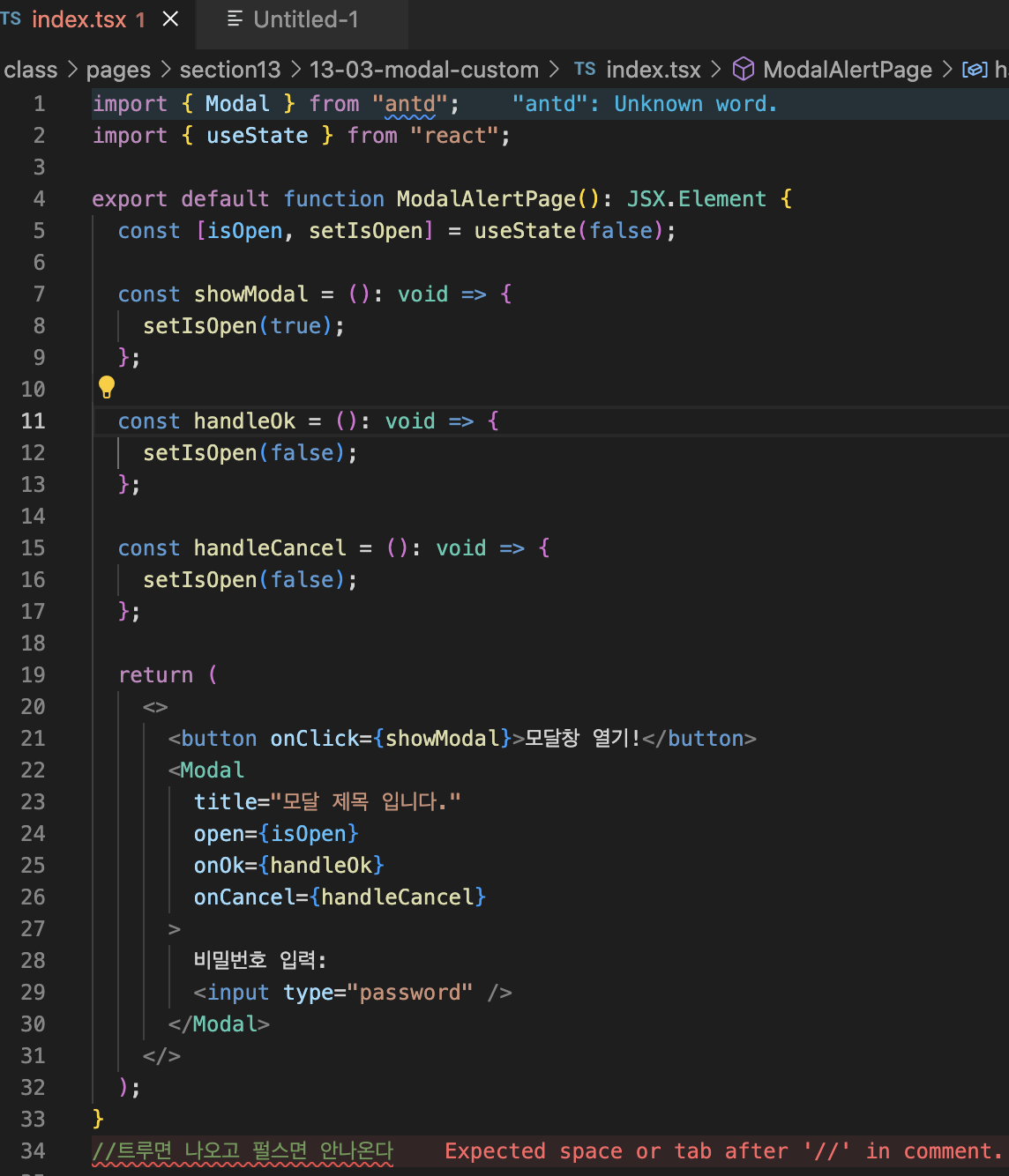
ant 디자인에있는 내용 고대로 가져와서 작성해주었다.

-

온체인지 함수 만들고 스테이트에 저장

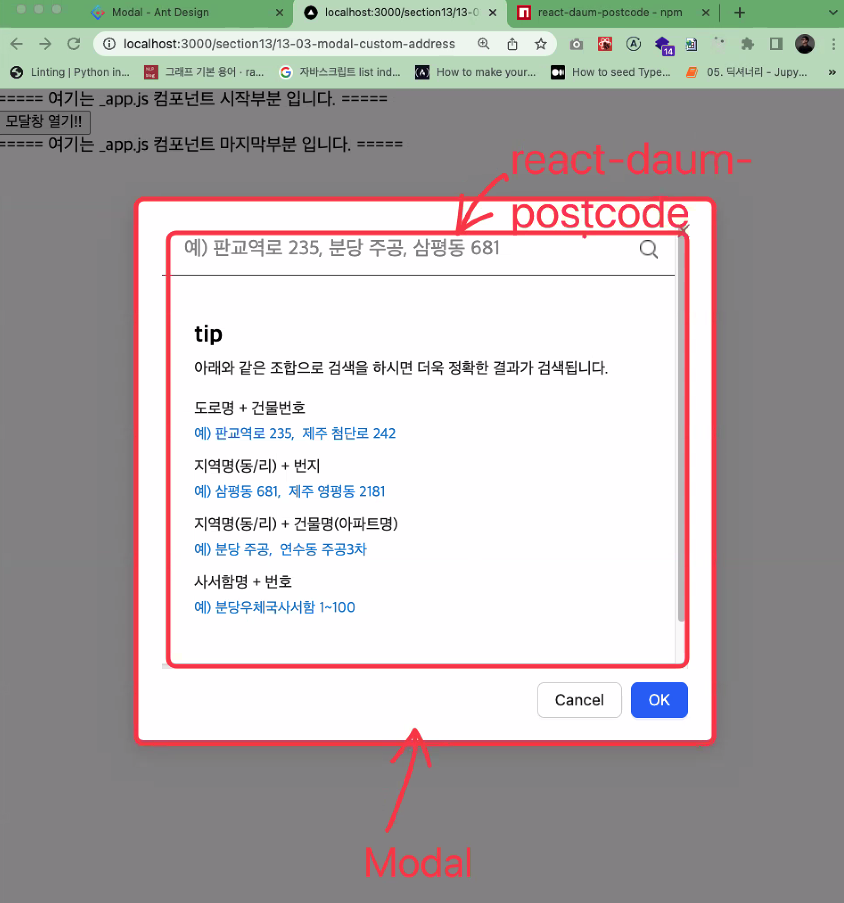
- modal로 우편번호 가져오기?쓰기?
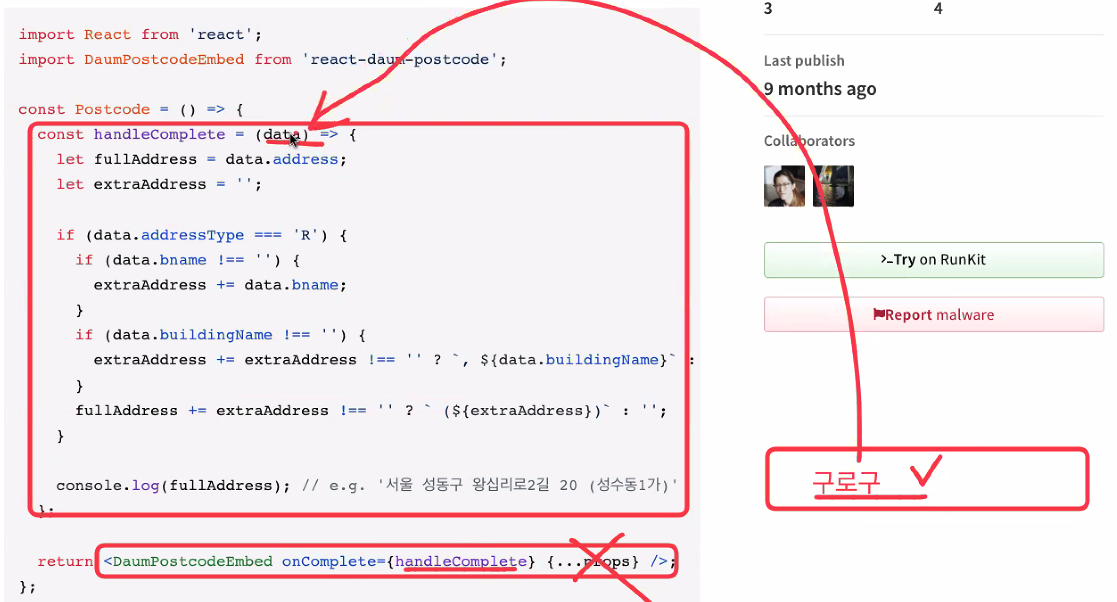
react-daum-postcode(npm) - 다운 (yarn add react-daum-postcode)
2 임포트 - 그리기
- 바인딩나중에


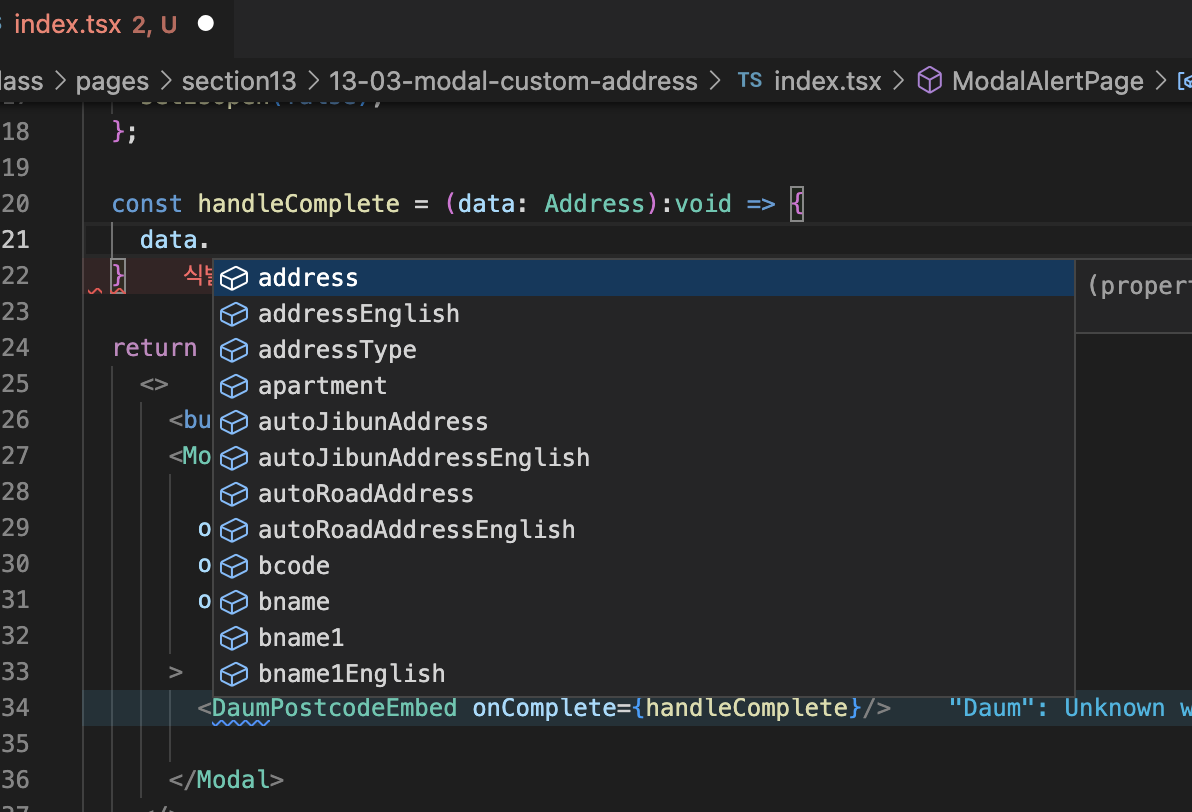
이렇게 위에 보면 data. 하면 뭐가져올 수 있는지 보인다.

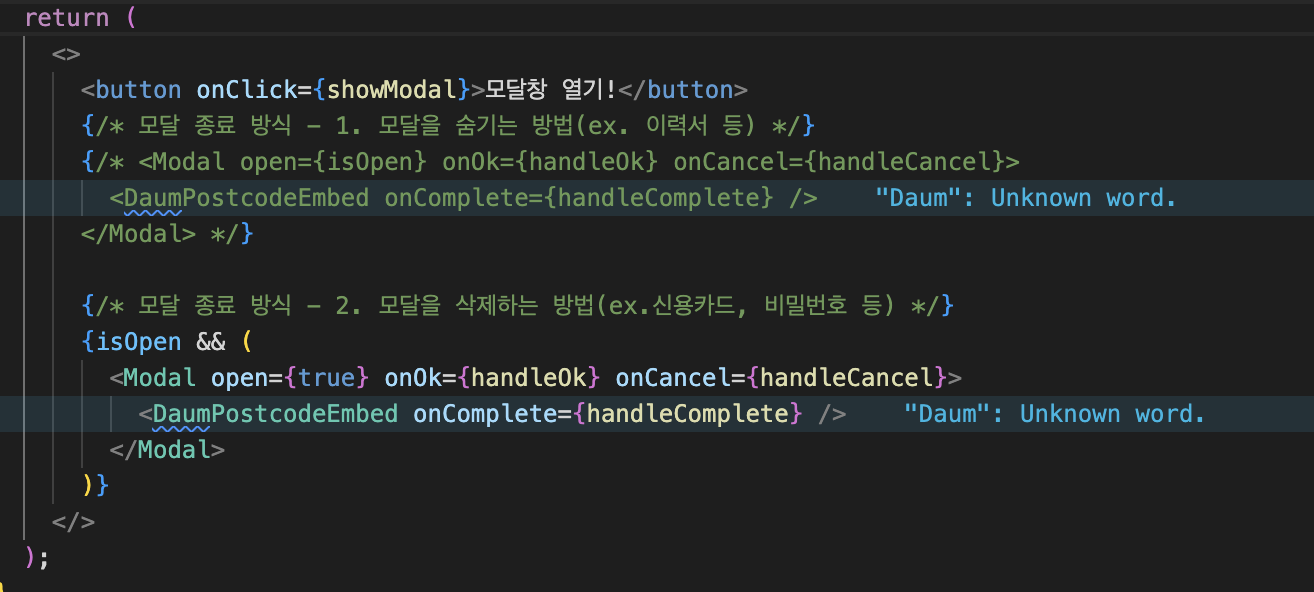
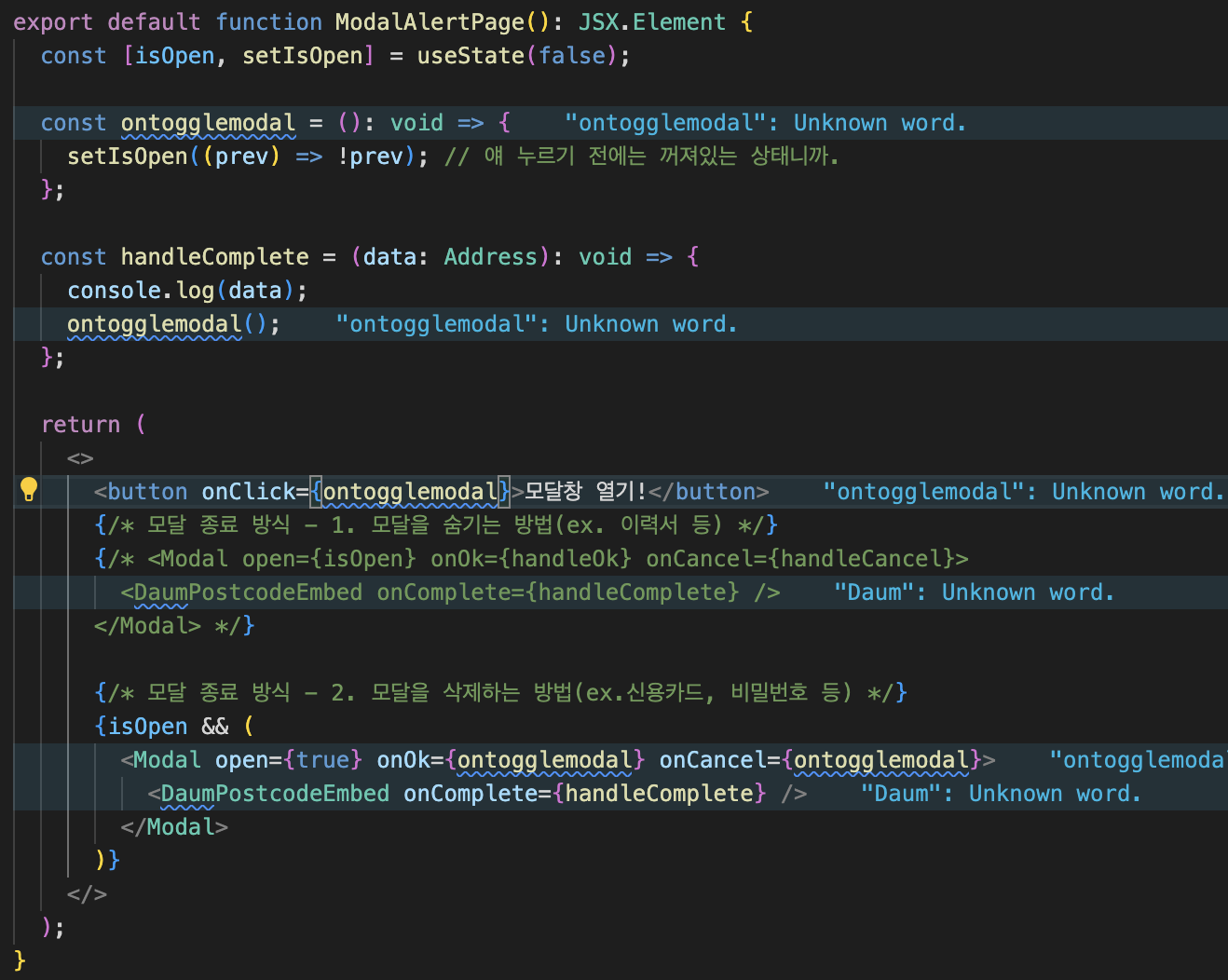
아래처럼 지금 우리는 두개의 모달을(?) 쓰고있는것!
모다릉 ㄴ종료 안되었는데, 온컴플릿 되면 모달도 강제종료
모달하고 주소입려하고 엑스치고 다시열면 내가 입력하던거 다시 보인다. 이럴 때 비밀번호 입력하던중이면 노출 가능성이 크다.
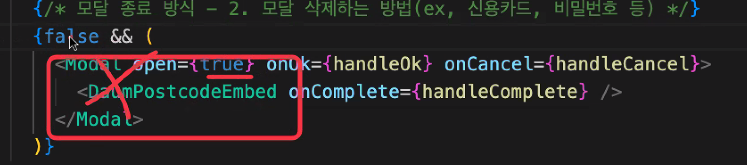
남겨있으면 안돼서 모달종료방식 : 숨김, 삭제 방식 두가지가 있다.

💡 모달 종료 방식 (숨김 / 삭제) 추가설명
원래 이즈 오픈이 펄스로 되어있자나
숨김에 원래 펄스라고 되어있는데, 모달이 없는게 아니고 눈에만 안보이게 한거다. 그러면 트루면, 설정더ㅣㄴ css때문에 우리 눈에 보이게 되겠지 이부분은 css부분임.
삭제방식은 항상 트루 상태라면 당연히 모달이 우리눈에 보이게되겠지 근데 위에 isopen이 펄스부분이면 밑에가 트루여도 안보이겠찌
저기를 이즈오프니 처음에 펄스면 아예 안그려진거. 아에 없는거 숨긴게 아님
유트스테이트가 트룰 바뀌면 다시 리랜더? 되고 잊오픈이 트루상태가 된다. 그리고 안에 클릭함수 실행되면 다시 유즈스테이트가 펄스로 바뀌고 스테이트가 체인지 됬으니까 컴포넌으 리랜더, 이즈오픈이 펄스 됬으니까, 다시 모달이 삭제되었다.
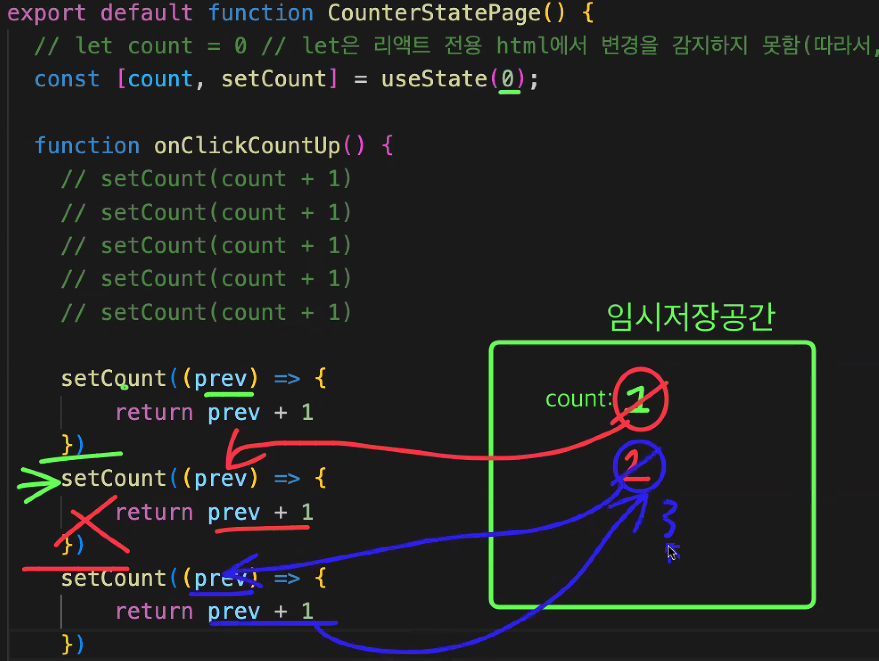
prevstate 실습

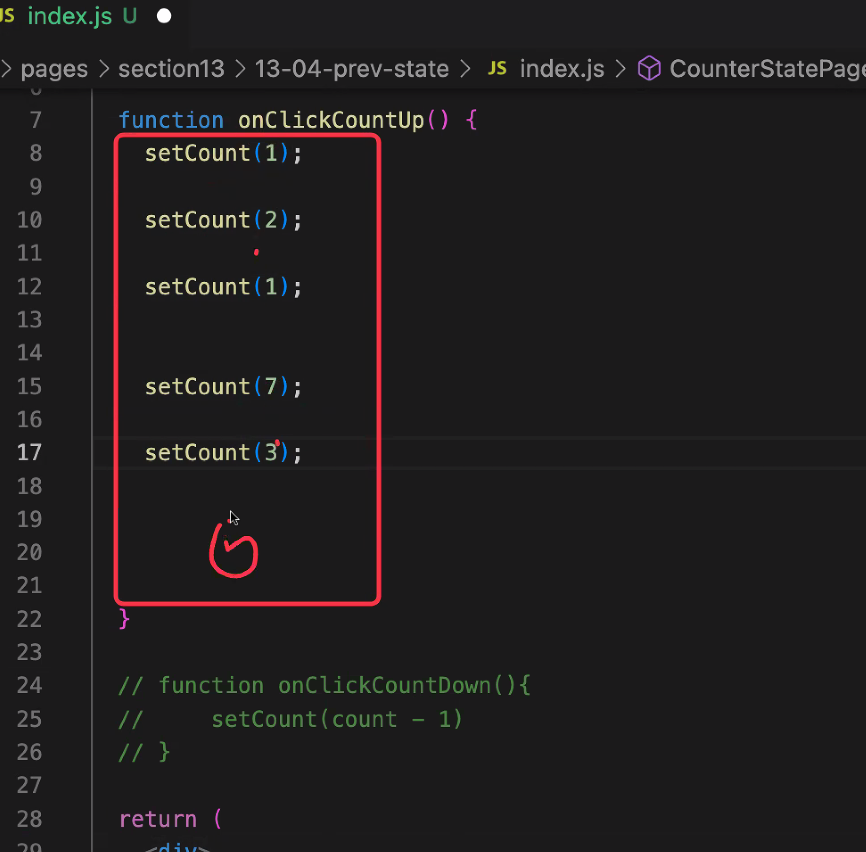
요렇게 있을때 카운트는 0이다. 함수 아직 종료안되었으니까.
프리브가 처음에 임시저장공간에 들어가면 전거가 없으니까 그때는 카운트값(0)이고 그때부터 +1 더해짐

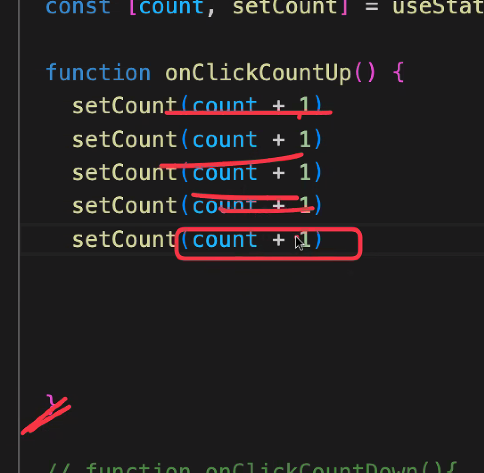
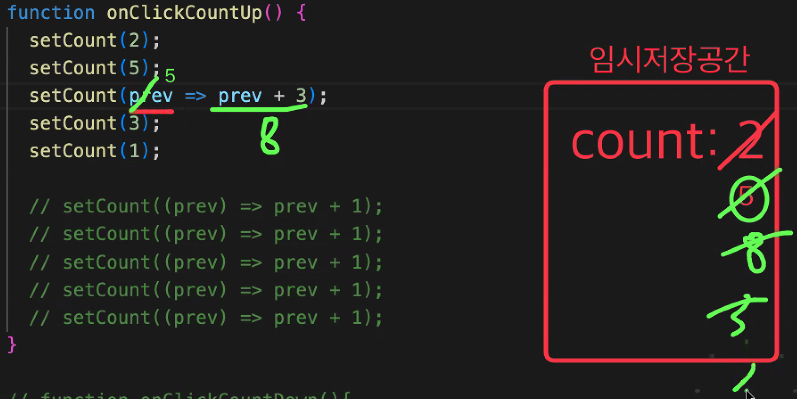
이렇게있어도 카운트는 5 아니고 1이다. 마지막거만 실행되니까!(위는 그래서 5씩 증가한다. 마지막값이 5라서)
이런거는 버그라고 한다.
우리 임시공간에 넣어진다는거 배웠는데 그거 빼올수도 있다.

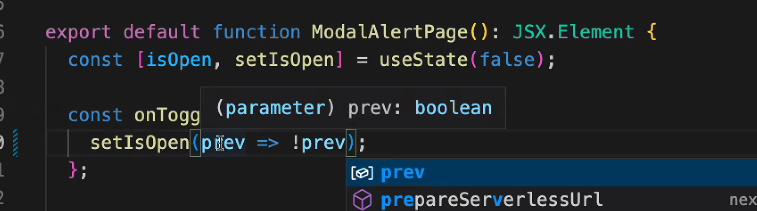
이렇게 할 수 있고 처음에 프리브에 뭐 없으면 유즈스테이트의 초깃값을 가져온다. prev는 맘대로 이름 지정할 수 있다.

💡 에러와 버그의 차이
- 에러 : 코드상의 문제로 아예 실행이 안되는 것
- 버그 : 실행 잘 되는데, 내생각이랑 다르게 되는 것
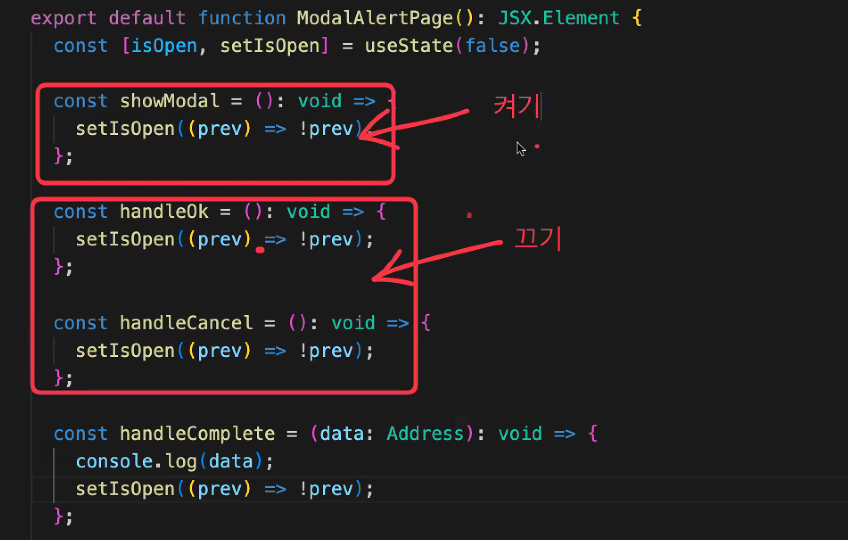
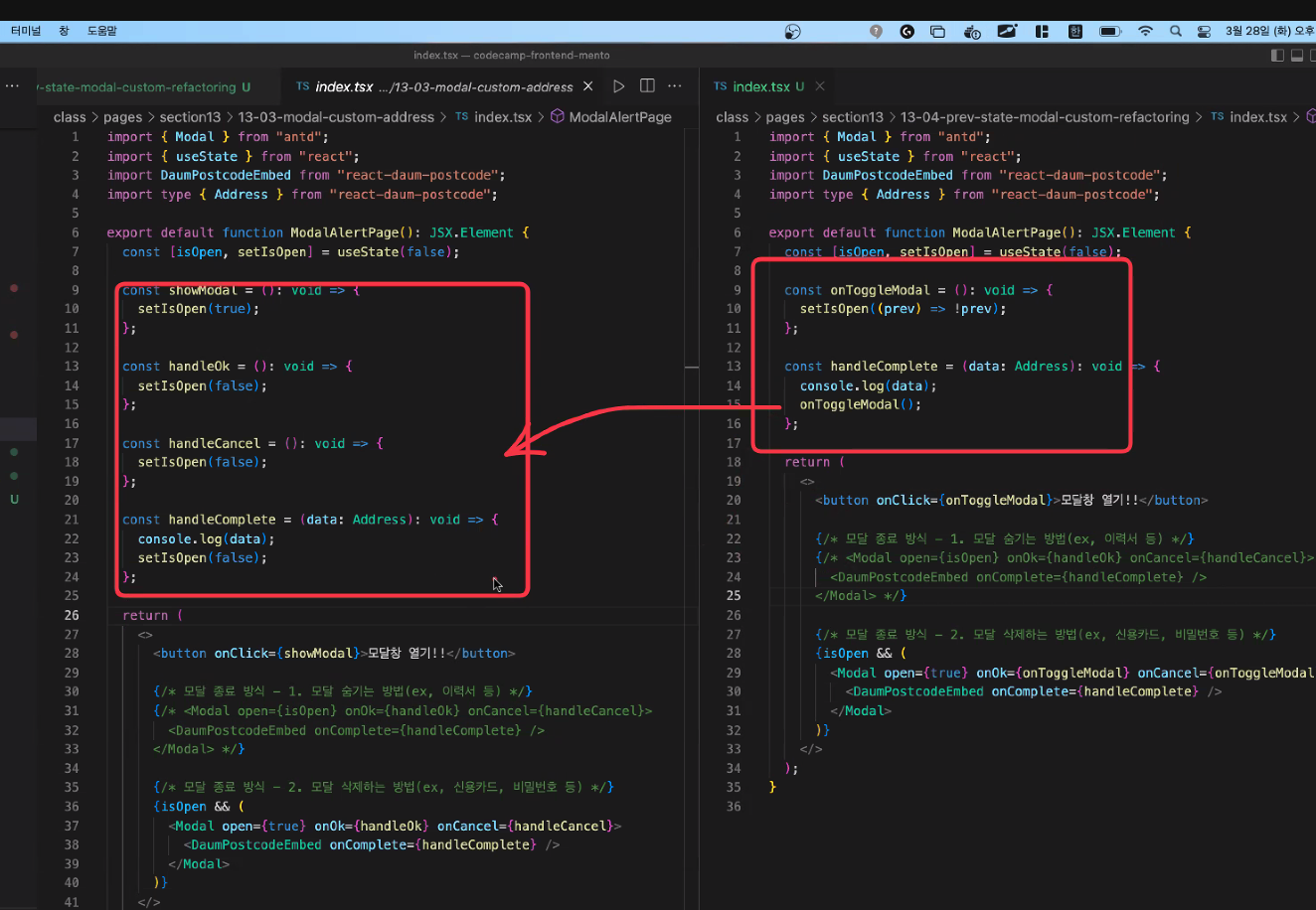
prev 활용해서 모달에 적용하기

함수를 스위치형태로 만든다. -> 토글 (껐다가, 같은거반복되서 켜지고...)

위 이미지 보니까 다른내용인데 결과는 같다. 꺼진상태에서 반대로 하는거고, 켜진상태에서 반대로 하는거니까. 그러면 같은걸 4번이나 반복할 필요가 없고
두개만 남기면 되겠지유. 그렇게 바뀐게 아래 이미지임. ontogglemodal 함수 하나를 만들고, 밑에 그 함수가 실행되게 만들고 리턴안쪽 변경해주기


기존값을 prev로 꺼내와보자. 거기서 반대로 해줄거임. 이라는 의미다!
- 슬라이도 질문
내부 스코프에 있는 변수를 바깥쪽에서 쓰고 싶을 때? -> 원칙적으로는 안되고 꼼수.. 혹은 복사 개념 배우고 나서!

Promise<void>