
얼마전 VanillaJS로 IE10까지 지원하는 작은 프로젝트를 진행했었다.
처음에는 웹팩과 바벨이 IE 지원에 대한 모든것을 해결해 줄것이라고 생각했다.
그래서 마음 편하게 코드를 짜고 있었는데...
작업 중간에 IE 테스트를 해보니 fetch가 동작하지 않았다.
분명 babel로 처리 했는데 왜안되지 싶은 마음에 https://babeljs.io/ 에서 fetch polyfill을 찾았지만 없었다.
babel은 Ecmascript 스펙만 지원하기 때문에 fetch를 지원하지 않는다는 것이다.
그래서 WHATWG에서 제공하는 fetch polyfill을 사용해야 했다.
.gif)
이때 상당히 당황스러웠다.
fetch가 Ecmascript가 아니라고? 그런데 W3C 스펙에도 없네?
그럼 표준 API가 아닌건가? WHATWG는 또 뭐지?
그래서 웹 표준, W3C, WHATWG, Ecmascript에 대해 공부해 봤다.
1. W3C
몇년도에 단체가 생겨나서.. 하는 이야기는 적지 않겠다.
W3C는 웹표준과 가이드라인을 만드는 일을 한다.
일관된 규칙이 있어야 웹을 보여주는 브라우저나 기타 기기들이 동일한 화면을 보여줄 수 있기 때문에 웹 표준이 필요하다.
이곳에서 HTML, CSS, DOM등의 표준을 관리했다.
문제는 일처리가 너무 너무 느리다는 것이다.
상당히 보수적으로 일을 진행하다보니 다양한 기술 적용을 원하는 사람들의 요구를 충족시킬 수 없었다.
그래서 WHATWG가 탄생한다.
2. WHATWG
HTML5를 개발하면서 브라우저 회사들이 W3C에 다양한 기능을 요청했으나 받아들여지지 않았고,
그에 반기를 들고 새로운 표준 단체를 만든 것이 WHATWG이다.
W3C보다 훨씬 빠르게 다양한 표준을 만들었다.
이 단체가 생기면서 웹 표준에 대한 전쟁이 벌어졌다.
3. W3C vs WHATWG
표준이 둘로 갈라졌으니 싸움이 났고, 싸움의 결과는 WHATWG의 승리로 마무리 됐다.
HTML5처럼 뒤에 붙는 버전이 없이 HTML로 통일되고
WHATWG에서 표준을 담당하기로 정해졌다.
4. Web API와 JS의 차이
그동안 나는 Web API와 JS의 차이를 정확히 알지 못했다.
JS를 쓸 때 누가 두 차이를 구별하면서 사용하겠는가?
하지만 나는 표준이 무엇인지, 바벨에서 왜 fetch를 지원하지 않는지를 알아야 했다.
Web API와 JS의 차이점을 정리하면 다음과 같다.
| 구분 | Web API | Javascript |
|---|---|---|
| 표준 관리 | WHATWG | Ecmascript |
| 예시 | console, setTimeout, fetch | map, reduce, forEach, class |
Web API는 WHATWG에서 표준을 관리하며 브라우저에서 동작하게끔 만들어진 API이다.
Javascript는 Ecmascript는 범용 스크립트 언어(규칙)를 따르는 스크립트언어이다.
Ecmascript와 JS에 대한 자세한 설명은 아래의 링크를 참조하자.
NodeJS까지 공부한 개발자라면 이런 생각을 할것이다.

아닌데? NodeJS에도 console.log랑 setTimeout 다 쓸 수 있는데??
그건 EcmaScript의 표준이라서가 아니라 NodeJS에서 구현해 둔 것 뿐이다.
JS를 공부할 때 비동기 처리에 대해 공부했을 것이다.
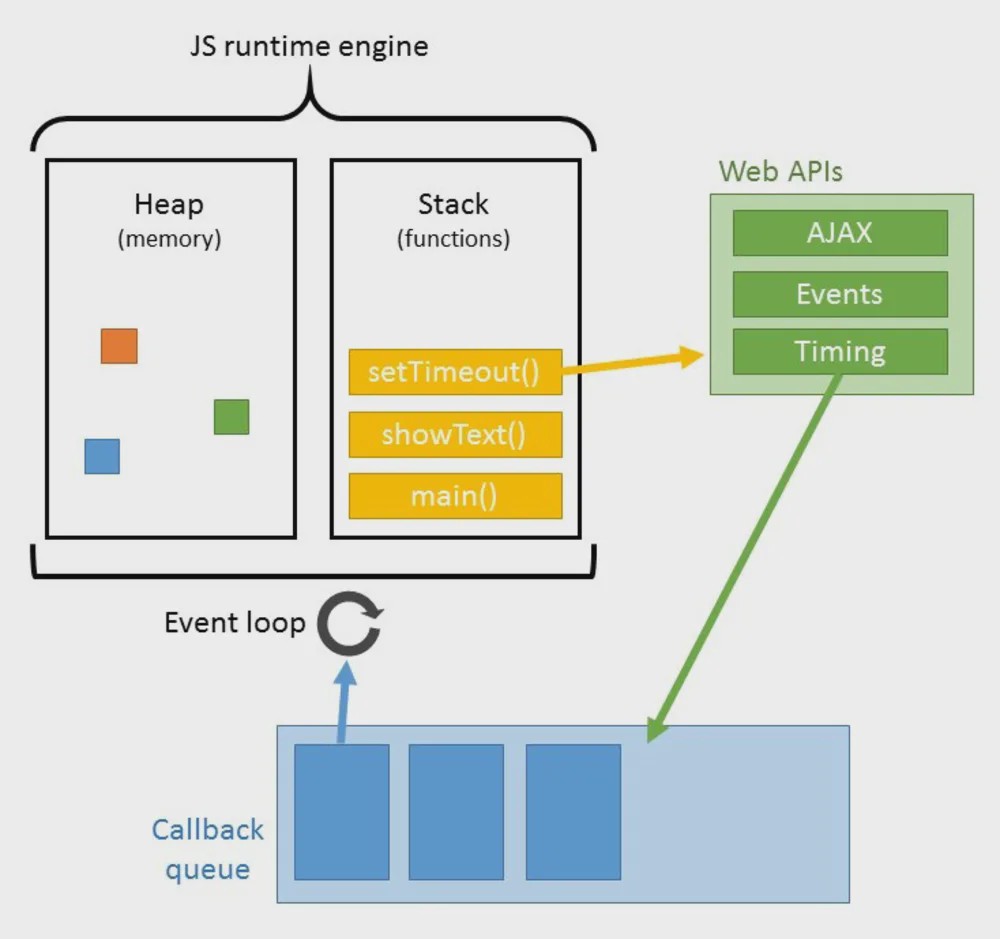
싱글스레드인 JS가 비동기 처리가 가능한 이유는 Web API를 통해 브라우저나 NodeJS가 처리하기 때문이다.

위와 같은 그림을 한 번쯤 공부한 적 있을것이다.
따라서 JS의 문법과 Web API는 별개로 구분해야 한다.
결론: W3C, WHATWG, Ecmascript 모두 표준이다
표준을 담당하는 범위가 다를 뿐, 모두 표준이란 것을 알게 됐다.
따라서 WHATWG에서 Living Standard로 인정하는 fetch, setTimeout도 모두 표준이다!
이러한 공부를 하고 나서야 간신히 fetch polyfill을 적용할 수 있었다.




WHATWG 는 처음 알게됐는데 재밌네요 알찬 포스팅 감사합니다!