🏷️ 수업목차
- 라우터 객체와 라우팅
- 정적 라우팅과 동적 라우팅
- 비동기 통신과 조건부 렌더링
- graphql 뮤테이션에 try ~ catch 적용
- apollo 디버깅 툴
라우터 객체와 라우팅
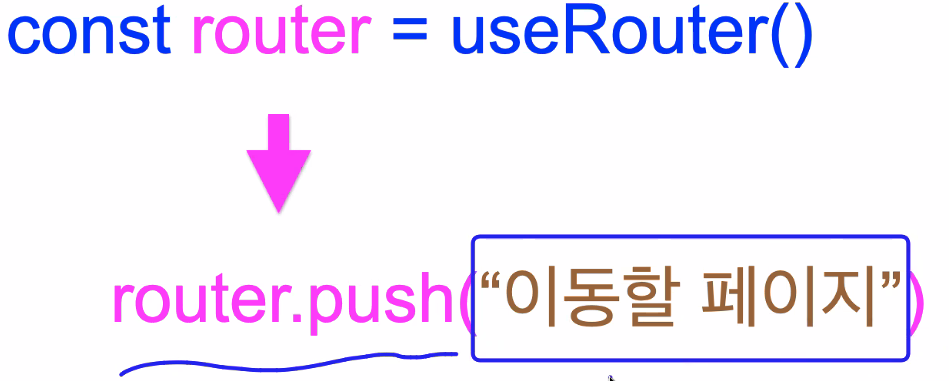
라우터(router)객체란 페이지 이동과 관련된 기능을 가지고 있는 객체입니다.
이 객체를 사용해서 A 페이지에서 B 페이지로 이동할 때, "B 페이지로 라우팅한다"고 말합니다.

자주 사용하는 라우터 객체 기능 (참고)
import Router from 'next/router' export default function Routing() { const handleClickPathname = () => { const pathname = Router.pathname alert(pathname) } const handleClickAsPath = () => { const asPath = Router.asPath alert(asPath) } const handleClickBack = () => { Router.back() } const handleClickPush = () => { Router.push('/') } const handleClickReload = () => { Router.reload() } const handleClickReplace = () => { Router.replace('/') } return ( <> <button onClick={handleClickPathname}>현재 위치 주소: Router.pathname</button><br/> <button onClick={handleClickAsPath}>현재 위치 주소: Router.asPath</button><br/> <button onClick={handleClickBack}>뒤로가기 버튼: Router.back()</button><br/> <button onClick={handleClickPush}>현재 페이지에서, 다른 페이지로 이동: Router.push()</button><br/> <button onClick={handleClickReload}>새로고침: Router.reload()</button><br/> <button onClick={handleClickReplace}>현재 페이지 삭제 후, 다른 페이지로 이동: Router.replace()</button><br/> </> ) }
2. 정적라우팅, 동적라우팅
1) 정적라우팅
/login 페이지는 누가 언제 접속해도 항상 로그인 페이지가 나옵니다.
이러한 페이지로 이동하는 것을"정적 라우팅한다"고 합니다.
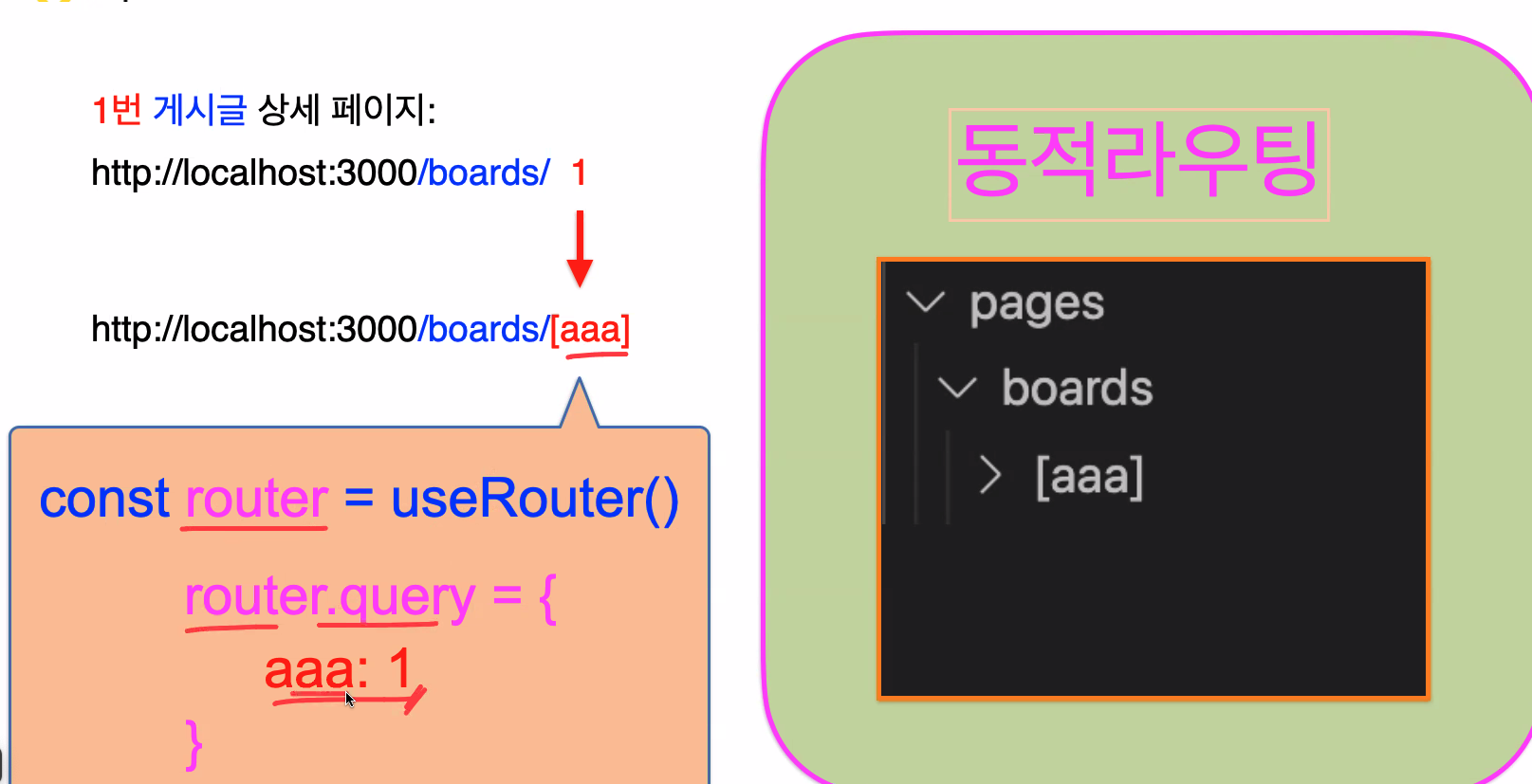
2) 동적라우팅
반면, 게시판 상세보기와 같은 경우, 글 번호에 따라서 주소가 변경됩니다.
하지만, 이러한 경우에는 게시글이 100개, 1000개가 넘어가게 되면 각각의 글 번호에 따라 페이지를 100개, 1000개씩 만들어 정적라우팅을 해주기는 어렵기 때문에 이러한 라우팅을 효과적으로 처리하기 위해서
동적 라우팅을 사용합니다.
/board/1 ⇒ 1번 게시글 상세보기 페이지
/board/2 ⇒ 2번 게시글 상세보기 페이지
/board/3 ⇒ 3번 게시글 상세보기 페이지
/board/4 ⇒ 4번 게시글 상세보기 페이지
... ...이러한 페이지로 이동하는 것을
"동적 라우팅한다"고 합니다.
<추가설명>
❗️ 위 이미지처럼 동적라우팅의 주소에 아무값(170)이나 입력해넣으면 대괄호 aaa로 들어가지고, aaa라는 변수에는 170 이 들어가집니다. 동적 라우팅에는 폴더를 변수로 만들어주는 형태이고,router.query = { boardId: 1 } 이런 형식으로 들어간 값은 다시 꺼내쓸 수 있습니다.
3. 비동기 통신과 조건부렌더링
javascript는 작성된 코드가 상단에서부터 순서대로 실행되기 때문에 데이터를 요청하고 응답을 받아오는 동안 화면에 그려질 데이터의 내용이 undefined 이므로 첫 화면이 그려지는 시기에 데이터를 불러오면서 에러가 발생합니다.
이 부분이 효율적으로 실행되기 위해서 화면을 미리 그려놓고 데이터를 그려주기 위해서 조건부렌더링을 사용합니다.
조건부 렌더링에는 &&연산자, 삼항연산자, 옵셔널체이닝이 있습니다.
1) 삼항연산자
data는 동기적으로 받아와야하는 데이터입니다. 하지만 데이터가 오기 전에 이미 return 부분에서 rendering을 해주고 있기 때문에 삼항 연산자를 써서 데이터가 있을 때, 없을 때를 모두 적어줘야 합니다.
data ? data.fetchProfile : undefined
2) && 연산자
&& 연산자는 데이터가 없을 경우 자동으로 undifined를 반환해줍니다.
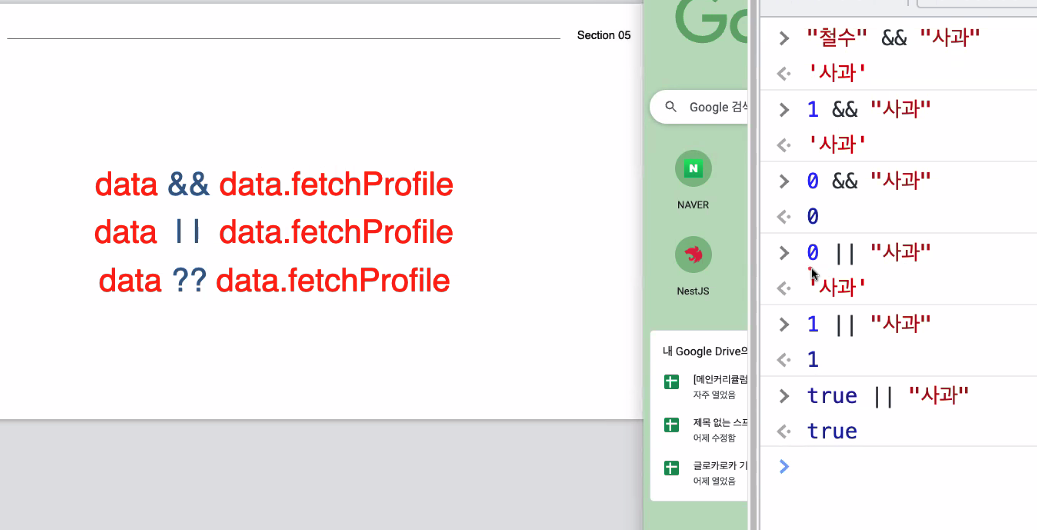
&&연산자는 앞의 값이 참일경우에만 뒤의 값을 보여줍니다.
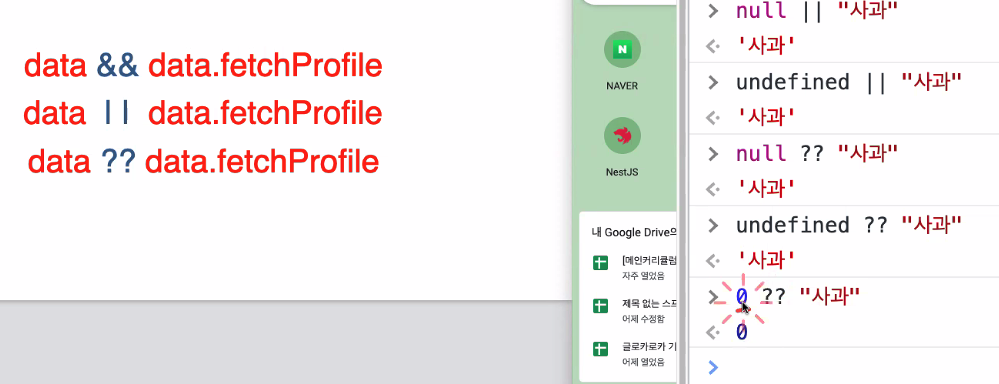
||연산자는 앞의 값이 거짓일 경우 뒤의 값을 보여줍니다.
??연산자는 앞의 값이 빈값(null, undifined)일 경우 뒤의 값을 보여줍니다.
1. 
2. 
3) 옵셔널 체이닝 (Optional-Chaining)
optional-chaing이란 기존의 && 연산자를 쓰면서 길어졌던 코드를 더욱 간결하게 사용하는 연산자 입니다.
optional-chaing은 최신 문법입니다. 무려 ES2020에서 나온 것이죠. 그래서 아직 모르는 사람이 많을 수도 있습니다.
data?.fetchProfile
optional-Chaining은 ? 연산자 앞 객체의 참조가 undefined || null 이라면 undefined를 리턴해줍니다.
위에 있는 삼항연산자, && 연산자와 똑같은 기능을 하지만 훨씬 간단해졌습니다.
💡
그럼 optional chaining 이 데이터가 들어올 때 까지 기다려주는 건가요?
기다려 주는게 아닙니다! 데이터가 없을때는 undefined를 리턴했다가 데이터가 들어오면 들어온 데이터를 가지고 화면을 다시 렌더해주는 것 입니다. 이를 리렌더링이라고 부릅니다.
💡
optional chaining 언제 사용하나요?
이름에서 알 수 있는것 처럼, 데이터를 화면에 렌더링 할 때 사용합니다.
백엔드와 통신해서 받아오는 데이터들은 시간이 걸리기 때문에 옵셔널 체이닝을 사용해야 화면에 오류가 안나고 잘 렌더 됩니다.
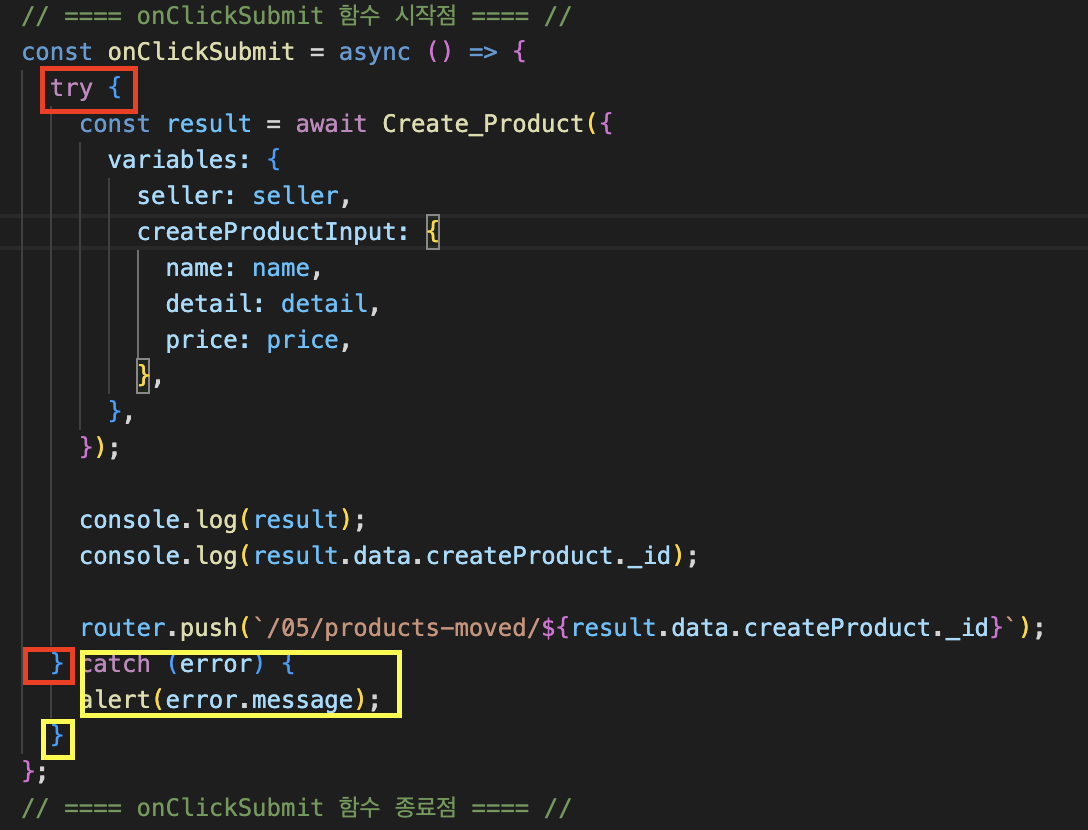
4. graphql 뮤테이션에 try ~ catch 적용
mutation이 여러가지 이유로 항상 성공하는 것이 아니기때문에,
성공에 대한 처리와 실패에 대한 처리를 나누어서 작업해야 합니다.

} catch(error) { alert(error.message) // 경고창(실패했습니다.) ==> 백엔드 개발자가 보내주는 실패 메시지 } finally { // 성공, 실패 여부와 상관없이 무조건 마지막에 실행되는 부분 // 필요없다면 생략 가능 } catch 밑 부분에 finally 추가할 수 있음!
* shorthand property
shorthand property는 객체를 정의할 때 객체의 key값과 value 값이 같으면, 각각 표기하지 않고 한 번만 표기하는 것을 의미합니다.const result = await createUseditem({ variables: { createUseditemInput: { name // name: myName remarks // remarks: myRemarks contents. // contents: myContents }, }, }, });
5. Apollo 디버깅 툴(Apollo-Client-Devtools)
graphql을 사용하는데 도움을 주는 크롬 도구가 있습니다.
다운받기

apollo와 graphql을 설치한 후, 웹에서 개발자도구를 열어보면 apollo, graphql을 쉽게 사용할 수 있도록 많은 기능이 제공됩니다.
물론 이것을 반드시 설치해야만 하는 것은 아니며, 단지 개발을 더 수월하게 할 수 있도록 도와주는 도구입니다!
🤷🏻♀️ 궁금한 것
-
하나의 부모태그를 가지고 있는 두 박스가, 가운데 정렬해서 가운데로 두 박스가 붙어있으면, 사이를 벌려주고 싶을 때 보통 space-between 등등을 쓰는데, 이 속성들이 마음에 들지 않고 조금만 띄워주고 싶으면 패딩값을 주었다. 다른방법이 또 있을까?
-
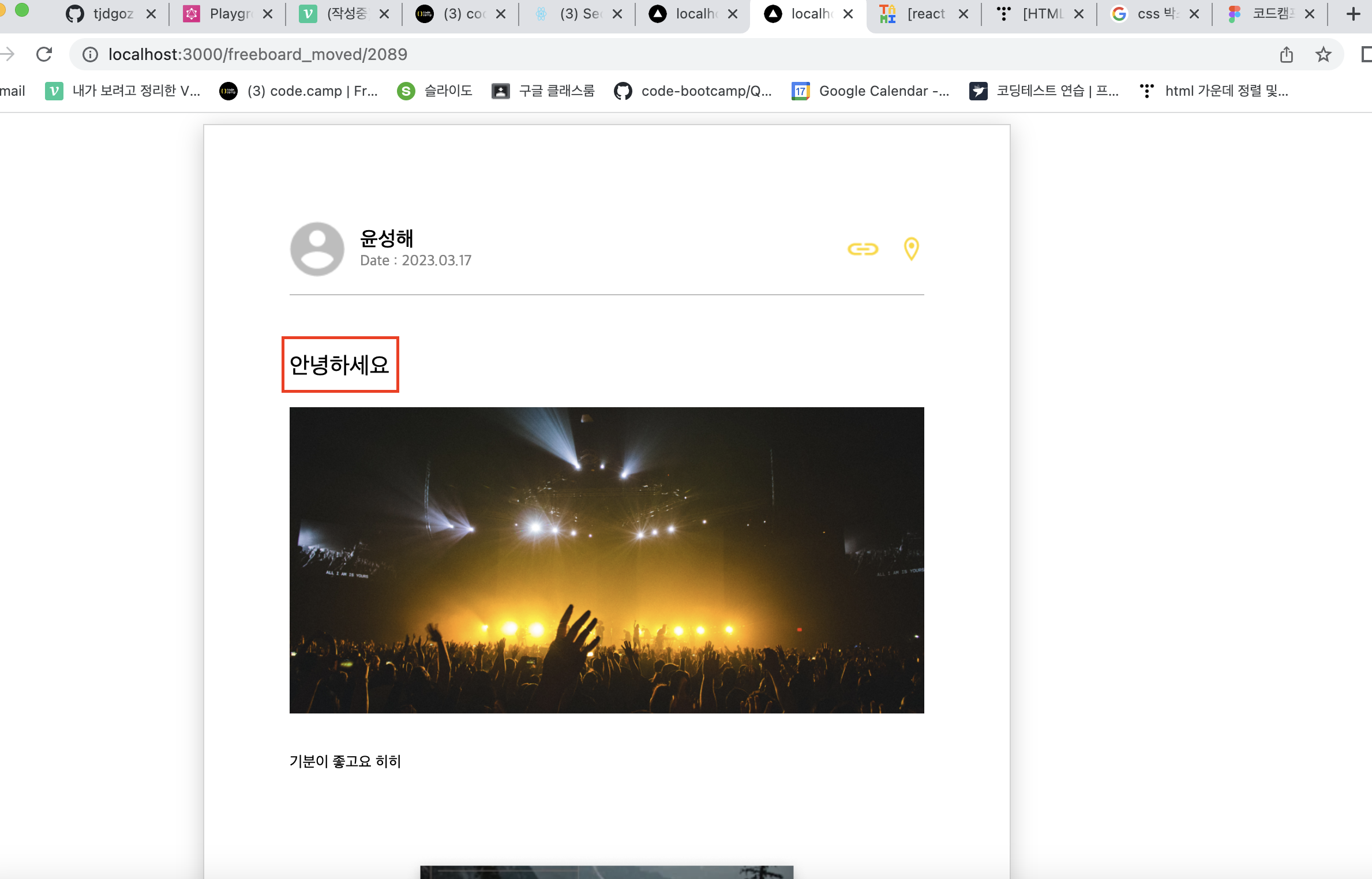
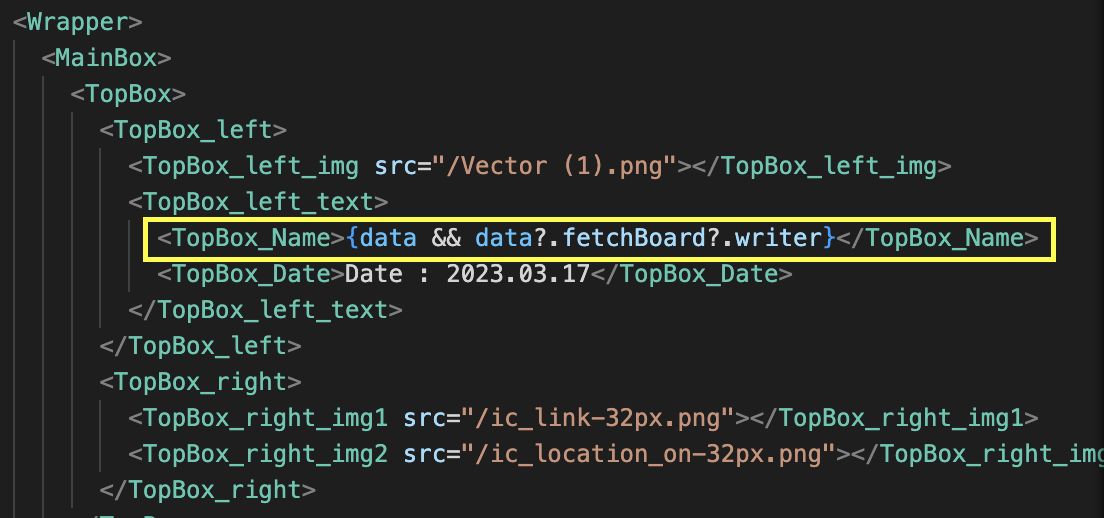
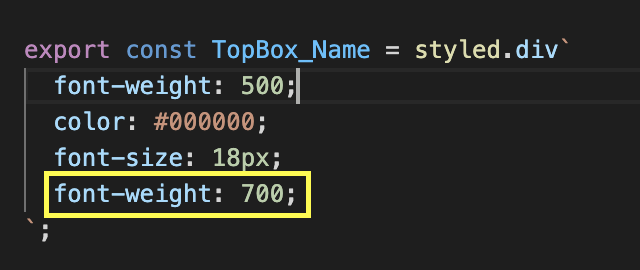
오늘 과제중 폰트 웨이트 왜 안먹는지

빨간색 박스 부분.. 폰트사이즈는 잘 적용이 되는데, 웨이트가 안된다. 구글폰트 설정한적도 없음!


❗️알게된 것
-
리액트에서 css를 만지다가 아래와 같은 문구를 나타내는 에러를 발견했다.
Error: input is a void element tag and must neither have
childrennor usedangerouslySetInnerHTML.❗️문제는, styled component 를 사용하면서 자식태그가 있는 태그에 div 가 아닌, input 태그를 사용했는데,
input은 자식태그를 가질 수 없다가 문제였다!const TopBox = styled.input` ⬇️ const TopBox = styled.div`
로 변경해주니 해결이 되었다. 많이 ..도움받은 포스팅☆
- justify,,,align,, 얘네 속성 두개씩 줄 수 있더라..?
✨ 느낀점
오늘은 동적라우팅을 배웠고, 버튼을 누르면 다른페이지로 이동하여 뮤테이션한 정보들을 fetch 하는 과제를 했다.
css는 못본 척 해주기..🙄
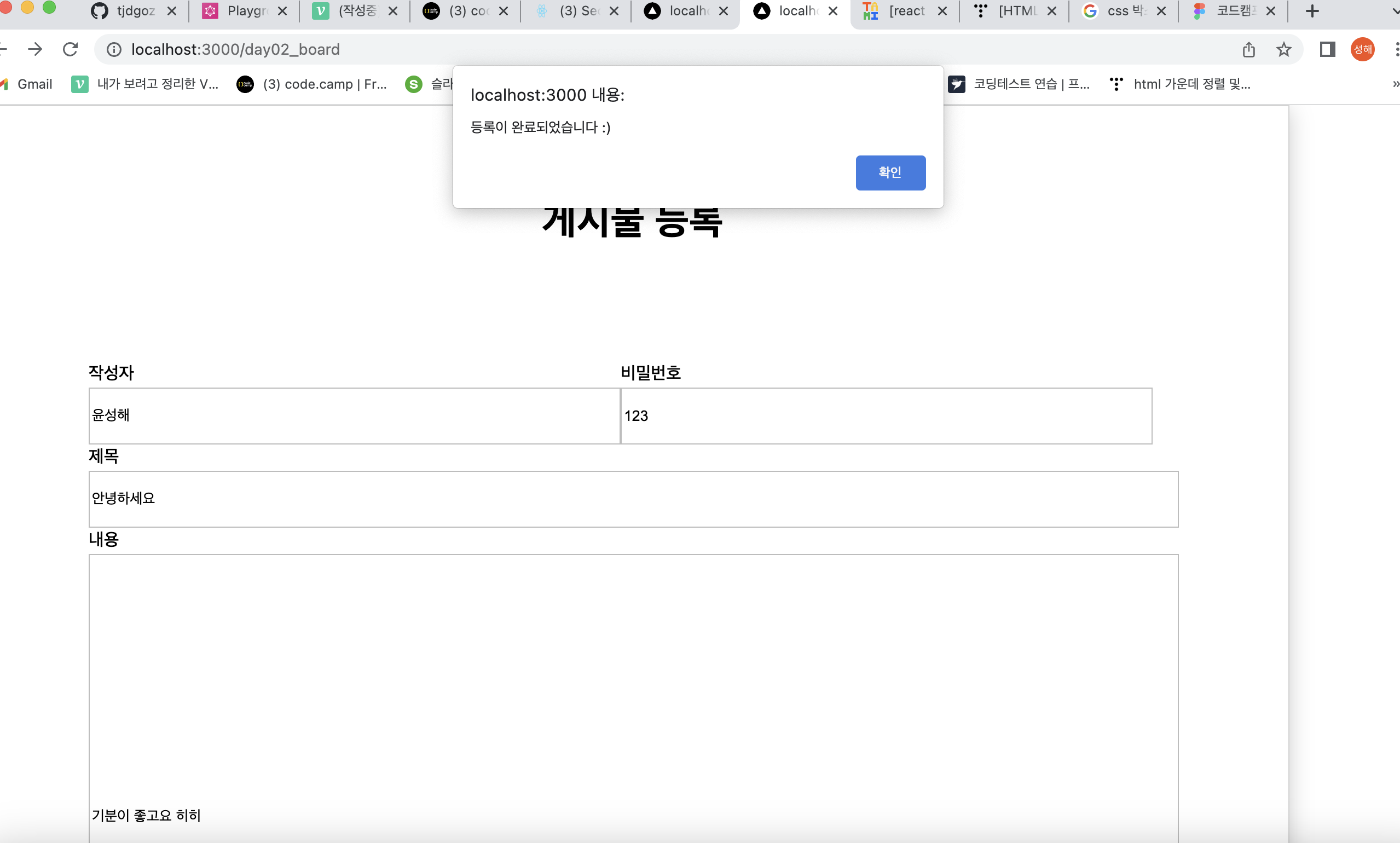
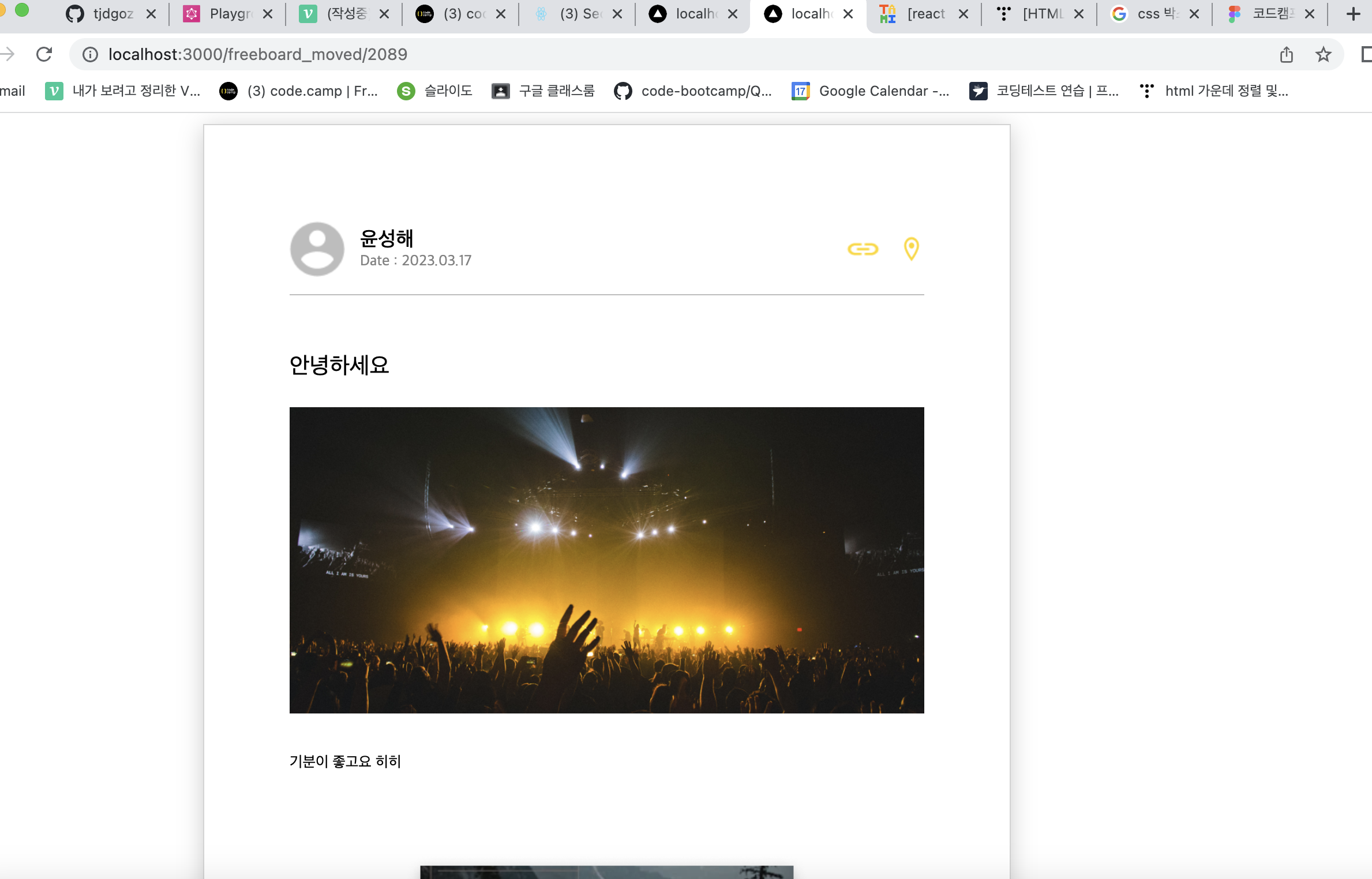
아무튼 이렇게 값을 입력해주고 버튼을 누르면!
요로케 바뀐 페이지에서 사용자가 입력한 값이 나온다.
이렇게 기능을 사용하는거는 문법이 정해져있어서 어렵고 복잡한거에 비해 생각보다 빨리 만들었는데, 가장 오래걸린건 html 구조짜기와 css 만들어주기 였다.. 진짜 계속 오류나고 그래서 이것저것 찾아보는시간이 백만년 걸린듯 하다.