제품 설계
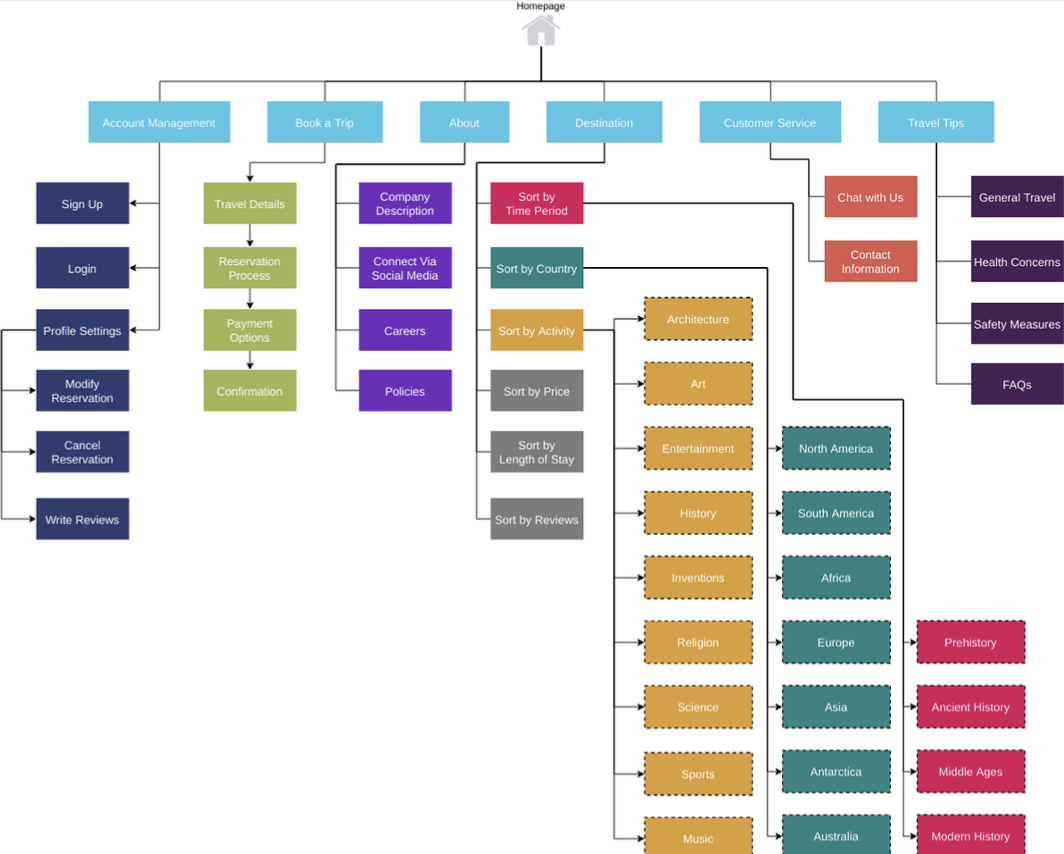
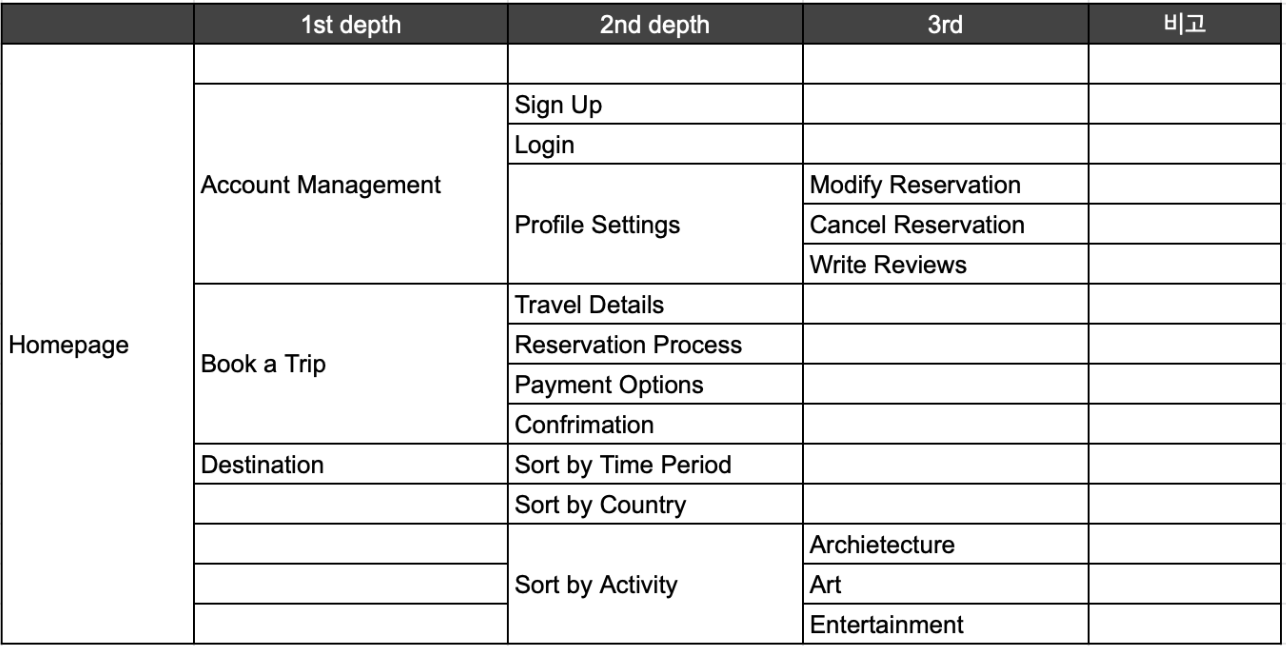
1. 정보구조도(IA)
정의
- 정보구조도, Information Architecture의 앞글자를 따서 부르는 UX용어
- 서비스 구축 시 기본 설계 구조도이며, 일종의 사이트맵 형식을 구체화한 문서
- 서비스의 기능들이 어떻게 구성되어 있는지, 화면의 상하구조 파악에 도움을 줌
종류
-
계층 패턴


- 주로 웹서비스
-
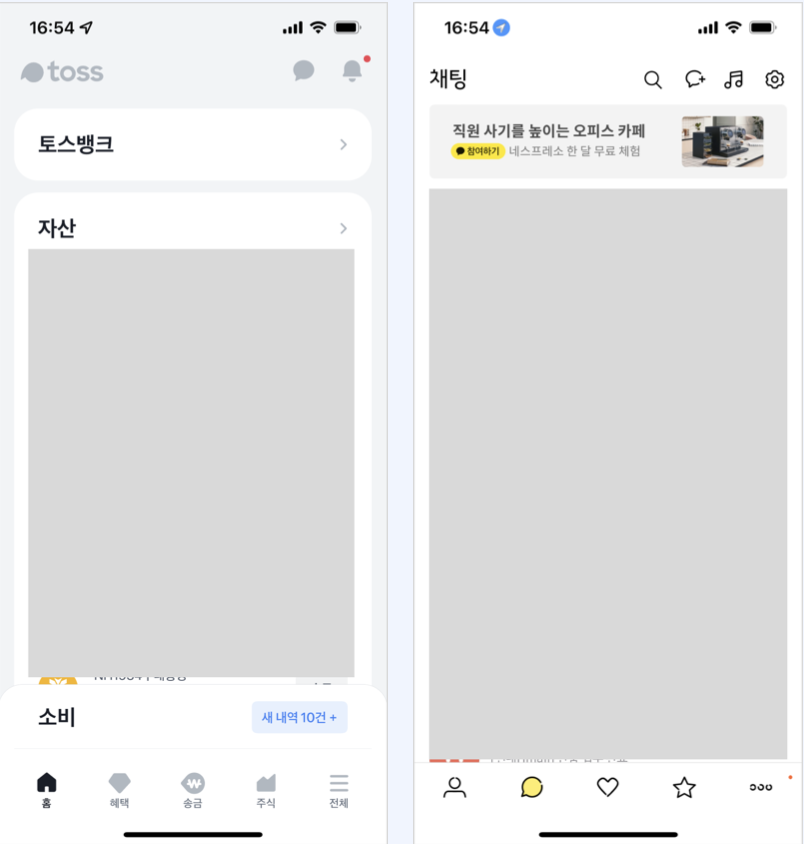
탭 패턴

- 주로 앱서비스
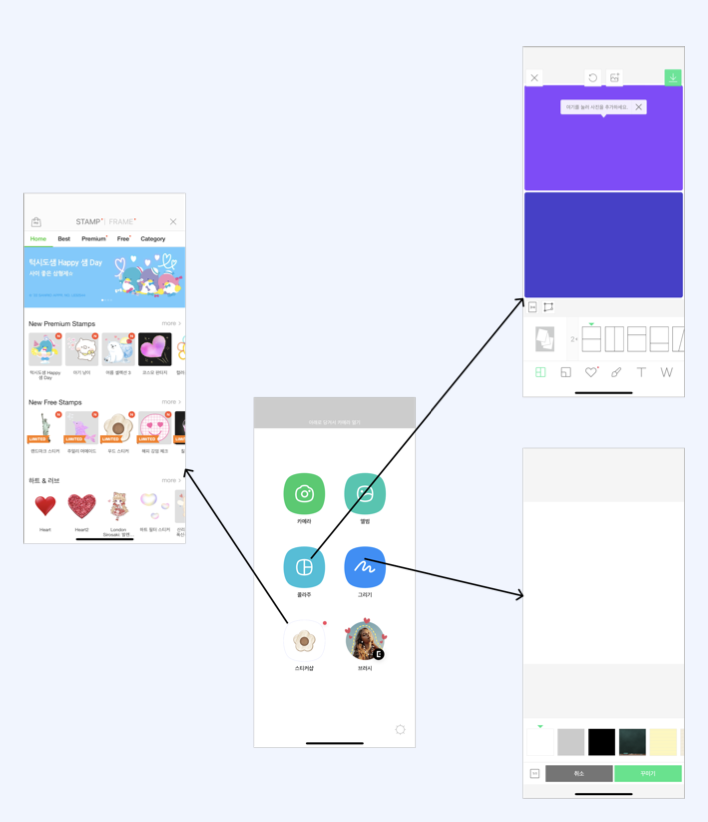
-
허브 앤 스포크 패턴

- 인덱스 페이지에서 사용자가 여러 메뉴 탐색가능, 단점으로는 페이지에이동 플로우가 복잡함. (하나의 기능에 집중)
-
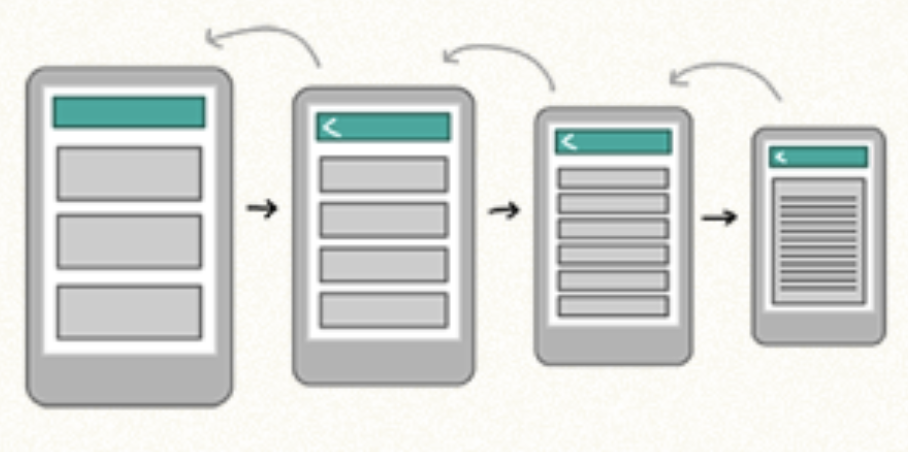
라이너 패턴
- 화면이 계속 전환되는 구조 (튜토리얼 등에서 사용)
-
네스트 돌

- 러시아 인형(마트료시카)같이 튜토리얼에서 하위구조로 진행되는 패턴
-
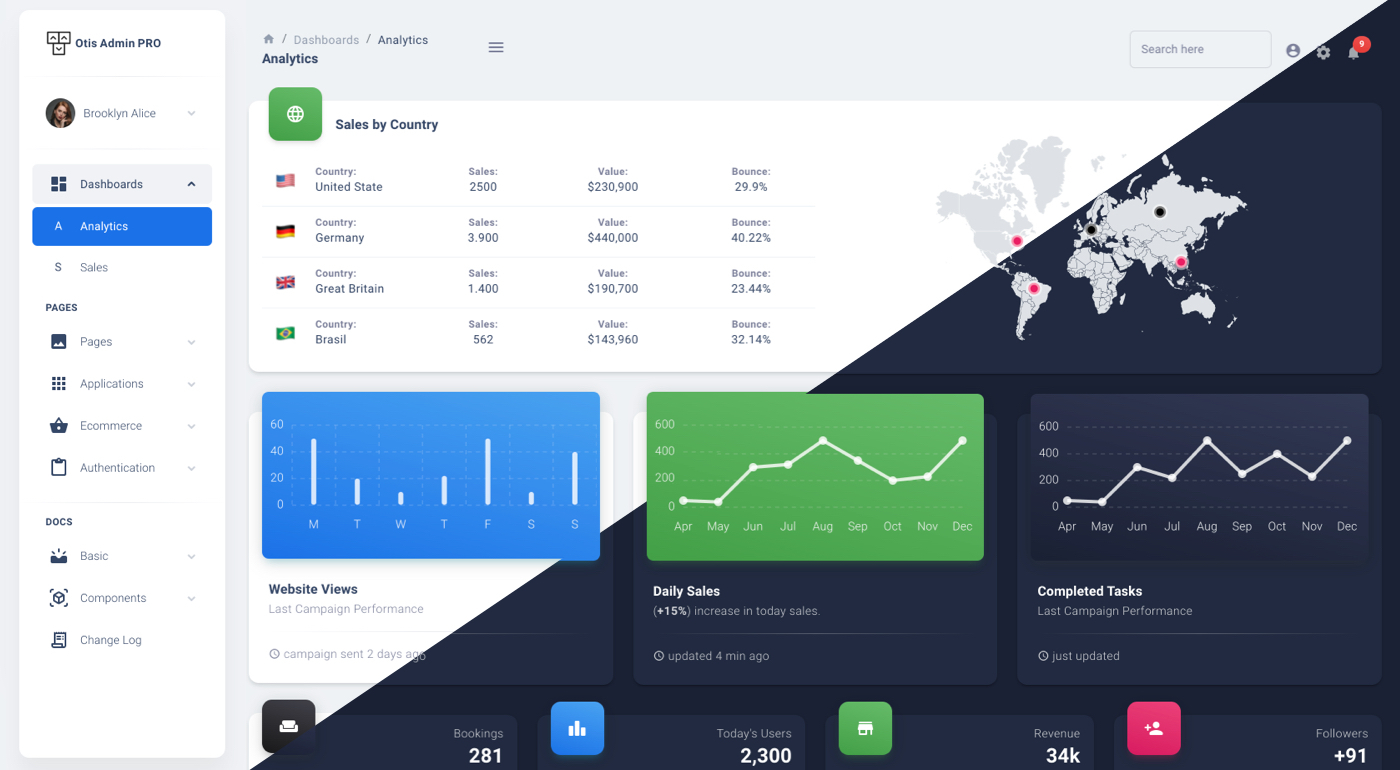
벤토 박스

- 어드민의 데이터 시각화 대시보드 페이지 등
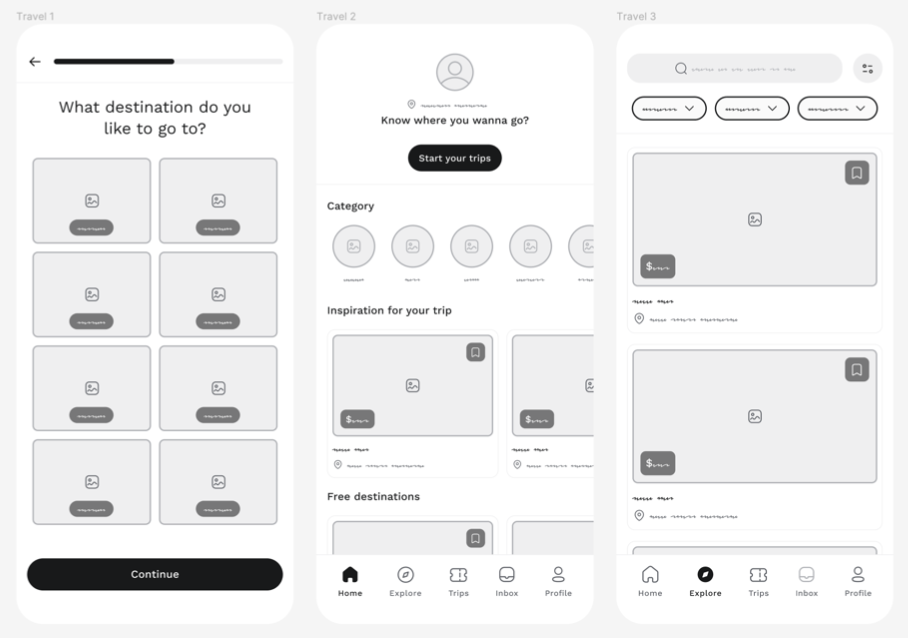
2. 와이어프레임
정의
- 앱/웹 서비스를 만들때 동선, 구조를 제안하기 위한 화면 설계도
- 디자인 요소가 들어가기 보다는 선(Wire)을 이용해 윤곽(Frame)을 잡는 것을 말함
- 기획자의 요구사항, 서비스의 기능 요소를 모두 파악하여 전략적으로 설계 필요
- 와이어프레임은 디자이너, 개발자 등과 의사소통을 위한 수단
제작 방법
- 파워포인트
- 그래픽 툴 활용

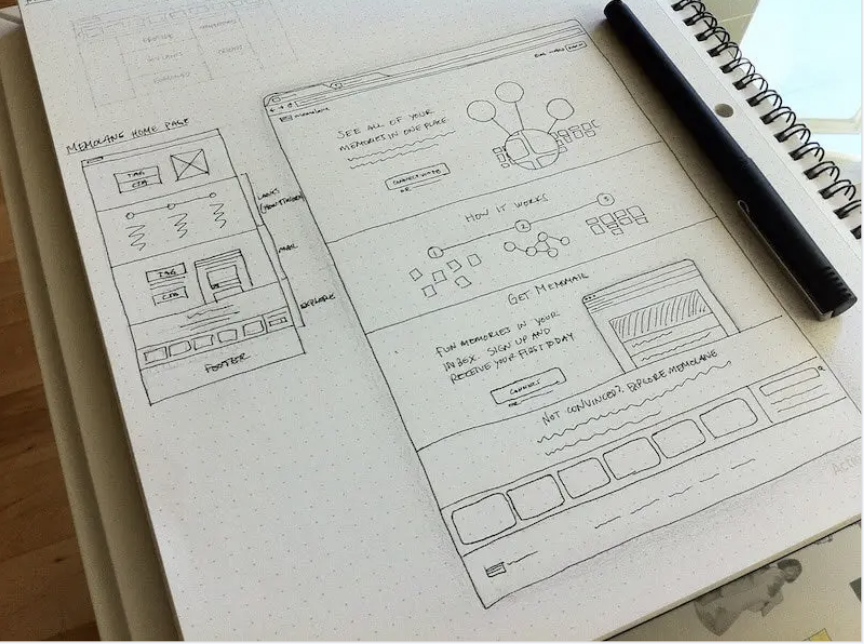
- 펜과 종이를 사용한 스케치

와이어프레임에 포함 할 내용
- 화면에 어떤 정보가 나타나야 하는지?
- 어떤 레이아룻, 모습을 보여줘야 하는지?
- 세부 컨텐츠가 있다면 어떻게 표현해야 하는지?
- 다음 화면으로는 어떻게 이어지는지?
- 공통영역(네비게이션, 푸터 등)은 적절히 기능을 하는지?
와이어프레임 추천 툴
- Sketch
- Figma
- Adobe XD
와이어프레임과 프로토타입 차이점
- 프로토타입은 본격적으로 개발에 들어가기 전, UI/UX 상호작용을 시뮬레이션 하기위해 동적으로 만드는 모형
- 가설의 실험들이 필요할때 프로토타입 작성
- 정적인 화면으로 설계된 와이어프레임보다, 프로토타입은 사용자들의 경험에 대한 테스트를 진행해 볼 수 있음
3. 스토리보드
정의
- 일반적으로 기획서라고 칭하는 문서 (서비스기획 문서의 최종 산출물)
- 스토리보드 = 상세기획서 = 화면설계서 등의 용어로 불려짐
- 최종적으로 유관부서에게 공유하는 문서
구성요소
- 서비스 개요

- 목표, 주요기능
- 서비스 구성

- IA, 서비스 정책
- 주요 서비스 프로세스
- 상세 기획
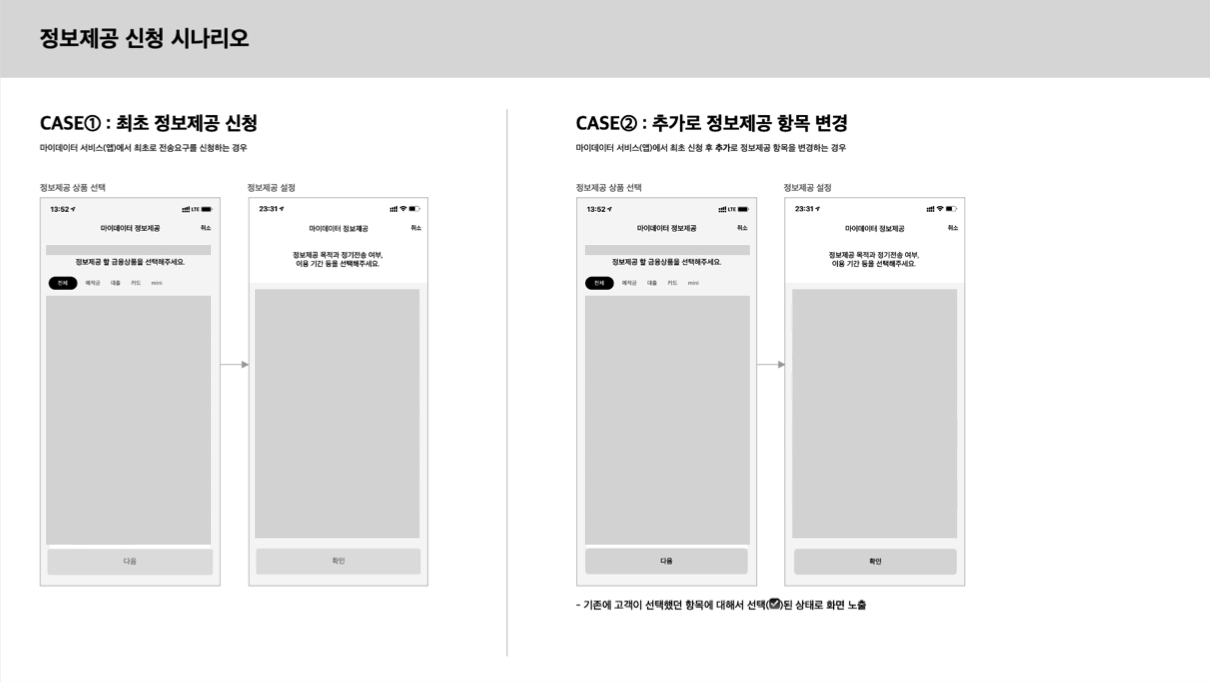
- 화면(UI) 시나리오

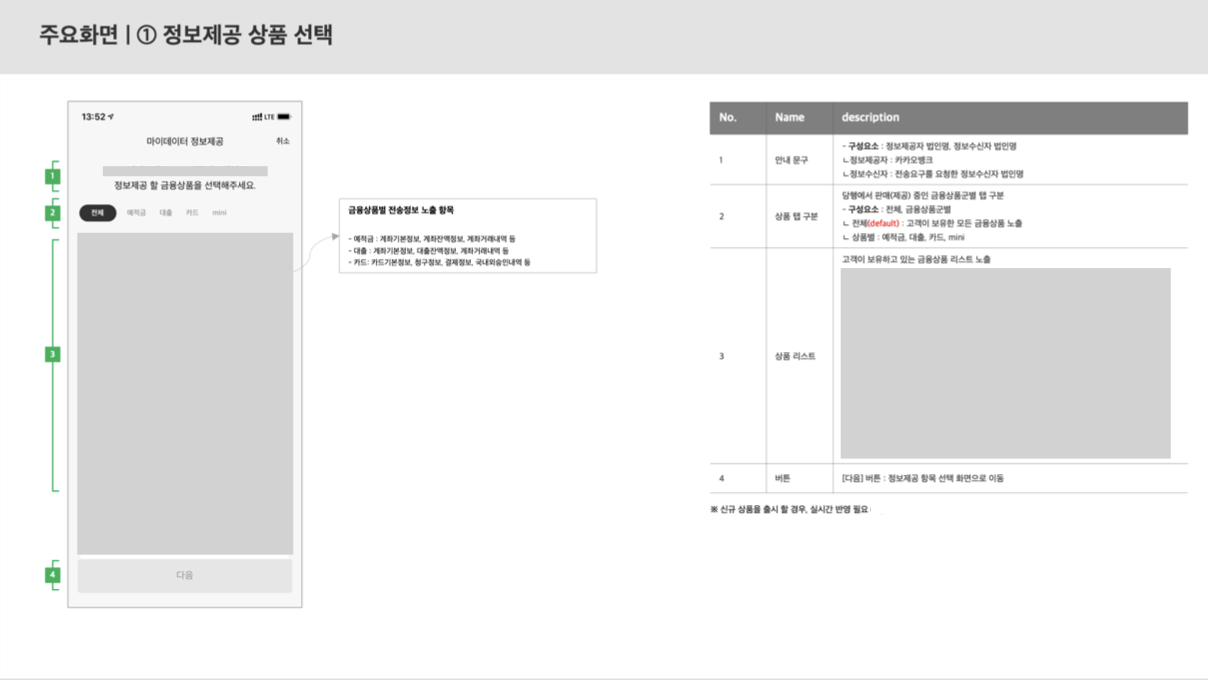
- 화면별 와이어프레임 + 기능 상세설명

- 화면(UI) 시나리오
