FLUX 패턴 
FLUX 패턴의 장점
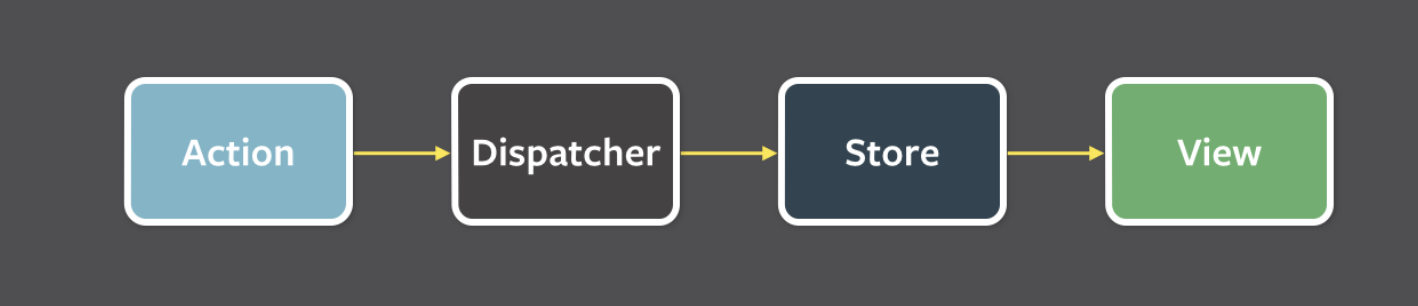
- '단방향 데이터 흐름(unidirectional data flow)'
- 단방향으로 데이터가 흐르기 때문에 고드의 흐름을 파악하기 쉽고 예측 가능하다
flux 패턴과 Reducer의 개념을 도입한 Redux의 등장!
Redux
Action → Dispatch → Reducer → Store 순서로 데이터가 단방향으로 흐름
- 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action 객체가 생성됩니다.
- 이 Action 객체는 Dispatch 함수의 인자로 전달됩니다.
- Dispatch 함수는 Action 객체를 Reducer 함수로 전달해줍니다.
- Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경합니다.
- 상태가 변경되면, React는 화면을 다시 렌더링 합니다.
Store
상태가 관리되는 오직 하나뿐인 저장소의 역할
Reducer
Dispatch에게서 전달받은 Action 객체의 type 값에 따라서 상태를 변경시키는 함수
- Reducer는 순수함수여야 함 -> 외부 요인으로 인해 기대한 값이 아닌 엉뚱한 값으로 상태가 변경되는 일이 없어야하기 때문
Action
어떠한 액션을 취할 것인지 정의해 놓은 객체
- type은 필수로 지정해주어야함 -> 해당 Action 객체가 어떤 동작을 하는지 명지해주는 역할을 하기 때문
- 필요에 따라 payload를 작성해 구쳊ㄱ인 값을 전달함
Dispatch
Reducer로 Action을 전달해주는 함수
- Dispatch의 전달인자로 Action 객체가 전달됨
- Action 객체를 전달받은 Dispatch 함수는 Reducer를 호출
