
NAVER
Lighthouse 사용하기

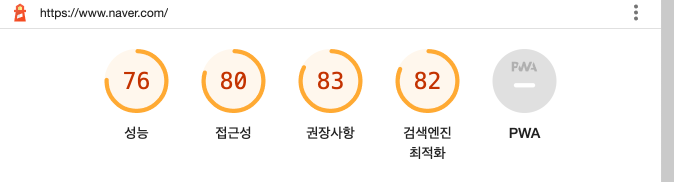
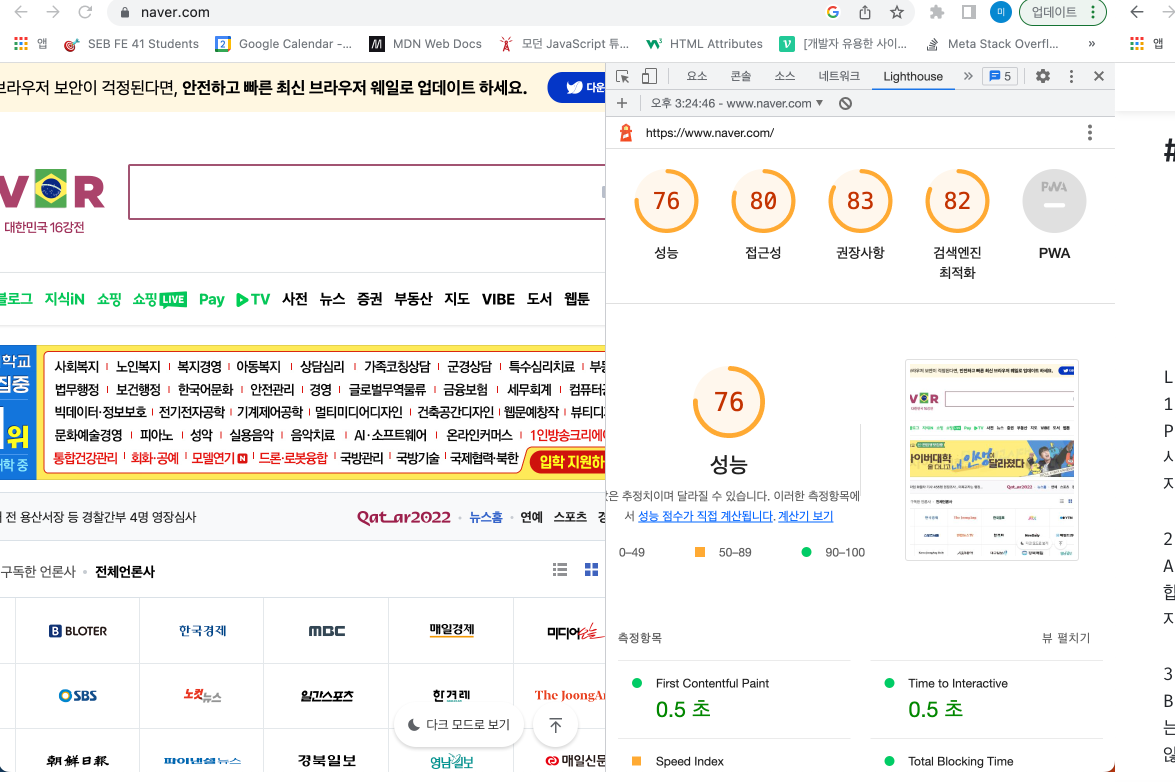
Lighthouse 분석 결과 항목
-
Performance
Performance 항목에서는 웹 성능을 측정합니다. 화면에 콘텐츠가 표시되는데 시간이 얼마나 걸리는지, 표시된 후 사용자와 상호작용하기 까진 얼마나 걸리는지, 화면에 불안정한 요소는 없는지 등을 확인합니다. -
Accessibility
Accessibility 항목에서는 웹 페이지가 웹 접근성을 잘 갖추고 있는지 확인합니다. 대체 텍스트를 잘 작성했는지, 배경색과 콘텐츠 색상의 대비가 충분한지, 적절한 WAI-ARIA 속성을 사용했는지 등을 확인합니다. -
Best Practices
Best Practices 항목에서는 웹 페이지가 웹 표준 모범 사례를 잘 따르고 있는지 확인합니다. HTTPS 프로토콜을 사용하는지, 사용자가 확인할 확률은 높지 않지만 콘솔 창에 오류가 표시 되지는 않는지 등을 확인합니다. -
SEO
SEO 항목에서는 웹 페이지가 검색 엔진 최적화가 잘 되어있는지 확인합니다. 애플리케이션의 robots.txt가 유효한지, 요소는 잘 작성되어 있는지, 텍스트 크기가 읽기에 무리가 없는지 등을 확인합니다. -
PWA (Progressive Web App)
PWA 항목에서는 해당 웹 사이트가 모바일 애플리케이션으로서도 잘 작동하는지 확인합니다. 앱 아이콘을 제공하는지, 스플래시 화면이 있는지, 화면 크기에 맞게 콘텐츠를 적절하게 배치했는지 등을 점수가 아닌 체크리스트로 확인합니다.
Lighthouse의 Performance 측정 메트릭


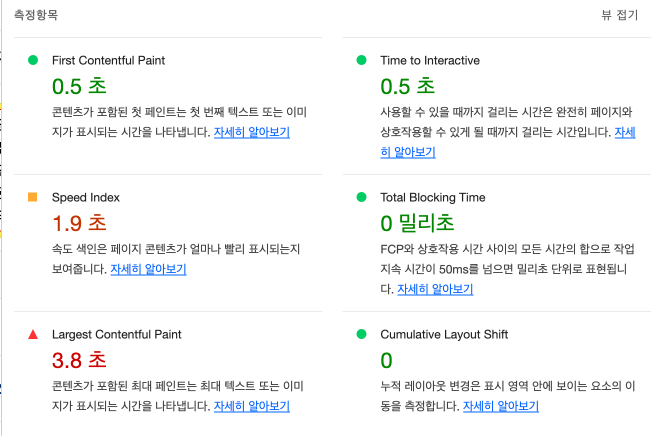
1. First Contentful Paint
First Contentful Paint, 줄여서 FCP는 성능(Performance) 지표를 추적하는 메트릭
FCP는 사용자가 페이지에 접속했을 때 브라우저가 DOM 컨텐츠의 첫 번째 부분을 렌더링하는 데 걸리는 시간을 측정. 즉 사용자가 감지하는 페이지의 로딩속도를 측정할 수 있음. 우수한 사용자 경험을 제공하려면 FCP가 1.8초 이하여야 함

0.5초 : 우수한 사용자 경험을 제공할 수 있음
2. Largest Contentful Paint
Largest Contentful Paint, 줄여서 LCP는 뷰포트를 차지하는 가장 큰 콘텐츠(이미지 또는 텍스트 블록)의 렌더 시간을 측정합니다. 이를 이용해 주요 콘텐츠가 유저에게 보이는 시간까지를 가늠할 수 있습니다.

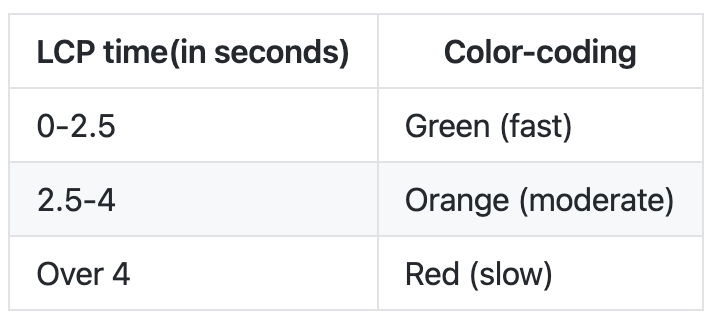
LCP 점수 해석표

3.8초 : orange(moderate) 에 해당함
3. Speed Index
Speed Index는 성능(Performance) 지표를 추적하는 메트릭입니다. Speed Index는 페이지를 로드하는 동안 얼마나 빨리 컨텐츠가 시각적으로 표시되는 지를 측정합니다.
Lighthouse는 먼저 브라우저의 페이지 로딩과정을 각 프레임마다 캡쳐합니다. 그리고 프레임 간 화면에 보이는 요소들을 계산합니다. 그 후 Speedline Node.js module을 이용하여 Speed Index 점수를 그래프의 형태로 나타냅니다.

점수에 따라 다음의 기준으로 성능을 분류합니다.

1.9초
4. Time to interactive
Time to interactive, 줄여서 TTI는 페이지가 로드되는 시점부터 사용자와의 상호작용이 가능한 시점까지의 시간을 측정합니다.
TTI는 페이지가 완전히 상호 작용 가능하기까지의 시간을 측정합니다. 그 기준은 다음과 같습니다.
페이지에 FCP로 측정된 컨텐츠가 표시되어야 합니다.
이벤트 핸들러가 가장 잘 보이는 페이지의 엘리먼트에 등록됩니다.
페이지가 0.05초안에 사용자의 상호작용에 응답합니다.
TTI 점수는 아카이브된 HTTP 데이터를 기반으로 백분위 단위로 점수를 측정합니다. 다음의 표를 기준으로 점수를 해석할 수 있습니다.


5. Total Blocking Time
대부분의 사용자는 0.05초가 넘는 작업에는 응답이 올때까지 계속 키보드를 두드리거나 마우스를 클릭하기 때문에 페이지가 느리다고 인식합니다. 이를 개선하기 위한 지표가 TBT입니다.
Total Blocking Time, 줄여서 TBT는 페이지가 유저와 상호작용하기까지의 막혀있는 시간을 측정합니다. Lighthouse에서는 FCP와 TTI 사이에 긴 시간이 걸리는 작업들을 모두 기록하여 TBT를 측정합니다.

6. Cumulative Layout Shift
Cumulative Layout Shift, 줄여서 CLS는 사용자에게 컨텐츠가 화면에서 얼마나 많이 움직이는지(불안정한 지)를 수치화한 지표입니다. 이 지표를 통해 화면에서 이리저리 움직이는 요소(불안정한 요소)가 있는 지를 측정할 수 있습니다.

개선방향 잡기
FCP



TBT



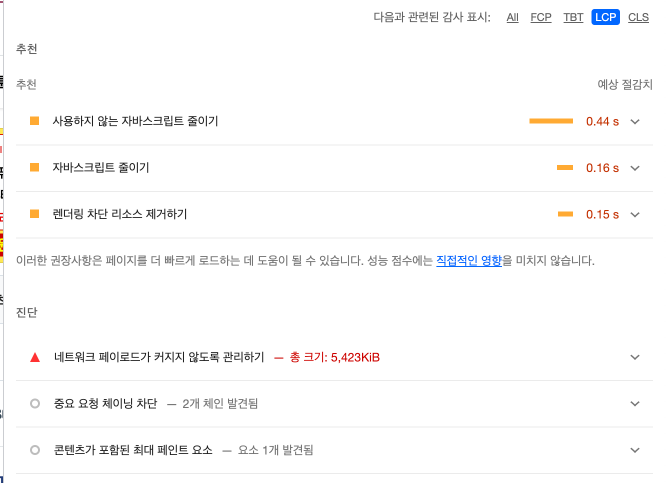
LCP




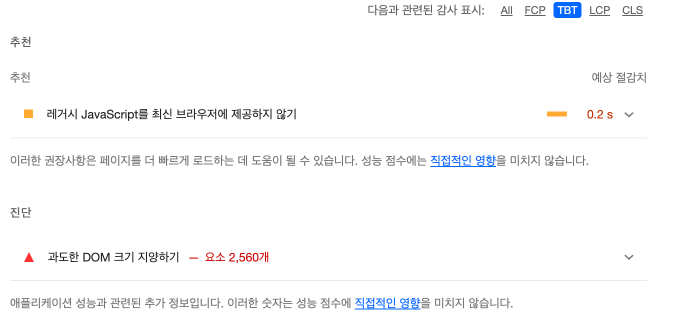
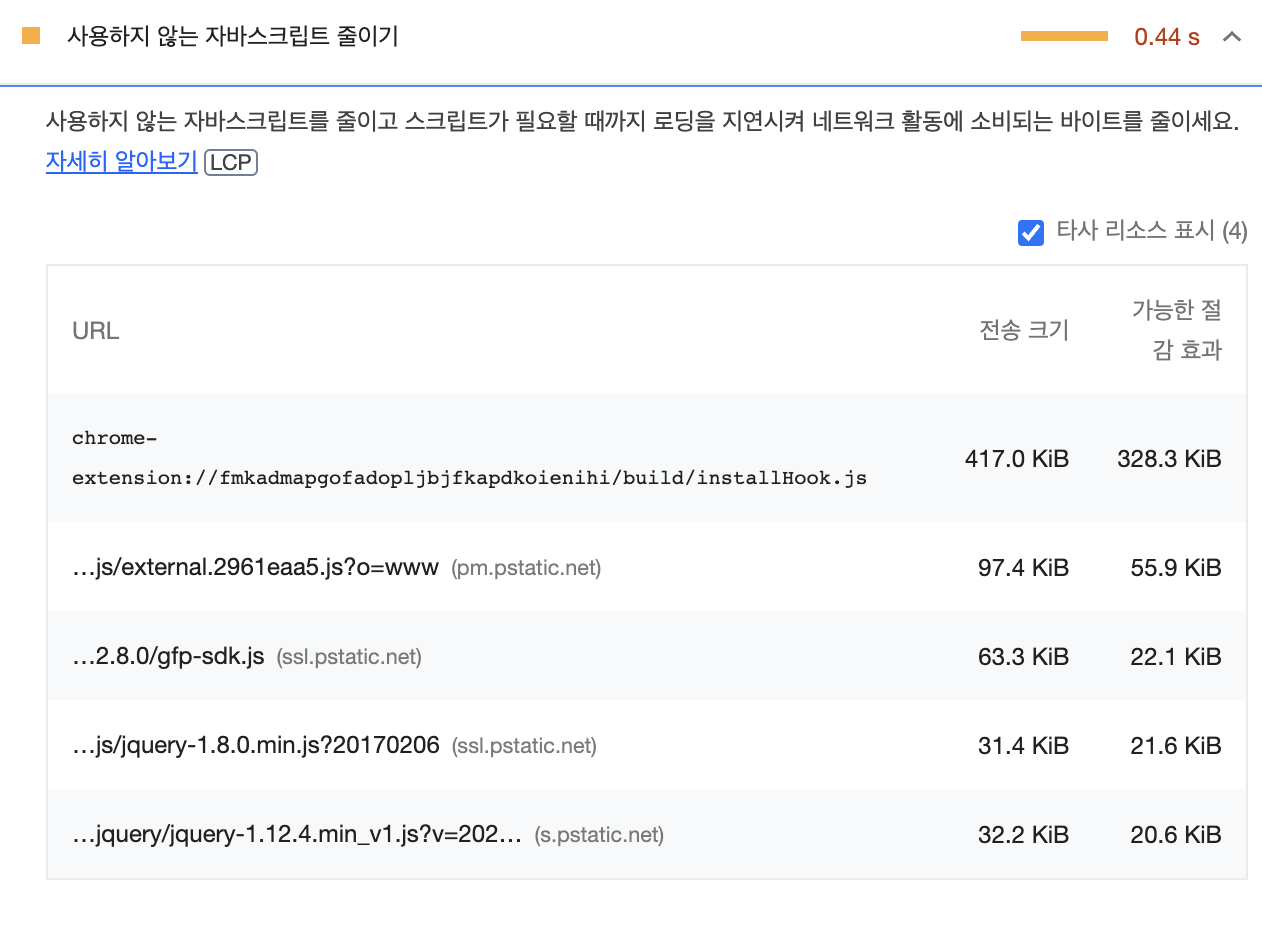
1. 사용하지 않는 자바스크립트 줄이기
1) 코드 분할 : 코드 분할을 통해서 로딩을 지연(lazy-loading(지연 로딩))시켜 성능을 시킬 수 있음 -> 사용자가 필요로 하지 않은 코드들은 불러오지 않아서 초기 로딩에 필요한 비용을 줄여줌
2) 트리쉐이킹 : 현재 페이지에서 사용되지 않는 코드 제거하기
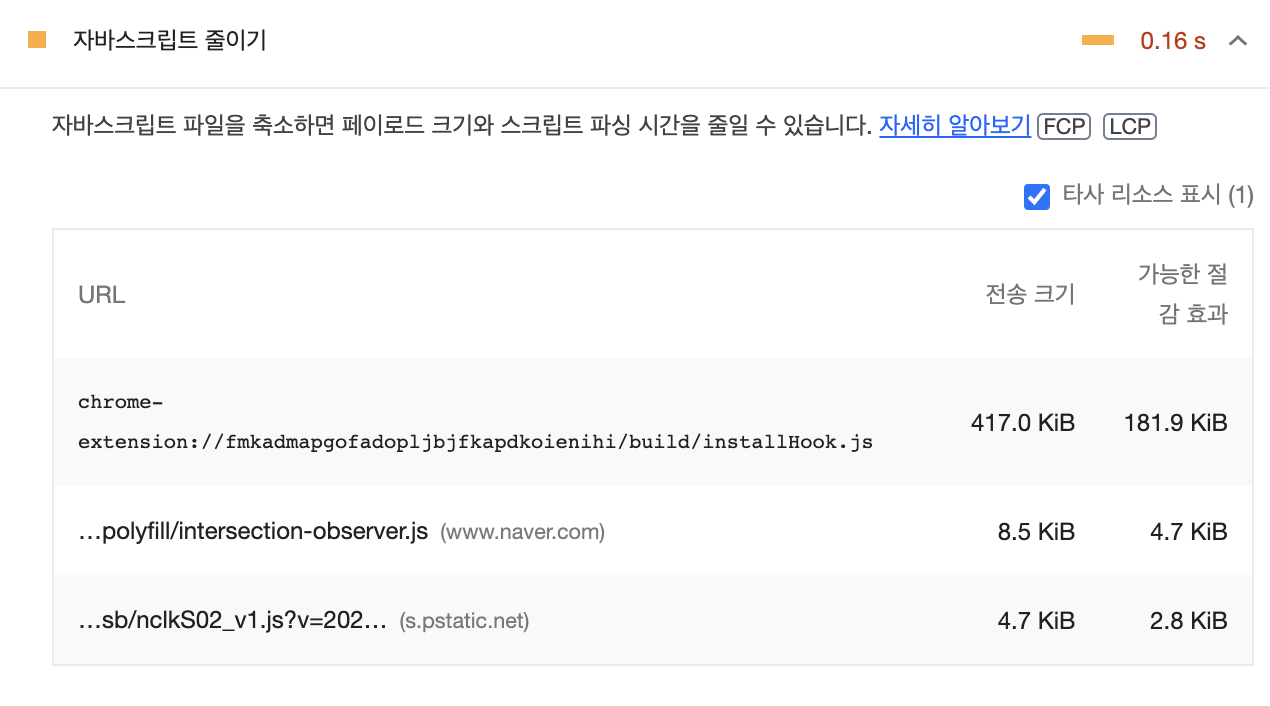
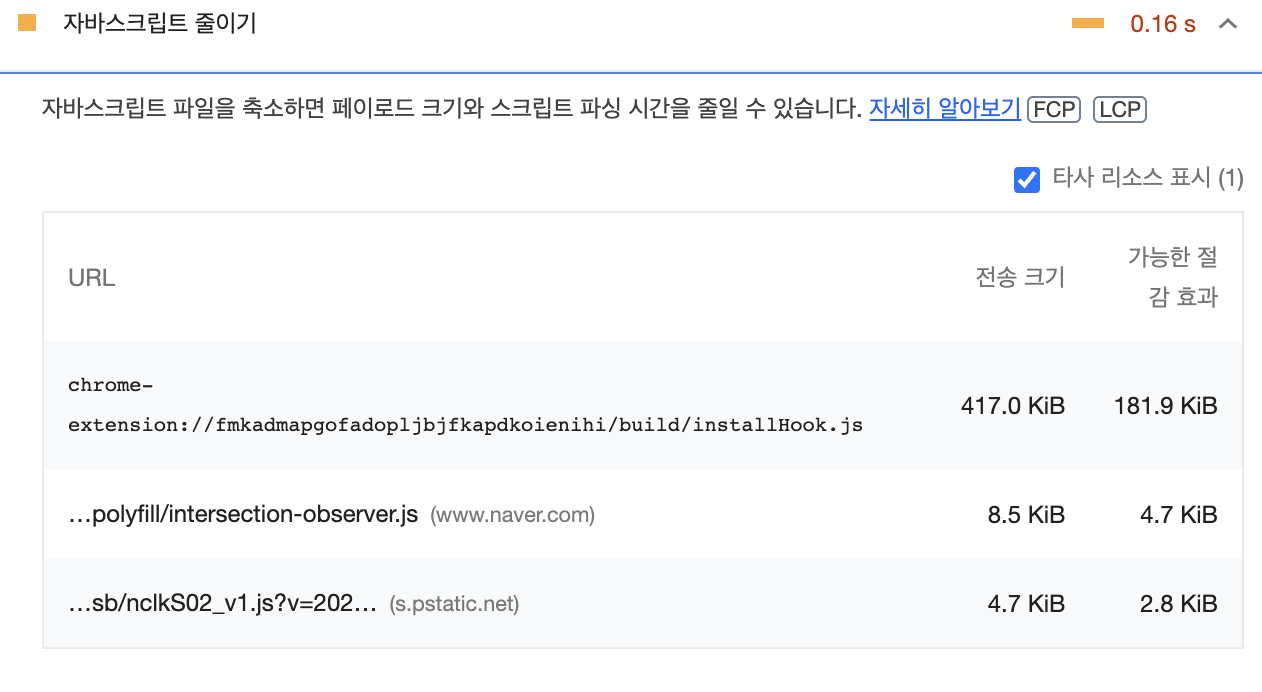
2. 자바스크립트 줄이기
1) 자바스크립트 파일 코드의 중복, 공백 등 줄이기
2) react - Use the Production Build
3. 렌더링 차단 리소스 제거하기
1) css 인라인으로 작성하지 않기
