.gif)
SEO란
대부분의 사람들은 자신이 만든 웹에 방문자가 많길 원할 것이다.
많은 방문자를 모으려면 접근하기 쉬워야 할 것이고,
따라서 검색을 했을 때 위에 표시될 수록 많은 사용자가 몰릴 것이다.
검색엔진에 검색이 잘 되도록 할 때 필요한 것이 SEO이다.
SEO란 검색엔진 최적화(search engine optimization)를 말한다.

검색엔진이 얼마나 내 사이트를 보여주냐에 따라 View수가 크게 달라지기 때문에 신경 쓸 수밖에 없다.
CSR대신 SSR을 쓴다던가, description을 잘 작성한다던가 하는 이유가 바로 그것이다.
SEO에 영향을 미치는 요인
google 검색센터에 따르면 SEO에 영향을 미치는 요인은 다음과 같다.
- robots.txt
- 정확한 페이지 제목 (head속 title)
- description 메타태그 사용
- Semantic Markup
- site map
- 반응형으로 모바일 대응
- 기타등등
영향을 끼치는 것들이 굉장이 많은데, 그 중에서 Semantic Markup이 눈에 띈다.
.gif)
솔직히 말해서 개발할 때 무심코 태그를 쓰는 경우가 있었다.
일단 div로 감싼다던가, 이미지 대체 텍스트를 넣지 않는다던가...
정말 나쁜 의도 없이 무심코 그런적이 있다.
그런데 이게 SEO에 영향을 준다고??
얼마나 영향을 주는거지??
그래서 테스트해보기로 했다.
테스트 준비

정말 간단한 스타벅스 사이트 클론 페이지를 준비한다.
(컨텐츠만 같다면 정교하게 만들 필요 없다. 지금은 SEO 테스트를 하는 중이다.)
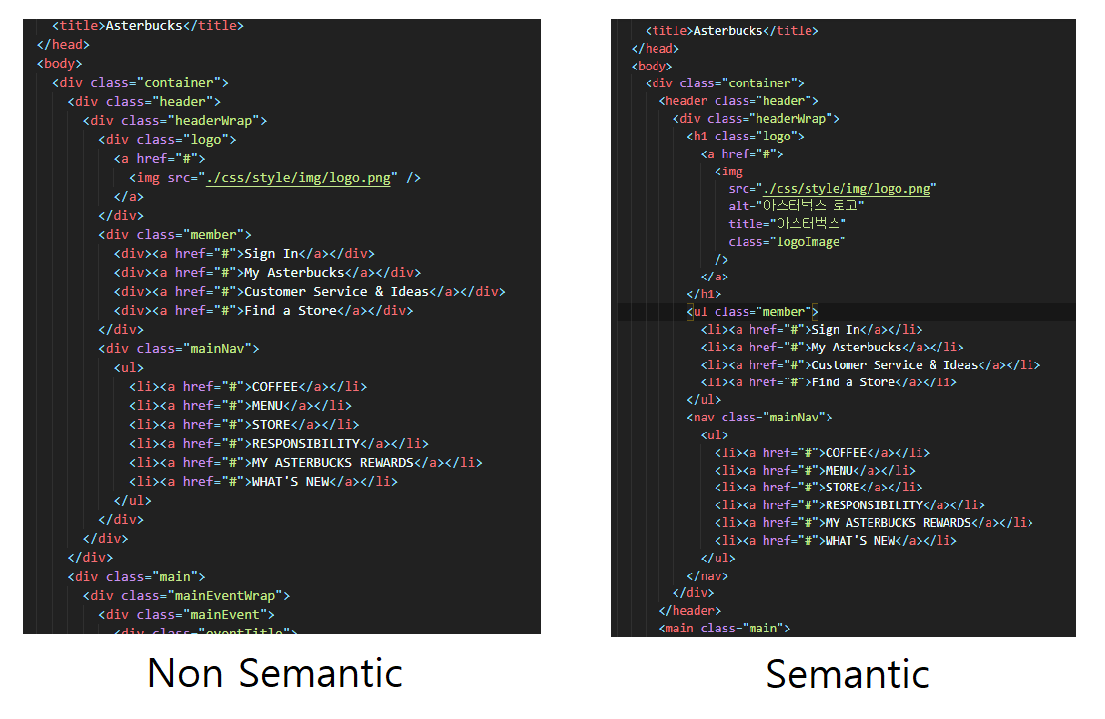
- Semantic Tag를 신경써서 만든 클론
- 위와 동일한 코드로 만든 리액트 코드
- Semantic이고 나발이고 거의 div만 사용한 클론
robots.txt나 description 등은 동일하게 작성하고 오로지 body 안의 Tag만 다르게 작성했다.
리액트 코드는 테스트하는김에 CSR페이지가 검색이 잘 되는지 궁금해서 넣어 봤다.
이 테스트는 스터디원들과 함께 진행 해봤다.
배포 및 Google 크롤링 요청
미리 정리해두길 잘했다. 😎
SEO 점수 확인하기

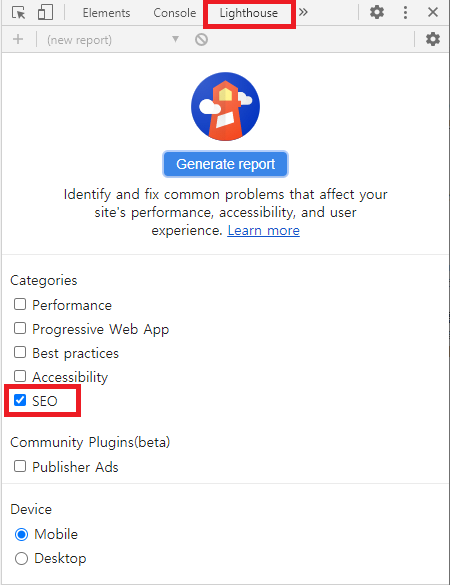
배포를 완료했다면 크롬 개발자 도구 창의 Lighthouse 탭에서 간단하게 SEO 점수를 확인할 수 있다.
테스트 결과

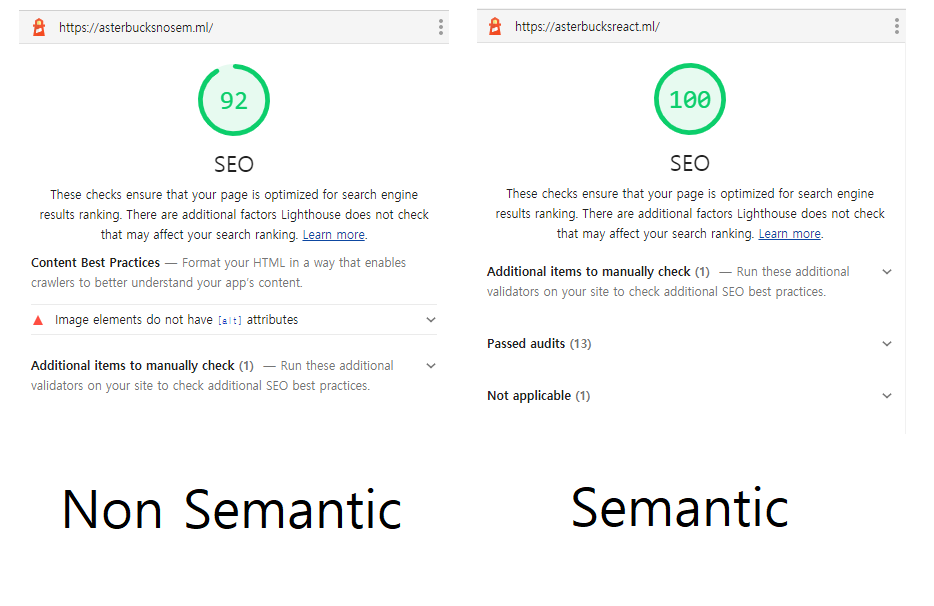
결과는 Semantic Markup을 한 쪽이 8점 높게 나왔다.
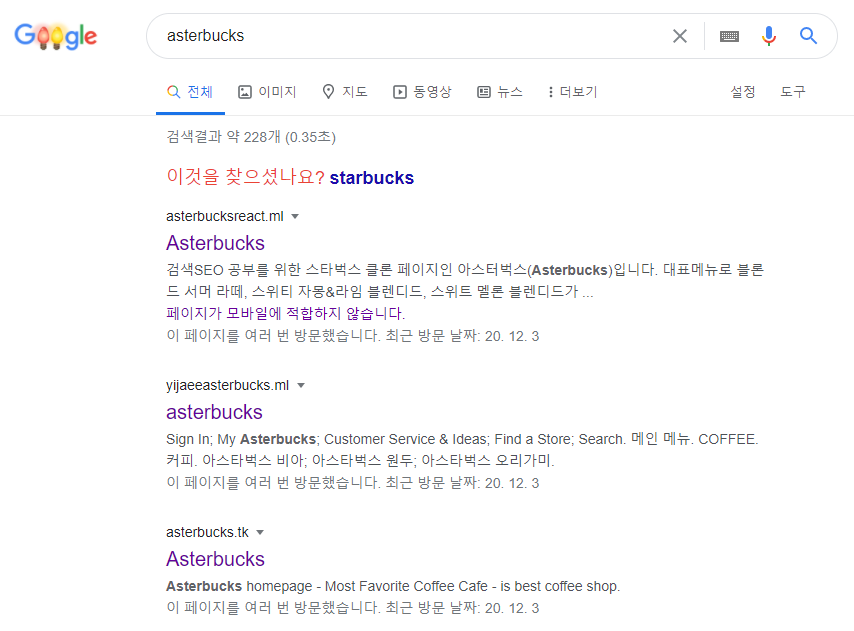
구글 검색에선 어떻게 나올까?

예상대로 100점짜리 페이지가 가장 상단에 나타났다.
다른 두 페이지는 나타나지 않는데, 내용이 완전히 같다면 SEO 점수가 가장 높은 하나의 페이지만 표시되는것 같다(확인이 필요함).
테스트로 넣은 React 버전 페이지도 잘 검색된다.
(여러 SEO 요소를 테스트하는 과정에서 React 버전 페이지 점수를 가장 높게 만든 채 방치해서 그런것 같다)
다른 스터디원들과는 배포 일자가 다른데, 먼저 배포한 페이지가 굉장히 오랜시간동안 최상단을 차지했었다.
현재도 두 번째 사이트보다 세 번째 사이트의 SEO 점수가 더 높다!
하지만 동일한 날짜에 배포 하고, 완전히 동일한 컨텐츠를 표시할 경우 Semantic Markup을 한 쪽이 더 잘 검색됐다.
결론: Semantic Tag는 SEO에 영향을 준다
아직도 div만 가지고 마크업을 하는가?
나중에 고칠생각 하지말고 처음부터 제대로 작성하자.
검색이 잘 되려면 어차피 고쳐야 하니까!!





직접 실험해본 노력에 박수를!👏👏👏👏👏