개발자도구에는 다양한 패널이 있고, 각각의 패널에는 여러 종류의 기능들이 포함되어 있다. 이때까지 사용해본 패널은 Console과 Elements패널 등이 있는데, 이 외에도 어떤 기능들을 사용할 수 있는지 알아보았다.
Elements
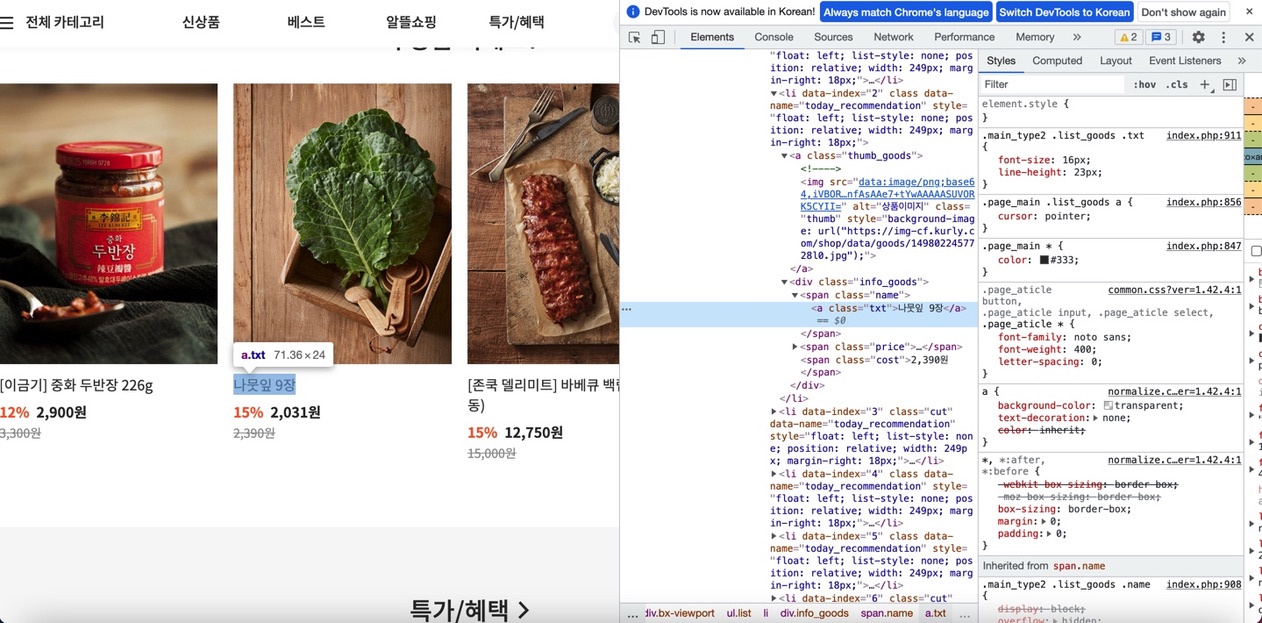
개발자도구를 열면 바로 볼 수 있는 Elements패널은 웹페이지가 어떻게 구성하고 있는지, 또 어떤 스타일 속성들이 입혀 있는지 레이아웃을 볼 수 있고, CSS 및 UI를 즉시 수정하고 확인할 수 있다.

오른쪽에 보이는 Style부분의 순서는 위에서부터 우선순위가 높다는 뜻이다. 여기서 우선순위는 기본적으로 Cascading에 따라 CSS의 위에서 아래로 적용되지만, 중복 적용되는 경우에는
inline style > id > class > tag 순으로 우선순위를 갖는다.
따라서, 오른쪽 Style부분에서 밑줄이 끄어진 속성은 우선순위가 밀려 적용받지 못한 속성이다.

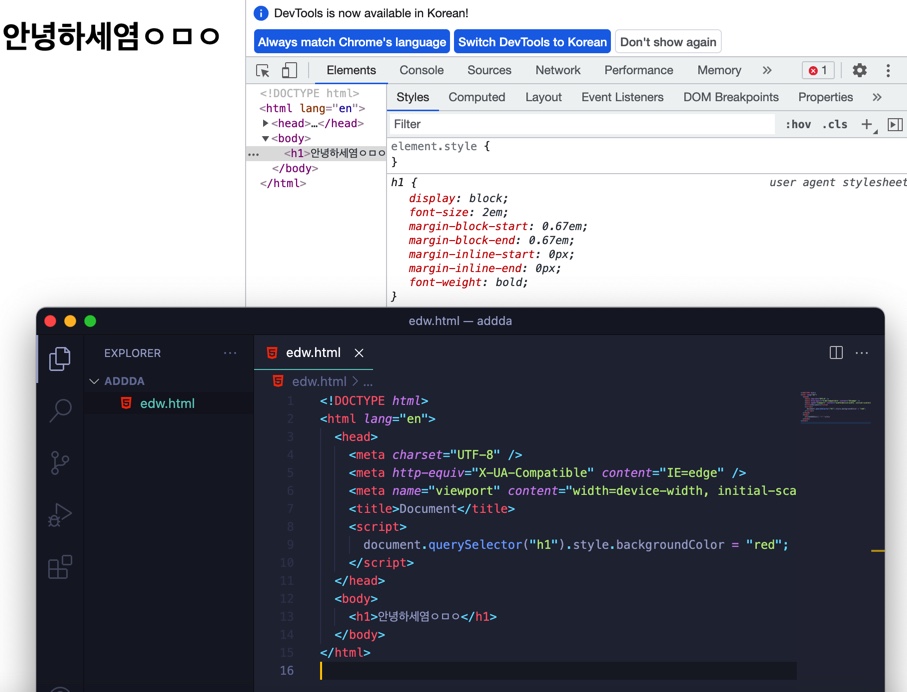
또한, 마켓컬리의 Style속성에도 있었던 user agent stylesheet는 사용자가 적용하지 않은 브라우저 자체의 기본 Default CSS값이다. 이 값은 브라우저마다 다른데, 예시로 아무 CSS도 적용하지 않은 HTML파일 하나를 만들고 크롬 브라우저에서 열었을때 다음과 같이 margin을 비롯한 여러 속성들을 기본으로 가지게 된다. 따라서, 브라우저마다 통일하여 보여주기 위해 개발시작 단계에서 기본스타일 값을 모두 초기화시키고 작업을 시작하는것이 좋다.
Console
Console패널은 JavaScript코드를 입력하면 실행결과를 브라우저에서 즉시 확인이 가능하여 디버깅시에 유용하다. 디버깅이란 작업중인 프로그래밍에서 오류가 나거나 버그가 발생된 부분을 찾아서 고치는 것으로, Console.log()를 활용하여 response는 잘 받고 있는지 등을 확인할 수 있다.
Application
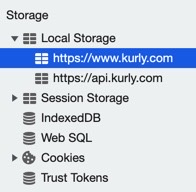
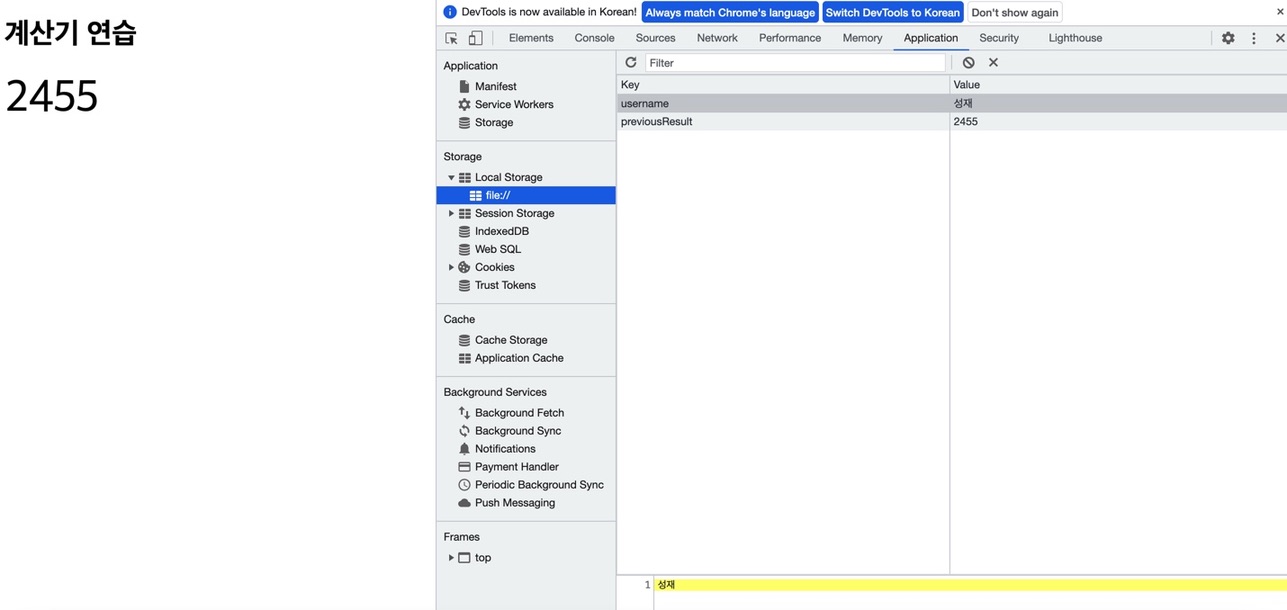
Application패널은 브라우저의 다양한 정보들이 저장되는 저장소이다.

보면 같은 저장소라도 Local Storage, Session Storage, Cookie등이 있는데
먼저, Local Storage는 사용자가 지우지 않는 이상 브라우저에 영구적으로 보관되고 key-value 객체 형태로 저장된다. 활용할 수 있는 예로는 UI정보, 비회원 장바구니, ID저장 등이 있다.
Session Storage는 브라우저를 닫을 경우 제거되며 마찬가지로 key-value 객체 형태로 저장된다. 활용할 수 있는 예로는 보안이 중요한 정보, 언어 선택, 야간모드 등이 있다.
Cookie는 시간 제한이 가능하며 세미콜론으로 구분된 key-value 문자열 형태로 데이터가 저장된다. 따라서, 활용할 수 있는 예로 24시간동안 그만보디, 서비스 약관동의 등등이 있다.
데이터를 저장하고 가져오는 방법
데이터 저장
localStorage.setItem("key", "value")sessionStorage.setItem("key", "value")setcookie("key", "value", "지속시간 (초단위)")
데이터 호출
localStorage.getItem("key")sessionStorage.getItem("key")document.cookie
기타 메소드
removeItem,clear등의 공통 메소드 존재
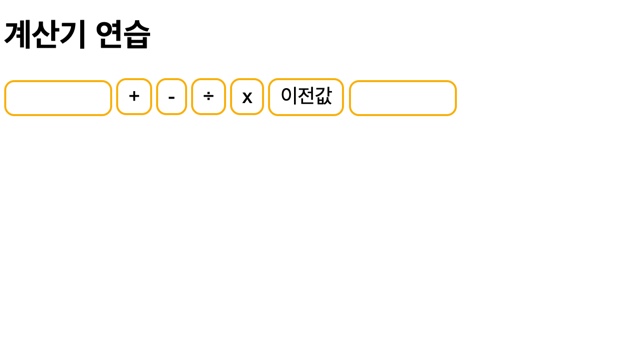
localStorage를 사용하여 계산기 이전값 불러오기
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css" />
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>js-practice</title>
</head>
<body>
<h1>계산기 연습</h1>
<div class="calculator">
<input type="text" class="input-x" />
<button class="btn-plus" onclick="plusClick()">+</button>
<button class="btn-minus" onclick="minusClick()">-</button>
<button class="btn-divide" onclick="divideClick()">÷</button>
<button class="btn-multi" onclick="multiClick()">x</button>
<button class="btn-previous" onclick="previousClick()">이전값</button>
<input type="text" class="input-y" />
</div>
<span class="result"></span>
<div class="weather">
<span></span>
<span></span>
</div>
</body>
<script src="calculator.js"></script>
<script src="api.js"></script>
</html>이상 HTML----------------------------------이하 JavaScript
const calculator = document.querySelector(".calculator");
const inputX = document.querySelector(".input-x");
const inputY = document.querySelector(".input-y");
const inputZ = document.querySelector(".input-z");
const result = document.querySelector(".result");
//더하기
function plusClick() {
const x = parseInt(inputX.value);
const y = parseInt(inputY.value);
result.innerText = x + y;
localStorage.setItem("previousResult", x + y);
calculator.classList.add("hidden");
}
//빼기
function minusClick() {
const x = parseInt(inputX.value);
const y = parseInt(inputY.value);
result.innerText = x - y;
localStorage.setItem("previousResult", x - y);
calculator.classList.add("hidden");
}
//나누기
function divideClick() {
const x = parseInt(inputX.value);
const y = parseInt(inputY.value);
result.innerText = x / y;
localStorage.setItem("previousResult", x / y);
calculator.classList.add("hidden");
}
//곱하기
function multiClick() {
const x = parseInt(inputX.value);
const y = parseInt(inputY.value);
result.innerText = x * y;
localStorage.setItem("previousResult", x * y);
calculator.classList.add("hidden");
//이전값
function previousClick() {
result.innerText = localStorage.getItem("previousResult");
calculator.classList.add("hidden");
}
}

JavaScript를 처음 배우고 스터디를 할때, 기능구현 과제를 각자 일주일동안 한적이 있었다. 그때 한번 계산기를 만들어 계산 버튼을 눌러 결과값이 나오면 그 결과 값을 localStorage.setItem을 통해 넣었다가, 이전값 버튼을 누르면 getItem으로 값을 불러온 경험이 있었는데, 그때 당시에는 저장소의 차이도 모르고 어떠한 특징이 있었는지 몰랐는데 이번 학습을 통해 각각의 상황마다 어떠한 저장소에 데이터의 정보를 넣고 활용해야 될지 알게 되었다.
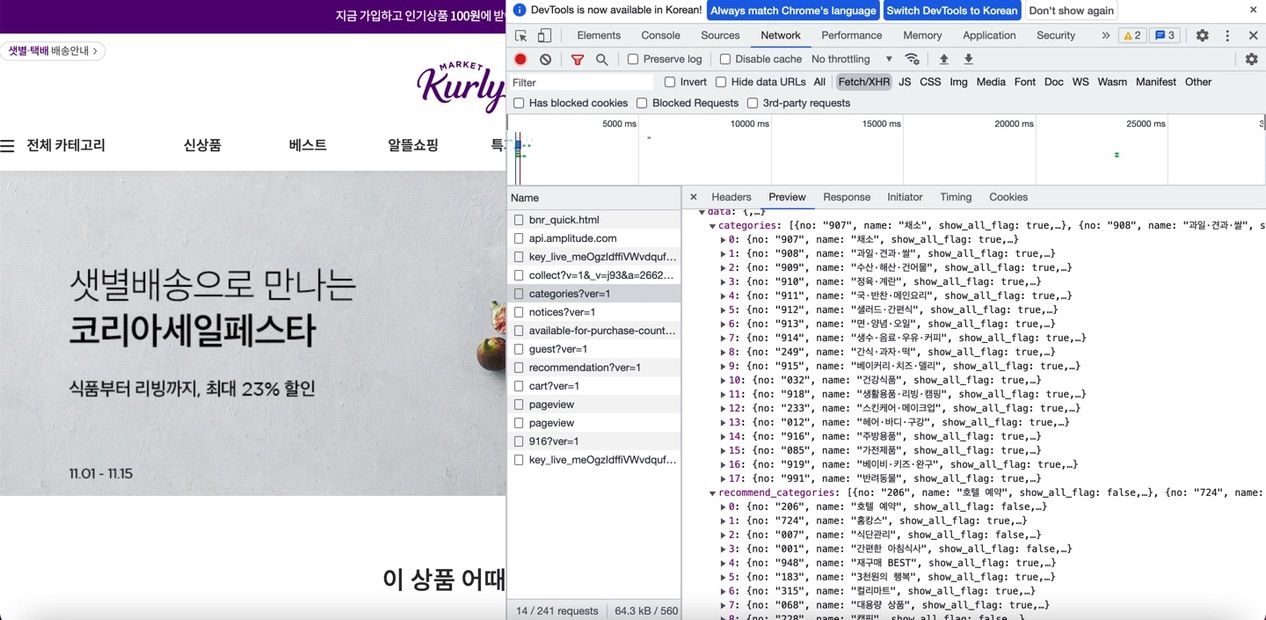
Network
Network패널은 http 네트워크 통신 확인 기능과 API크롤링, 페이지 로딩 성능을 테스트할 수 있고, 이미지와 비디오등의 소스를 볼 수 있다. 특히, XHR(Xml Http Request)로 브라우저와 서버가 HTTP통신할때 요청 전문이 어떻게 구성하여 서버로 전달되는지, 서버로 요청하고 response 결과를 확인할때 사용할 수 있다.

이러한 response를 보면서 현재 공부하고 있는 객체를 어떻게 다루고, 접근하는지 완벽하게 이해해야 저런 response를 활용하여 화면에 보여줄 수 있겠다는 생각이 들었다.
