 # Props
# Props
Props는 Properties의 줄임말로 우리가 어떠한 값을 자식 Component한테 전달할때 Props를 사용할 수 있다. 그전에 벨로그에 정리했던 글처럼
function App (){
let [글제목, 글제목변경] = useState(['신발 추천', '니트 추천', '맨투맨 추천']);
return (
<Modal 글제목 ={글제목}></Modal>
)
}
function Modal(props){
return (
<div className="modal">
<h2>{ props.글제목[0] }</h2>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}이렇게 변수뿐만 아니라 state등 다양한 데이터를 보내줄 수 있다.
defaultProps
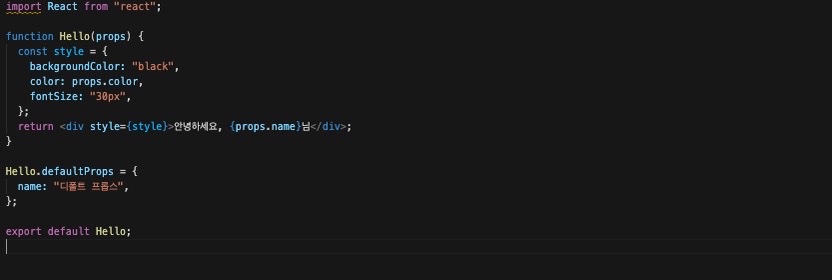
defaultProps는 Props를 따로 지정해주지 않아도 기본값으로 전달 해주는 Props로



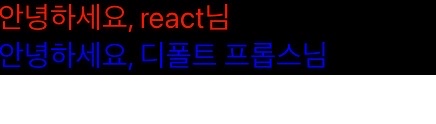
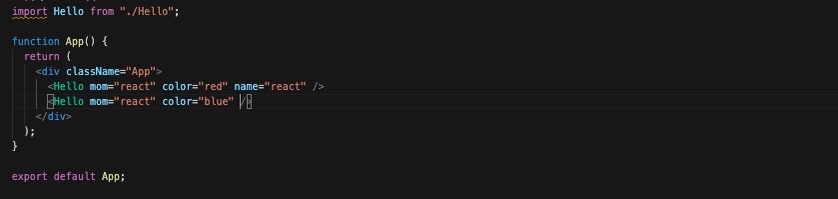
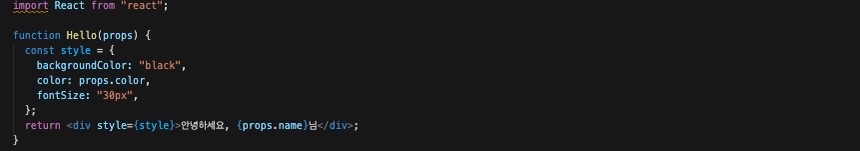
위의 사진처럼 App.js에서 두개의 Component에서 마지막에다가 'name' Props를 빼면 마지막 사진처럼 이름에는 빈값이 출력되게 된다. 이처럼 비어있는 Props가 전달되지 않을때 항상 기본값을 가지고 싶으면 defaultProps를 사용하여 해결할 수 있다.

Component 바깥에서 defaultProps를 지정해줄때는 Component이름.defaultProps = {} 로 선언해줄 수 있으며, 이 객테 안에는 여러개의 default를 선언해줄 수 있다.