오늘의 이슈
1.React 최적화 - buffer를 활용하여 상태 갱신 줄이기

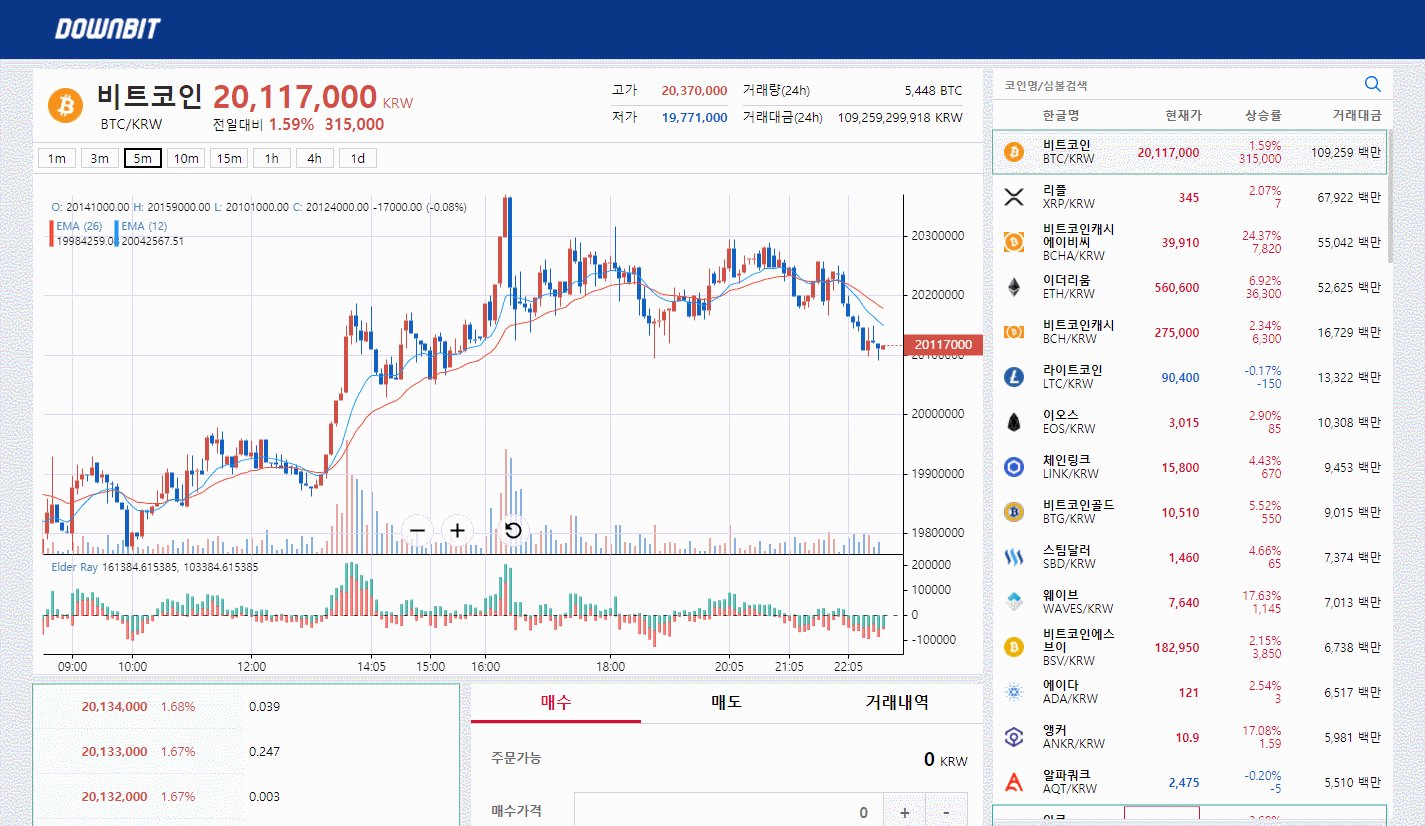
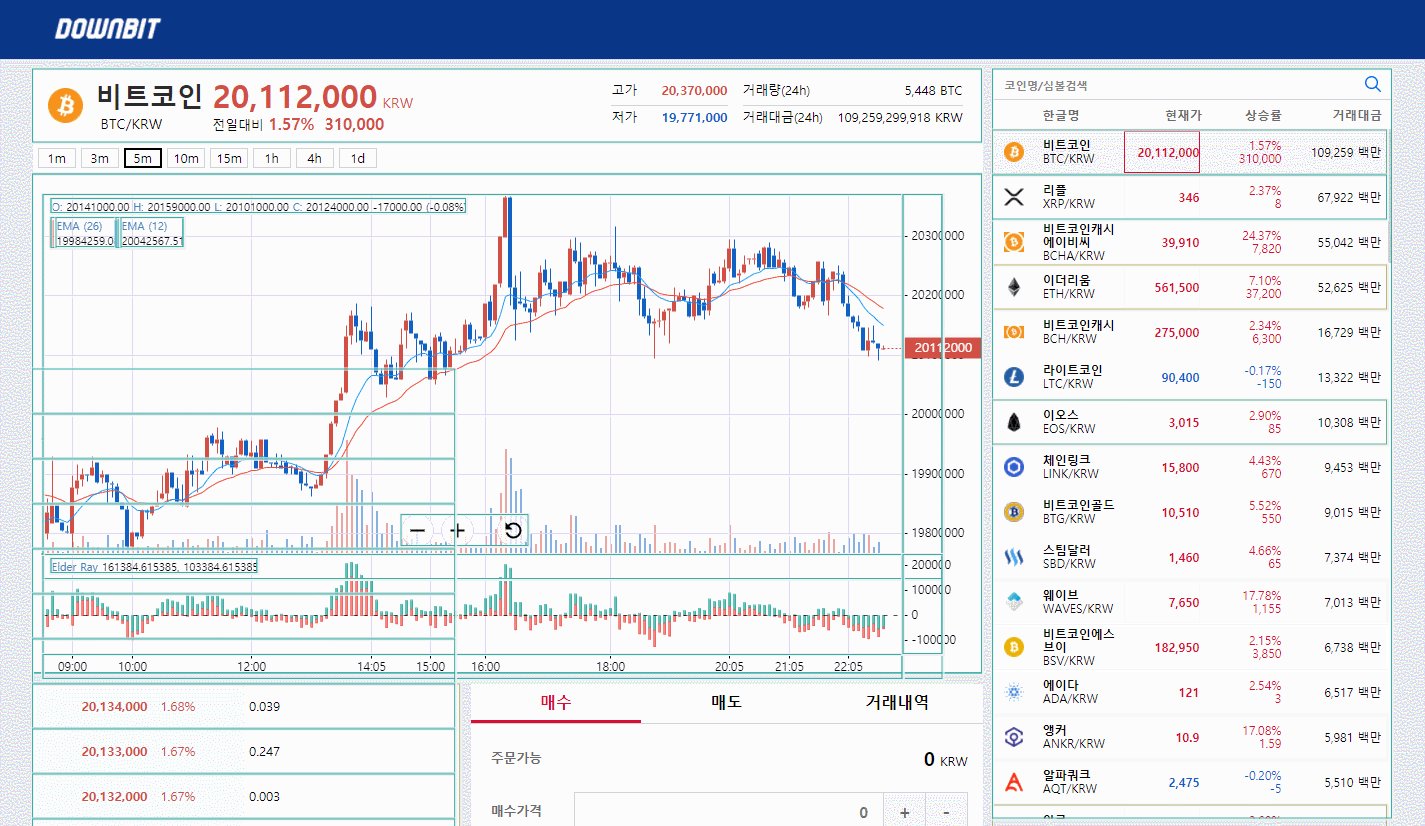
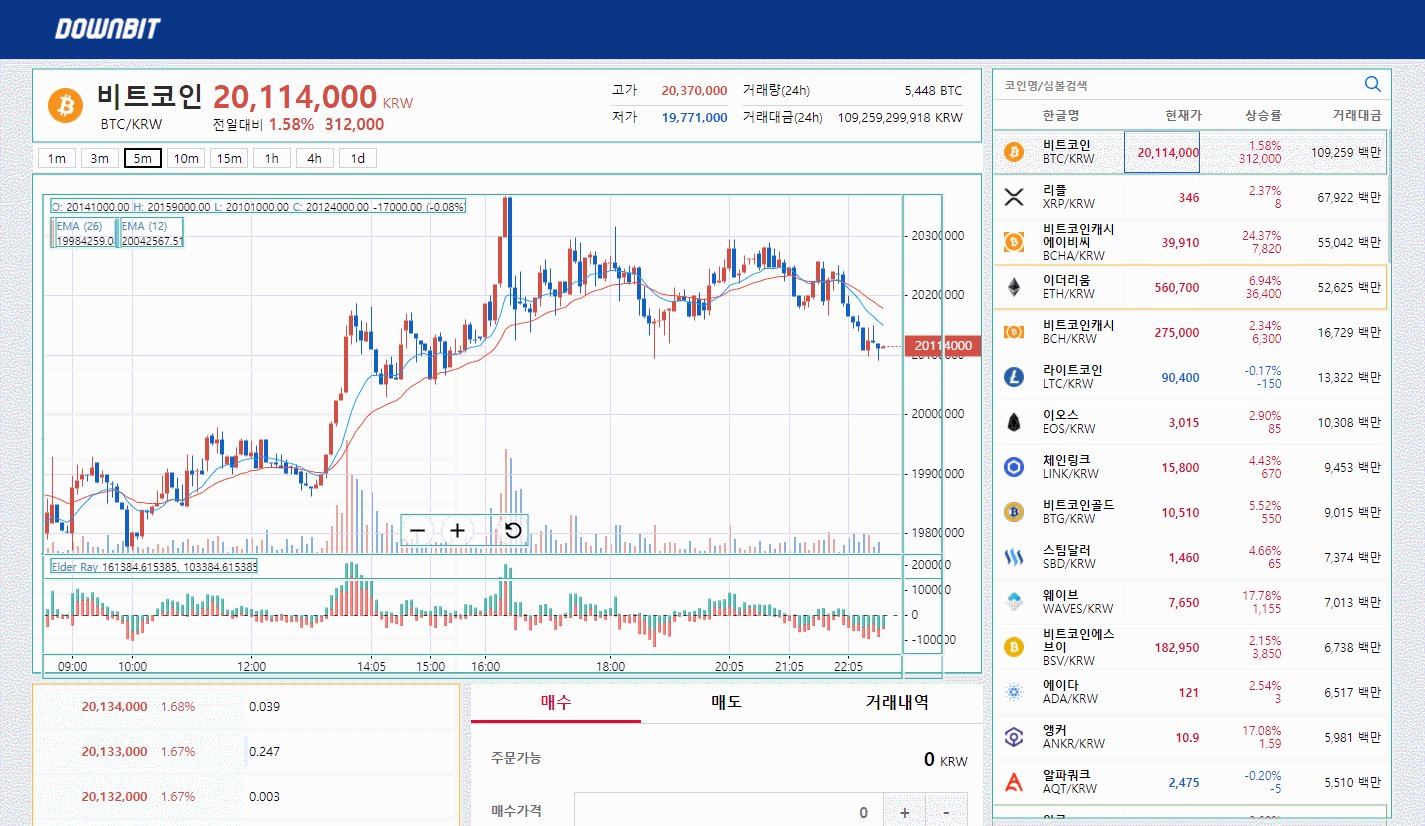
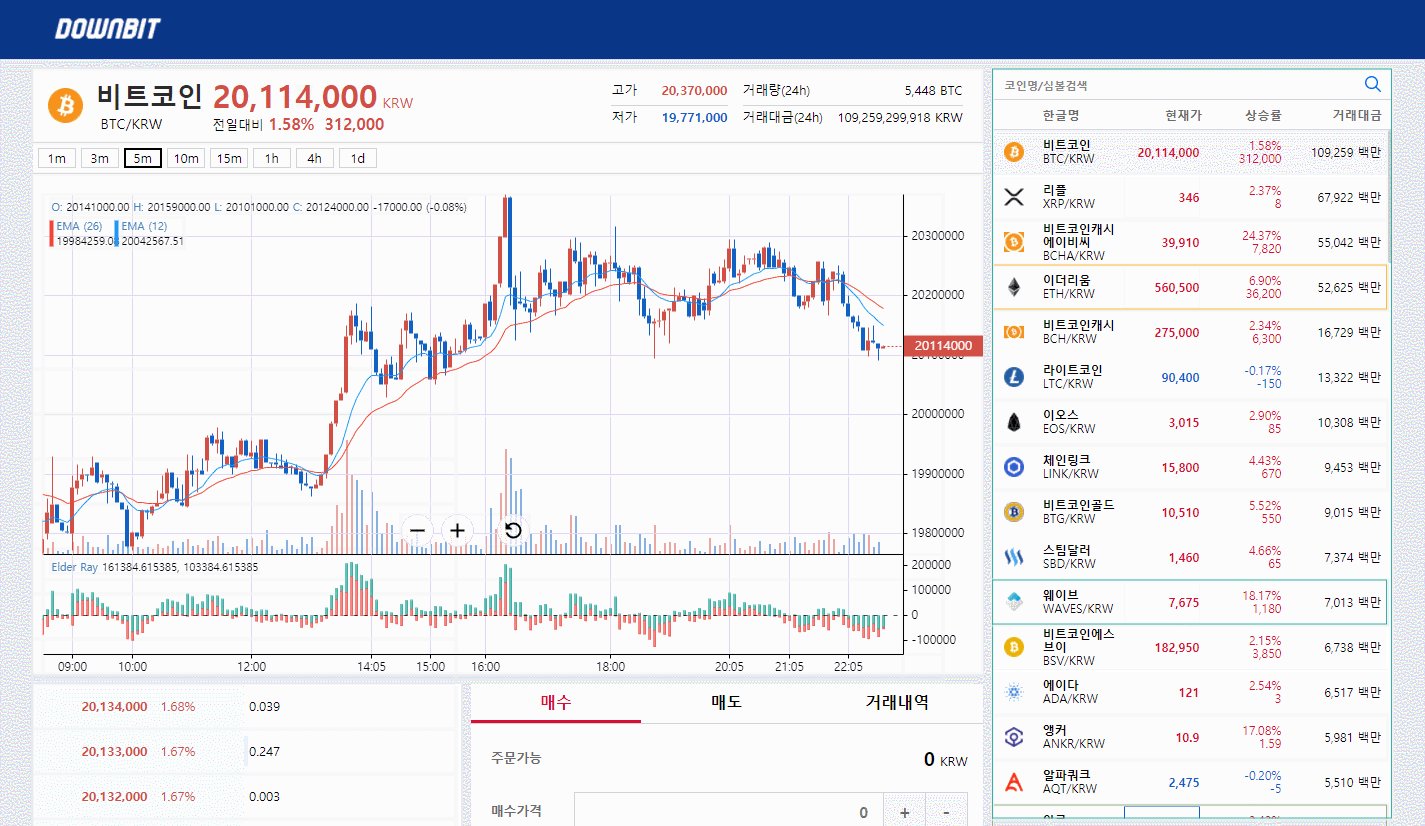
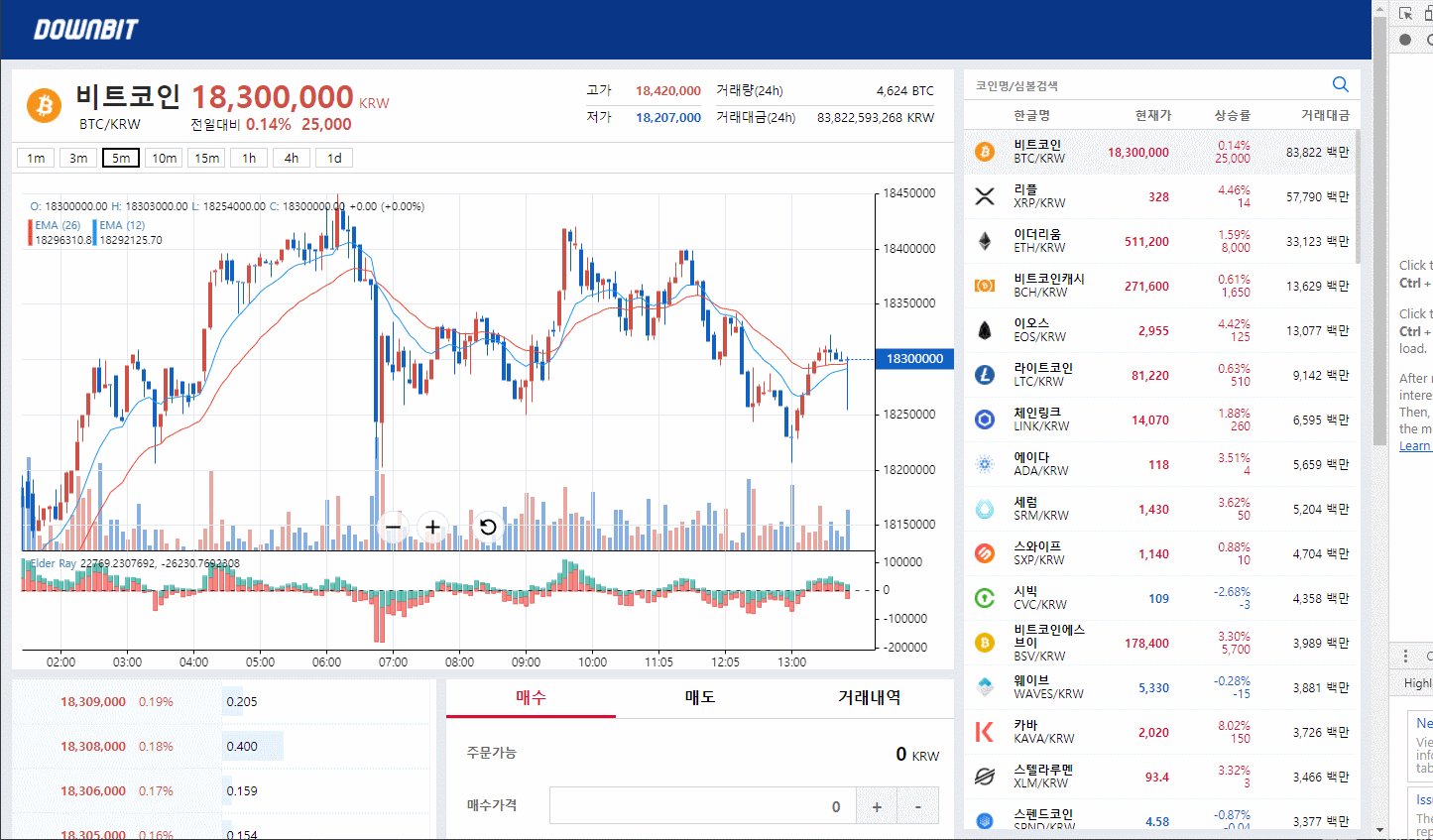
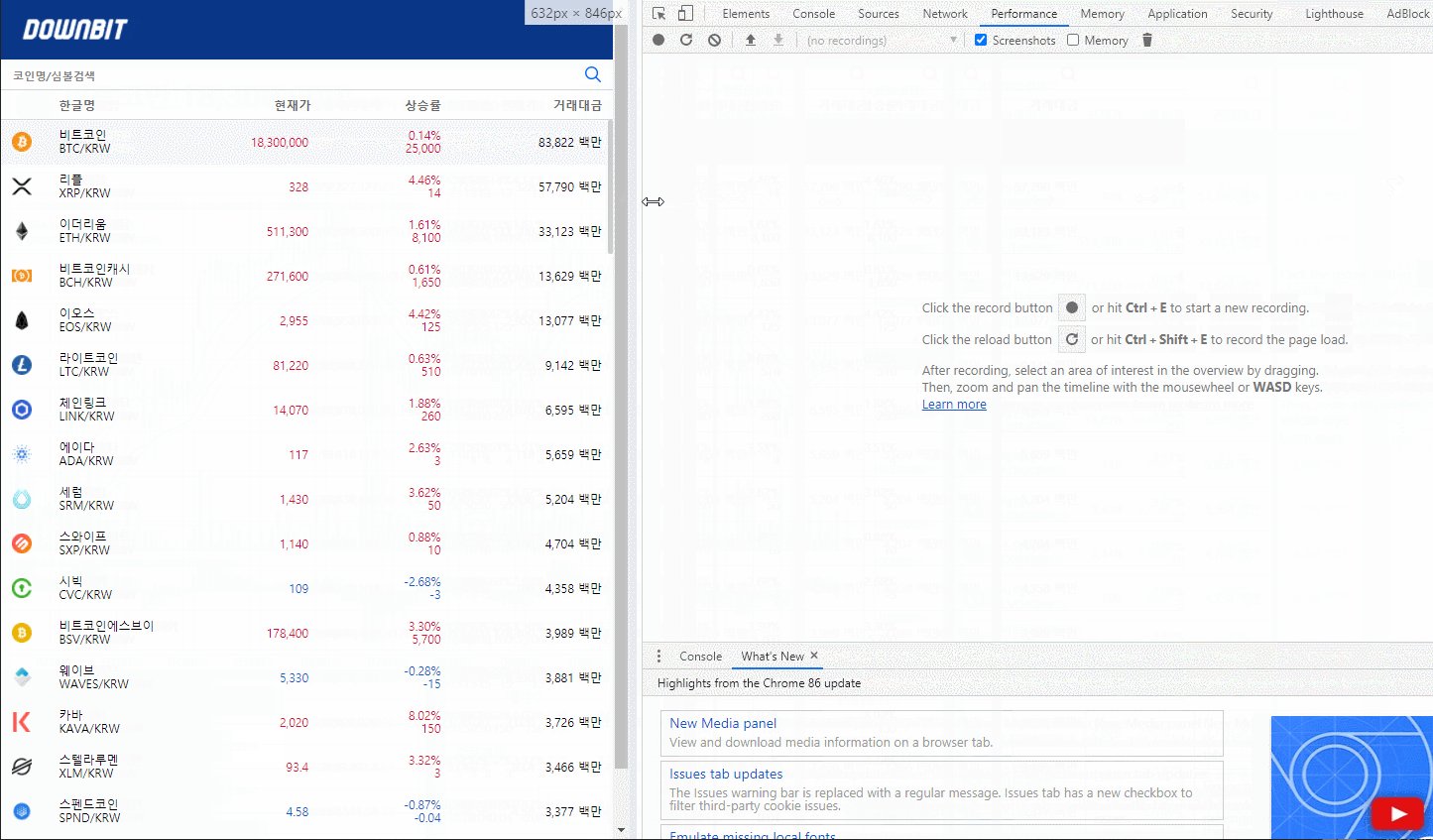
업비트 리랜더링업비트 클론 프로젝트를 진행하기 전엔 최적화에 쓰는 기술은 React.memo나 useCallback 정도를 많이 사용했다. 그리고 최적화를 하면서도 최적화를 하나 안하나 웹 성능 향상이 크게 체감되지 않아서 성능이 좋아졌겠거니 하며 사용했었다.그런데 업
2020년 11월 18일
2.React 최적화 - 반응형과 throttle

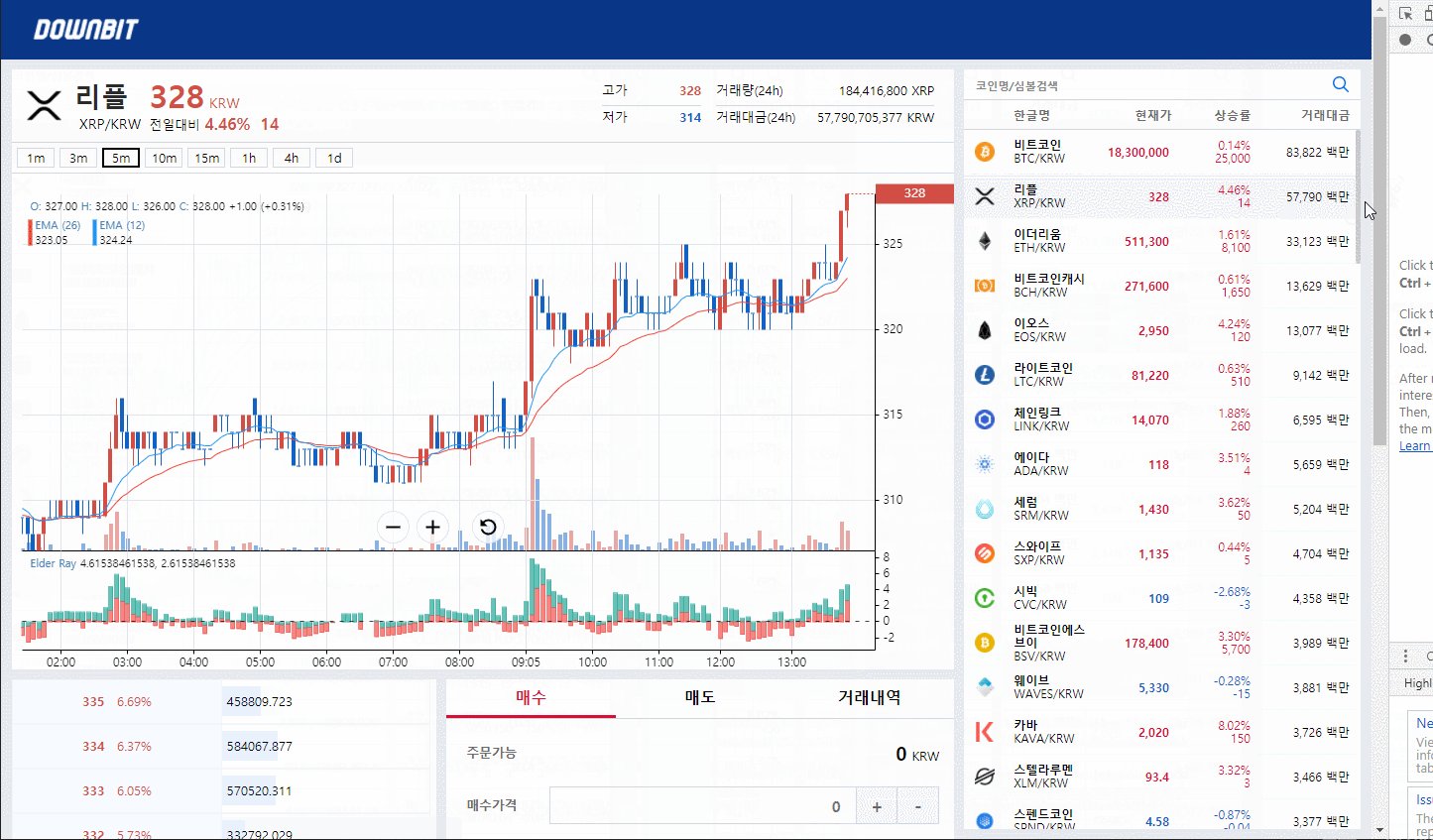
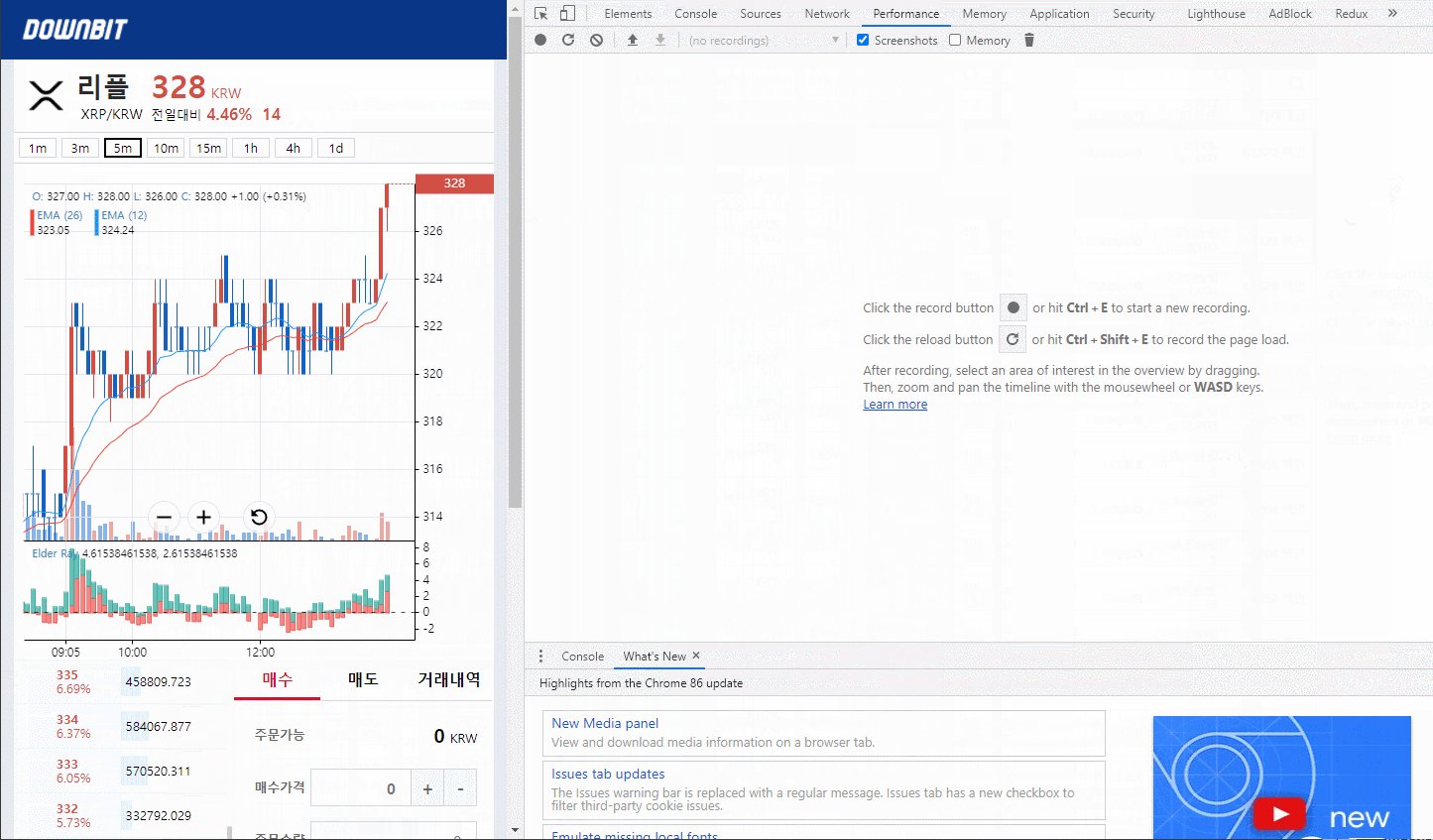
반응형을 개발할 때 보통 media tag에 조건을 달아 display: none을 적용하는 방식으로 필요없는 요소를 감춘다.갱신이 잦은 요소가 아니라면 그것으로 충분하겠지만 리랜더링이 빈번하게 일어나는 요소라면 어떨까?당연히 DOM에 존재하지 않게 하는 것이 성능 개
2020년 11월 18일